29 Visual Studio Javascript Plugin
Web Essentials extends Visual Studio with a lot of new features that web developers have been missing for many years. Nov 21, 2019 - In recent years, within the JS ... of development. We are talking about the Visual Studio Code. This IDE, will facilitate the tasks not only of the development with javascript and other languages, but what through its plugins, we will improve:...
 Javascript Visual Studio Windows Microsoft Docs
Javascript Visual Studio Windows Microsoft Docs
As in any Visual Studio add-in, Connect is the main class that handles the events of Visual Studio and executes the commands. In this project, it is used to register JSLint entries into VS context menus, catch changes to JavaScript files, notify other classes when Building of a Solution is started, and so on...

Visual studio javascript plugin. I'm using Visual Studio 2008 for doing work in C# and JavaScript (AJAXy stuff). Here's my issue -- I love Eclipse and especially the code formatted (Ctrl-Shift-F). Visual Studio's Ctrl-k, Ctrl-d, really sucks in comparison, especially for javascript. Is there a way to get VS to behave like the IDE that I miss? Using React in Visual Studio Code. React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React. We'll be using the create-react-app generator for this tutorial. Viewed 3k times. 9. I'm looking for a visual studio plugin with the following functionality: On building the project or executing the tool, the plugin looks for all *.js and *.css files in your project and compresses/minimizes them into *.min.js and *.min.css files. Executing the tool on project build would enable you to keep the references to ...
Prettier Formatter for Visual Studio Code. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. Oct 22, 2014 - Web development is easier when you've got the right tools at hand. Here are 14 tools and extensions for building Web apps. 15 Essential Plugins for Visual Studio Code. June 27th 2017. Resources. Visual Studio Code is a free, cross-platform text editor developed by Microsoft. It is quickly becoming a crowd favorite thanks to its excellent performance and the exuberant amount of features it offers. Just like most IDEs, VSCode has an extension marketplace containing ...
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge! Nov 23, 2017 - Visual Studio Code’s JSHint extension integrates the popular JSHint JavaScript linter right into the code editor, so you can be informed about your errors as soon as you commit them. By default, the JSHint extension uses the default options of the linter that you can customize with the help ...
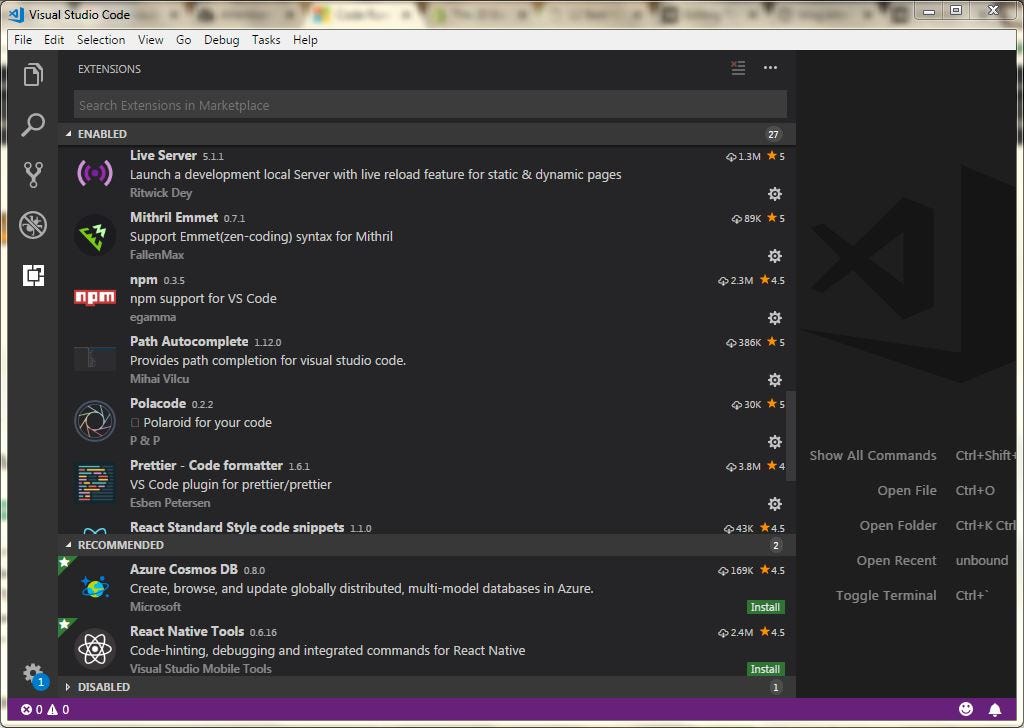
One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript. A JavaScript tool for Visual Studio Code. Porting from 2M+ downloads JavaScript tool for Notepad++. Douglas Crockford's JSMin algorithm to minimize JavaScript code. My own algorithm to format JavaScript code. A JSON tree viewer. Really helpful to JavaScript coder on Visual Studio Code. Easy to use it. Made in China. License: GPL 2.0 . Features ... How to run JavaScript code inside Visual Studio Code. Here's the most simple way to run JavaScript using Visual Studio Code. Posted on April 02, 2021. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works.
