21 Chrome Live Edit Javascript
Live Write CSS onto any page. This extension provides a text box on any HTML page so that you can write CSS freely and immediately see the results. I use it every day for quick edits, product demos and other testing out new ideas. The extension options allow you to set a default key command to open and close the editor; turn off the warning ... In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable "Show Develop menu in menu bar." Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab.
Live-edit CSS in Sources; DevTools Digest: Film strip and a new home for throttling ... you need to enable the Enable Experimental JavaScript flag in Chrome Canary and restart the browser. The flag can be found under 'about:flags' as shown in the image below: ... you can use a Change Summary helper library to create a minimal change set, so ...

Chrome live edit javascript. Here's how it works: (1) make changes to styles as you do (2) you can click through to the Sources pane and live-edit styles there, just like a text editor. ... On the Live Edit page that opens, select the Update application in Chrome on changes in checkbox. By default, JetBrains Rider shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
Debug JavaScript in Chrome. ... CSS, or JavaScript code immediately shown in the browser without reloading the page, activate the Live Edit functionality. See Live Edit in HTML, CSS, and JavaScript for details. Debug an application that is running on the built-in server. Use the Chrome DevTools Sources panel to:. View files.; Edit CSS and JavaScript.; Create and save Snippets of JavaScript, which you can run on any page.Snippets are similar to bookmarklets.; Debug JavaScript.; Set up a Workspace, so that changes you make in DevTools get saved to the code on your file system. # View files Use the Page pane to view all of the resources that the page has loaded. Yes, just open the "Source" Tab in the dev-tools and navigate to the script you want to change. Make your adjustments directly in the dev tools window and then hit ctrl+s to save the script - know the new js will be used until you refresh the whole page.
1/5/2018 · Chrome DevTools provide some convenient functionality to make live editing CSS easier to do. The most helpful for those less familiar with CSS is autocomplete. As you type in the name of your style, Chrome will suggest likely matches. Once you enter the name of the style, Chrome will … Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. Features : * HTML / CSS / JavaScript editor with syntax highlighting, search, replace and autocomplete * Live code preview * Drop code from File System * Save code to File System * Versioning using browser's history and local storage * Easy sharing via URL * JSON Validator (invalid JSON is not editable) * Key shortcuts: - cmd + s / ctrl + s ...
18/4/2019 · With Live Expressions you type an expression once and then pin it to the top of your Console. The value of the expression updates in near real-time. # Create a Live Expression. Open the Console. Click Create Live Expression. The Live Expression text box appears. Figure 1 Typing document.activeElement into the Live Expression text box. Chrome provides an excellent facility to edit the javascript in the browser step1: Launch the development tool Open Chrome, load a page from your local file system/server and open Developer Tools from the Tools menu or press Ctrl+Shift+I / Cmd+Shift+I. 12/9/2015 · JavaScript Debugging/Live Edit: Chrome extension disconnects in a few seconds – JetBrains Support. The problem might be caused by Chrome update. Chrome API/protocols changes in versions 37+ have made it incompatible with JetBrains... IntelliJ IDEA-based IDEs.
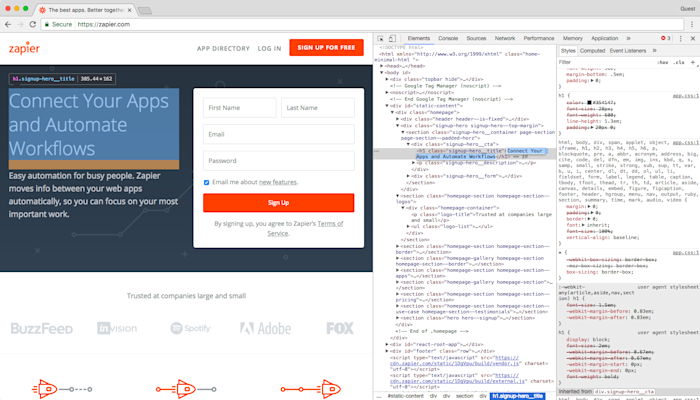
If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. And start editing. Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. The Sources panel provides the ability to watch variables within your application. This is located in the watch section of the debugger sidebar. Edit Your Website Live In Google Chrome by using document.designMode. I was on my twitter, reading stuff, then suddenly I see a tweet which shows a cool feature that I never thought exist, this feature is document.designMode which allows you editing the entire document directly, this property is set by default to off, let's change it to on and ...
