24 Javascript Media Query Event
Apr 25, 2017 - Simplest, without dependencies and doesn't require to hook for on resize event. Great job! – Daniel Skowroński Sep 2 '20 at 1:46 ... You can use matchMedia and a wrapper library enquire.js which registers media queries and emits events when they are matched/unmatched. Detecting media query support in CSS and JavaScript. Recently I needed a way to detect support for a media query in CSS and Javascript. To detect if a browser supports a certain CSS feature, you can use @supports ..., but that doesn't work for media queries.
 Register Event Listener Mediaquery Addlistener
Register Event Listener Mediaquery Addlistener
Jun 14, 2021 - The deprecated addListener() method of the MediaQueryList interface adds a listener to the MediaQueryListener that will run a custom callback function in response to the media query status changing. In older browsers MediaQueryList did not yet inherit from EventTarget, so this method was provided ...

Javascript media query event. May 17, 2012 - You can add event listeners to MediaQueryList objects. An event will fire each time the condition is triggered. This allows you to be updated on the status of the media query without having to resort to polling or a window.resize event. Using mql from above we can set up a listener and handler ... 30/3/2021 · Why use media queries with JavaScript? When applied through CSS, media queries help create responsive layouts. They also allow hiding certain elements on the web page and loading higher/lower resolution background pictures. In some scenarios that is not enough. That's when JavaScript can be used to optimize the webpage further. You can use the returned media query to perform both instantanteous and event-driven checks to see if the document matches the media query. To perform a one-time, instantaneous check to see if the document matches the media query, look at the value of the matches property, which will be true if the document meets the media query's requirements. ...
As a response, you get a MediaQueryListEvent which, in addition to including the original media query string, contains a property named matches which specifies whether or not the media query applies to the current page. As a use case: Imagine you're doing JavaScript animation which factors in the device pixel ratio. Media queries was introduced in CSS3, and is one of the key ingredients for responsive web design. Media queries are used to determine the width and height of a viewport to make web pages look good on all devices (desktops, laptops, tablets, phones, etc). The window.matchMedia() method returns a MediaQueryList object representing the results of the specified CSS media query string. Aug 31, 2018 - Craig Buckler gives you an accessible introduction to using media queries with JavaScript with matchMedia for a robust responsive design approach.
May 22, 2017 - For web browser support information: "https://hacks.mozilla /2012/06/using-window-matchmedia-to-do-media-queries-in-javascript/" The onchange property of the MediaQueryList interface is an event handler property representing a function that is invoked when the change event fires, i.e when the status of media query support changes. The event object is a MediaQueryListEvent instance, which is recognized as a MediaListQuery instance in older browsers, for backwards compatibility purposes. A String, representing the serialized media query list The first example on this page only runs the specified CSS media query and compares it to the current window state once . To use window.matchMedia() in a responsive manner, to make your code react to a CSS media query whenever the window state changes, you can use its methods/event handlers ...
To detect the same media query in JavaScript, you'd do the following: var mql = window.matchMedia ("screen and (max-width: 765px)") Notice the query string entered in both cases is identical with the exception of " @media " in the former case. That's the beauty of the JavaScript set up- it pretty much mirrors the construct of its CSS ... Media Query Dependent Event Listeners. Mar 23, 2017 Darren Lester. One of the foundations of responsive web design is the use of media queries to alter the layout and style of a page depending on the browser's dimensions. Something you see less often is altering the JavaScript being executed based on the result of a media query. Javascript Media Queries: Working with media queries in JavaScript is very different than working with them in CSS, even though the concepts are similar: match some conditions and apply some stuff. There are 2 ways to implement the Javascript media queries. 1. The old way
If you wanted an event to fire for every media query you might have, you'd have manually copy each from your stylesheets to you JS. Every time you update a media query in CSS, you'd have to do the same in JS. What I want is a script to look at a page's stylesheets, pick out all the media queries and create a MediaQueryList for each one. Jan 28, 2016 - CSS3 has delivered the goods. It allows us to create rounded corners and gradients without sprites, change styles on hover […] 5/6/2012 · Basically, you just use the same approach as with CSS, but with a JavaScript call: var widthQuery = window.matchMedia("(min-width: 600px)"); This query returns a MediaQueryList object, on which you can do a few things: matches Boolean whether the query matched or not. media Serialized media query list. addListener Adding event listener to a media query. Much preferred over polling values or similar.
