22 Query String Array Javascript
17/9/2020 · Decoding a query string into an array is done with parse_str. It supports the same format returned http_build_query . $queryString = "dog[name]=John&dog[age]=12&user_ids[0]=1&user_ids[1]=3"; parse_str($queryString, $result); // $result will be: // [ // 'dog' => ['name' => … The split () method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split () method does not change the original string.
 How To Serialize An Object To Query String Using Jquery
How To Serialize An Object To Query String Using Jquery
Jan 13, 2020 - The following section assumes you know some JavaScript, including functions, objects, and arrays. If you need a refresher, check out the MDN JavaScript reference. ... Overall, the function takes a URL’s query string (the part after the ? and before the #) and spits out the data in a neat object.
Query string array javascript. 0. var queryString = Object.keys (params).map (key => key + '=' + params [key]).join ('&'); xxxxxxxxxx. 1. var queryString = Object.keys(params).map(key => key + '=' + params[key]).join('&'); Source: howchoo . javascript object to query string. javascript by Grepper on Aug 02 2019 Donate Comment. 1. Nov 08, 2011 - In addition, this code notices ... into an array, eg: ... You'll also notice it deals with cases in whih the = sign is not used. It also ignores if there is an equal sign straight after an & symbol. A bit overkill for the original question, but a reusable solution if you ever need to work with querystrings in javascript ... 2 weeks ago - One sensible way to construct query string parameters is to use a one layer object with key value pairs. In this guide we'll cover various ways to turn an object like this: ... If you're using a modern browser (or node) you can use map to create an array of strings like a=1, then use join to ...
You can use http_build_query to generate a URL-encoded querystring from an array in PHP. Whilst the resulting querystring will be expanded, you can decide on a unique separator you want as a parameter to the http_build_query method, so when it comes to decoding, you can check what separator was used. If it was the unique one you chose, then that would be the array querystring otherwise it ... Mar 29, 2019 - Object to Querystring - JavaScript, JS, JSON. GitHub Gist: instantly share code, notes, and snippets. Hi Friends, I was writing javascript to reload my page with different parameters. So I needed to create the queryString of those parameters but I didn't want to create it of my own. I already knew about jQuery.serialize() which serializes the form and creates the queryString, but unfortunately I didn't have form. So that gave […]
Sep 18, 2020 - Question: what's the correct way to represent arrays and objects in a URL query string?... Tagged with javascript, php, node. Nov 04, 2020 - The same way there is no concensus over how objects should be represented in query parameters, there is no standardized way to format arrays of values in query parameters. There may be several… May 05, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting.
JavaScript support various types of array, string array is one of them. String array is nothing but it's all about the array of the string. The array is a variable that stores the multiple values of similar types. In the context of a string array, it stores the string value only. Dec 11, 2017 - A few years ago, I shared a method for getting the value of a query string from a URL. I recently learned of a technique you can use to get all query string parameters and push them into an object of key/value pairs, courtesy of CSS Tricks. /** * Get the URL parameters * source: https://cs... Turn the query string into an array, using "&" as a delimiter Take that array, and split each element into a sub-array, using "=" as a delimiter That sub-array will always be a two-element array because on the left of the "=" is a key, and on the right side of it is a value
The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it: Jun 13, 2020 - The querystring module encodes query string parameters automatically, so you don't need to do anything. ✌️ Like this article? Follow me on Twitter and LinkedIn. You can also subscribe to RSS Feed. ... You might also like... How to remove whitespace characters from a string in JavaScript · How to loop through an array ... Use JSON.stringify () method to convert the object into strings and display the string contents. Click on the button to call convert () function which convert the serialize object to query string. The convert () function uses keys () and map () method to convert the serialize object to query string.
Query string allows a limited amount of data and also which is not secure, second thing at the receiving page you will get data as a string which is not your actual datatype of the object. use Session, Cookies instead. OR You need to put your array in singlr string separated by any delimiter. and then pass it through Query string. Definition and Usage The toString () method returns a string with all array values separated by commas. toString () does not change the original array. 23/5/2021 · The another way to check if a string is in array is by using indexof() function. Definition and Usage The indexOf() method searches the array for the specified item, and returns its position.The search will start at the specified position, or at the beginning if no start position is specified, and end the search at the end of the array.It will returns -1 if the item is not found.
Jun 21, 2021 - The character used to separate array elements when using {arrayFormat: 'separator'}. ... Supports both Function as a custom sorting function or false to disable sorting. ... const queryString = require('query-string'); queryString.parse('foo=1', {parseNumbers: true}); //=> {foo: 1} You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. … Next, we need to split the query string in to an array, we do this using the split function, passing it the '&' character. var pairs = location.search.slice (1).split ('&'); Now using the the array.forEach function we can iterate through the pairs and split them again, this time using the '=' character.
