23 Javascript Show Image After Loaded
Display image on hover using HTML, Javascript and CSS Posted 4 years ago by Russell to gift of code. This post explains how to build a link which will display an image when a user hovers over their mouse. This technique could be used to create help balloons or link previews. Jan 26, 2020 - In this case, if JavaScript is disabled, it’s better to show all images. Even though it cost more in bandwidth terms, but at least the user will be served with a readeable page. ... Only Web Developers think Lazy Loading is cool. (The same guys who used to think Ajax was cool… and before ...
 Infinite Scrolling Pagination Or Load More Buttons
Infinite Scrolling Pagination Or Load More Buttons
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images:

Javascript show image after loaded. Jul 01, 2016 - I have an img tag on my web page. I give it the url for an IP camera from where it get images and display them. I want to show image when it is completely loaded. so that I can avoid flickering. I ... At this stage you could programmatically optimize loading of images and css based on user device or bandwidth speed. Executes after DOM is loaded (before img and css): document.addEventListener("DOMContentLoaded", function(){ //.... }); Note: Synchronous JavaScript pauses parsing of the DOM. Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same image and rather than requesting it again from the server, it will fetch it from the cache and it will not refresh. Forcing an image reload by tricking the browser cache
Apr 01, 2018 - I want to know when an image has finished loading. Is there a way to do it with a callback? If not, is there a way to do it at all? 16/6/2012 · Once all the images are loaded, your console will show "All images loaded!". What this code does: Load all the images in a variable from the document; Loop through these images; Add a listener for the "load" event on each of these images to run the incrementCounter function; … The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ...
Aug 30, 2014 - Note that by doing this, people ... as it loads. If it’s a large image, and it’s not what they wanted/expected, they won’t be able to know that until after it’s fully downloaded. ... Yep, good point mmj… Something to consider. Powered by Discourse, best viewed with JavaScript ... To Display Loading Image While Page Loads it takes only one step:-. Step 1. Make a HTML file and define markup,script and styling. We make a HTML file and save it with a name page_loading.html. In this step we create a two divs one for loader and another for page content and then we use jquery window.load event so that when page loading ... 13/10/2016 · Using jQuery and CSS, you can easily display a loading icon until the page loads completely. Here we’ll provide a simple way and short code snippets to show a loading image while page loading. HTML. Add the following HTML after the < body > opening tag. This loader div will show a loading image on page load. < div class = "loader" ></ div > CSS
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This might reduce the initial page load, but would also result in bad user experience as a lot of images, even the ones at the top of the webpage, won't show up till the Javascript gets executed. Here are some general principles to follow to identify which images should be lazy loaded. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Create a function preloadImages (sources, callback) that loads all images from the array sources and, when ready, runs callback. Canvas is an element for drawing graphic on webpage with JavaScript which responsible for majority of stunning effect on today's website. In this tutorial, we'll show you how to load an existing image to canvas with JavaScript, which could be further used for image processing or pixel manipulation down the road. Mar 31, 2011 - jQuery code snippet to wait for an image to load before running some code. The only drawback is you would need to supply the image name (incl extension).
23/5/2011 · Preloading images is one of those time tested JavaScript techniques that remain popular even today for loading up images as soon as possible in the background. The idea is to kick start the process as soon as the page begins to load so that when the application in question needs to display them, such as an image rollover effect, those images will hopefully have preloaded already and be shown instantly. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Jan 16, 2017 - Description: Bind an event handler to the "load" JavaScript event.
May 16, 2016 - As you can see, it is certainly possible to achieve lazy loading images (and other content, should you want to) whilst still allowing for both broken JavaScript and a complete lack of JavaScript support. There’s a github repo to show the difference between the main listing page and the “flat” ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A simple explanation of how to decide when your JavaScript code should run
Show an Image PopUp after Page Load using HTML CSS and jQuery It is quite common, whenever you visit any website. What you will see is the Preloader right, then the website page loaded. But then have you notice after few seconds a popup image or card appears at the center. Create a function preloadImages (sources, callback) that loads all images from the array sources and, when ready, runs callback. For instance, this will show an alert after the images are loaded: In case of an error, the function should still assume the picture "loaded". In other words, the callback is executed when all images are either ... Loading image from local file into JavaScript and getting pixel data. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference ...