The usage is nearly identical to CSS media queries. We pass the media query string to matchMedia() and then check the .matches property. // Define the query const mediaQuery = window.matchMedia('(min-width: 768px)') The defined media query will return a MediaQueryList object. It is an object that stores information about the media query and the ... Monitoring the page for a media query change can be done through the change event on the window.matchMedia object. This event will be triggered each time when the state of the media query changes — either the page goes into the specific media query state or it goes out of the specific media query state. Feb 18, 2021 - Original article - written by Marko Ilic Media query is a CSS technique introduced in CSS3. CSS me... Tagged with mediaquery, css, javascript.
It is possible to use media queries using Media Queries using javascript. The key API is window.matchMedia () which method returns a new MediaQueryList object that can then be used to determine if the document matches the media query. const ab = window.matchMedia ( " (min-width: 769px)" ); The matches property returns true or false depending on ... To use media queries with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... The usage is nearly identical to CSS media queries. We pass the media query string to matchMedia() and then check the .matches property. // Define the query const mediaQuery = window.matchMedia('(min-width: 768px)') The defined media query will return a MediaQueryList object. It is an object that stores information about the media query and the ...
Triggering JavaScript Actions With CSS Media Queries. It's common to use matchMedia in JavaScript to create behaviors at breakpoints for responsive sites. But the fact that matchMedia takes its own breakpoint values leads to inconsistencies and confusion between JavaScript actions and CSS media query events: changing the value for a CSS ... This media query list event listener is ideal if you only care when the window is resized smaller or larger than a specific size. I wasn't aware of matchMedia until someone pointed it out quite recently. It is much nicer than listening for any resize event. You can use the event.matches boolean to work out if it matched the media query or not. 9/8/2021 · 44 Javascript Media Query Event. Written By Ryan M Collier Monday, August 9, 2021 Add Comment. Edit. Javascript media query event. The New Code Triggering Javascript Actions With Css Media. Z63 Detecting Media Queries With Javascript Zerosixthree. Github Juiceboxint Breakpoint Events Triggers Jquery.
The JavaScript Search Framework triggers regular DOM events. You can attach handlers to these events just as you would with "standard" events (e.g., DOMContentLoaded, click, etc.). Register your Framework event handlers on the root HTML element of your search interface. Some components trigger events on their own HTML element, but since ... Being able to detect device state at any given moment is important for any number of reasons and so it's important that web app CSS and JavaScript are in sync with each other. In working on the Mozilla Developer Networks' redesign, I found that our many media queries, although helpful, sometimes left JavaScript in the dark about the device state. Jun 22, 2017 - I've been searching for a lightweight, flexible, cross-browser solution for accessing CSS Media Queries in JavaScript, without the CSS breakpoints being repeated in the JavaScript code. CSS-tricks
26/1/2015 · The Javascript. So, now we’ve outputted our media queries into the page in a clean way. Let’s create a Javascript function that gets the content inside our body:after element and triggers a custom event which we can listen to. Let’s start with the foundation: 'use strict'; var Z63 = (function (parent, $) { var MediaQueryListener ... Advanced Media Queries. During the last few weeks I've been working on the client-side components of AbsurdJS. I'm filling the library with small but useful built-in modules. Being able to use media queries in JavaScript brings a lot of benefits and I wanted to have this ready-to-use within the library. Firing Responsive jQuery Functions based on CSS Media Queries Rather than Window Width. There are some great options for managing Javascript when using CSS media queries in a responsive website. MediaCheck, jRespond, and Breakpoints.js all allow you to fire javascript functions based on customizable breakpoints in browser width.
How and why to use JavaScript media queries. Media queries, first introduced in CSS3, form a core component of responsive web design. Applications should be tailored to fit the constraints of each type of device (e.g., mobile phones, tablets, laptops, desktop computers), and media queries provide an easy way to set viewport dimensions based on ... Aug 14, 2017 - You could override the styles of the class that's added within a max-width media query, therefore eliminating the need for additional javascript. Or without overriding, you could apply the class styles only within your larger media query i.e min-width: 768px – James Hay Aug 14 '17 at 5:59 We need to call the event handler function manually and pass the media query as the argument. The old way of doing things For the sake of context — and a little nostalgia — I would like to cover the old, but still popular, way of doing "media queries" in JavaScript (and, yes, those quotes are important here).
