25 Checkbox Javascript Events On Check
Let's say the following are ourrinput type checkbox − <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox"> We want to check any of the checkbox. Use the checked property to check the checkbox. JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick.
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
Jul 17, 2021 - Next time, if you click the button, ... to the onclick event handler. ... Use a checkbox with a label element to improve the usablity and accessibility. Use checkbox.checked property or :check selector to determine if a checkbox is checked. Query the value attribute to get the value of a checkbox. ... The JavaScript Tutorial website ...

Checkbox javascript events on check. Apr 28, 2021 - There are several ways to bind to HTML checkbox change or click event with JavaScript and jQuery. ... With jQuery, you can use the .is() method, which matches the contents of a jQuery object against a selector. The following code demonstrates this with the :checked CSS pseudo-class selector. Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is.
1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. "javascript event listener on input checkbox checked" Code Answer javascript event listener checkbox javascript by slgotting on Jul 08 2020 Comment Here, we are first grabbing the checkbox which we gave an id of more-info and attaching to it an onchange event that fires an anonymous function when the event is fired. Inside this anonymous function we are having the same if statement we used in the previous example to check whether the checkbox is checked or not.
Aug 28, 2020 - In the JavaScript example above, we captured the click event on the checkbox and then inspected its “checked” status by using JQuery’s .is() function. This function allows to test the contents of a JQuery object (in this case, the object representing our checkbox). Hey gang, in this JavaScript DOM tutorial I'll show you how to check for 'change' events on form fields - in particular, on checkboxes. We'll also see how we... Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. With text box style as style="display:none" display visibility property as hidden.
event. Occurs when the state of a checkbox has changed. The current state of a checkbox element can be retrieved with the checked property. The use of the CheckboxStateChange event is not recommended; use the onchange or onclick event instead. For a cross-browser solution, the onclick event is a better choice, because the onchange event is ... The problem is how you've attached the listener: <input type="checkbox" ... onchange="doalert(this.id)"> Inline listeners are effectively wrapped in a function which is called with the element as this.That function then calls the doalert function, but doesn't set its this so it will default to the global object (window in a browser).. Since the window object doesn't have a checked property ... "javascript event listener checkbox" Code Answer's javascript event listener checkbox javascript by slgotting on Jul 08 2020 Comment
Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ... For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed.
May 31, 2021 - In addition to the checked and unchecked states, there is a third state a checkbox can be in: indeterminate. This is a state in which it's impossible to say whether the item is toggled on or off. This is set using the HTMLInputElement object's indeterminate property via JavaScript (it cannot ... Apr 22, 2019 - If, for some reason, you don't ... via its .checked property (an IDL attribute of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to manually fire it to have a complete solution that works with any related event handlers. Here's a functional example in raw javascript ... Message.Text = CalculateTotal (false).ToString ("c") End If ' Manually register the event-handling method for the ' CheckedChanged event of the CheckBox control. AddHandler checkbox1.CheckedChanged, AddressOf Check_Clicked End Sub Function CalculateTotal (Taxable As Boolean) As Double ' Calculate the subtotal for the example.
Different JavaScript codes to get marked checkboxes value. JavaScript Code to get all checked checkbox values. <script>. document.getElementById ('btn').onclick = function() {. var markedCheckbox = document.getElementsByName ('pl'); for (var checkbox of markedCheckbox) {. How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML ...
When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. Feb 17, 2020 - In this step we define markups ... it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript · Thats all, this is how to check and uncheck checkboxes using JavaScript.You ... Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ...
3 weeks ago - I am going to show you how can you handle on click event in JavaScript for checking if checkboxes and groups of checkboxes are checked. Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox ... When the user clicks the checkbox, the onClick event runs the function to determine if the checkbox is clicked on not. The first time the user clicks it, the output will look like this: The second time the user selects the checkbox next to the select option, the check mark will be removed so the output will look like this: The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden.
A cross browser compatible JavaScript function to select or de-select all checkboxes in a form. The check all function finds all checkboxes in a designated form, regardless of the checkbox name. ... thanks but the problem I have is that each of the checkboxes in the list has their own two javascript events. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
The Checkbox object represents a checkbox in an HTML form. For each instance of an <input type="checkbox"> tag in an HTML form, a Checkbox object is created · You can access a Checkbox object by indexing the elements array (by number or name) of the corresponding form or by using getElementById() You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes.
