25 Drag And Drop Javascript Example Download
Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Disable UI sound effects. draggable. a lightweight, responsive, modern drag & drop library. download. examples. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
 Stackhive Faster Front End Design And Developmen
Stackhive Faster Front End Design And Developmen
For example, with the help of them, you can handle the drag and drop of "external" files into your browser, in a way that you can take any file in the OS file manager and drop it into the browser window, thus giving JavaScript access to its contents.

Drag and drop javascript example download. Theming. If you want to theme your Dropzone to look fully customized, in most cases you can simply replace the preview HTML template, adapt your CSS, and maybe create a few additional event listeners.. You will go very far with this approach. As an example, I created an example where I made Dropzone look and feel exactly the way jQuery File Uploader does with a few lines of configuration code. In today's video I'll be showing you how to use the HTML5 Drag and Drop API within JavaScript. This API allows you to drag around elements and drop them onto... Drag and Drop file download from Website/Browser to local filesystem. we are using jquery in our project and we were thinking about to implement a function for offering a drag and drop download from our website to the local underlying file system (Desktop for example...). I found some useful links but all of the seem to be outdated:
May 21, 2019 - Learn how to use jQuery, and the jQuery UI Draggable and Droppable plugins, to create drag-and-drop interfaces in your web pages. Includes a full drag-and-drop card game example. Sortable — is a JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery required. Supports Meteor, AngularJS, React, Polymer, Vue, Knockout and any CSS library, e.g. Bootstrap. interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. The library doesn't even do any moving at all!
HTML drag-and-drop uses the DOM event model and drag events inherited from mouse events.A typical drag operation begins when a user selects a draggable element, drags the element to a droppable element, and then releases the dragged element.. During drag operations, several event types are fired, and some events might fire many times, such as the drag and dragover events. Multi-Browser, Mobile-Compatible Drag-and-Drop JavaScript Library | Drog.js. Drog.js is a fast, multi-browser, mobile-compatible drag-and-drop library for JavaScript. draggable js examples, javascript drag and drop list, draggable js tutorial, interact js drag and drop example, drag and drop library, javascript drag and drop file. Mar 25, 2021 - The difference is especially noticeable if we drag the ball by its right-bottom corner. In the previous example the ball “jumps” under the pointer. Now it fluently follows the pointer from the current position. ... In previous examples the ball could be dropped just “anywhere” to stay. In real-life we usually take one element and ...
Aug 29, 2020 - Help the user to understand this by making the border dashed as they hold a dragged item over a column. For example, in your CSS you might create an over class to represent elements that are drop targets: ... Then, in your JavaScript set up the event handlers, add the over class when the column ... For example, FileDrop .js is a "self-contained cross-browser HTML5, legacy, AJAX, drag and drop, Javascript file upload" that allows users to upload files by either clicking on the drop zone or dragging and dropping the file into the drop zone. Either way, FileDrop.js uses no library, only native Javascript code. Jan 18, 2021 - 10 best JavaScript libraries that enhance the native HTML5 drag and drop functionality or use the Drag and Drop API to do cool stuff on draggable elements.
The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: Clone Sample. This example allows you to drag and drop GeoJSON onto the map. Download a sample GeoJSON file to test dragging from the device. For more information about how to work with the map data layer, see the google.maps.Data class. TypeScript JavaScript CSS HTML. Free DHTML, Javascript and Ajax code library, demos and tutorials - DHTMLGoodies .
Summary: in this tutorial, you'll learn about the JavaScript drag and drop API. Introduction to JavaScript Drag and Drop API. HTML5 formally introduced the drag-and-drop specification. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable. Jan 15, 2018 - In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed you have a working knowledge of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. The table that follows lists every example in the Drag and Drop and Data Transfer lesson, with links to required files and to where each example is discussed. The first column of the table has links to JNLP files that let you run the examples using Java™ Web Start.
Drag and drop plugin for jQuery with transparent support for mouse and touch. View demo: - GitHub - mikeplate/jquery-drag-drop-plugin: Drag and drop plugin for jQuery with transparent support for m... This code contains the script of the application. The code will allow you to do a drag and drop event to an image element. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. There you have it we successfully created a Simple Drag & Drop Image using JavaScript. HTML Drag and Drop (DnD) is a feature of HTML5. It is a powerful user interface concept which is used to copy, reorder and delete items with the help of mouse. You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button.