Oct 10, 2014 - One of the enticing attributes of Node.js development is the high level of flexibility offered by the language. Whereas other web application frameworks often Shouldn't confuse Array's with Lists… This is a list: {…} and has no length, or other Array properties. This is an Array: […] and you can use array functions, methods and so, like someone suggested here: someArray.toString(); "someObj.toString();" just will not work on any other objects type, like Lists. 😉 Nov 01, 2018 - If you’re sending data to API via Ajax, you may need add that data to the endpoint URL as a set of key/value pairs. For example, with the Petfinder API, you need to include an API key and the ID of the shelter you want to get a list of pets for. You can optionally also specify the maximum ...
Description: Create a serialized representation of an array, a plain object, or a jQuery object suitable for use in a URL query string or Ajax request. In case a jQuery object is passed, it should contain input elements with name/value properties. ... An array, a plain object, or a jQuery object ... Next, we've used the slice method to extract the query string part in the URL. Finally, we've used the split method to split the query string by the & character. Thus, the url variable is initialized with an array of query string parameters. Next, we loop through all the elements of the url array. The split method splits a string into an array of strings by separating it into substrings. This tool is extremely useful. As an example, we'll take apart the query string parameters of a URL.
Oct 18, 2016 - A protip by kimgoulb about query, javascript, arrays, and query strings. "javascript array to query string" Code Answer's. javascript object to params string . javascript by Bright Booby on Apr 30 2020 Comment . 0. Source: howchoo . javascript array to query string . javascript by Grepper on Aug 02 2019 ... In vanilla JavaScript, there is no direct way to convert a query string into an object. However, you can use the URLSearchParams interface to parse a query string and then iterate over all keys to create an object. Let us write a function that takes in a query string as a parameter and returns an object of all query string parameters:
A key may occur multiple times in a query string (for example, as a result of a form containing a 'select' element with the 'multiple' attribute set). By default, QueryData overwrites earlier values with later values for the same key, but setting its optional second parameter to 'true' causes it instead to create an array of values ... Find more solutions about: JavaScript, query string, url Mar 12, 2017 - This method converts a Javascript object into a URI Query String. Also handles nested arrays and objects (in Rails / PHP syntax):
