29 Javascript Download File Without New Window
Javascript for Windows 10. By snake eyes Free. Visit Site. The Download Now link directs you to the Windows Store, where you can continue the download process. You must have an active Microsoft ... Fast download from files to the browser from Blazor without any javascript library reference or dependency. BlazorDownloadFileFast is the solution to saving files on the client-side, and is perfect for web apps that generates files on the client. When using this project in a NET 5.0 Blazor WebAssembly project, there is an additional speed increase.
 Show As Tab Option Addon For Firefox Super User
Show As Tab Option Addon For Firefox Super User
Use js to download the pdf file directly without opening it in a new browser window, Programmer Sought, the best programmer technical posts sharing site.

Javascript download file without new window. In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 08, 2020 - I'm posting this here to have it accessible and maybe somebody will find it useful as well! ...
Jun 28, 2017 - In the past it use to open another ... not a new one. ... Might point out the link dose not return a HTML page, it returns a excel spread sheet.. So does window.open(URL, "_blank") work normally for HTML pages, and is broken only for downloads (content Firefox can't display in a tab or which has file-dispositi... Sep 08, 2020 - The code will first ask you what ... the download at this point in time. Here is the code that you can paste into the Location field of a newly created bookmark: EDIT: For files hosted on Intranet use this bookmark. Now works for internet as well. javascript:fetch(window.location.... I need to start download manually when $('a#someID').click(); But I cannot use window.href method, since it replaces the current page contents with the file you're trying to download. Instead, I want to open the download in a new window/tab. How is this possible?
Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. Only the download attribute and the saveAs method allow to define a file name, but currently only Chrome supports the download attribute and saveAs is currently only supported by IE 10. I think it is time for other browsers to catch up (Firefox and Opera). If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window.
On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. Oct 08, 2020 - I'm using direct file URLs to link to files in Canvas (along the lines of https://canvas.instructure /courses/###/file_contents/course files/folder/filename ), but the browser then automatically tries to download the file instead of just opening it (most of my files are PDFs) or previewing it. 21/11/2019 · What are automatic downloads with JavaScript? Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You …
You don't necessarily need Ajax for this. Just an <a> link is enough if you set the content-disposition to attachment in the server side code. This way the parent page will just stay open, if that was your major concern (why would you unnecessarily have chosen Ajax for this otherwise?). First, let's open the new window, and give the window some parameters. The parameters we're going to pass are as follows. URL - the document we want to display in the new window ; Specs - a comma separated list of window properties such as scrollbars etc ; For a comprehensive list of windows properties take a look W3C schools DOM open method page. May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences.
How to open a link in a new window or new tab · In order to open a link in a new window / tab, add target="_blank" inside the <a> tag: Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
JavaScript create and download CSV file. CSV files are an essential part of computer science when you work with websites and databases. There might be some cases when the user has some data in the browser that you want to let them download this data. Force download scripts have been an important part of internet usability for a long time. I can attest to that by the number of times I've implemented this feature on the server side and the popularity of my PHP Force Download post, even to this day. With the web world having moved much more the client side, I started looking for a method to force download without the need of a server, and I ... 9/2/2019 · Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a “Download as file” link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later.
@Ctrl_Alt_Defeat Well in this case it won't be easy to track the download process, but one trick can be to show this gif animation on the link click and hide it after a timeout, using this code: link.onclick = function() { document.body.innerText = "The file is being downloaded ..."; setTimeout(function() { document.body.innerText = ""; }, 2000); }, you can see it working in this fiddle, but ... How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... window.location.href = "File/randomfile.docx"; ... Summary. The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string.
Feb 01, 2013 - Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch 26/6/2016 · Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function Without the name, the function will open a new window with every button click. var win = window.open('popupwindow.htm', 'New Window'); win.focus(); Also, this parameter can be used to set the windows target attribute like _blank, _top, _self, _top. Using the above example, I'll now replace New Window with one of the target attributes.
window.open with _self: If you don't want to open a new window at all, and allow the download from the same window/tab, you can use window.open (fileurl, "_self"). This works fine if the file is... 17/11/2018 · Download File Instead of Displaying in A New Window November 17, 2018 1 minute read . I was working on a small feature when user click on a button, download a file directly but not open it in a new tab, the button looks like this: Apr 20, 2019 - Forcing a file download in JavaScript. GitHub Gist: instantly share code, notes, and snippets.