NoFunc | Drag Drop dragOBJ (this,event); return false;" to the element you wish to drag. Example: JAVASCRIPT. Drag-And-Drop - Ajax Patterns For example, you could let users drag products into a shopping cart. Expressing pagecolumn drag and drop object A lightweight Drag-And-Drop object with small javascript. Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere. In this tutorial, we will build a drag-and-drop example using the HTML Drag and Drop API with vanilla JavaScript to use the event handlers. Prerequisites. To complete this tutorial, you will need: A modern web browser that supports the Drag and Drop API (Chrome 4+, Firefox 3.5+, Safari 3.1+, Edge 18+). Step 1 — Creating the Project and ...
If nothing happens, download Xcode and try again. ... Your codespace will open once ready. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... drag-drop HTML5 drag & drop for humans live demo features install usage complete example get ... May 11, 2020 - Explore the world of frontend through a series of resources Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. Everyday functionality. I wanted to add this functionality to my Javascript web apps, but the example code I was finding looked ...
Download source code - 1.6 KB; Introduction. This article is a sequel to the article I wrote earlier: Cross-browser drag and drop. In that article, I provided a JavaScript example of drag and drop. Here I would like to provide a JavaScript example of drag and drop to a target that would work in all browsers (including Safari-iPad). Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. Examples. Draggable is a modern drag and drop JavaScript library. Lightweight, modular and accessible. View code on GitHub. Three. Two.
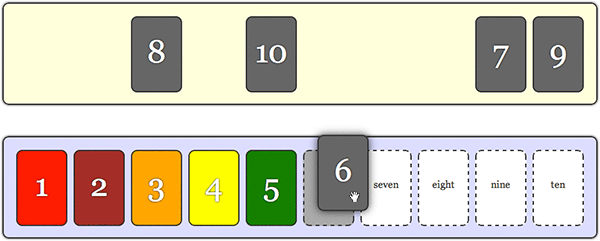
You could simply have a inside of a div that is hidden until the ondragover event fires a function that will show the div with the in it, thus letting the user drag and drop the file. Having an onchange declaration on the would let you automatically call a function (such as upload) when a file is added to the input. JavaScript Drag and Drop example 3. Last update on 27.03.2020. School timetable is example of how to use REDIPS.drag library. Page layout contains two tables - left table with school subjects and timetable on the right. After subject is placed to timetable, button in the same color will be displayed next to the subject (clone object). Please ... The init () function will fire on page load. All it does are basically 3 things: Fetch a reference to the HTML elements (drop zone, status, fallback form). Attach a "drop-to-upload" if the drag-and-drop upload is supported. Otherwise, this will hide the dropzone and show the fallback upload form instead.
10 CSS & JavaScript Snippets for Creating Drag-and-Drop UIs. By Eric Karkovack. on May 12th, 2021 CSS & UI Design. Drag-and-drop has been with us for decades. It helps us to get things done on both our desktop and mobile apps and operating systems. There's both a simplicity and intuitiveness that have become one of the most universal UI features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two panels interface. File manager and component hierarchy navigation. Add new page. Live code editor. Image upload with example php script included. Page download or export html or save page on server with example php script included. HTML5-only. Drop a (better) text file from your computer to load it into the textarea. Drop zone can be made from any element - fieldset, div or, say, a textarea itself. Drop one or more text files…. Supported only in Chrome 21+. W3C has a working draft on File System API that introduces lots of interesting features allowing us to read and ...
Sep 30, 2010 - Help the user to understand this by making the border dashed as they hold a dragged item over a column. For example, in your CSS you might create an over class to represent elements that are drop targets: ... Then, in your JavaScript set up the event handlers, add the over class when the column ...
