21 Enable Disable Validation Controls Using Javascript
The task to enable or disable all input controls inside a form using jQuery. It can be be done by using prop () method. Using prop () Method: It is used to set or return the properties and values for the selected elements. JavaScript function: This is the core function. The function loops through the validators ids we passed in the array and finds the validator element. Then calls ValidatorEnable method to set it to enable or disable based on checkbox checked state. The above code assumes your Validator controls are inside of some other controls and so I am doing ...
 Bootstrap 4 And Self Validating Forms Simple Talk
Bootstrap 4 And Self Validating Forms Simple Talk
Along with almost all the form controls. One common thing that's needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled.

Enable disable validation controls using javascript. Hello Everyone, Is it possible to Programmatically Enable and Disable JavaScript of WebBrowser Control in Windows Form application using C#? If yes can someone share the code snippet. Thanks. Regards, Ramesh · Hi Ramesh, Do you mean the "System.Windows.Forms.WebBrowser" control? WebBrowser control doesn't have such property to set to enable or disable ... If the user selects any row in both the grid as acceptid as No then I want to disable that field. If he selects all the values of acceptid as Yes in both the grids then only I want to enable that control otherwise it should be disabled. I have used the javascript for one grid for disabling and enabling the controls it worked fine. Enable Disable ASP.Net Validators (Client Side Validation) using JavaScript The HTML Markup consists of an ASP.Net TextBox, a CheckBox to enable or disable the validation when it is checked or unchecked respectively and a Button to trigger the RequiredField Validator for the TextBox.
Sometimes you may need to enable/disable validators on client side. you can easily do this using ValidatorEnable function in the Asp javacsript Script Library. Here is an example: <script language= "javascript" type= "text/javascript" > The order of included files as shown above, is fixed since below javascript library depends on top javascript library. Enabling and Disabling Client-Side Validation at Application Level We can enable and disable the client-side validation by setting the values of ClientValidationEnabled & UnobtrusiveJavaScriptEnabled keys true or false. Here is the solution to enable/disable asp validation using javascript Suppose i have dropdown which contain list of Asian countries and Other when user are...
On the Advanced screen, tap the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Opera. To enable or disable JavaScript in the Opera browser, follow these steps. Open Opera. Click Customize and control Opera in the upper-left corner of the browser window. Select Settings from the drop-down menu that appears. Once you're in DevTools, open the Command menu by pressing Control + Shift + P (Windows) or Command + Shift + P (Mac). Advertisement. In the search bar of the Command menu, type "JavaScript", select "Disable JavaScript", and then press the Enter key to run the disable JavaScript command. JavaScript is now disabled for this site. I want my validation control to be enable/disable with javascript. When I click on radiobutton list(yes/no), 2-3 rows becomes visible. Once Yes is clicked, then and only then user has to enter input for the textbox provided in that rows. For this I have kept require field validators.
You have disabled validator on checkbox click using ValidatorEnable javascript method. Now on server side button click, if you validate and check for isValid, it is always false and you will see error message in validationsummary even if checkbox is checked. ValidatorEnable (val, enable) Takes a client-validator and a Boolean value. Enables or disables a client validator. Being disabled will stop it from evaluating and it will always appear valid. in ur function use a hidden field set the value for it ValidatorEnable. and after post back based on hiddenfield value enable disable the control validator.
1. Add the "OnClientClick" eventhandler to the button control and let it call the javascript function that will enable/disable the controls. 2. Use the client ID (not the server id) and use the getElementById('yourclientid') function to get the control handle and enable/disable that control. I also have three Checkbox controls, which are disabled. Also Read: How to Enable or Disable Multiple Checkboxes Based on Dropdown Selection in AngularJS. What I want is when a user selects a value from the dropdown list, based on a certain condition the script (using JavaScript and jQuery) will enable or disable the checkboxes. Re: How to conditionally Enable/Disable Button control using JavaScript ? Sep 03, 2010 12:35 PM | MelanieP | LINK As an additional piece of info - this works fine with textboxes, even without doing the " details = document .getElementById(' < %= cblDetails.ClientID % > ');" assignment , but it seems not to work at all with checkboxes or ...
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... 36 Enable Disable Validation Controls Using Javascript Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Enable disable validation controls using javascript. Asp Net Validation Controls. Blazor Form Validation. Client Side Validation For Dynamics 365 And Power Apps Forms. Enable Disable ASP.Net Validators (Client Side Validation) using JavaScript or jQuery. JavaScript. UserName: *Required. Enable Validation: jQuery.