In this article, you will learn how to download a file in Javascript. Let's say you want to download Codesource.io's logo. Download File. In order to download a file, you can use the HTML's download attribute. function download (fileUrl, fileName) { var a = document.createElement ("a"); a.href = fileUrl; a.setAttribute ("download ... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
By default modern browsers will attempt to show the PDF in the window or a new tab. Different browsers behave differently. From my experience you need to set some headers on the server side to get it to download vs display in browser. HTML5 "download" attribute and content-type ignoring. What else can annoy user? For example if he tries to download HTML or PNG file and it will be opened in new browser window. I don`t like this behavior, really. And it can be avoided by using HTML5 download attribute. This attribute will tell browser that virtual link we created is aimed ... Here Mudassar Ahmed Khan has explained how to print HTML DIV content without opening new popup window using JavaScript. The traditional method to print HTML DIV content is to open a new popup window and write the contents to it and finally call the Print command. Thus in this article I will explain how to get rid of the popup window and print the DIV content.
Sep 19, 2017 - Function Code: /* Helper function */ function download_file(fileURL, fileName) { // for non-IE if (!window.ActiveXObject) { var save = document.createElement('a'); save.href = fileURL; save.target = '_blank'; var filename = fileURL.substring(fileURL.lastIndexOf('/')+1); save.download = fileName ... You can actually do it without JavaScript, but it requires you to be super vigilant when adding links to your site. Your users may be able to insert links and downloads on your site too, and expecting everyone to remember to do it the "right" way isn't practical. The way you can do it without JavaScript is using the target attribute.

 Download File Instead Of Displaying In A New Window Shuo
Download File Instead Of Displaying In A New Window Shuo
 How To Run A Program C Visual Studio Windows
How To Run A Program C Visual Studio Windows
![]() Download File Instead Of Displaying In A New Window Shuo
Download File Instead Of Displaying In A New Window Shuo
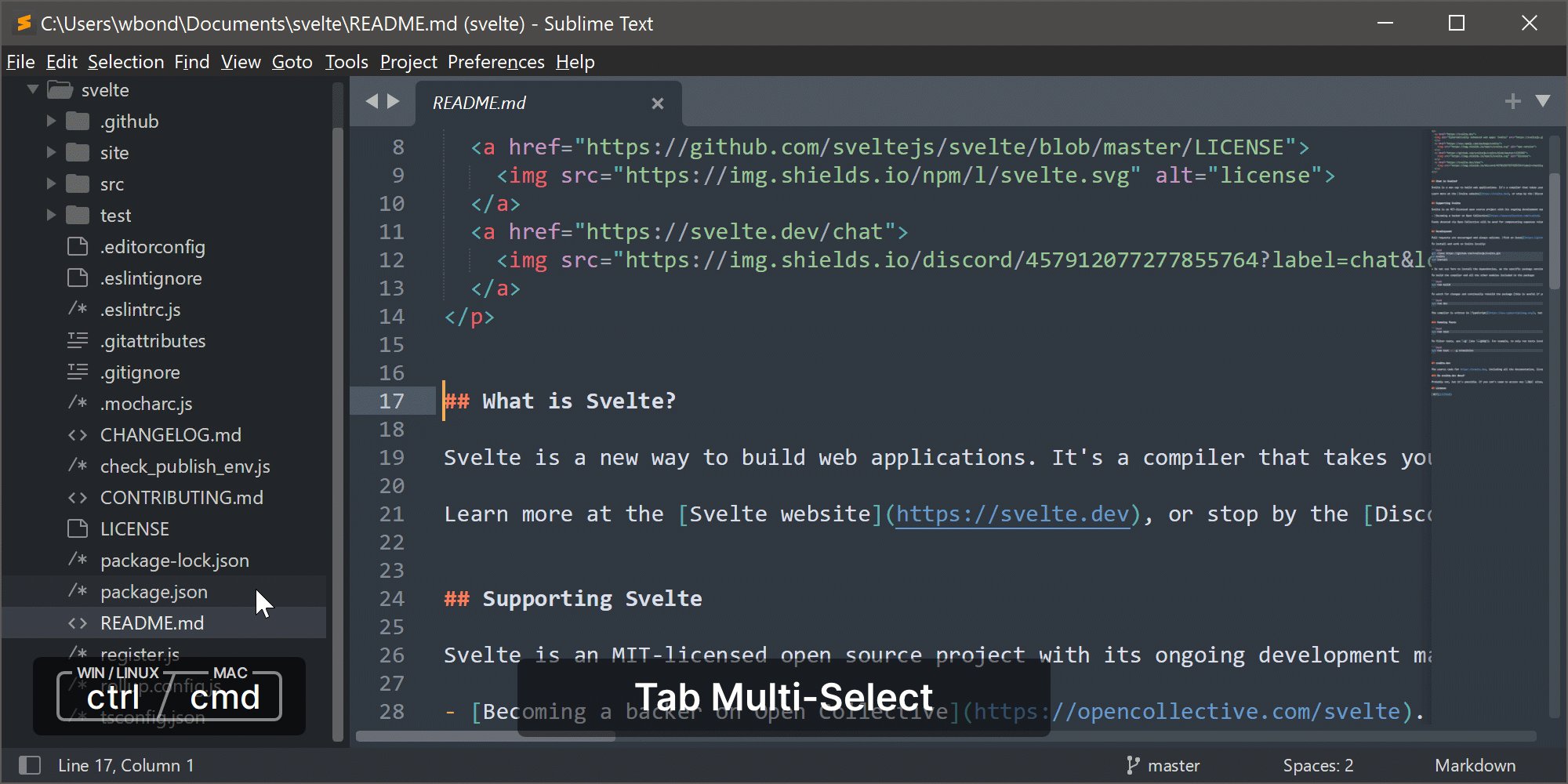
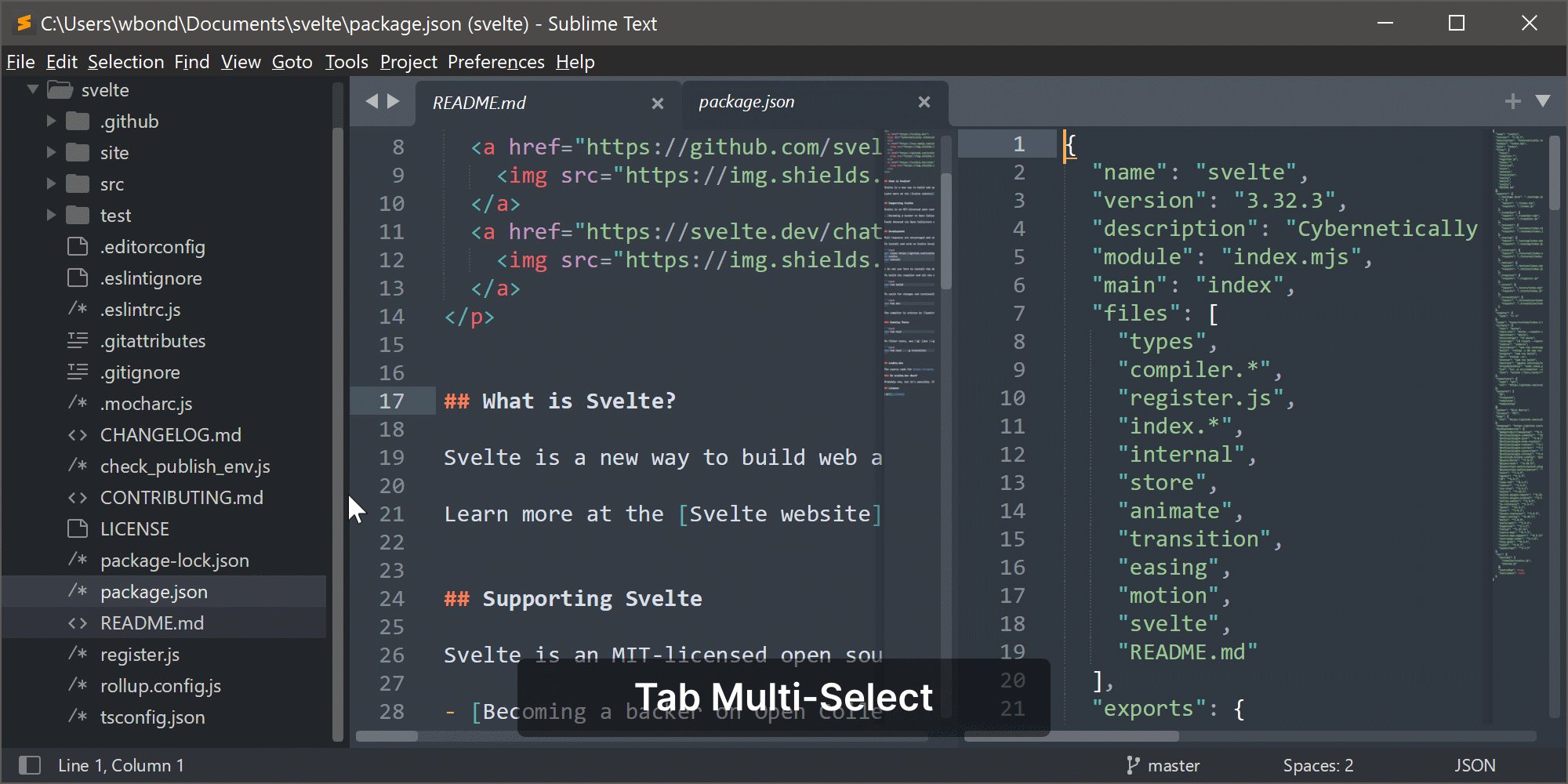