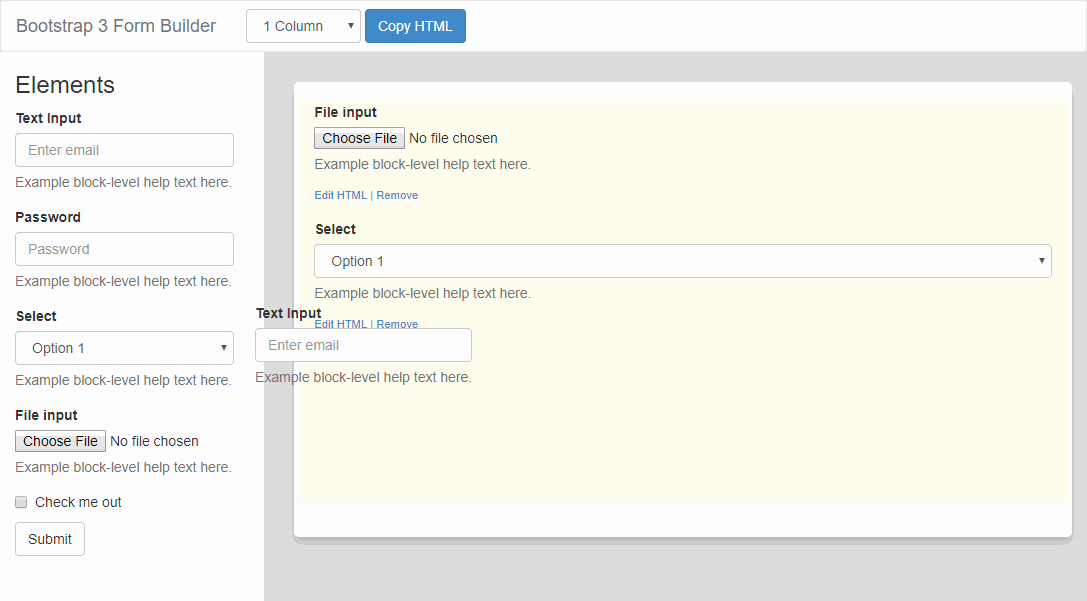
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 30 Best Different Type Of Drag And Drop File Uploders
30 Best Different Type Of Drag And Drop File Uploders
 Drag And Drop With Jquery Your Essential Guide
Drag And Drop With Jquery Your Essential Guide
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
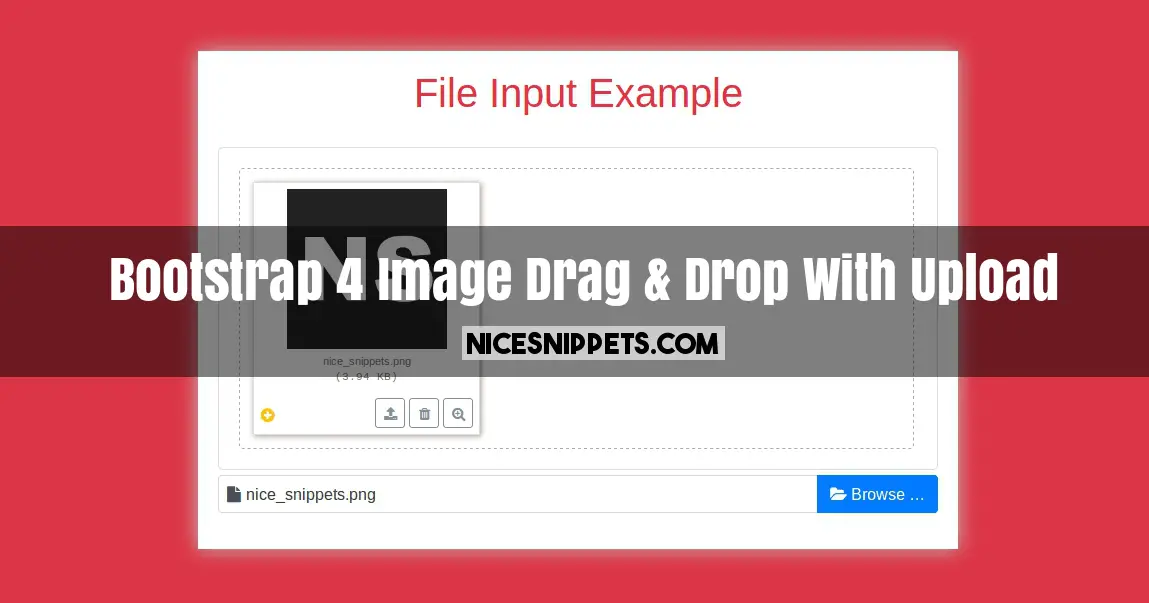
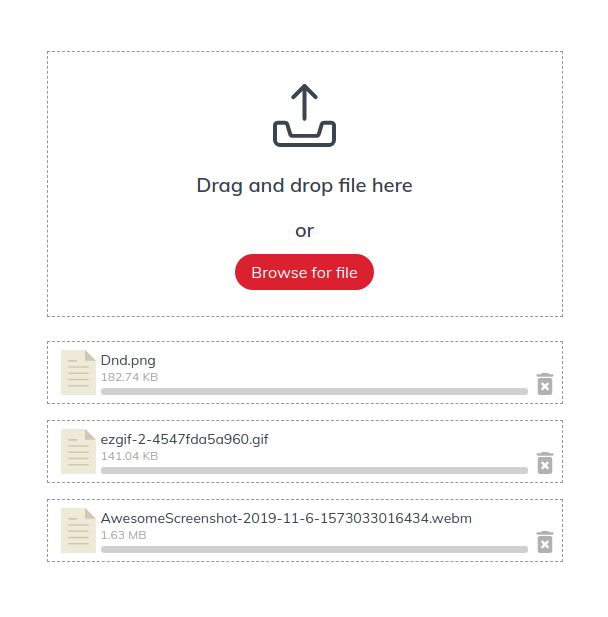
 Bootstrap 4 Image And Files Drag And Drop With Upload
Bootstrap 4 Image And Files Drag And Drop With Upload
 How To Use The Drag And Drop Api
How To Use The Drag And Drop Api
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
 Jquery Upload Documentation Dragging And Dropping Kendo
Jquery Upload Documentation Dragging And Dropping Kendo
