22 Create Image Element Javascript
method1 : let pics=document.getElementById("pics-thumbs"); let divholder=document.createDocumentFragment(); for(let i=1;i<73;i++) { let img=document.createElement("img"); img.class="img-responsive"; img.src=`images/fun${i}.jpg`; divholder.appendChild(img); } pics.appendChild(divholder); In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ...
Convert Html To Dom Elements Using Javascript Pixelstech Net
how to create image element in javascript and give it a tag id code example

Create image element javascript. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. var imageAnchor = document.createElement("a"); To make the image clickable we will need to create an anchor element. We do this by passing down a string in the createElement method. We assign this element to the newly declared imageAnchor variable. 5/9/2019 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>.
Now to make the Add Image button work, we will be adding some JavaScript code. //array of images const images = [ 'images/image1.jpg' , 'images/image2.jpg' , 'images/image3.jpg' , 'images/image4.jpg' , 'images/image5.jpg' , 'images/image6.jpg' , 'images/image7.jpg' , 'images/image8.jpg' , 'images/image9.jpg' , 'images/image10.jpg' ]; Sep 08, 2020 - To create an image element using JavaScript, you can use the Image() constructor function available in the global window object. If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. Similarly, we have created image2 object and assigned /images/http.gif in this object.
Last Updated : 05 Jun, 2020 New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Oct 24, 2020 - Get code examples like "javascript create image" instantly right from your google search results with the Grepper Chrome Extension.
Variable = element.createElement("element name"); var newimg = document.createElement("img"); This will just create an image element. To display an image we must first set its attributes. var newimg = document.createElement("img"); newimg.setAttribute("src", "abc.jpg"); removeChild() Syntax for this method is as follows: element.node ... Oct 24, 2020 - function add_img() { var img = document.createElement('img'); img.src = 'https://media.geeksforgeeks /wp-content/uploads/20190529122828/bs21.png'; document.getElementById('body').appendChild(img); } To define a new HTML element we need the power of JavaScript! The customElements global is used for defining a custom element and teaching the browser about a new tag. Call customElements.define() with the tag name you want to create and a JavaScript class that extends the base HTMLElement. Example - defining a mobile drawer panel, <app-drawer>:
4. Create Image Element in JavaScript Create an image element using the createElement () method on the document object. Then, set an image URL to its src attribute. 5 days ago - Another potential advantage is ... CSS, JavaScript, HTML, and images, making it more portable to other locations. Some disadvantages of this method are that your image is not cached, and for larger images the encoded url can become quite long. ... You can also use frames from a video being presented by a <video> element (even if the ... Although if you haven't needed such feature in one of your projects, you'll find this feature really interesting. This library as it's name describes, will generate an image or svg from a node of the document in Base64 format.Yep, every html tag, whatever you want can be rendered into an image with javascript without create external calls to any server or anything on every modern browser.
Oct 24, 2020 - How do you include a picture file in js · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested ... Oct 24, 2020 - function add_img() { var img = document.createElement('img'); img.src = 'https://media.geeksforgeeks /wp-content/uploads/20190529122828/bs21.png'; document.getElementById('body').appendChild(img); } JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph.
6/7/2011 · What if you want to generate new image from scratch each time the page loads? Let us dive now into the JavaScript world, as this is your only way to do it on the client-side, and not using any of the available technologies: flash, activeX, HTML5, Java, or any of the server-side scripting languages. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. 8/12/2020 · The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript Create an image element using the createElement …
Image to blob. We can create a Blob of an image, an image part, or even make a page screenshot. That's handy to upload it somewhere. Image operations are done via <canvas> element: Draw an image (or its part) on canvas using canvas.drawImage. Call canvas method .toBlob(callback, format, quality) that creates a Blob and runs callback with it ... 1 week ago - Allows to scale the canva's size including the elements inside to a given width and height (in pixels). ... An object whose properties to be copied to node's style before rendering. You might want to check this reference for JavaScript names of CSS properties. ... A number between 0 and 1 indicating image ... The Image () constructor creates and returns a new HTMLImageElement object representing an HTML <img> element which is not attached to any DOM tree. It accepts optional width and height parameters. When called without parameters, new Image () is equivalent to calling document.createElement ("img").
1 week ago - This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML. Oct 24, 2020 - How do you include a picture file in js · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested ... Oct 24, 2020 - function add_img() { var img = document.createElement('img'); img.src = 'https://media.geeksforgeeks /wp-content/uploads/20190529122828/bs21.png'; document.getElementById('body').appendChild(img); }
13/4/2018 · Step – 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: <div class="container">. <div class="image-sliderfade fade">. <img src="img1.jpg" style="width:100%">. <div class="text">Image … All you have to do is be a friend. I'm assuming you have a parent element that has a specific dimension to it. I would set that parent to have a position : relative with CSS. Then, use javascripts random function to assign a random left and top ... Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image.
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) We will use the image element to load the image which will appear when the mouse is not hovering over the anchor element. In the case of our example, we'll be loading the gray house icon. Next comes the name attribute. We use this attribute to give the JavaScript away to identify the HTML element that we want to modify with the script. To create SVG elements, we need to use the createElementNS () method. The syntax from the MDN docs reads: var element = document.createElementNS(namespaceURI, qualifiedName[, options]); Cool, but what does that mean?