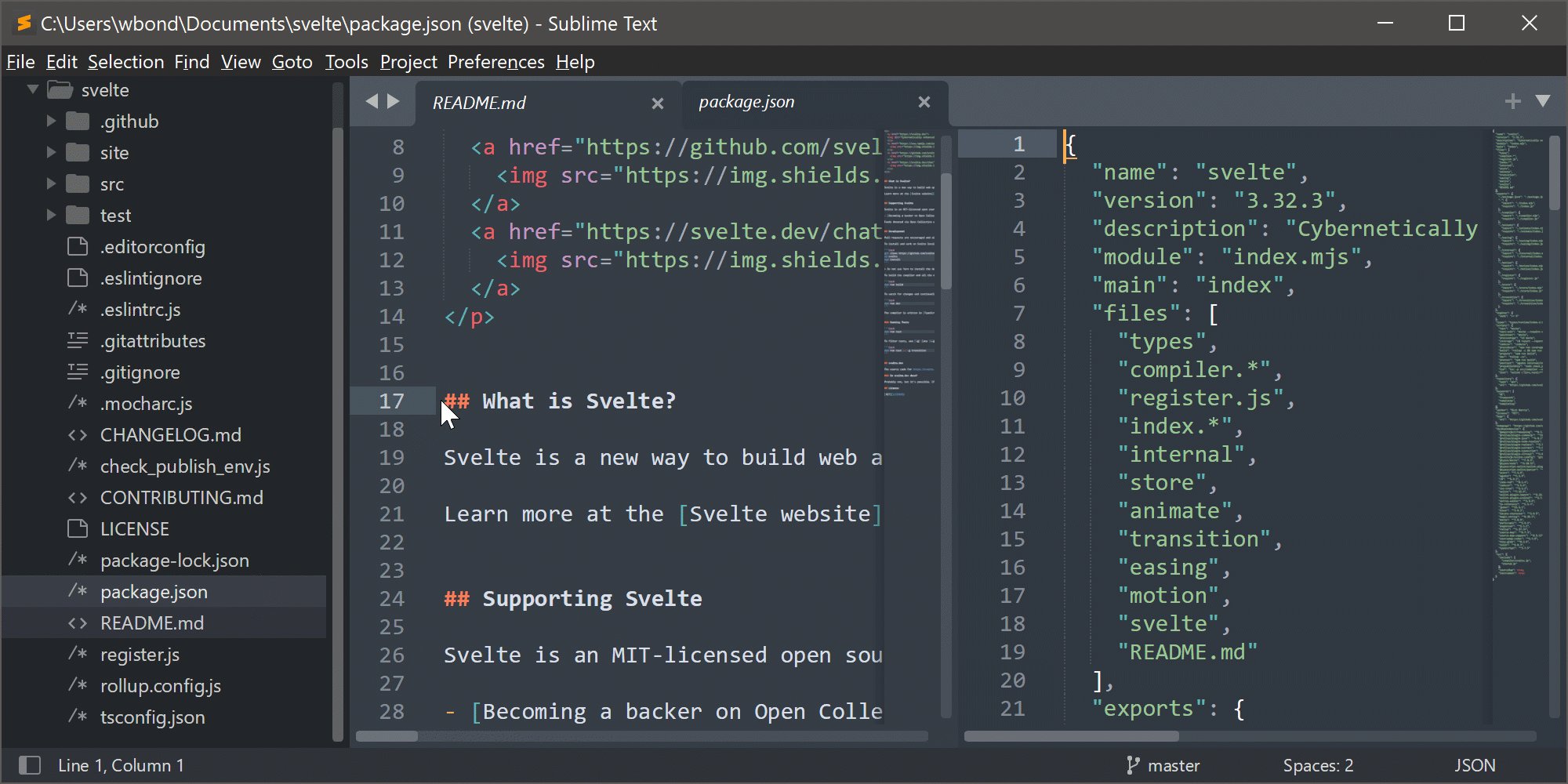
 Sublime Text 4 News Sublime Hq
Sublime Text 4 News Sublime Hq
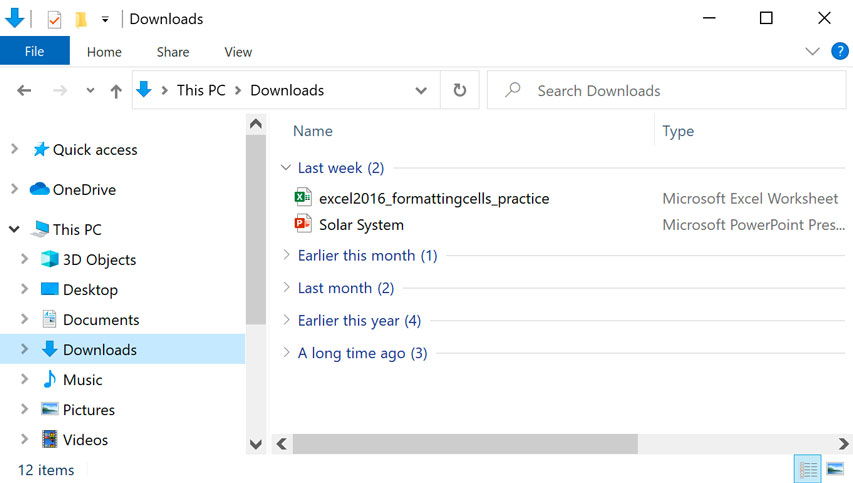
 Windows Basics Finding Files On Your Computer
Windows Basics Finding Files On Your Computer
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
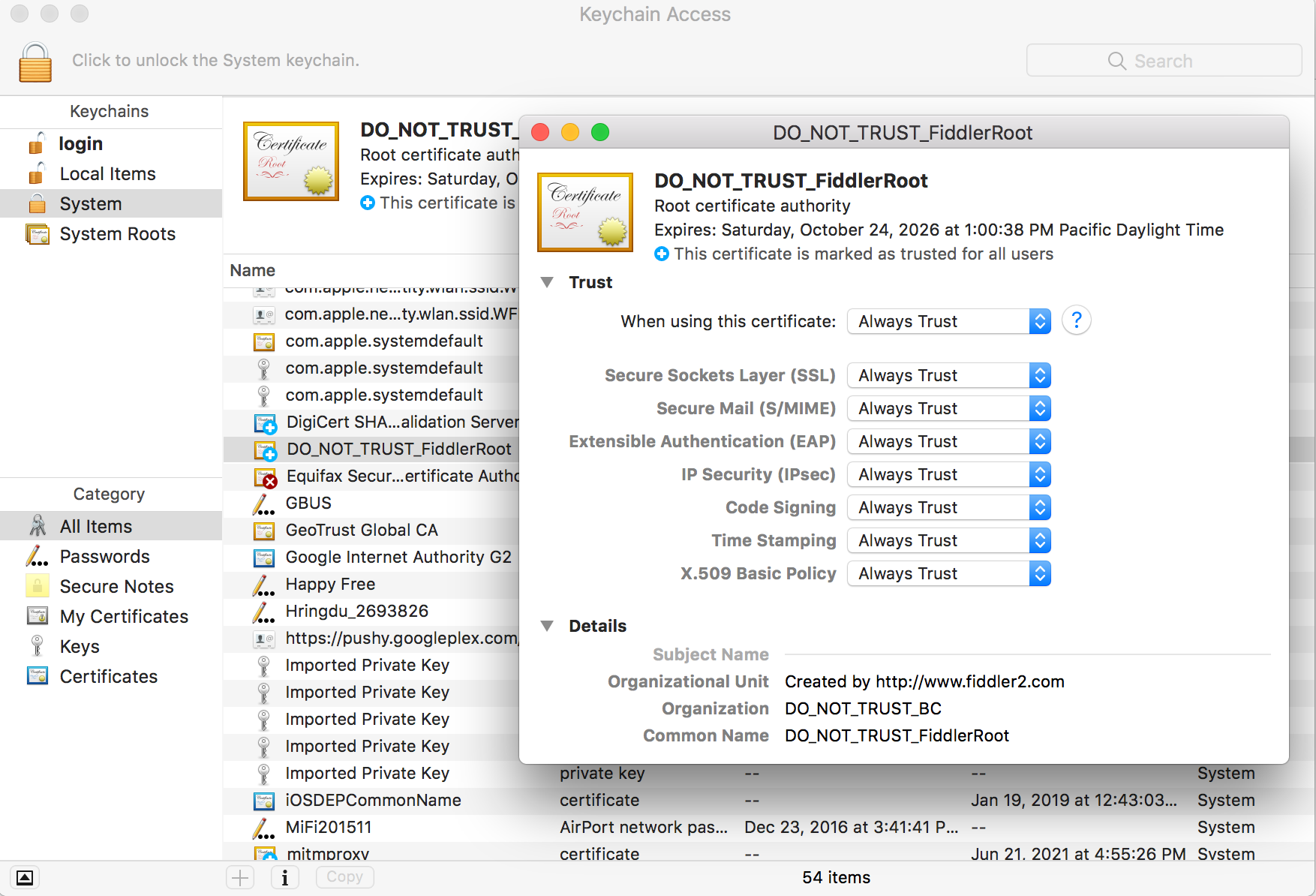
 Downloading Undownloadable Web Pdfs With Fiddler By A B
Downloading Undownloadable Web Pdfs With Fiddler By A B
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace
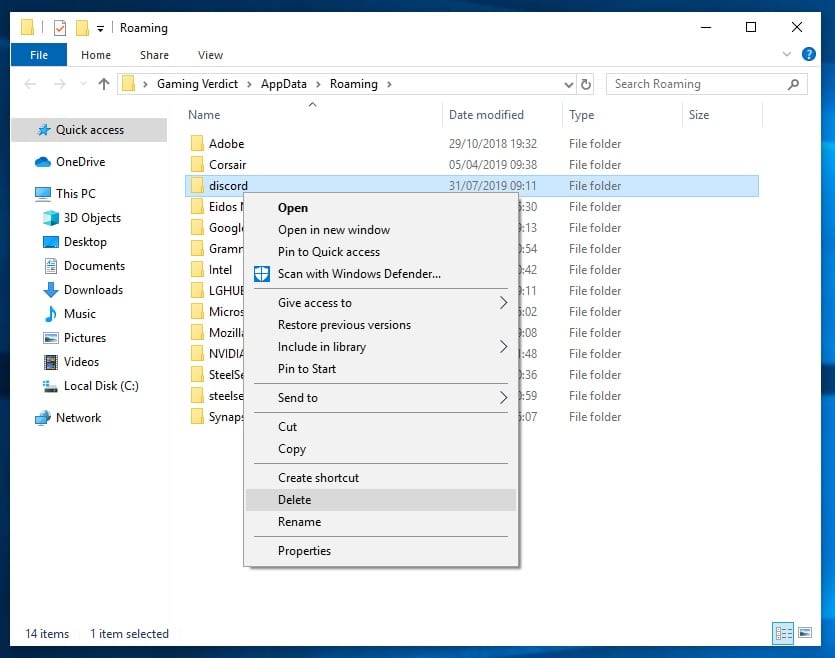
 Discord Javascript Error Fixed Wepc
Discord Javascript Error Fixed Wepc
 Introducing Windows 11 Windows Experience Blog
Introducing Windows 11 Windows Experience Blog
 Download A File Inside Project Using Javascript Stack Overflow