Since we know we have three checkboxes on our page. We can find out if all the checkboxes are checked by comparing the length of the checked elements. let checkedElements = document.querySelectorAll ('.checkbox:checked'); let allIsChecked = checkedElements.length === 3; console.log ("allIsChecked", allIsChecked); This works, but I see a ... Summary: in this tutorial, you'll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method: Jun 23, 2020 - Get code examples like "checkbox checked event javascript" instantly right from your google search results with the Grepper Chrome Extension.
The object cbobject is an array of check box element.To use the first check box, we have to call cbobject[0], for second box it is cbobject[1] and so on.. Here are the events, dom properties and method associated with checkbox element. Event Handlers: Associated with Form type Check Box: All the examples below use a javascript function output In Web Forms (or even Windows Forms) I would handle the check changed event, in MVC I do not know how to do it. What I need to do is check other checkboxes on the same view if an 'Admin' checkbox is checked. This is used for security permissions, and there are separate permissions for 'Can Create', 'Can Edit', etc.
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Checkbox Array Value Collection Using Client Side Javascript
Checkbox Array Value Collection Using Client Side Javascript
 Enhance Your Checkboxes With Conditional Formatting In Excel
Enhance Your Checkboxes With Conditional Formatting In Excel
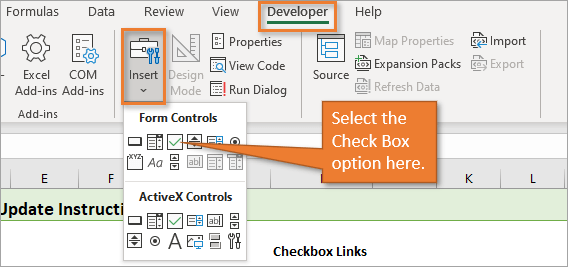
 How To Work With Check Boxes And Radio Buttons In
How To Work With Check Boxes And Radio Buttons In
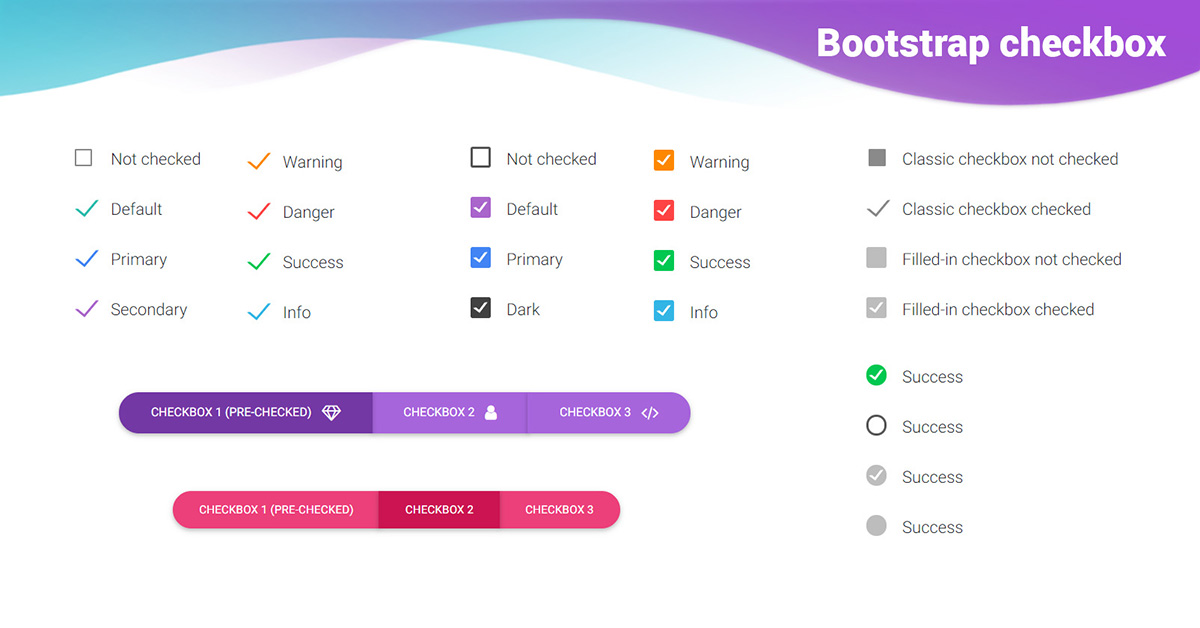
 Bootstrap 4 Checkbox Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Checkbox Examples Amp Tutorial Basic Amp Advanced
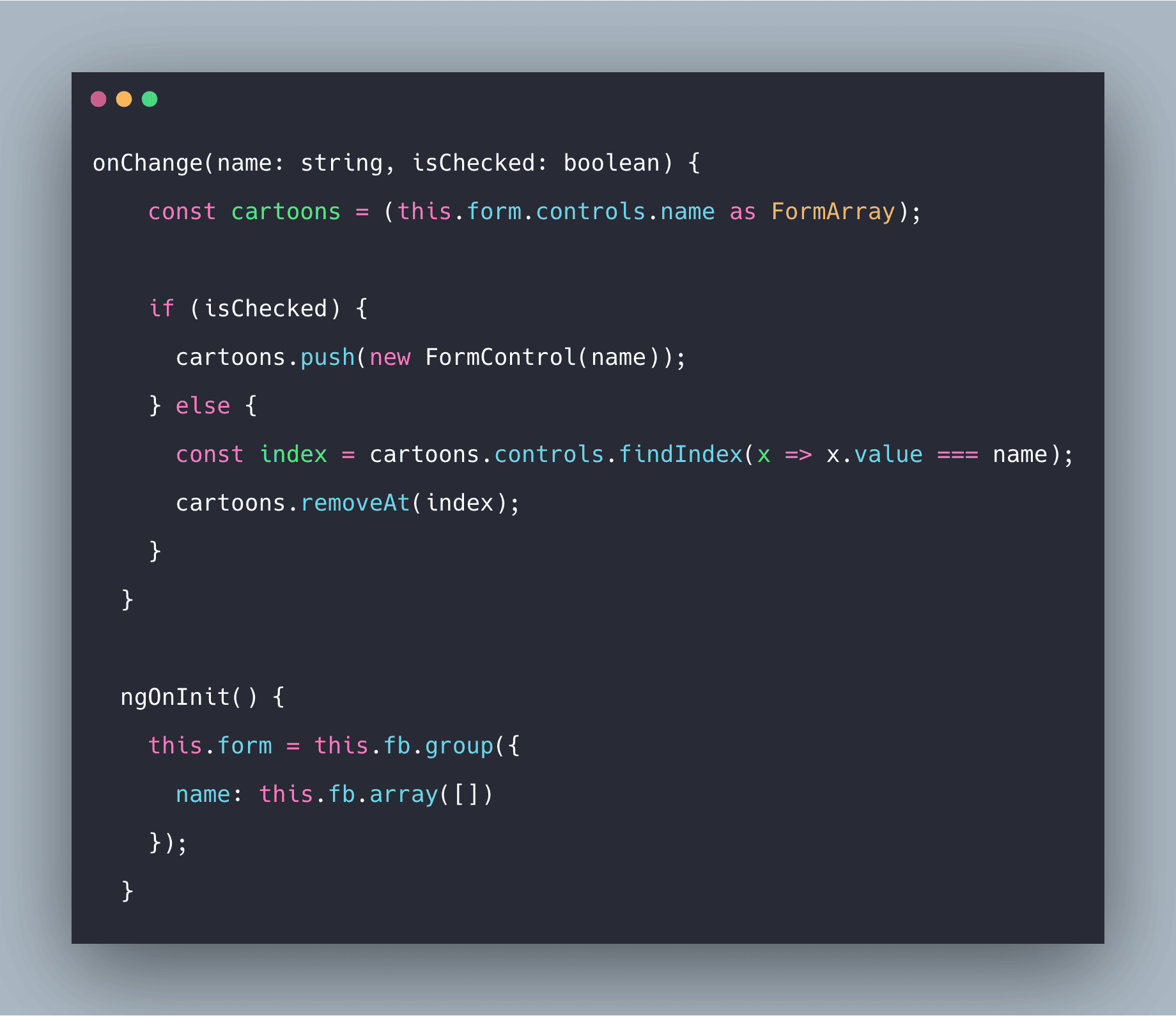
 React Checkbox Tutorial Handle Multiple Checkboxes Values
React Checkbox Tutorial Handle Multiple Checkboxes Values
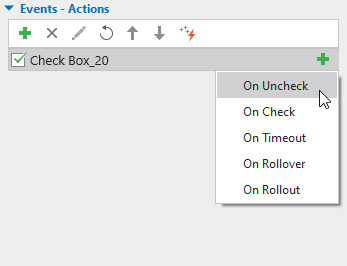
 Jstree Checkbox Check Event Stack Overflow
Jstree Checkbox Check Event Stack Overflow