Full JavaScript Complete Packs. Visual Studio Code offer great experience in text editor just like IDE. There are some extension in Visual Studio Code that is useful for web and app development using JavaScript, HTML, and CSS. This pack include extensions, git tools, todo list tools, recommended selection of themes and icons, and some utilities ... JavaScript Language Service. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Visual Studio offer the open tools & flexibility you need to create & deploy web applications. Use our best code editor for HTML5, CSS3, & JavaScript today.
I think that Visual Studio's biggest let down is the Javascript editor. I have been told to use Aptana as an editor for my javascript files, but I would prefer to stick with visual studio if possible. I have read other similar plugin posts, but none focus specifically on Javascript. TypeScript in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. The TypeScript language specification has full details about the language.. Installing the TypeScript compiler In this article. Extensions are code packages that run inside Visual Studio and provide new or improved features. Extensions may be controls, samples, templates, tools, or other components that add functionality to Visual Studio, for example, Live Share or Visual Studio IntelliCode. For information about creating Visual Studio extensions, see Visual Studio SDK.
For more details, see JavaScript IntelliSense and JSDoc support in JavaScript. Office.js type definitions. You need to provide the definitions of the types in Office.js to Visual Studio. To do this, you can: Have a local copy of the Office.js files in a folder in your solution named \Office\1\. The Office Add-in project templates in Visual ... Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Using JavaScript In this guide, we mainly describe how to develop VS Code extension with TypeScript because we believe TypeScript offers the best experience for developing VS Code extensions. However, if you prefer JavaScript, you can still follow along using helloworld-minimal-sample .
Description: Enter options to be passed into javascript-obfuscator see the javascript-obfuscator documentation Note: This needs to be done by editing your settings.json file. Here is an example of a settings.json file for just the JSObfuscator plugin. The Visual Studio 2013 Extensions for the Windows Library for JavaScript contain resources that enable you to more easily build Windows Store apps using Visual Studio 2013 and Blend, such as files to supplement debugging and IntelliSense, templates for projects in Visual Studio, and design-time resources for Blend. May 21, 2020 - This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. See the CHANGELOG for the… ... This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code You can…
Oct 01, 2019 - Every programmer you’ll ever meet will have a slightly different opinion about what code editor is the best and what configuration is the most productive. Many of us have spent countless hours trying out different extensions for our code editor of choice, configuring settings, switching back ... Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial. Aug 06, 2020 - JavaScript is one of the most popular programming languages, with different components, frameworks and tools. One of the most popular is Visual Studio or VS Code, a lightweight code editor. It borrows heavily from other popular editors, such as Atom and Sublime Text.