5/11/2015 · 1 Answer1. Active Oldest Votes. 0. Add an event listener for the window resize event. And this function will need to run again when that happens. You're going to need to do a little more work after that, like making sure your setInterval doesn't get set over and over and keep firing on each pixel of resize. A common problem in responsive design is the linking of CSS3's media queries and JavaScript. For instance on a larger screen we can restyle, but it might be useful to use JavaScript and pull in different content at the same time, eg higher quality images. With CSS transitions, specifically their transitionEnd events, we can marry up our media ... Putting together media queries and animations. Perhaps you can see where this is going. If we trigger the animation when a media query changes (rather than on node insertion), we can also detect when that media query change happened in our JavaScript. body { animation-duration: 0.001s; } @media screen and (min-width: 1000px) { body { animation ...
 How To Use Media Queries In Javascript With Matchmedia
How To Use Media Queries In Javascript With Matchmedia
 Using Media Queries In Javascript Fallback Support By
Using Media Queries In Javascript Fallback Support By
 A Complete Guide To Css Media Queries Css Tricks
A Complete Guide To Css Media Queries Css Tricks
 Unknown Property Name When Using Media Queries With React
Unknown Property Name When Using Media Queries With React
 This Is My Code So Far I Need To Import Chegg Com
This Is My Code So Far I Need To Import Chegg Com
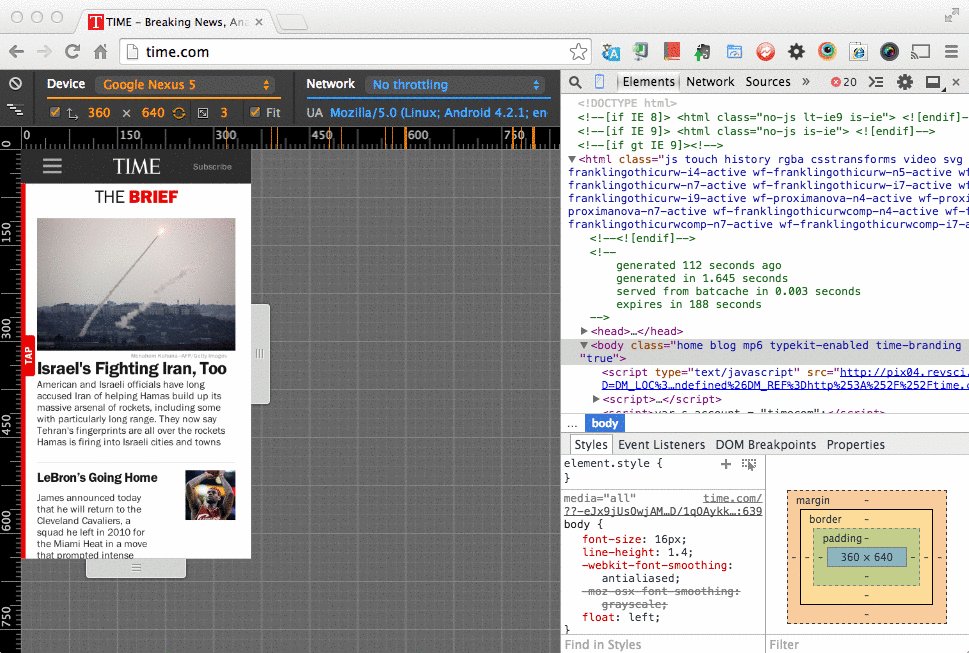
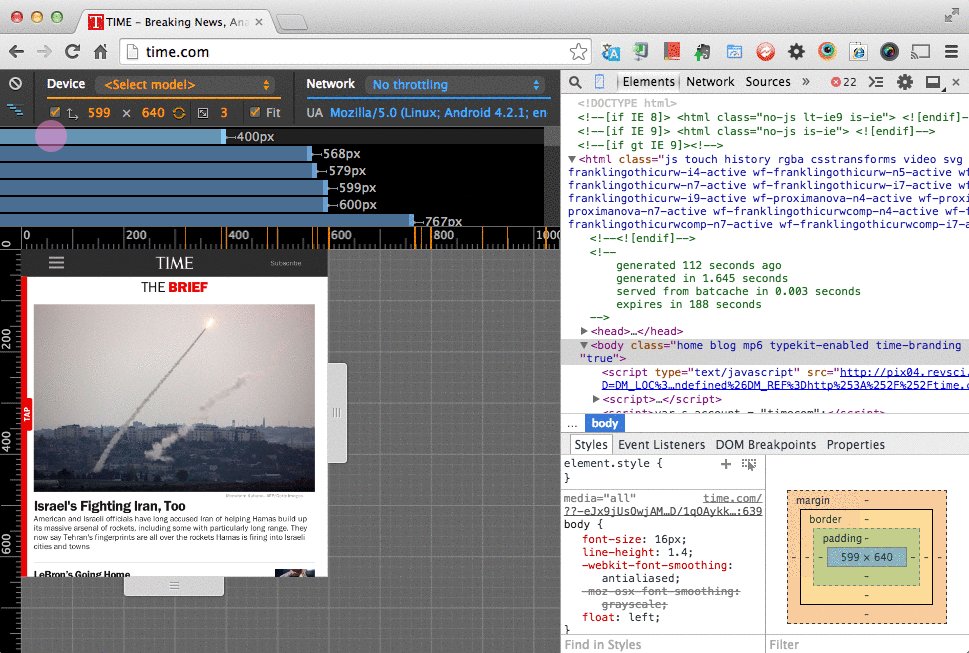
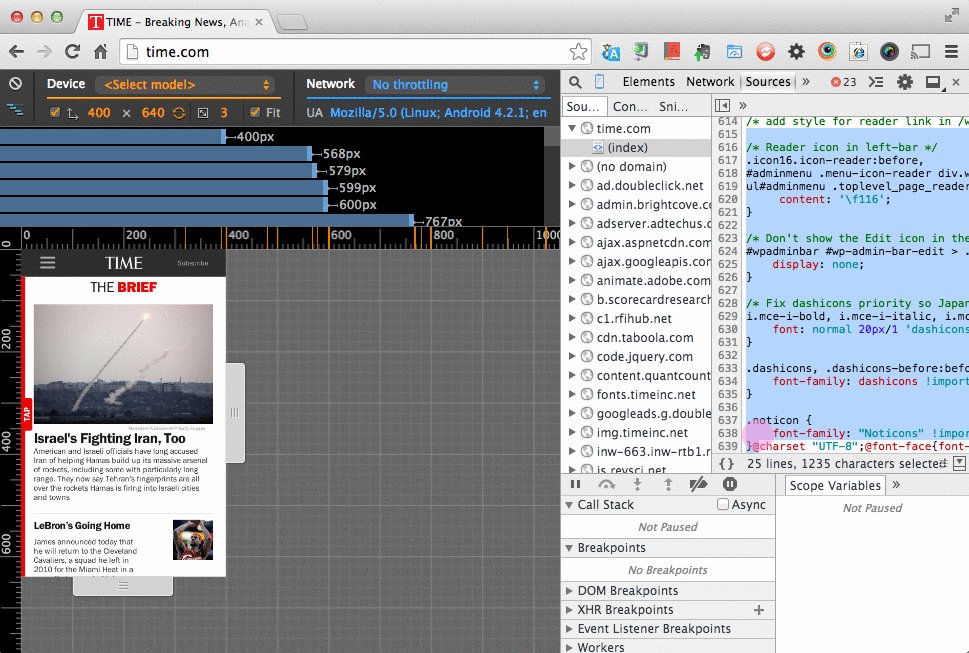