Enable or Disable Button based on condition using JavaScript. When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript. <script type="text/javascript">. 38 Enable Disable Validation Controls Using Javascript Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. Enable disable validation controls using javascript. Show And Hide Password Using Jquery And Javascript Websparrow. Parsley Js Cheatsheet. Adding Validation Microsoft Docs. I'm having set of controls, on radiobuttonlist changed event item value i want to disable validation for a particular control like textbox, how to do this using Jquery Posted 16-Sep-13 20:52pm surendra9999999
Using JavaScript and JQuery to Dynamically Enable / Disable Validators on the Client SideRSS 2 replies Last post May 05, 2015 07:38 PM by rwil02 " I hope you have got How to enable/disable asp controls on textbox value change or typing text in Asp.Net using regular expression and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ...
Enable or disable DIV tag and its inner controls using Javascript Posted: September 3, 2008 in Javascript Tags: javascript alternate "disable" Firefox, javascript disable DIV Firefox, javascript element disable Firefox, javascript enabled/disabled elements Enable Disable ASP.Net RequiredFieldValidator using JavaScript The HTML Markup consists of an ASP.Net TextBox, a CheckBox to enable or disable the validation when it is checked or unchecked respectively and a Button to trigger the RequiredField Validator for the TextBox. To disable or enable server validation control in ASP.NET using JavaScript: Use the following method in the JavaScript function: ValidatorEnable(controlName,true) Happy Coding!! Raj . Awsome. That is EXACTLY what I was looking for. Perfect. Thanks.
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 Form Validation With Javascript
Form Validation With Javascript
 Dynamically Enable Or Disable Asp Net Validator And Page
Dynamically Enable Or Disable Asp Net Validator And Page

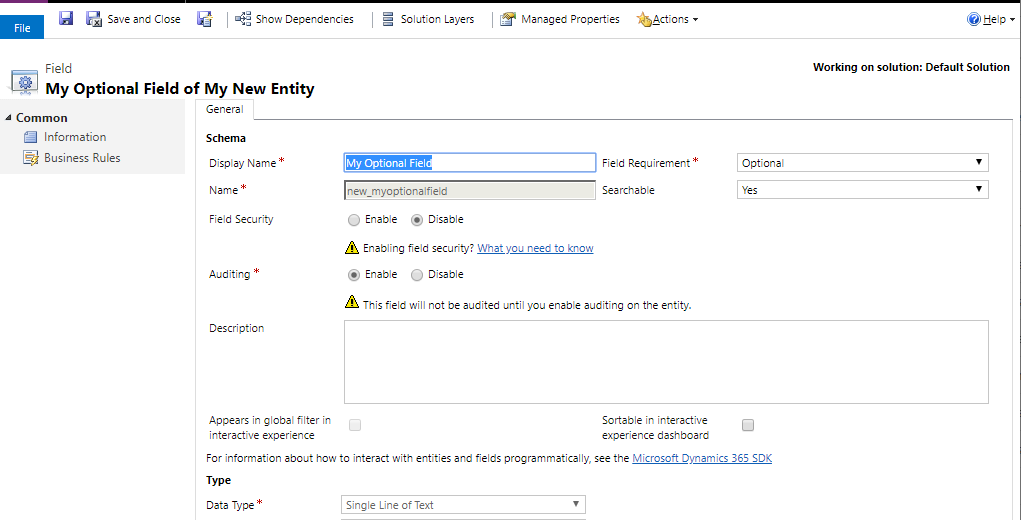
 Client Side Validation For Dynamics 365 And Power Apps Forms
Client Side Validation For Dynamics 365 And Power Apps Forms
 How To Allow User To Input Html In Asp Net Mvc Daily Net Tips
How To Allow User To Input Html In Asp Net Mvc Daily Net Tips
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 Disable Validation Of Html5 Form Elements Stack Overflow
Disable Validation Of Html5 Form Elements Stack Overflow