Apr 22, 2020 - In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. One place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code. Discover and install extensions and subscriptions to create the dev environment you need. This is my first Visual Studio Extension so I probably made some terrible choices. Feel free to open issues or PRs on the GitHub page! Credit. This plugin started with a fork of esbenp's great plugin with cues taken from dtinth's atom plugin to apply standard to it.
Visual Studio can build your ASP.NET and ASP.NET Core app, start a web server, launch Microsoft Edge, and connect the Visual Studio debugger with a single button. The simplified workflow allows you to debug JavaScript that runs in Microsoft Edge directly from your IDE. To add the package.json file, right-click the project in Solution Explorer and choose Add > New Item (or press Ctrl + SHIFT + A ). Choose the npm Configuration File, use the default name, and click Add. If you don't see the npm Configuration File listed, Node.js development tools are not installed.
 How Can I Enable A Node Js Intellisense In Vs Code Stack
How Can I Enable A Node Js Intellisense In Vs Code Stack
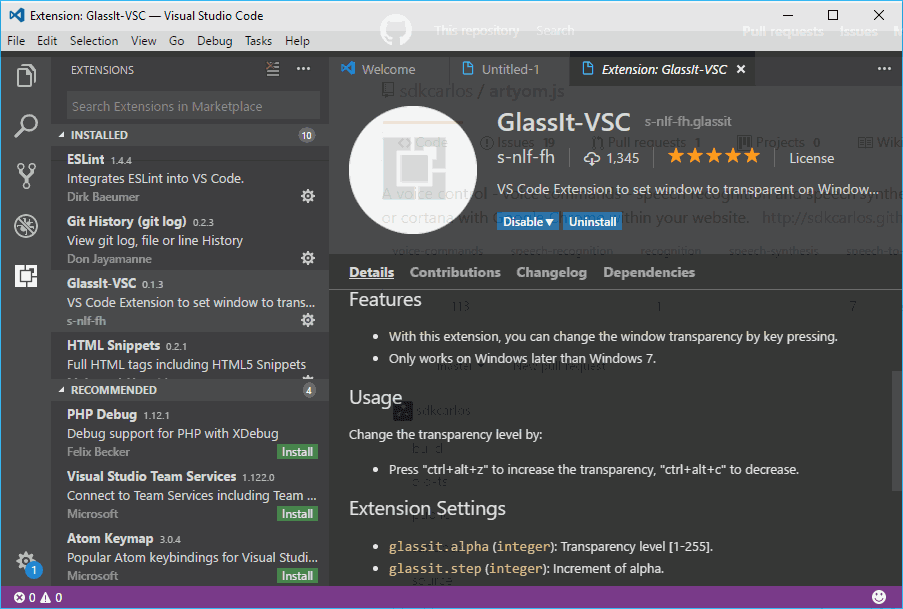
 How To Make The Visual Studio Code Window Transparent In
How To Make The Visual Studio Code Window Transparent In