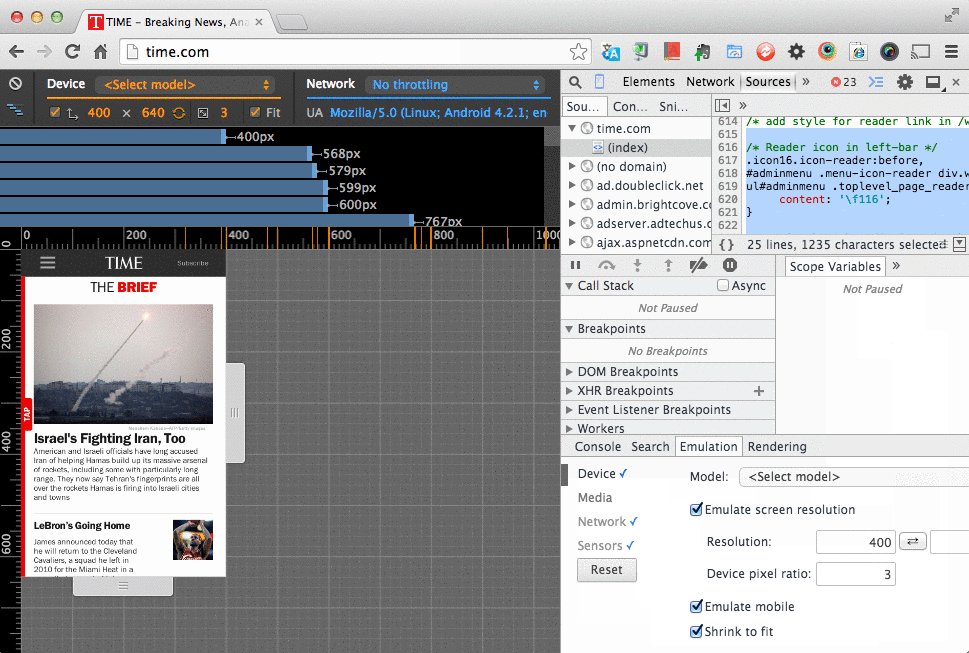
 Responsive Web Made Easier With Chrome Devtools Device Mode
Responsive Web Made Easier With Chrome Devtools Device Mode
Firefox 89 Released With Ui Ux Changes Phoronix
 Detect Responsive Screen Sizes In Angular Digitalocean
Detect Responsive Screen Sizes In Angular Digitalocean
 50 New Handpicked Goodies For Designers Amp Developers For June
50 New Handpicked Goodies For Designers Amp Developers For June
 The Beginner S Guide To Responsive Web Design In 2021
The Beginner S Guide To Responsive Web Design In 2021
![]() Mediaelement Js With Google Tag Manager Gtm Tracking
Mediaelement Js With Google Tag Manager Gtm Tracking
 Website Developers India Reviews Amp Profile Goodfirms
Website Developers India Reviews Amp Profile Goodfirms
 Simulate Mobile Devices With Device Mode Chrome Developers