"pass array in query string javascript" Code Answer. javascript array to query string . javascript by Grepper on Aug 02 2019 Donate Comment . 2 Add a Grepper Answer . Javascript answers related to "pass array in query string javascript" ... I showed how you can convert an Array to string with Loop and inbuilt JavaScript methods. You can use the inbuilt methods for one line conversion. If you want to execute some code while conversion then use Loop e.g. check Array value before concatenating. I'm trying to retrieve array values 'hello' and 'world' using JavaScript or jQuery. I've had a look at similar solutions on Stack Overflow (e.g. How can I get query string values in JavaScript?) but they seem to only deal with parameters rather than arrays. Is it possible to get array values?
Is there a standard way of passing an array through a query string? To be clear, I have a query string with multiple values, one of which would be an array value. I want that query string value to be treated as an array- I don't want the array to be exploded so that it is indistinguishable from the other query string variables. Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists.
 8 Common Api Gateway Request Transformation Policies Konghq
8 Common Api Gateway Request Transformation Policies Konghq
 3 Ways To Build Query Strings In Javascript Simple Examples
3 Ways To Build Query Strings In Javascript Simple Examples
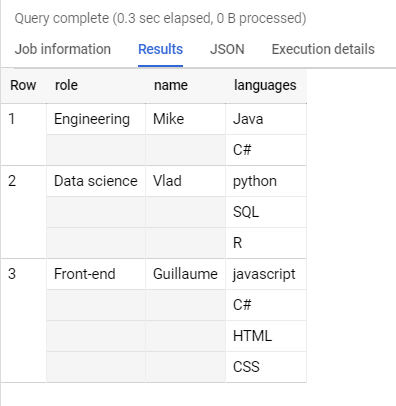
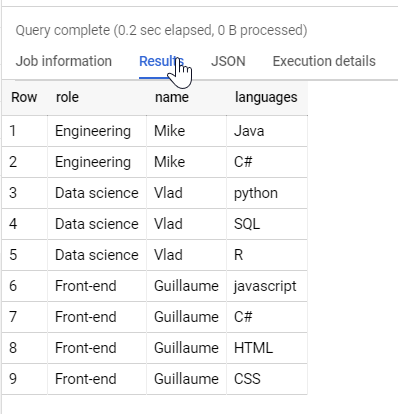
 Introduction To Arrays In Bigquery By Chiefhustler
Introduction To Arrays In Bigquery By Chiefhustler
 Rest Api Design Best Practices For Parameter And Query String
Rest Api Design Best Practices For Parameter And Query String
 Introduction To Arrays In Bigquery By Chiefhustler
Introduction To Arrays In Bigquery By Chiefhustler
 How To Convert An Xml With Repeated Elements To A Json Array
How To Convert An Xml With Repeated Elements To A Json Array
 Js Deep Serialize Url Array Code Example
Js Deep Serialize Url Array Code Example
 How To Serialize An Object Into A List Of Url Query
How To Serialize An Object Into A List Of Url Query
 How To Join All Elements Of An Array In Javascript Howchoo
How To Join All Elements Of An Array In Javascript Howchoo
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Demystifying Query Parameters In The Smartsheet Api
Demystifying Query Parameters In The Smartsheet Api
 Azure Stream Analytics Javascript User Defined Functions
Azure Stream Analytics Javascript User Defined Functions
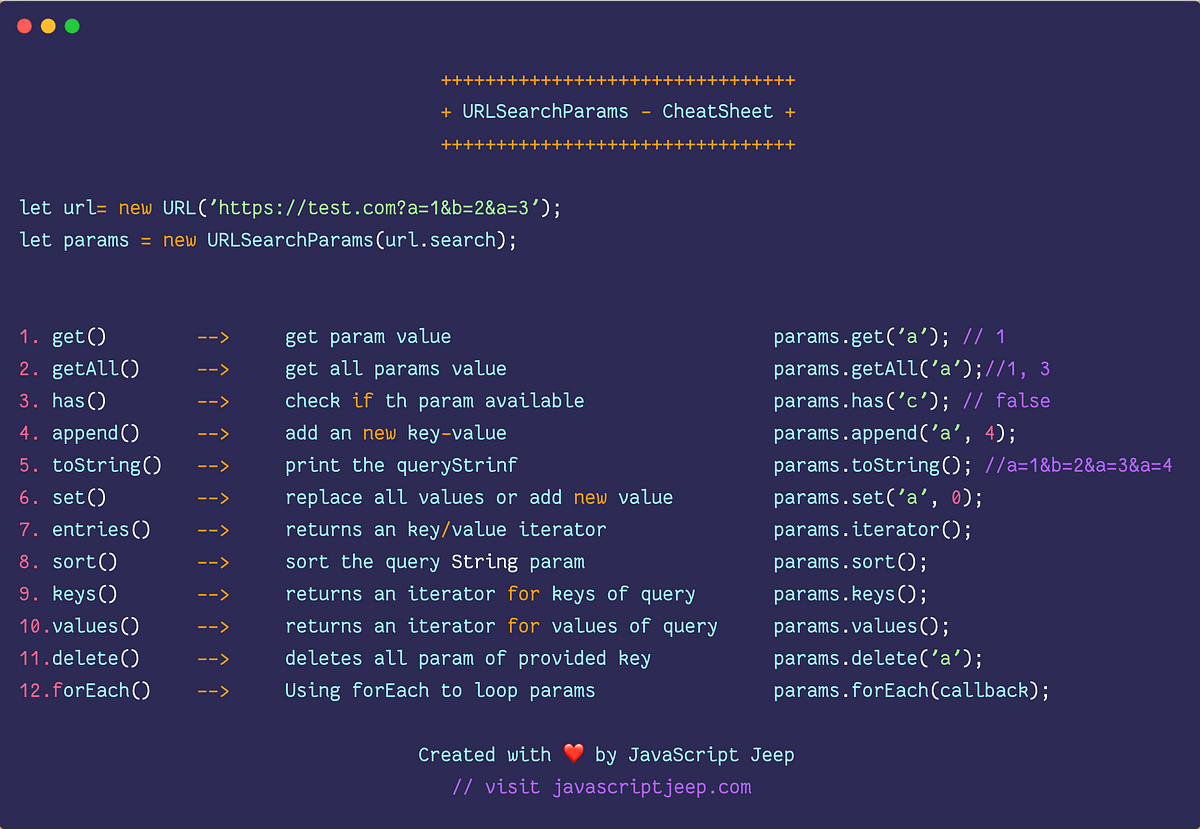
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 Convert A Php Array To A Valid Json String For Use In Javascript
Convert A Php Array To A Valid Json String For Use In Javascript
 Update Javascript Code In Dynamics Crm 365 Made Easy For
Update Javascript Code In Dynamics Crm 365 Made Easy For
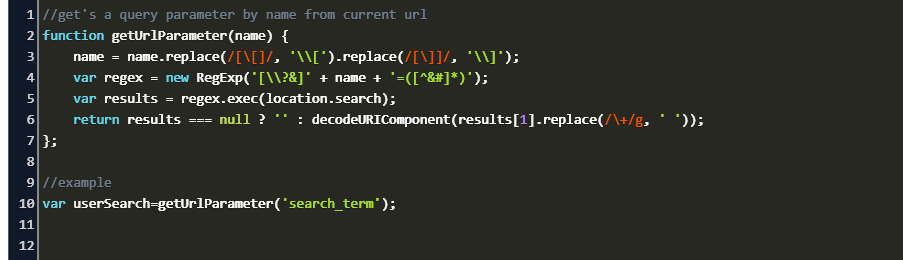
 How To Get Query String Value In Javascript Code Example
How To Get Query String Value In Javascript Code Example
How To Use Query String In Url To Display Content On The Page

 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All

0 Response to "22 Query String Array Javascript"
Post a Comment