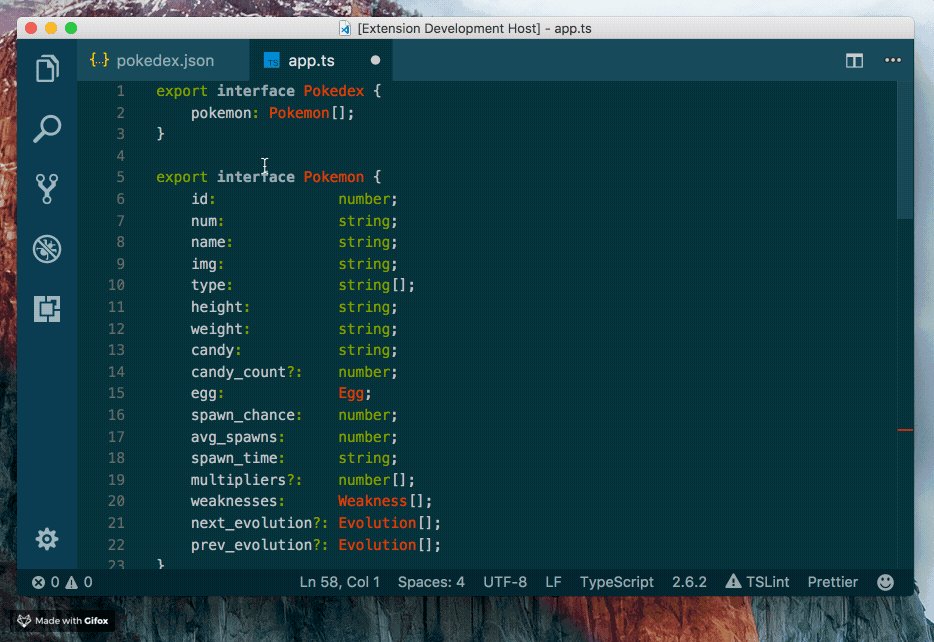
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Microsoft Edge Development Microsoft Docs
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
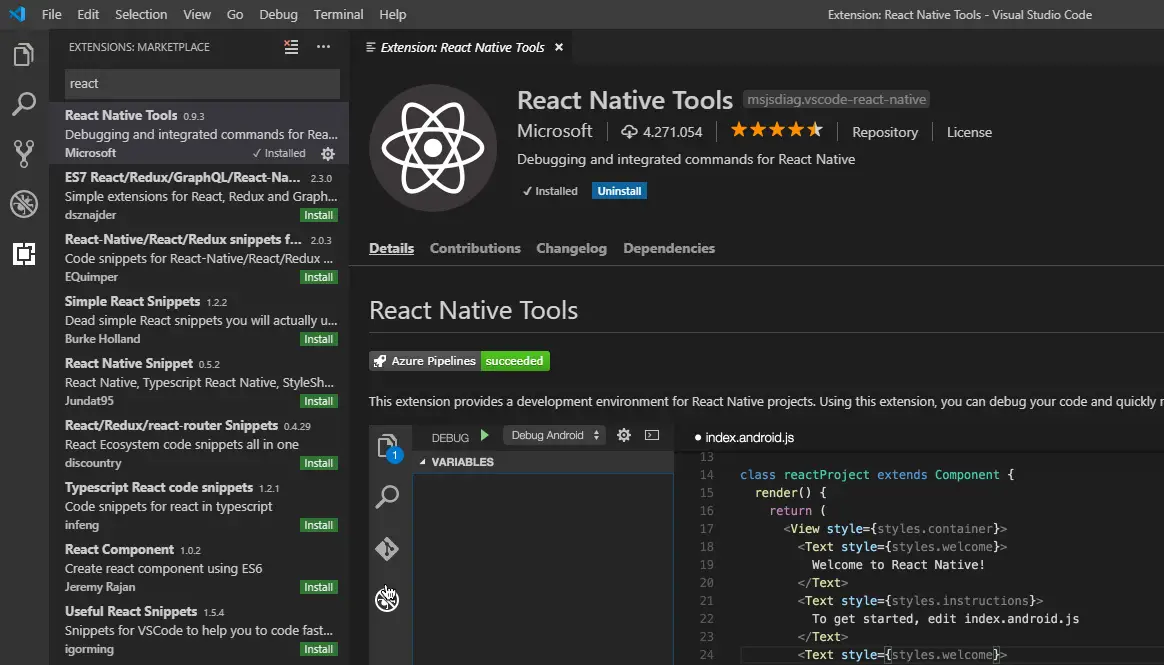
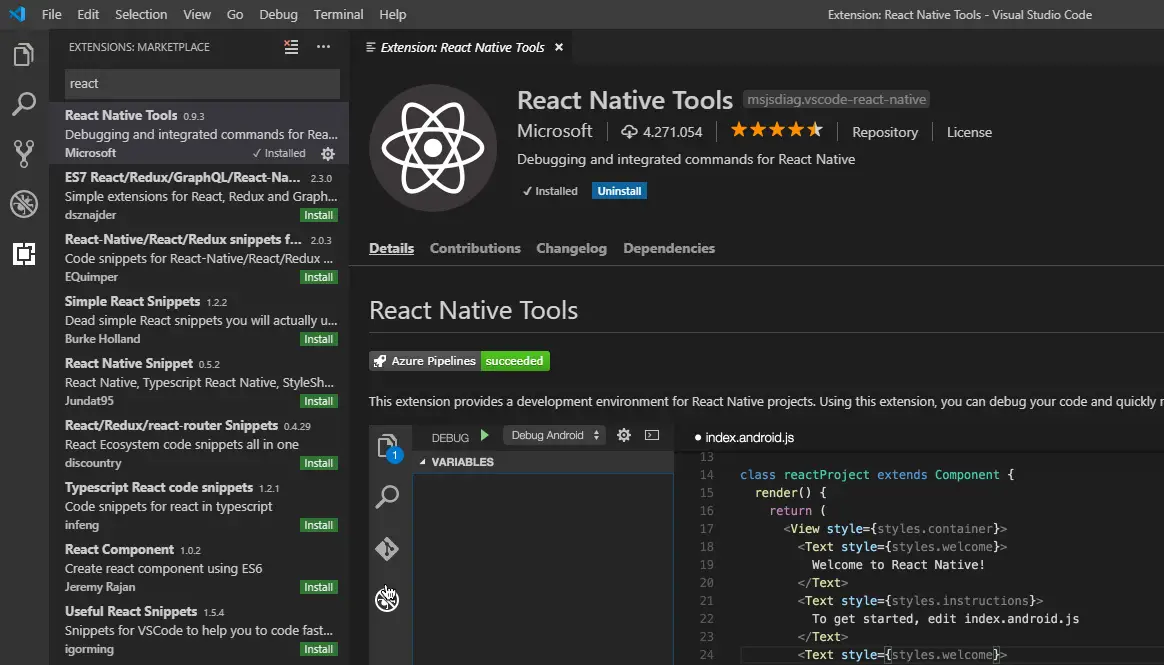
 Getting Started With React Native And Visual Studio Code
Getting Started With React Native And Visual Studio Code
 Vue Javascript Tutorial In Visual Studio Code
Vue Javascript Tutorial In Visual Studio Code
 Debugger Extension Visual Studio Code Extension Api
Debugger Extension Visual Studio Code Extension Api
 Top Javascript Vscode Extensions For Faster Development