Chrome Toolkit. Take FULL webpage screenshots. Capture, edit and save them to PDF/JPEG/GIF/PNG, upload, print, send to OneNote, clipboard or email. Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more. Split Screen made easy. You can edit JavaScript code directly within the DevTools UI. 2/8/2021 · To have the changes you make to your HTML, CSS, or JavaScript code immediately shown in the browser without reloading the page, activate the Live Edit functionality. See Live Edit in HTML, CSS, and JavaScript for details. Activate and configure Live Edit in JavaScript. In the Settings/Preferences dialog Ctrl+Alt+S, go to Build, Execution, Deployment | Debugger | Live Edit. On the Live Edit page that opens, select the Update application in Chrome …
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Using the Sources panel you can create, save and run JavaScript snippets. Snippets are bits of code you can repeatedly use on any page! This feature will allow you to edit webpage Chrome faster as you won't have re-write the same code on several pages. Firstly, to create a snippet, select Snippets in the horizontal menu in the Networks pane. You can use "Overrides" in Chrome to persist javascript changes between page loads, even where you aren't hosting the original source. Create a folder under Developer Tools > Sources > Overrides Chrome will ask for permission to the folder, click Allow Edit the file in Sources>Page then save (ctrl-s).
The File Navigator pane lists HTML, JavaScript, CSS and other files, including images that are attached to the page. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML ★ JavaScript and jQuery code completion ★ On-the-fly code analysis and warnings ★ Hands-on learning environment ★ HTML DOM is refreshed automatically as you write JavaScript HLS or HTTP Live Streaming is a protocol invented by Apple Inc and supported on iOS, Safari and the latest versions of Android browser / Chrome. HLS is also adaptive. HLS can also be decoded using JavaScript, which means we can support the latest versions of Firefox, Chrome and Internet Explorer 10+. See this HTTP Live Streaming JavaScript player.
Featuring: Live editor for CSS/Less/Sass code - Preview changes as you write code Autocomplete Live edit CSS files and auto-save on file system Open code editor in external window CSS reloader Option to reapply styles automatically Syntax Highlighting Auto-generate CSS selectors with point-and-click Emmet support Color picker Convert code from ... 6/1/2020 · You can open and edit CSS and JavaScript files in this view, but any changes will be lost as soon as you refresh the page. Step 2: Associate a Folder with the Workspace Click the Filesystem tab ... You can edit CSS in the Sources Panel. Changes apply to the page in real time (no save required). Alt + Up to increment numeric values (Alt + Down to decrement). Except as otherwise noted, the...