 Drag And Drop Sortable List With Javascript A Simple Example
Drag And Drop Sortable List With Javascript A Simple Example
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
 10 Javascript Drag Amp Drop Dom Element Libraries Bashooka
10 Javascript Drag Amp Drop Dom Element Libraries Bashooka
 15 Of The Best Jquery Drag Amp Drop Plugins Utemplates
15 Of The Best Jquery Drag Amp Drop Plugins Utemplates
 Draggable And Resizable Grid Layout For Vue Js Vue Script
Draggable And Resizable Grid Layout For Vue Js Vue Script
 Trello Like Drag And Drop Cards For Project Management
Trello Like Drag And Drop Cards For Project Management
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
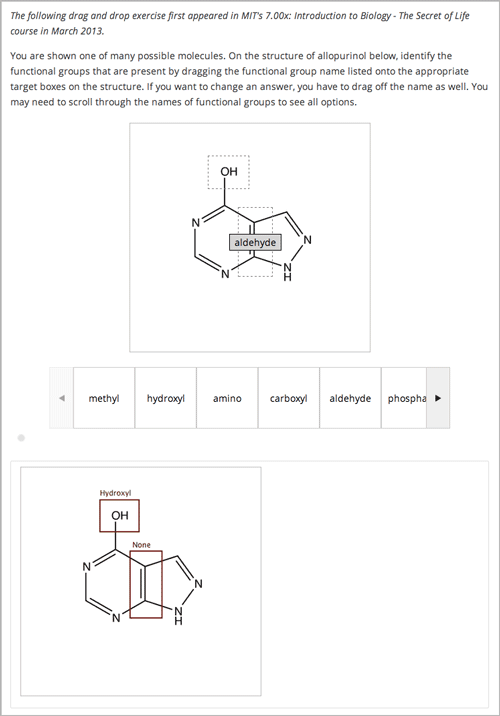
 10 12 Drag And Drop Problem Deprecated Building And
10 12 Drag And Drop Problem Deprecated Building And
