33 How To Enable Button In Javascript
Get code examples like "javascript to enable button" instantly right from your google search results with the Grepper Chrome Extension. Oops, You will need to install Grepper and log-in to perform this action.
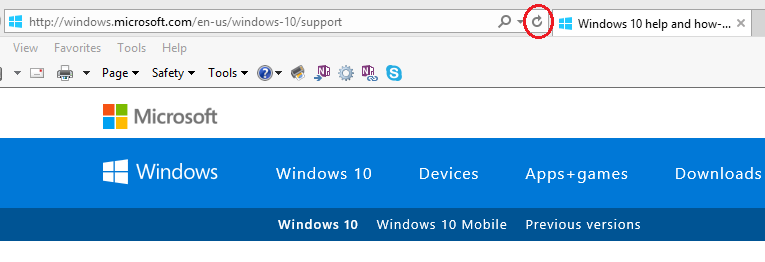
In the "Active Scripting" item select "Enable". When the "Warning!" window pops out asking "Are you sure you want to change the settings for this zone?" select "Yes". In the "Internet Options" window click on the "OK" button to close it. Click on the "Refresh" button of the web browser to refresh the page.

How to enable button in javascript. Enable and disable checkbox. We can disable or enable a checkbox by managing its disabled property. Here is an example on how to make a checkbox enable or disable. We have used getElementByID to know about the checkbox. document.getElementById ('ck1').disabled=true; To make it enabled we have to use like this. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Disable button and Enable it after specified time. The function presented in this page can be used to disable and automatically enable buttons in web page, with JavaScript. After the user clicks on the button, that button is disabled, and its text is changed, then, after 2 seconds, the button is automatically enabled. - This function receives ...
The form element contains input elements, option elements and button elements. The task to enable or disable all input controls inside a form using jQuery. It can be be done by using prop () method. Using prop () Method: It is used to set or return the properties and values for the selected elements. The best way to do this is to use the JavaScript DOM Manipulation to select the button and change its disabled status to true / false to toggle its on / off state. Below, we will see two ways to disable/enable a button, one using JavaScript and the other using JQuery. Use JavaScript to Enable/Disable Input Button Enable JavaScript in Edge This guide will step you through the process of enabling Javascript in Microsoft's Edge browser. In Edge, click the "Settings and more" button In the top right hand corner of your Edge browser's window, you will see a small button with 3 dots in it.
Jun 05, 2019 - Sometimes we need to enable and disable input elements like text box, radio buttons, or checkboxes, but every time you make a change you need to reload the HTML? The question is, how can we do it dynamically without loading the page? Well, we can use JavaScript, particularly jQuery to do this. In HTML, a button element has its own state, and thus, you can keep it either enabled or disabled. For example, when a form is loaded, you can keep a button in the disabled state. Later on, you can enable it with the help of JavaScript. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world ... Mar 26, 2018 - Notice how this is referencing the enableOnInput class as opposed to ID, as its using a . as opposed to a #. An ID would work fine here, but if we wanted to disable multiple form elements in the future, we then only need to apply this class to it for the JavaScript to work on those inputs/buttons ...
Search Recent Topics Forum Home www.icesoft · Login Click on the "Reload current page" button of the web browser to refresh the page. Safari. Open Safari and click Safari > Preferences (Edit > Preferences in Windows) Select the Security icon/tab at the top on the window. Beside the Web content heading, be check each of the boxes for Enable plug-ins, Enable Java, and Enable JavaScript Check "Enable JavaScript" under the Web content category; Close the window; Refresh/Reload the web page. Back to the top of this web page . To enable JavaScript in the Safari on an iPhone or iPad: Select the Settings application/icon on the home screen Select Safari Scroll to the JavaScript item Toggle JavaScript to the On position. Android Web ...