13/8/2017 · Javascript to display uploaded image in html Let's add the javascript code to display the image in the HTML element <img id="output"> then. <script> var loadFile = function(event) { var image = document.getElementById('output'); image.src = URL.createObjectURL(event.target.files[0]); }; </script> Echo.js is the next logical candidate to consider if you're looking for a compact, vanilla JavaScript that actually lazily loads images on demand, when they become visible in the user's screen. Only 1kb minified, the script focuses squarely on lazy loading images, without any bells or whistles. Here's an example implementation of the script: 6/4/2018 · To preview an image before and after upload, you need to try the following code − HTML <script src = "https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <form id = "form1" runat = "server"> <input type ='file' id = "demo" /> <img id = "myid" src = "#" alt = …
When the use encounters an image, JavaScript moves the data-src value into src where it belongs; The browser requests the image and it loads into view; The result is the browser loading fewer images up front so that the page loads faster. Additionally, if the user never scrolls far enough to see an image, that image is never loaded. First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. Aug 08, 2013 - Interesting thanks BUT how can ... have loaded on a page? At the moment if the impatient click an image and launch the Lightbox it does not show the zoomed image as it should, rather it just shows the zoom as a seperate page; this diesn’t happen after the video is ...
20/4/2011 · And if you want the transition to be animated from black to whatever the background color would be after load: body ... after body i display an image ... a loading gif until the image loads and hides behing the image as it loads. quite easy but a bit different from the js solution above. <style> img {background:url('loading.gif ... Lazy loading images means loading images on websites asynchronously — that is, after the above-the-fold content is fully loaded, or even conditionally, only when they appear in the browser's ... Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach.