Download A File Inside Project Using Javascript Stack Overflow
 How To Download Install And Use Wget In Windows 10
How To Download Install And Use Wget In Windows 10
 Bug Exporting Files Via Javascript Development Mozilla
Bug Exporting Files Via Javascript Development Mozilla
 19 Hidden Tricks Inside Apple S Safari Browser Pcmag
19 Hidden Tricks Inside Apple S Safari Browser Pcmag
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
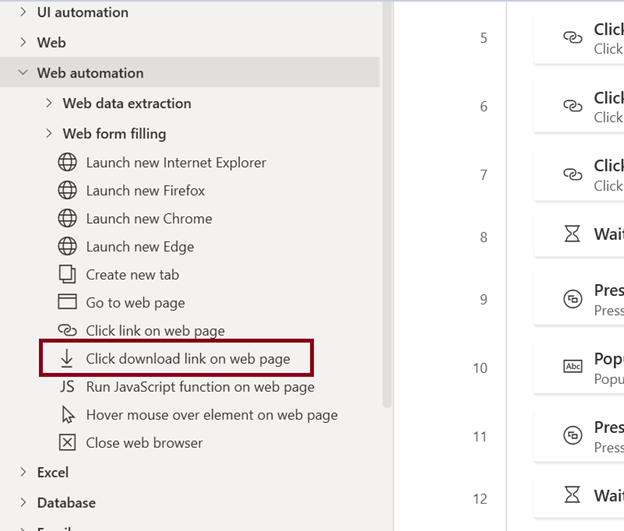
 Power Automate Desktop Download Files From The Web Using
Power Automate Desktop Download Files From The Web Using
 Downloading Undownloadable Web Pdfs With Fiddler By A B
Downloading Undownloadable Web Pdfs With Fiddler By A B
 How To Download A Google Drive Folder Without Zipping
How To Download A Google Drive Folder Without Zipping
 How To Browse And Open Folders And Files With Google Chrome
How To Browse And Open Folders And Files With Google Chrome
 How To Install Nodejs And Setup In Vs Code For Windows
How To Install Nodejs And Setup In Vs Code For Windows
 New Windows 10 Patch Tuesday Update Fixes 117 Security Flaws
New Windows 10 Patch Tuesday Update Fixes 117 Security Flaws
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
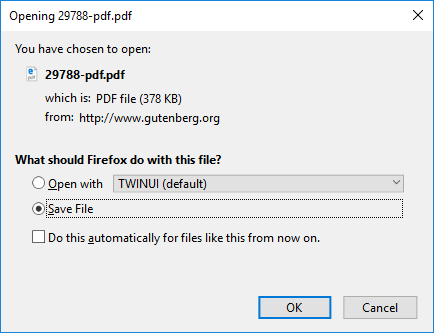
 Force A File To Download Instead Of Opening It In A Browser
Force A File To Download Instead Of Opening It In A Browser
 Hp Printers Cannot Print Pdfs From Adobe Reader Windows
Hp Printers Cannot Print Pdfs From Adobe Reader Windows


0 Response to "29 Javascript Download File Without New Window"
Post a Comment