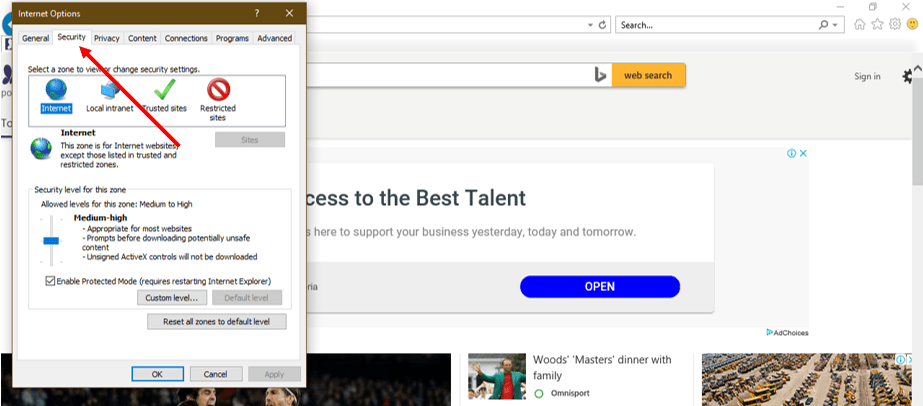
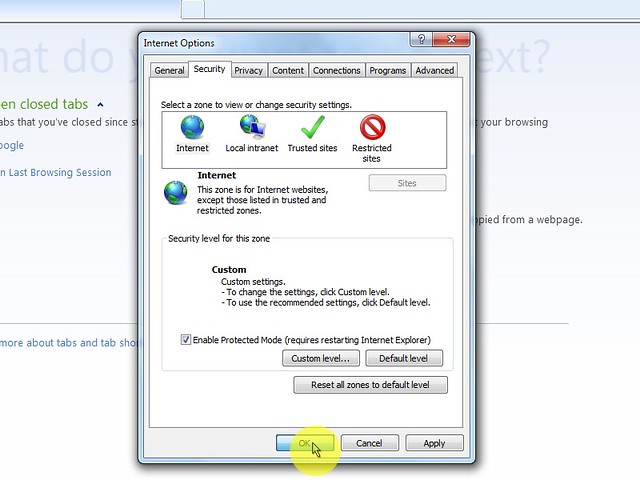
To enable or disable JavaScript in Internet Explorer: From the Tools menu, select Internet Options. In Internet Options, click the Security tab. Click the globe labeled Internet, and then click Custom level. Mar 13, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Jun 2016 Javascript <script> function dis () { Button.disabled= !Button.disabled; } </script> Method 2 : Disabled and Enable a Button by two function In this method, we make two buttons, one for Disabled and another for enabling a button.
//Program to disable or enable a button using javascript <script > let input = document.querySelector(".input"); let button = document.querySelector(".button"); button.disabled = true; //setting button state to disabled input.addEventListener("change", stateHandle); function stateHandle() { if (document.querySelector(".input").value === "") { button.disabled = true; //button remains disabled } else { button.disabled … how to disable and enable buttons through javascript my problem is disabled buttons are not getting enabled through javascript but enabled buttons are disabled through javascript Posted 25-Aug-11 19:27pm. hitech_s. Updated 5-May-16 22:58pm v2. Add a Solution. Comments. koolprasadd 26-Aug-11 1:35am can show use code ? 2 solutions ... 9/9/2011 · Or maybe the goal is to do JS validation when you click btn_Enable HTML button? so that btn_Enable_onclick() JS function have something like: function btn_Enable_onclick() { // Get txt value. var txt = $('#TextBox1'); // If txt is empty on page load disable button and linkbutton.
Enable JavaScript In the Scripting section, enable active scripting and also click "Enable" on all confirmation boxes that may follow to turn on JavaScript on your Internet Explorer Browser. JavaScript is Enabled; Click OK on each of the next two screens to confirm the change. Remember to restart your Internet Explorer browser. Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world examples. Enable or Disable a Button With Vanilla JavaScript. In this section, we'll discuss a real-world example, which demonstrates how you can enable or disable a button with vanilla JavaScript. Let's go through the following example.
25/12/2019 · Then we use JavaScript to create two variables to store a reference to each element input & button. Now we have full control to manipulate each element programmatically. We start by disabling the state of the button. By default, a button’s state is enabled in HTML. By using disabled = true the button is now grayed out (disabled) in the UI for the user. An HTML button is one of the few elements that has its own state. Along with almost all the form controls. One common thing that's needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled. Mar 04, 2020 - Here Mudassar Ahmed Khan has explained with an example, how to enable or disable Button based on condition using JavaScript. This article will illustrate how to enable the Button when text is entered in TextBox and disable the Button when the TextBox is empty using JavaScript.
Dec 12, 2012 - Apparently it's not a recommended ... likely to use it but an interesting find. ... @KellyCode I agree with you that OP approach where he use elements ID's is not good in general (maybe acceptable for vey small projects or snippets for readable code shortening) ... <!--Button Disable Script--> <script type="text/javascript"> function ... The JavaScript disabled property is a boolean property that takes a true or false. Setting the property to true will enable the button (clickable) and setting it false (like bt.disabled = false;) will disable the button (un-clickable). Related Post: How to disable a button after the 1st click using a one-line code in JavaScript. Here’s what I am doing. JavaScript function to enable Button when text is entered in TextBox When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript.