Top Javascript Vscode Extensions For Faster Development
 Visual Studio Code Extension For Snyk Code Docs Library Snyk
Visual Studio Code Extension For Snyk Code Docs Library Snyk
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
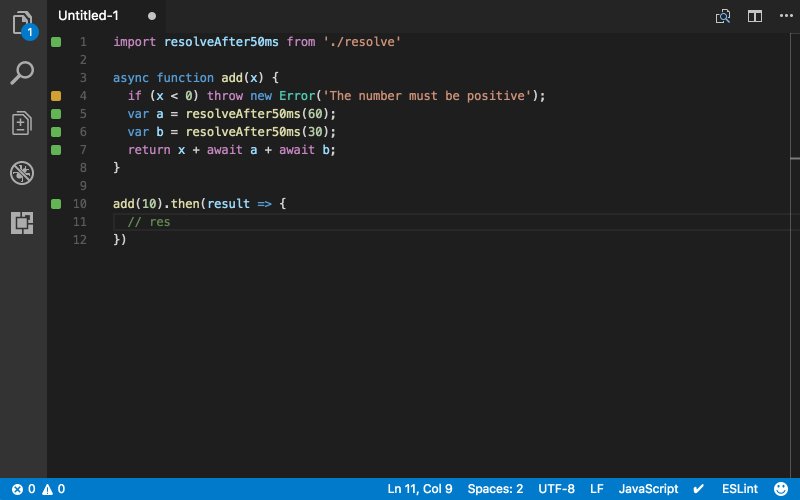
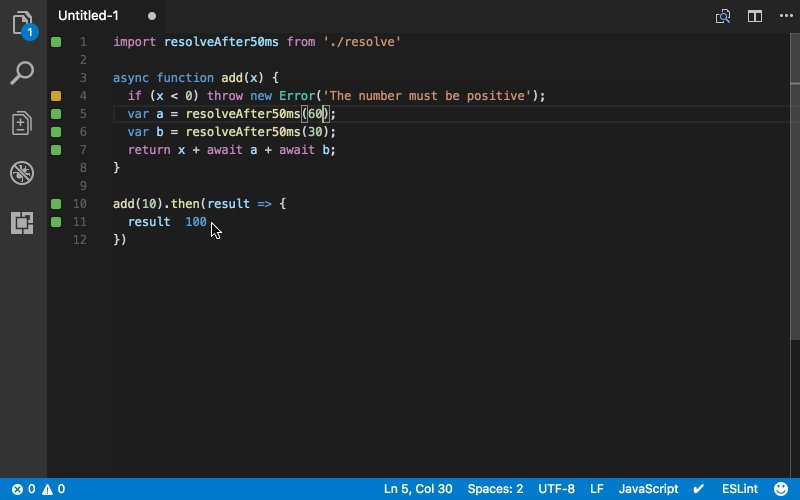
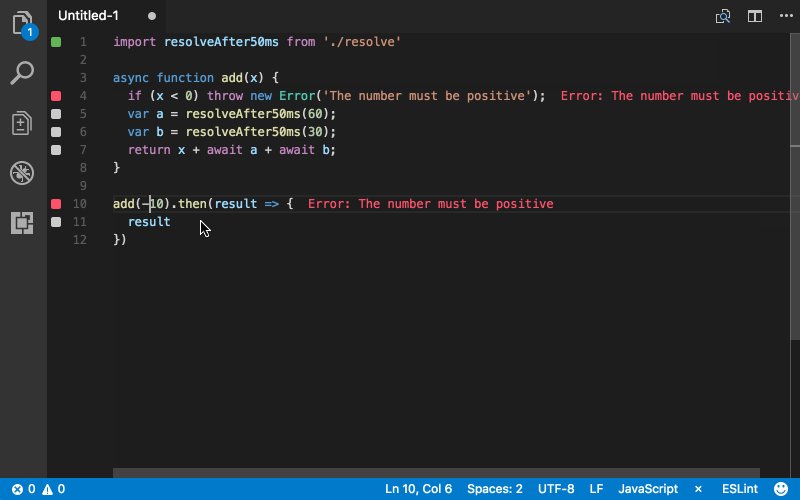
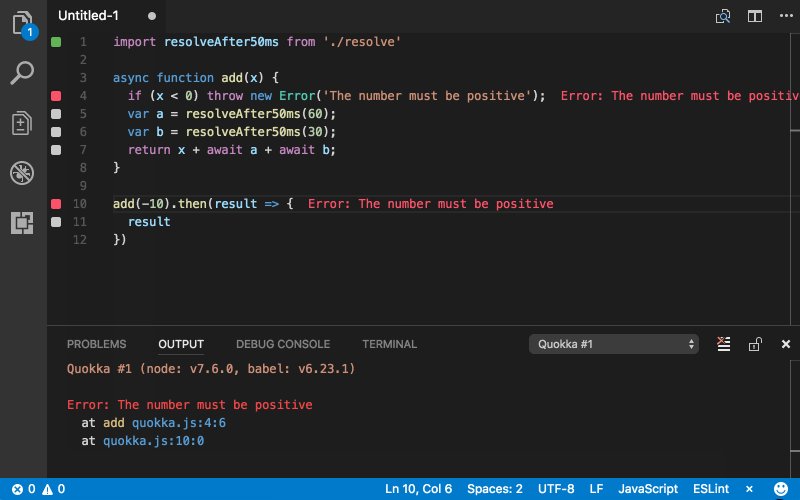
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code For Node Js Development Pluralsight
Visual Studio Code For Node Js Development Pluralsight
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Sap Gui Scripting Visual Studio Code Editor Sap Blogs