The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... Jul 03, 2018 - When you don't want to perform an action until the browser has downloaded all appropriate images. Welcome, all we will see jQuery Display Image PopUp after Page Load. Source Code Link: https://www.thapatechnical /2018/10/show-image-popup-after-page-loa...
Step 1: Copy and paste the example code from above in a text editor and save it with .html extension. Step 2: Open the .html file you saved then open your browser's developer tool, go to the networks tab and set throttling to Slow 3G. Here's a GIF to show you how to do it: Step 3: Reload the page using ctrl + f5. JavaScript: Display a random image by clicking on a button Last update on February 26 2020 08:08:58 (UTC/GMT +8 hours) JavaScript DOM: Exercise-11 with Solution. Write a JavaScript program to display a random image (clicking on a button) from the following list. Sample Image information: Sep 17, 2017 - Learn how to check when multiple images has been succesfully or not properly loaded in the browser with JavaScript.
Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the ... Images take time to load however. If the images are very big, they won't be loaded by the time they are added to the DOM. We can detect this event using onload. img1.onload = function() { console.log ("Image 1 ready to append"); document.body.append (this); }; Note that the order of your code does matter. The onload function has to be defined ...
Nov 19, 2011 - I have the following line of javascritp $("#hero_image img").attr('src', src); to change an image. The following lines then do whatever they do based on the images new width which I was calling thr... onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of …