 Three Ways To Dynamically Alter Your Form Validation In
Three Ways To Dynamically Alter Your Form Validation In
 How To Enable Disable All Input Controls Inside A Form
How To Enable Disable All Input Controls Inside A Form
 Javascript Checkbox Validation Disable And Enable Stack
Javascript Checkbox Validation Disable And Enable Stack
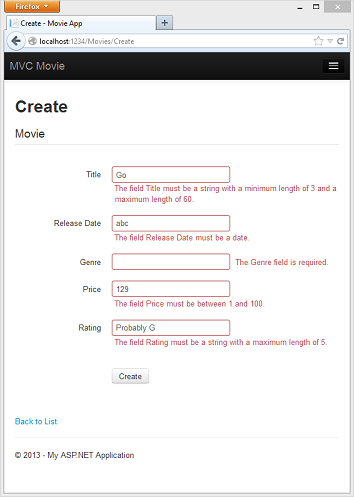
 Adding Validation Microsoft Docs
Adding Validation Microsoft Docs
 Removing Ts Errors From Js Files In Vs Code Stack Overflow
Removing Ts Errors From Js Files In Vs Code Stack Overflow
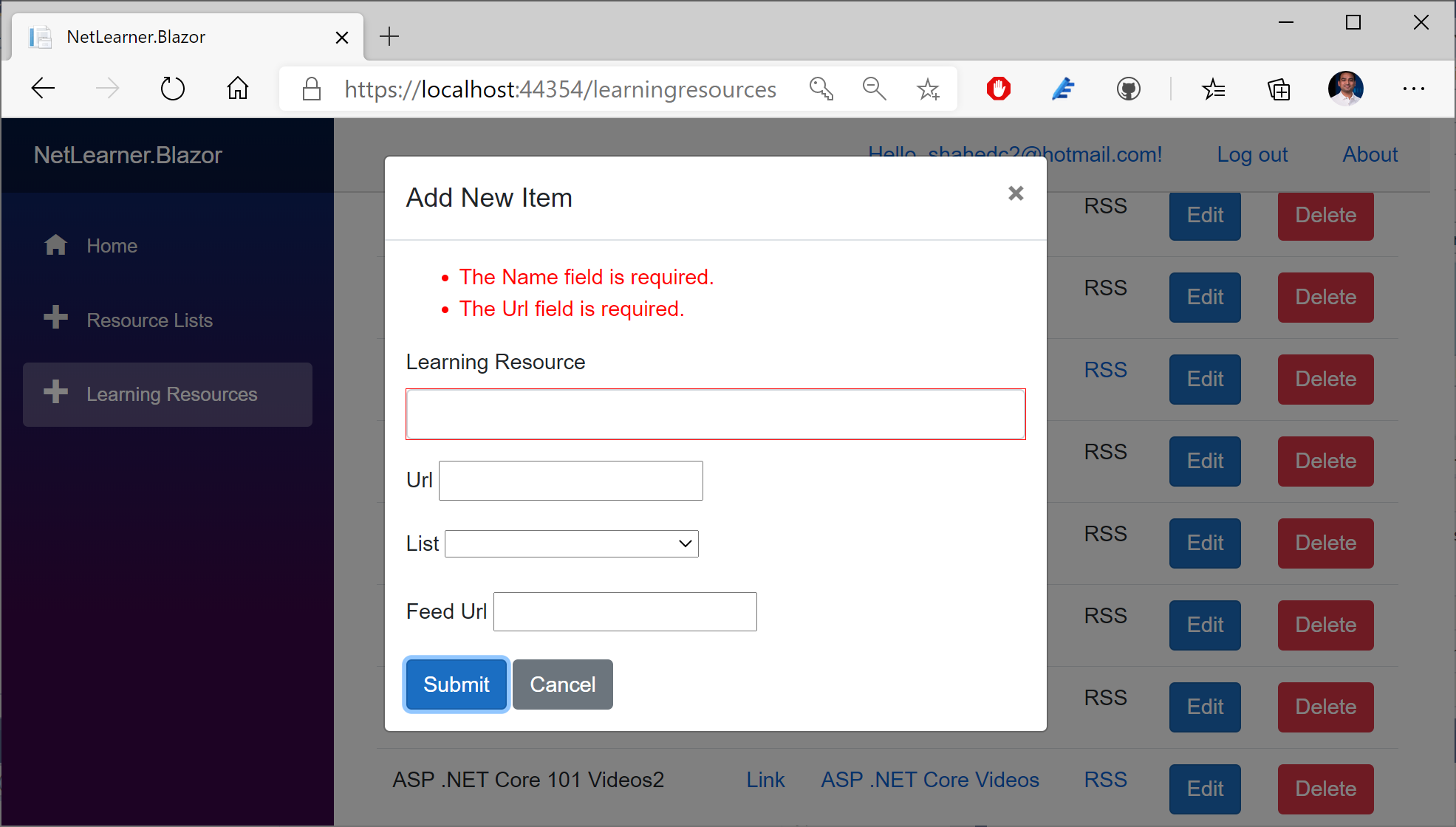
 Validation In Asp Net Core 3 1 Wake Up And Code
Validation In Asp Net Core 3 1 Wake Up And Code
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 How To Validate Forms With Bootstrap Solodev
How To Validate Forms With Bootstrap Solodev
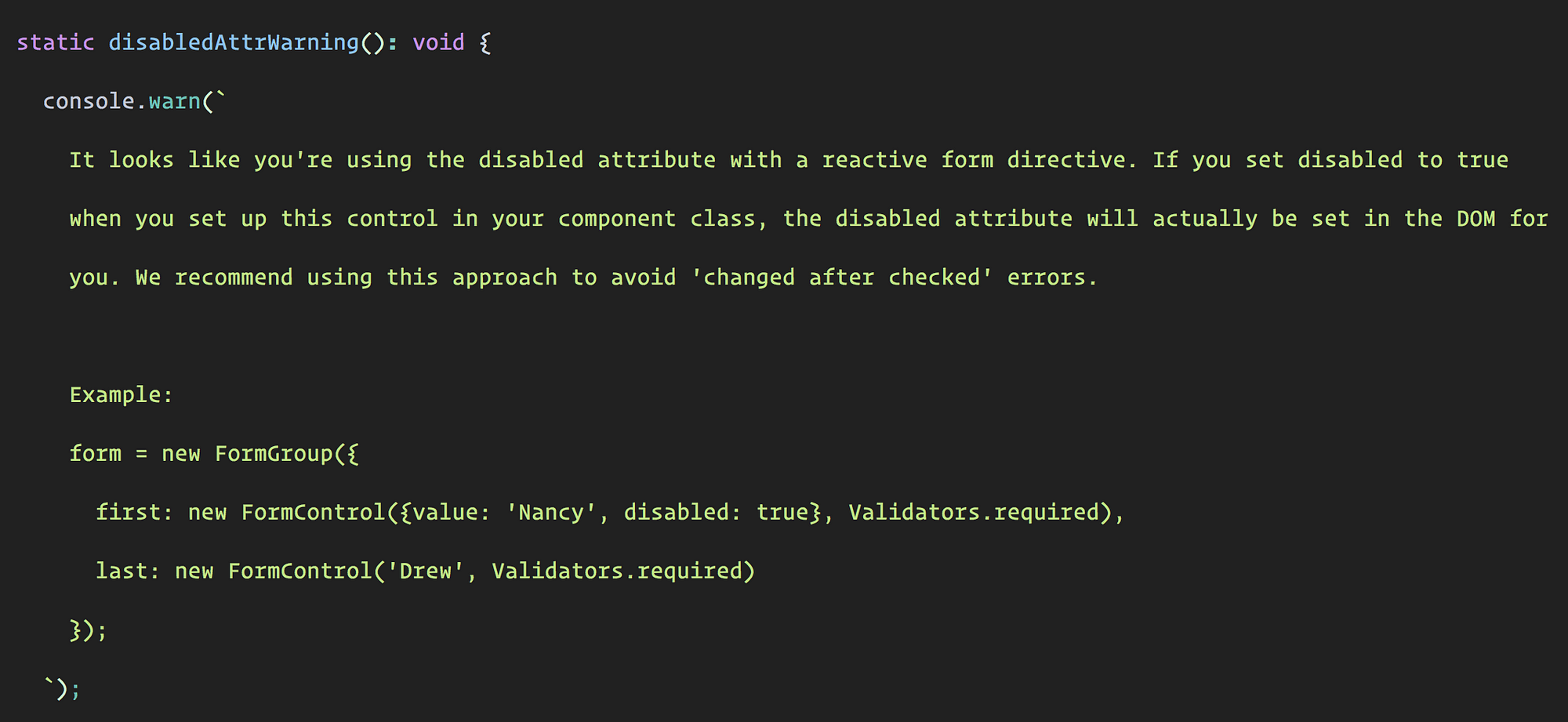
 Disabling Form Controls When Working With Reactive Forms In
Disabling Form Controls When Working With Reactive Forms In
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
How To Disable Suspend And Then Re Enable Validation Issue
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
0 Response to "21 Enable Disable Validation Controls Using Javascript"
Post a Comment