How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled. Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Click the Refresh button to refresh the page and run scripts. To allow scripting on a specific website, while leaving scripting disabled in the Internet zone, add the specific Web site to the Trusted sites zone: ... To enable JavaScript in Google Chrome, ... Let me explain, I have a textbox and button both in user control, I want only when there is text change in the txtbox, I want to enable the button in the usercontrol. MAKE note Both are in User control. Please help me . thank you. Use JavaScript to Enable/Disable Buttons. Use JavaScript to Enable/Disable Buttons.
Access the Tools menu and select Internet Options. Click the Security tab. In the Security dialog, click on the globe for "Internet" zone. Click on the button labeled "Custom Level". In the dialog that appears, scroll down to the heading called "Scripting". Click the "Enable" button under "Active Scripting" to turn JavaScript on. let button = document.querySelector (".button") Note : We can use the Javascript function document.getElementById () instead of document.querySelector () We created two JavaScript variables to store the references of each of these two elements. We can now manipulate each element in our Javascript code. You should use jQuery to remove your target4 element from your page. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... javaScript Age in Dog years //write a function that takes your age and returns it to you in dog years - they say that 1 human year is equal to seven dog years ...
5/12/2011 · My issue is that when I try to re-enable that button, it does not re-enable. Here's what I'm doing: <script type="text/javascript"> function startCombine(startButton) { startButton.disabled = 'true'; startButton.disabled = 'false'; } </script> <input type='button' id='start' value='Combine Selected Videos' onclick='startCombine(this);'> Jun 17, 2020 - Aug 10 How to create a multisite network in WordPress? Aug 3 How to create a circle that follows a cursor using JavaScript and CSS? Aug 3 How to make a curtain slider using jQuery and CSS? Aug 2 How to progressively load images and add a blurry placeholder? ... #1 How to check if radio button is ... I have a list where people can browse with PREVIOUS en NEXT-buttons. Bu at the end of the list the NEXT-button is showed but obviously there are no more items in that list. So I want something to do with this button so that the people can see that there are no more items i.e. enabling of hiding that NEXT-button.
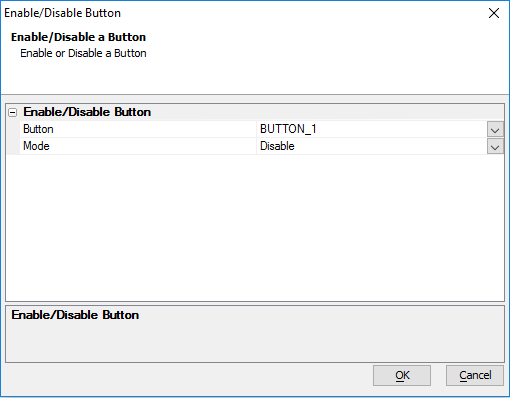
Dec 29, 2016 - In the 'Javascript - (Touch, Mouse, Pointer Events)' section click the [...] button next to the 'click' property. Select the 'Action Javascript' radio button and click the 'Add New Action' button. Type 'button' into the 'Filter list'. Highlight the 'Enable or Disable a Button' and click OK.