 The Loading Shimmer When I Heard The Word Loading Shimmer
The Loading Shimmer When I Heard The Word Loading Shimmer
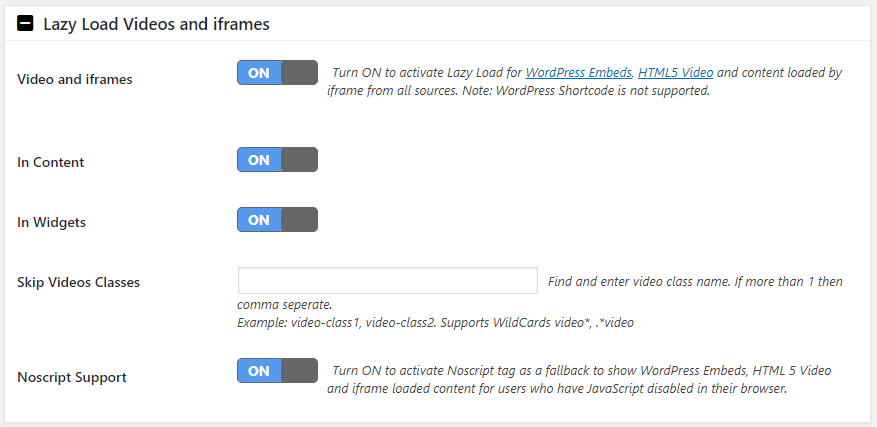
 Implement Wordpress Lazy Load To Boost Performance
Implement Wordpress Lazy Load To Boost Performance
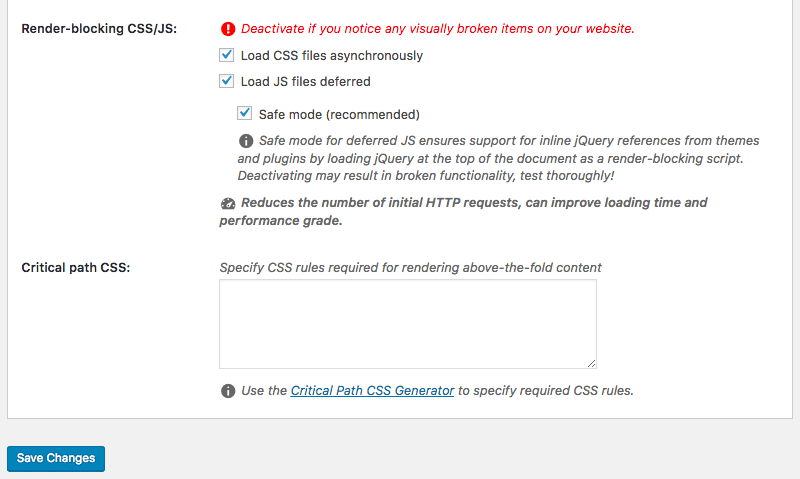
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
How Css Works Learn Web Development Mdn
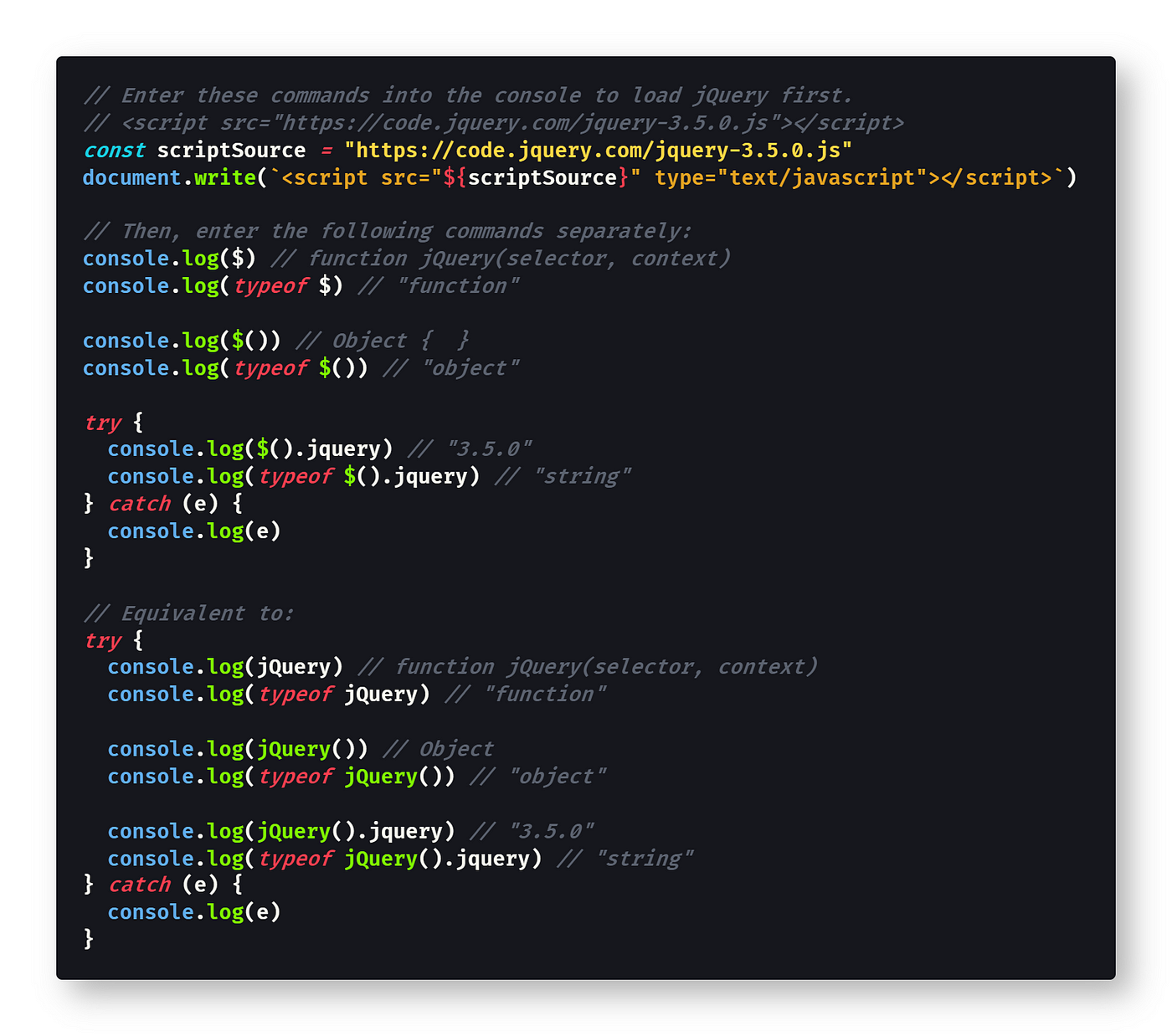
 How To Check If Jquery Is Loaded On A Page Using Javascript
How To Check If Jquery Is Loaded On A Page Using Javascript
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 React Display Loading Screen While Dom Is Rendering
React Display Loading Screen While Dom Is Rendering
 How To Use Jetpack Boost To Improve Your Sites Load Times
How To Use Jetpack Boost To Improve Your Sites Load Times
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
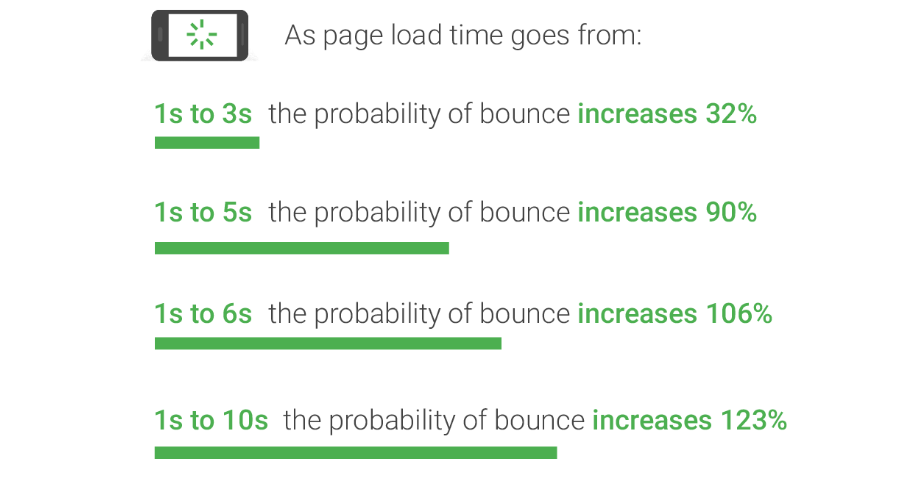
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 What Is Lazy Loading Lazy Vs Eager Loading Imperva
What Is Lazy Loading Lazy Vs Eager Loading Imperva
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Progressive Loading Progressive Web Apps Pwas Mdn
Progressive Loading Progressive Web Apps Pwas Mdn
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Making Electron Apps Feel Native On Mac Lotus
Making Electron Apps Feel Native On Mac Lotus
 Analyze How A Resource Performs Over Time
Analyze How A Resource Performs Over Time
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 1 After A Web Page With Js Has Been Fully Loaded In Chegg Com
1 After A Web Page With Js Has Been Fully Loaded In Chegg Com
 Top 10 Reasons For Slow Loading Websites And How To Fix It
Top 10 Reasons For Slow Loading Websites And How To Fix It
 How To Fix Failed To Load Resource Error In Wordpress
How To Fix Failed To Load Resource Error In Wordpress
0 Response to "23 Javascript Show Image After Loaded"
Post a Comment