Sap Gui Scripting Visual Studio Code Editor Sap Blogs
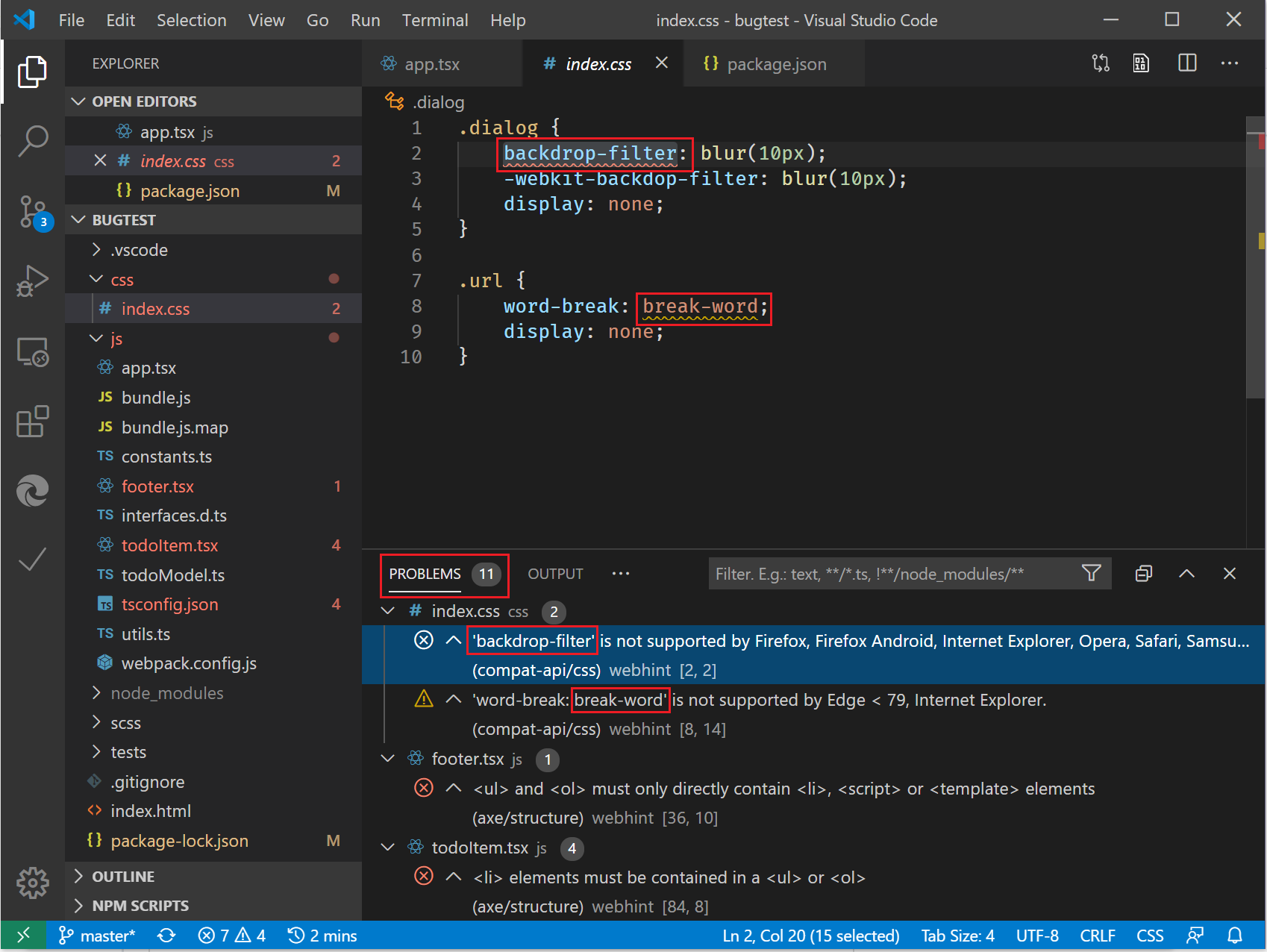
 How To Configure Eslint In Visual Studio Code On Mac
How To Configure Eslint In Visual Studio Code On Mac
 Visual Studio Code For Node Js Development
Visual Studio Code For Node Js Development
 20 Best Vs Code Extensions For Productive Web Development In
20 Best Vs Code Extensions For Productive Web Development In
 10 Vs Code Extensions For Frontend Developers In 2019 By
10 Vs Code Extensions For Frontend Developers In 2019 By
 Announcing Aws Toolkit For Visual Studio Code Aws Developer
Announcing Aws Toolkit For Visual Studio Code Aws Developer