 How To Disable A Link Button Without Using Javascript
How To Disable A Link Button Without Using Javascript
 Disable Javascript In Firefox The Easy Way
Disable Javascript In Firefox The Easy Way
How To Enable Javascript In Your Browser And Why
 How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
 Javascript Toggle On And Off Extension Opera Add Ons
Javascript Toggle On And Off Extension Opera Add Ons

 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 How Can I Re Enable Button That Has Been Disabled And Have No
How Can I Re Enable Button That Has Been Disabled And Have No
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Enable Disable Field On Click Of Button In D365 Ce Using
Enable Disable Field On Click Of Button In D365 Ce Using
 Disable And Enable Button Using Jquery
Disable And Enable Button Using Jquery
 How To Enable Javascript Freqently Asked Question Faq
How To Enable Javascript Freqently Asked Question Faq
 Javascript Switcher Extension Opera Add Ons
Javascript Switcher Extension Opera Add Ons
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
 How To Enable Disable An Element Using Jquery And Javascript
How To Enable Disable An Element Using Jquery And Javascript
 Javascript To Disable Asp Net Button Stack Overflow
Javascript To Disable Asp Net Button Stack Overflow
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Firefox Says I Have Javascript Disabled But In About Config
Firefox Says I Have Javascript Disabled But In About Config
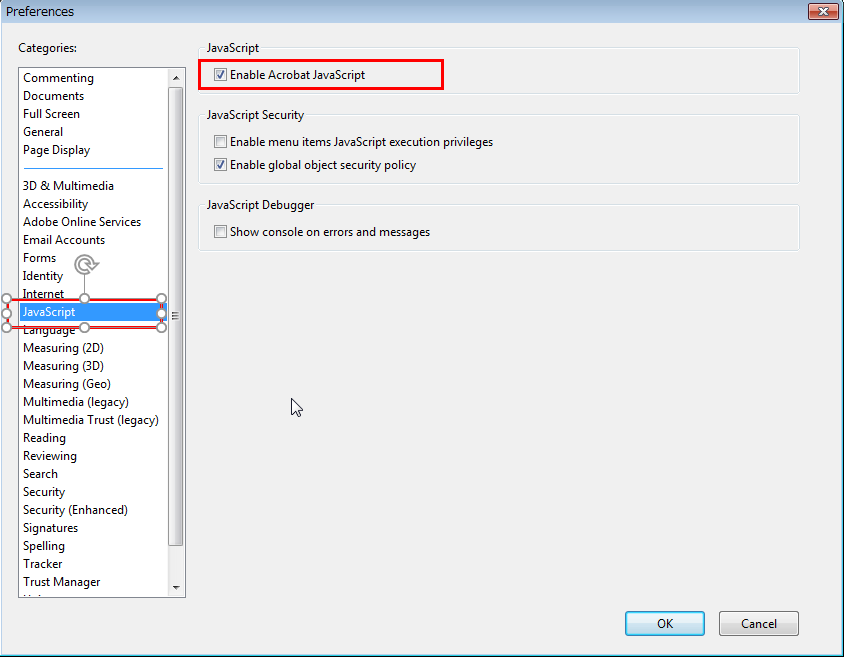
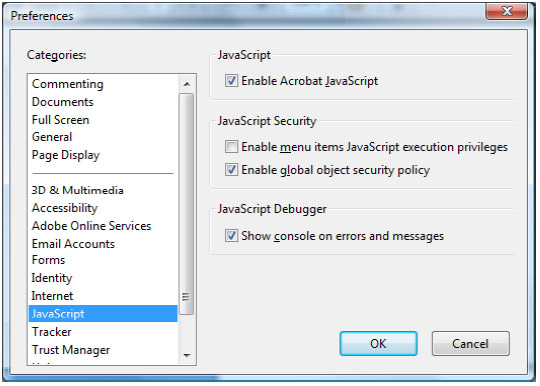
 Confirm Javascript Of Adobe Reader Portal Site Of Official
Confirm Javascript Of Adobe Reader Portal Site Of Official
 How Enable And Disable A Button With Javascript Stack Overflow
How Enable And Disable A Button With Javascript Stack Overflow
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Dynamically Hide Or Show And Enable Or Disable Buttons In A
Dynamically Hide Or Show And Enable Or Disable Buttons In A
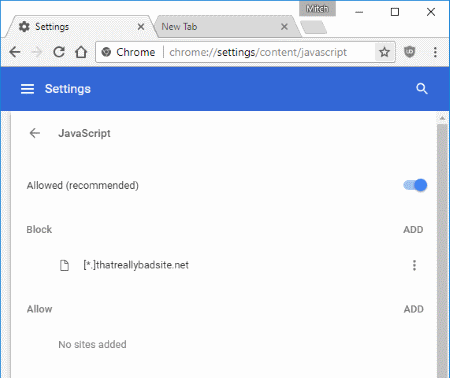
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
 How To Enable Javascript In The Tor Browser In 3 Easy Steps
How To Enable Javascript In The Tor Browser In 3 Easy Steps
 How To Enable Disable Textbox When Radio Button Selected
How To Enable Disable Textbox When Radio Button Selected
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Javascript Jquery Validation For Enable Button The Asp
Javascript Jquery Validation For Enable Button The Asp
 North52 App Quick Ribbon Enable Or Disable Button On
North52 App Quick Ribbon Enable Or Disable Button On





0 Response to "33 How To Enable Button In Javascript"
Post a Comment