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Edit Your Website Live In Google Chrome By Using Document
Edit Your Website Live In Google Chrome By Using Document
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 A List Of Cool Chrome Devtools Tips And Tricks
A List Of Cool Chrome Devtools Tips And Tricks
 Getting Started With Headless Chrome Web Google Developers
Getting Started With Headless Chrome Web Google Developers
 How To Build A Chrome Extension
How To Build A Chrome Extension
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Live Edit Html Css And Javascript Dieno Digital Marketing
Live Edit Html Css And Javascript Dieno Digital Marketing
 Javascript Profiling With The Chrome Developer Tools
Javascript Profiling With The Chrome Developer Tools
 Advanced Javascript Debugging With Vue Js In Chrome Highland
Advanced Javascript Debugging With Vue Js In Chrome Highland
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome

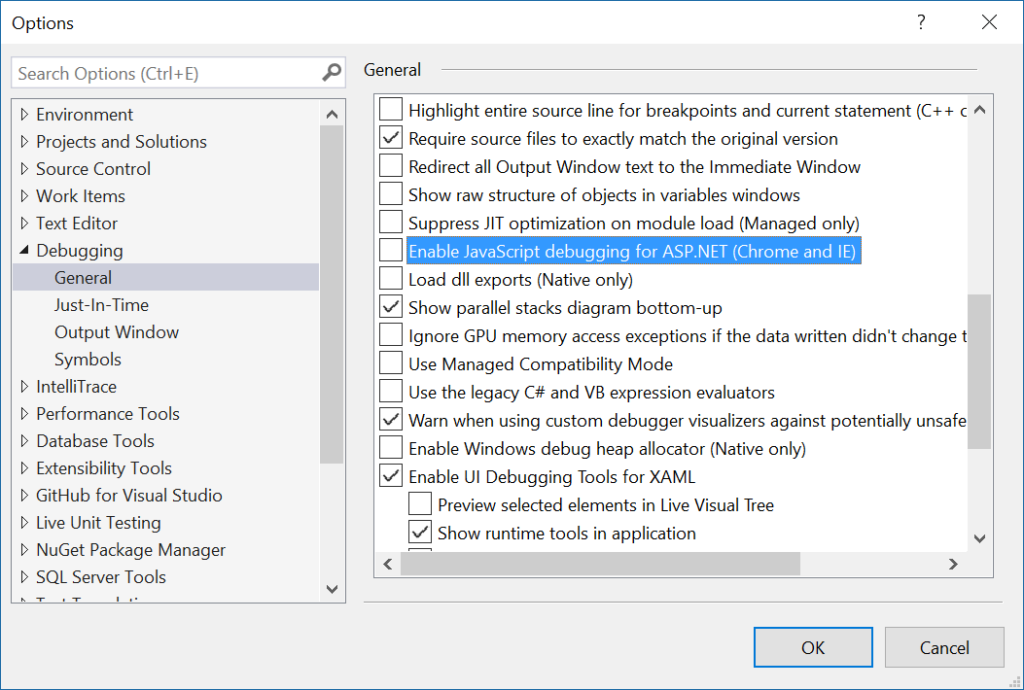
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
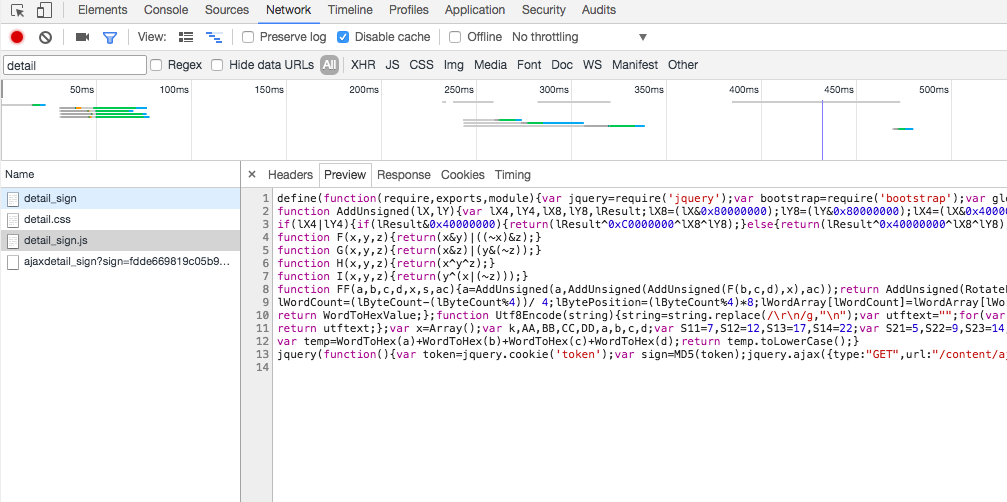
 How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow


0 Response to "21 Chrome Live Edit Javascript"
Post a Comment