 How To Get Project Folder Path In Visual Studio Code
How To Get Project Folder Path In Visual Studio Code
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
 Real Time Code Scan With Sonarlint Following Sonarqube
Real Time Code Scan With Sonarlint Following Sonarqube
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code

 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
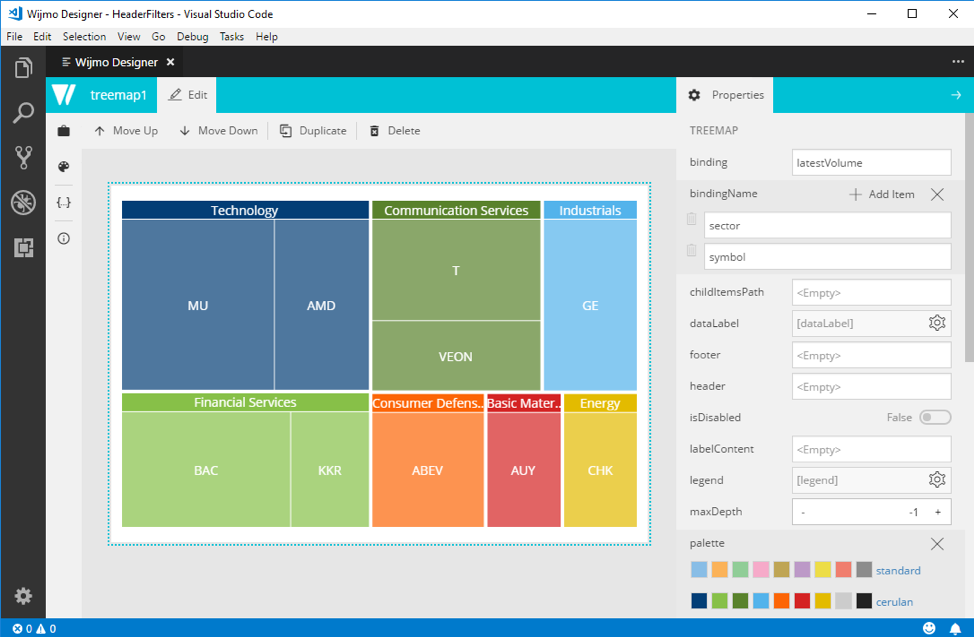
 Using The Wijmo Designer Extension For Visual Studio Code Wijmo
Using The Wijmo Designer Extension For Visual Studio Code Wijmo
 Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
0 Response to "29 Visual Studio Javascript Plugin"
Post a Comment