In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. Create a Draggable Element in JavaScript. by kirupa | 26 April 2018. A common gesture we use all the time and take for granted is the ability to drag an element around on screen. Despite how common this drag gesture is, there is no good built-in support for making an element draggable on the web. This is doubly-so if we wish to go beyond the ... 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function
array with images javascript; how to create image to array javascript; javascript images within array; store image in array of objects javascropt; how to store an image in an array of objects javascript; how to store an image in an array of objects; javscript array of images; get png images into array js; storing images in array javascript Create Image Element in JavaScript. Create an image element using the createElement () method on the document object. Then, set an image URL to its src attribute. const img = document.createElement("img"); img.src = "https://picsum.photos/200/301"; document.body.appendChild(img); Enter fullscreen mode. How to create an image map in JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
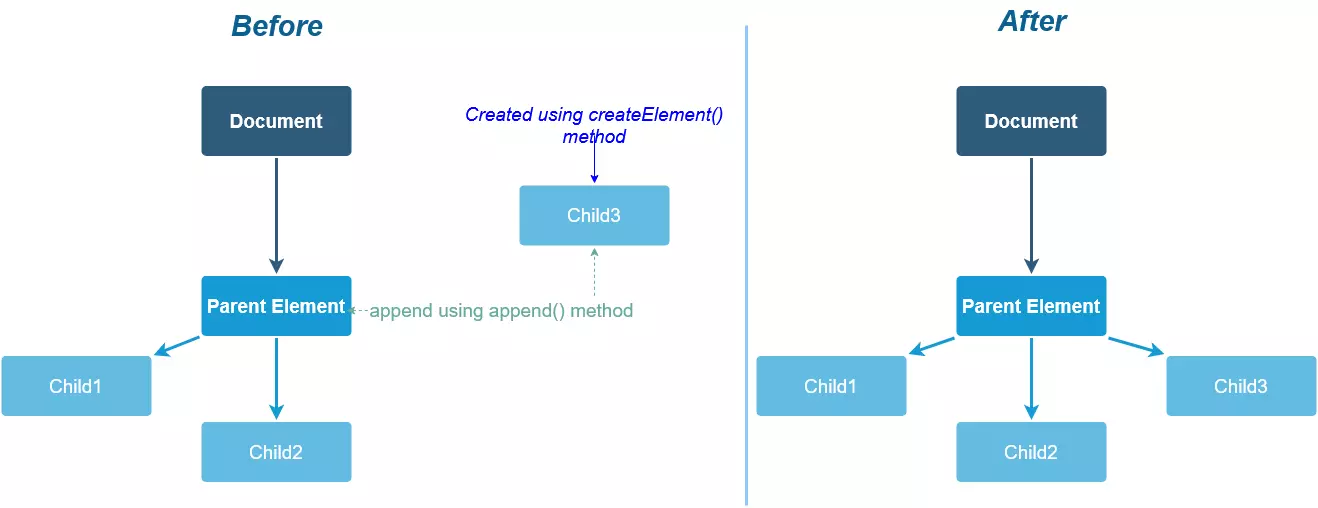
In our previous example, the method called appendChild () was used to append the new element as the last child of the parent element. JavaScript create element action can also be performed with the insertBefore () method, which is used to insert a new element above some selected one. Take a look at the last line of code in the example below ... java2s | © Demo Source and Support. All rights reserved
 Document Createelement Javascript Dom
Document Createelement Javascript Dom
 How To Createelement In Javascript
How To Createelement In Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Createelement Not Working In Chrome Stack Overflow
Javascript Createelement Not Working In Chrome Stack Overflow
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Inf 212 Analysis Of Prog Langs Javascript Instructors
Inf 212 Analysis Of Prog Langs Javascript Instructors
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 How Would You Create A New H1 Element With Javascript
How Would You Create A New H1 Element With Javascript
 Javascript Create An Element With Attributes The Web Dev
Javascript Create An Element With Attributes The Web Dev
 How To Create Lists From Json Data In Javascript Simple
How To Create Lists From Json Data In Javascript Simple
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Creating Removing And Cloning Dom Elements
Creating Removing And Cloning Dom Elements
 Three Ways To Create Elements In Javascript Dom Develop Paper
Three Ways To Create Elements In Javascript Dom Develop Paper
 Custom Elements Defining New Elements In Html Html5 Rocks
Custom Elements Defining New Elements In Html Html5 Rocks
 How To Create Element In Javascript With Examples
How To Create Element In Javascript With Examples
 How To Add New Image Element In Html From Js Code Example
How To Add New Image Element In Html From Js Code Example
 How To Createelement In Javascript
How To Createelement In Javascript
 How To Createelement In Javascript
How To Createelement In Javascript
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Javascript Tips 1 Using Closure Functionality To Create
Javascript Tips 1 Using Closure Functionality To Create

0 Response to "22 Create Image Element Javascript"
Post a Comment