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 How To Detect Checkbox Select Event In A Table With Jquery
How To Detect Checkbox Select Event In A Table With Jquery
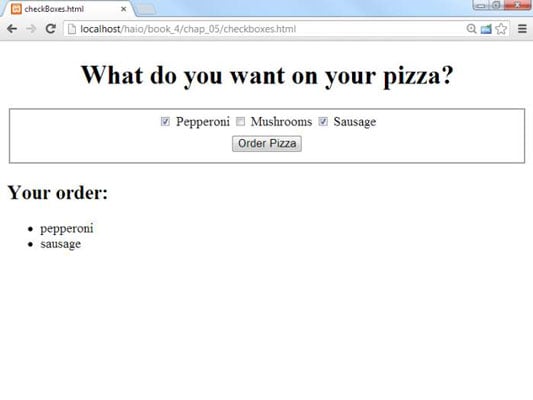
 Javascript Form Validation Checkboxes
Javascript Form Validation Checkboxes
When To Use A Switch Or Checkbox
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 How To Create Check Boxes In Javascript For Html5 And Css3
How To Create Check Boxes In Javascript For Html5 And Css3
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Angular Checkbox How To Use Checkbox In Angular 12
Angular Checkbox How To Use Checkbox In Angular 12
 Vue Js Checkbox Tutorial With Examples Positronx Io
Vue Js Checkbox Tutorial With Examples Positronx Io
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
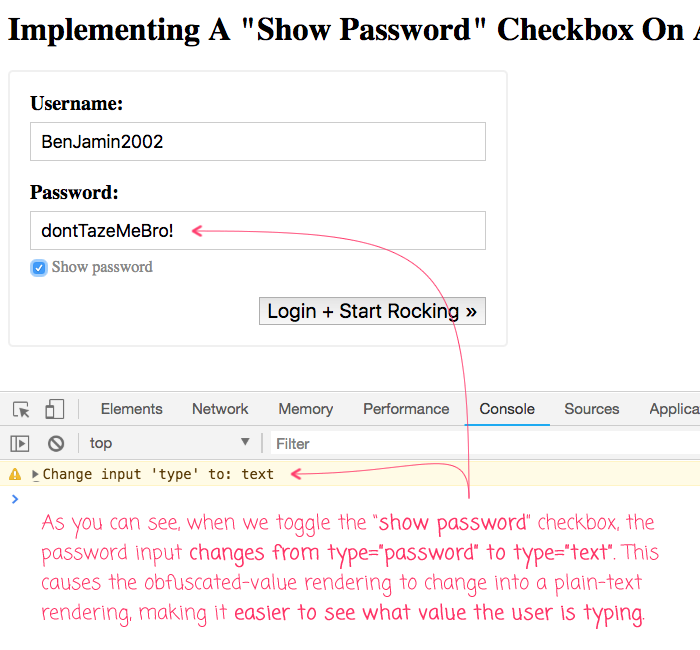
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
 Call Javascript Function When Checkbox Is Checked Or
Call Javascript Function When Checkbox Is Checked Or
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint




0 Response to "25 Checkbox Javascript Events On Check"
Post a Comment