Simulate Mobile Devices With Device Mode Chrome Developers
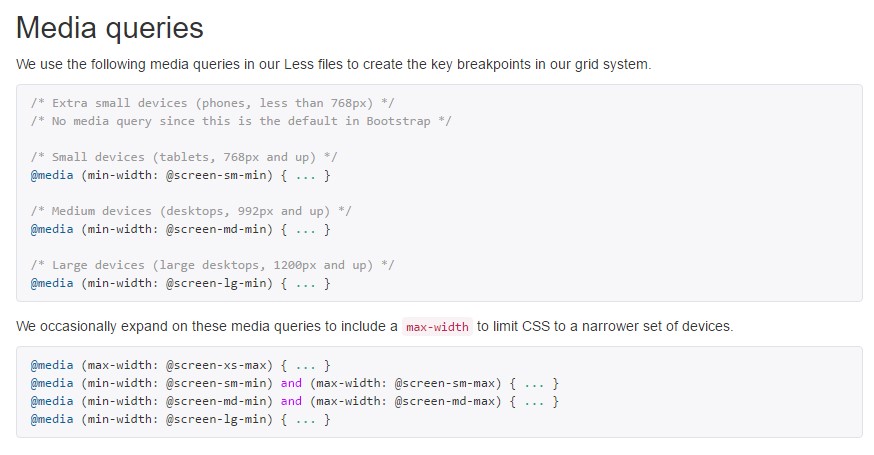
 Bootstrap Media Queries Geeksforgeeks
Bootstrap Media Queries Geeksforgeeks
 Bootstrap Media Queries Example
Bootstrap Media Queries Example
 Querying Custom Events Via Mixpanel Api Mixpanel Community
Querying Custom Events Via Mixpanel Api Mixpanel Community
Steady Js A Module To Do Logic For Onscroll Event Web
 Working With Javascript Media Queries Css Tricks
Working With Javascript Media Queries Css Tricks
 Getting Notified In Javascript When A Media Query Changes
Getting Notified In Javascript When A Media Query Changes
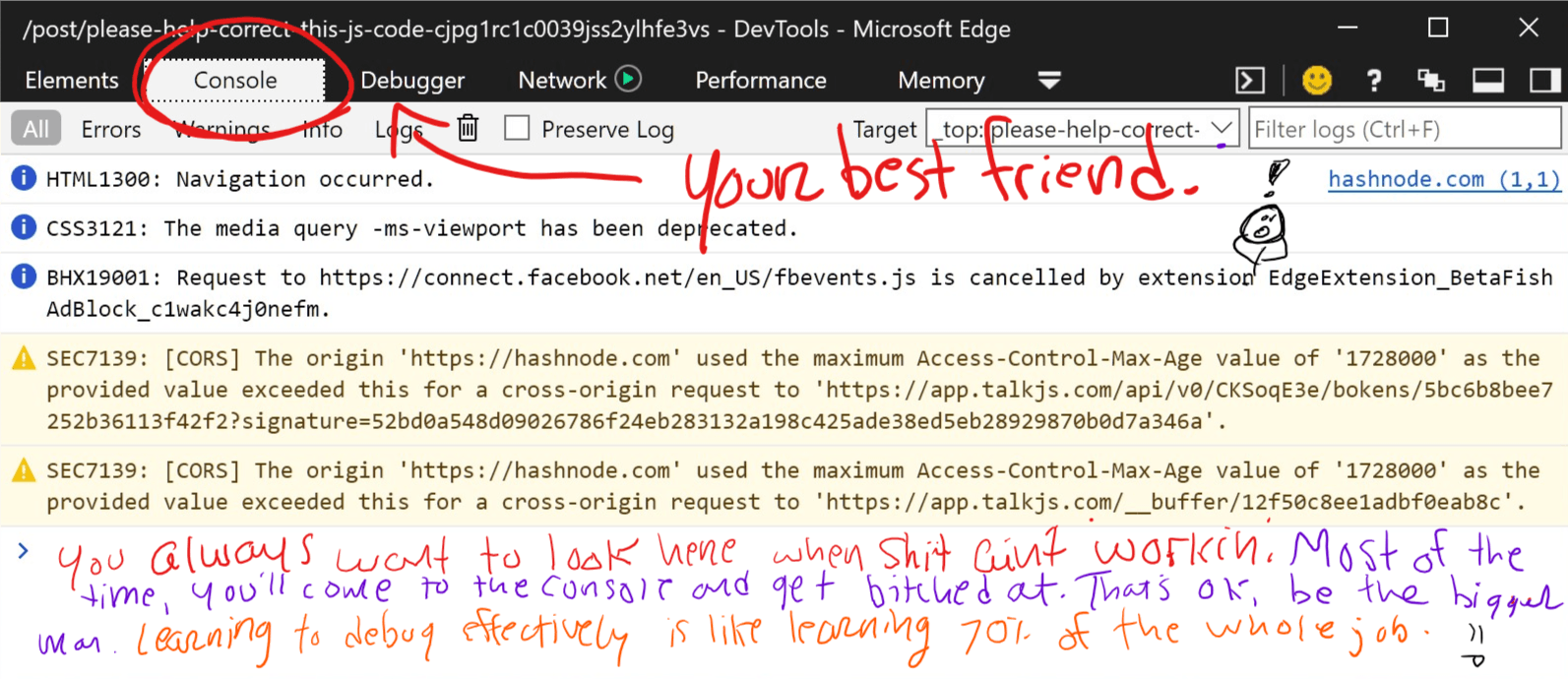
 Please Help Correct This Js Code Hashnode
Please Help Correct This Js Code Hashnode



0 Response to "24 Javascript Media Query Event"
Post a Comment