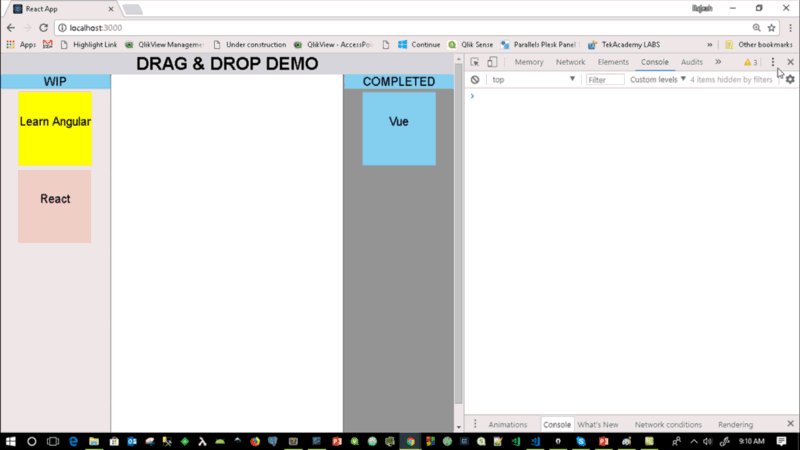
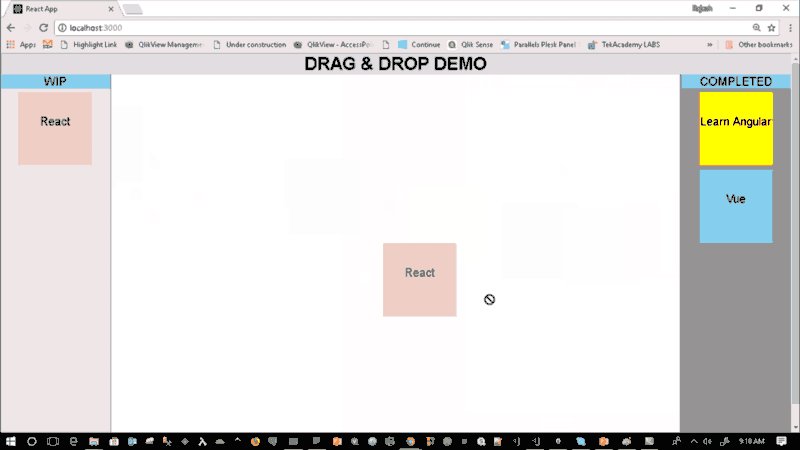
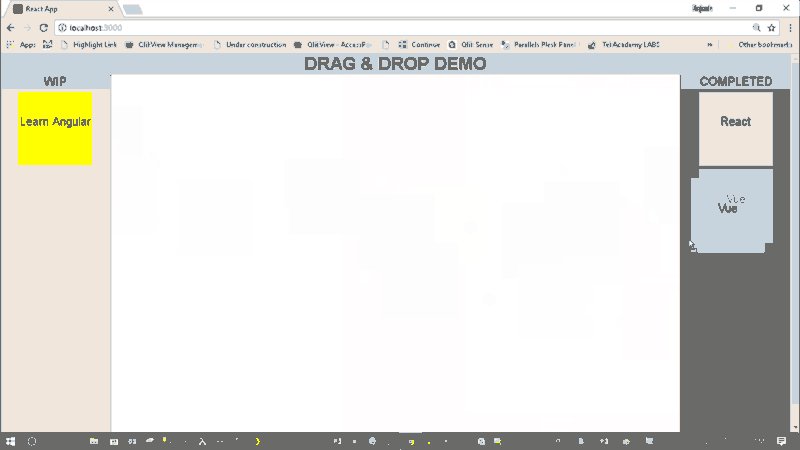
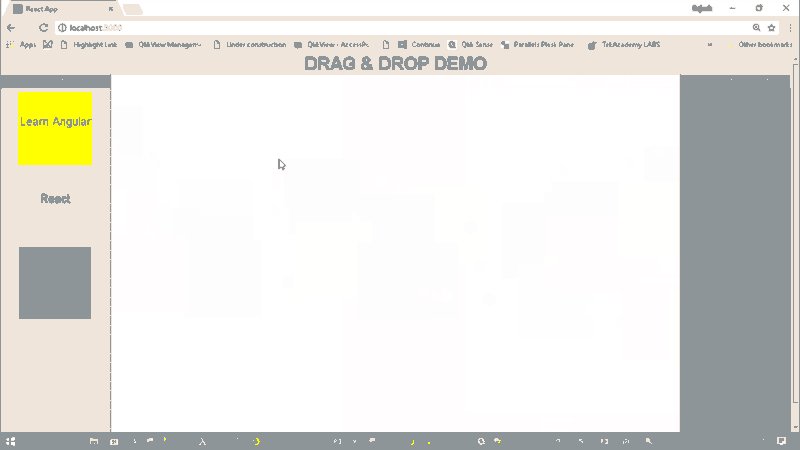
 React Js Implement The Drag And Drop Feature Without Using
React Js Implement The Drag And Drop Feature Without Using
 How To Drag And Drop In Selenium Webdriver Example
How To Drag And Drop In Selenium Webdriver Example
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 10 Best Drag And Drop Components For React Amp React Native
10 Best Drag And Drop Components For React Amp React Native
 How To Create A Drag And Drop File Uploading In Angular By
How To Create A Drag And Drop File Uploading In Angular By
Drag And Drop Javascript With Source Code Video 2020

0 Response to "25 Drag And Drop Javascript Example Download"
Post a Comment