33 How To Call Javascript File On Button Click In Html
3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. The JavaScript function that we are going to register and call using code behind procedure is the one we have declared inside the <script> tag in the header section. We have named it Script_CalledFrom_CodeBehind(). In addition, I have added a Button control in the body section. The button's click event will call another function called ...
 73 Questions With Answers In Javascript Science Topic
73 Questions With Answers In Javascript Science Topic
Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property −

How to call javascript file on button click in html. Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. Bootstrap provides us with a useful toggle method to control the button via JavaScript. To use the method we first have to give the button an ID, like task1_button: By calling the toggle method we can switch the appearance of the button from "not clicked" to "clicked" and vice versa via JavaScript. Call JavaScript on Button Click Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values.
We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. Add a property to your IAutoCompleteProps interface for your click handler. Then pass the function from the AutoCompleteWebPart into the interface as one of the component's properties. Then pass the function from the AutoCompleteWebPart into the interface as one of the component's properties. 7/2/2018 · Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing ...
How to call a JavaScript Function in Html with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting ... The event appears when the user clicks on the <button> tag, it will be used and need to add the onclick event in the <button> element. Then the button tag runs on the script when the button is called or clicked by the user end. It runs on the specific lines of code in the HTML object that has the onclick attribute. So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. Then we implement this function script code in the below section of the body. Secondly, mention in the script tags the function coll and then get parameter.
Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... 21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. JavaScript – Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments.
In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. 29/12/2020 · I would like to call a javascript function in an external JS file, using the onClick function on a button in this file, form.tmpl.htm. <button type="button" value="Submit" onClick="Call the external js file" >. The javascript file is in Public/Scripts/filename.js. I have a template file in template/form.tmpl.html. 31/10/2011 · First let me tell you, the script inside the .js file gets called on button click and not the .js file itself. So all you need is include .js file in your page. And have to call …
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... To make html form submit button link to another page we have to use HTML Form Tags, and we will link our submit button to another page by using HTML Form tag's Action Attribute. <form action="anotherPageLink.html">. <input type="submit">. </form>. There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button.
There is a button on whose click the JavaScript function GetNumber will be called. I have applied onclick attribute to the button. It is different than @onclick event since it calls the JavaScript method and not the Blazor method. You have to add this JS method "GetNumber" inside the example.js file of your app. It's code is given below: Open FileUpload (Upload File) on Button Click using JavaScript The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our ...
How to run JavaScript on Button Click in Flutter Web. In this example, we are going to show you the way to run Javascript (JS) in Flutter Web. It is a simple approach to demonstrate the use of JS or call of JS function on button click in Flutter Web. See the example below for more details. Dynamics 365 Add HTML Web Resource and JavaScript Button. October 31, 2016 Leave a comment. In Dynamics 365, we can use Web Resources to add buttons to forms. To do this, go through the following steps. We will do this using Developer Extensions. First, create a new project: Right click and add a new HTML Page: We will call the page JSButton.html: When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call.
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: How to call javascript and C# function on HTML Button Click. means i have to fire both OnClick(on this event i have to call java sctipt function) and OnServerClick(on this event i have to call C# function) event on HTML Button Click Thanks, Pankaj Kumar Singh
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Loading Script Files Dynamically
Loading Script Files Dynamically
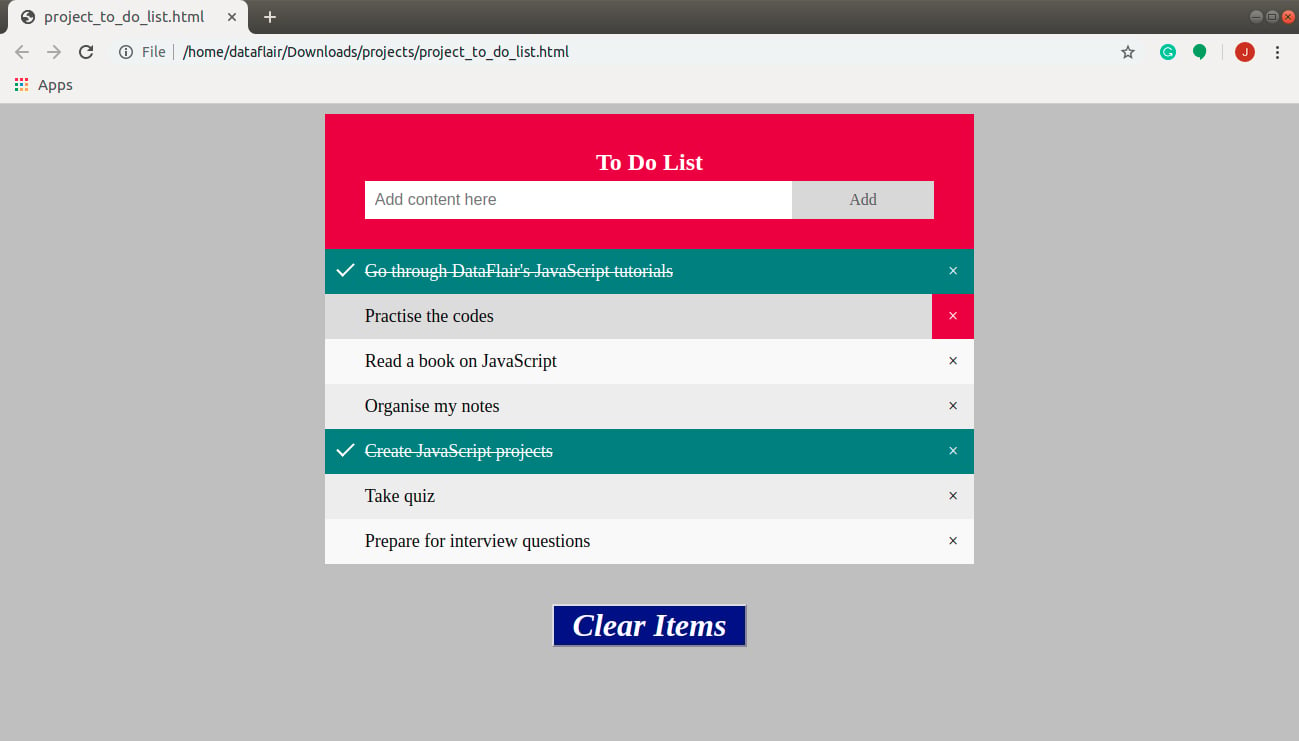
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Go To Next Page On Button Click Js Code Example
How To Go To Next Page On Button Click Js Code Example
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component

 Html Button Onclick Javascript
Html Button Onclick Javascript
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Load Javascript On Button Click Execute Javascript Function
Load Javascript On Button Click Execute Javascript Function
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 How To Find What Code Is Run By A Button Or Element In Chrome
How To Find What Code Is Run By A Button Or Element In Chrome
 Add Buttons To The Record List Kintone Developer Program
Add Buttons To The Record List Kintone Developer Program
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Run Node Js File On Button Click Event Stack Overflow
Run Node Js File On Button Click Event Stack Overflow


0 Response to "33 How To Call Javascript File On Button Click In Html"
Post a Comment