21 Javascript Console Log Multiple Lines
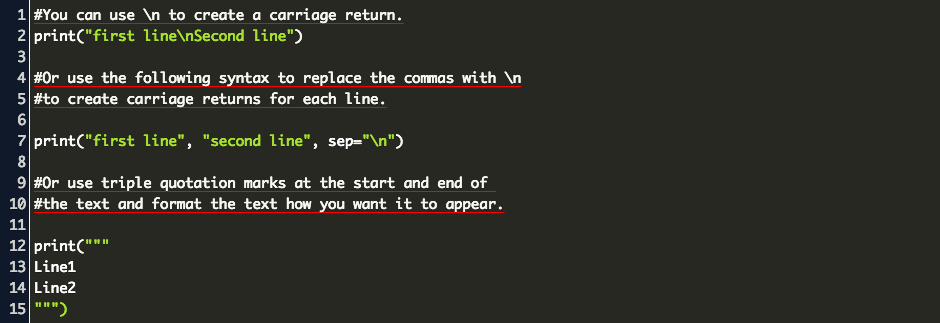
Any newline characters inserted in the source are part of the template literal. Using normal strings, you would have to use the following syntax in order to get multi-line strings: console.log('string text line 1\n' + 'string text line 2'); Copy to Clipboard. Using template literals, you can do the same like this: Basic output using the console module. Node.js provides a console module which provides tons of very useful ways to interact with the command line.. It is basically the same as the console object you find in the browser.. The most basic and most used method is console.log(), which prints the string you pass to it to the console.. If you pass an object, it will render it as a string.
 Javascript Output And General Starting Terms Ratan Agarwal It
Javascript Output And General Starting Terms Ratan Agarwal It
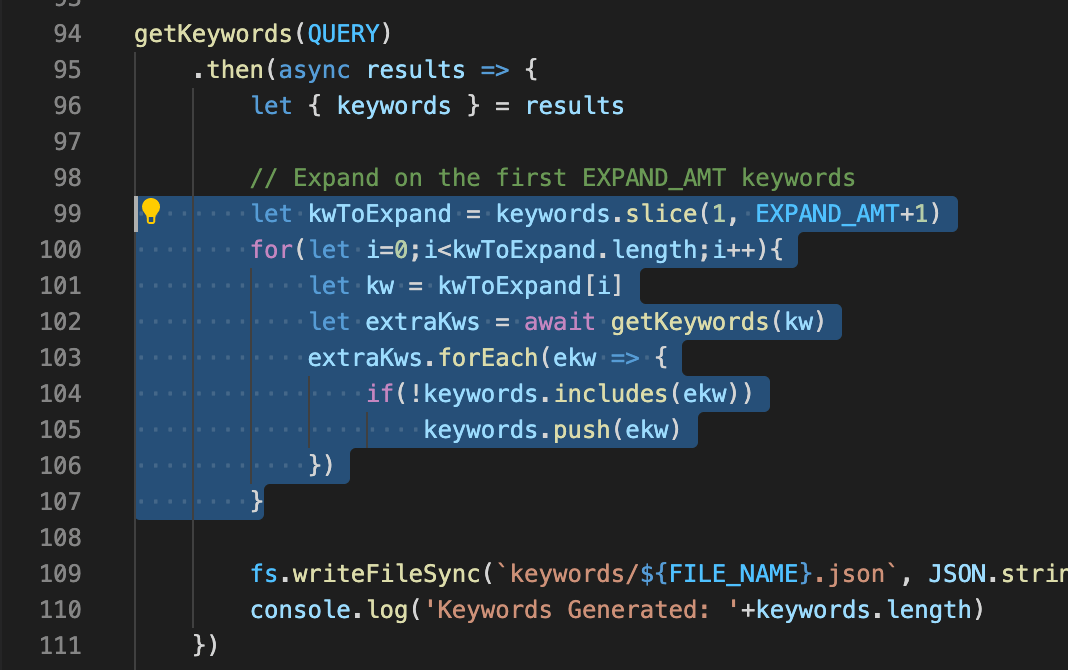
For starters if you want multiple lines, then use if/else, not the ternary operator. You should try to keep these statements very trivial and simple, unless you like making things complex for no reason.

Javascript console log multiple lines. 28/1/2019 · Enter multiple lines in Chrome JS console. #chrome. #javascript. #developer tool. Maybe many people already knew this, but just for those who don't. After typing out the first line, instead of hitting enter, hit shift + enter. This will bring you the next line without executing the code. I just want to make sure I clarify that when I say "Multi-Line", I mean the output of the string is spanning on multiple lines. For example, if I console.log the variable, it will produce something like this: ... The reason why I'm emphasizing this is because there are other methods in JavaScript ... The console.log () method is used to print to stdout with newline. Like printf () the function can take multiple arguments. Here is a simple example : In the above example, we have executed a simple command console.log ("Node.js....") and the REPL prints the provided string to stdout along with a string 'undefined' (as console.log doesn't ...
Permalink If you mean multiple console.log () outputs to a single line, we can't. It always starts on a new line. The only way is to combine everything into a single string, then log it all in one console.log () statement. console.log () function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. console.log (PARAM1,PARAM2,...) `PARAM` is used to provide the parameter which type can be anything where its data will be logged to the browser console. console.log () Function Use Cases May 06, 2019 - It’s super easy now to create multi-line strings with Template Literals in JavaScript. No more messy string line breaks. Yay, ES6!
Aug 13, 2015 - Just finished the search function lesson and wanted to have a cleaner print-out as suggested, got this far but how do I create actual line breaks between each of the values? var search = function (name) { for (var names in friends) { if (name === friends[names].firstName) { console.log( "First ... Aug 24, 2018 - I am using p5.js and Kinectron to have one server computer display RGB, Depth, and Skeleton data from another computer over LAN, and it's own kinect. Using p5.js, I am trying to log two different console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m.
Re: console.log () to log multiline text. Sorry ! I did some minor changes for the next Companion.JS release, and one of those changes corrected this bug. That's why it is working on my box ! So, your problem will be fixed on the next Companion.JS release :-) JFR. https://www.debugbar . Offline. print the same line using the console Log in to javascript I have a question that is it possible to print the output in the same line by using console.log in JavaScript? I know console.log always a new line. For example: "0,1,2,3,4,5," Thanks in advance!Couldn't you just put them in the same call? ... 2. Advanced formatting. The most common way to log something to console is to simply call console.log () with one argument: console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc.
var a; for loop... { a += (all of your stuff) + '\n' } return a; This should keep the break lines into the variable and so keep the indentation you want like console.log but into a variable. If you need to have separated values you could store every line into a array and return the array after the for loop. Share. Improve this answer. Posted May 24th, 2005, 8:50 am · Posted May 24th, 2005, 8:04 pm Console.log with Multiple Arguments. The conole.log() function can take multiple parameters separated by comma. ... Multiline comments can take multiple lines JavaScript is the language of the web _/ Syntax. Programming languages are similar to human languages. English or many other language uses words, phrases, sentences,compound sentences and ...
3/4/2018 · 5. An alternative is creating your own logger along with the original logger from JS. var originalLogger = console.log; console.log = function () { for (var o of arguments) originalLogger (o); } console.log ( { a: 1 }, { b: 3 }, { c: 3 }) If you want to avoid any clash with the original logger from JS. Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Apr 07, 2017 - update: i see your response "it's ... just a javascript problem that wants me to print each of them on a new line". Certainly, in a normal browser your code is fine. Maybe on this site, they planned you to solve this in a different mannor. This could be a bug. ... i am trying to do it without using console.log, just the ...
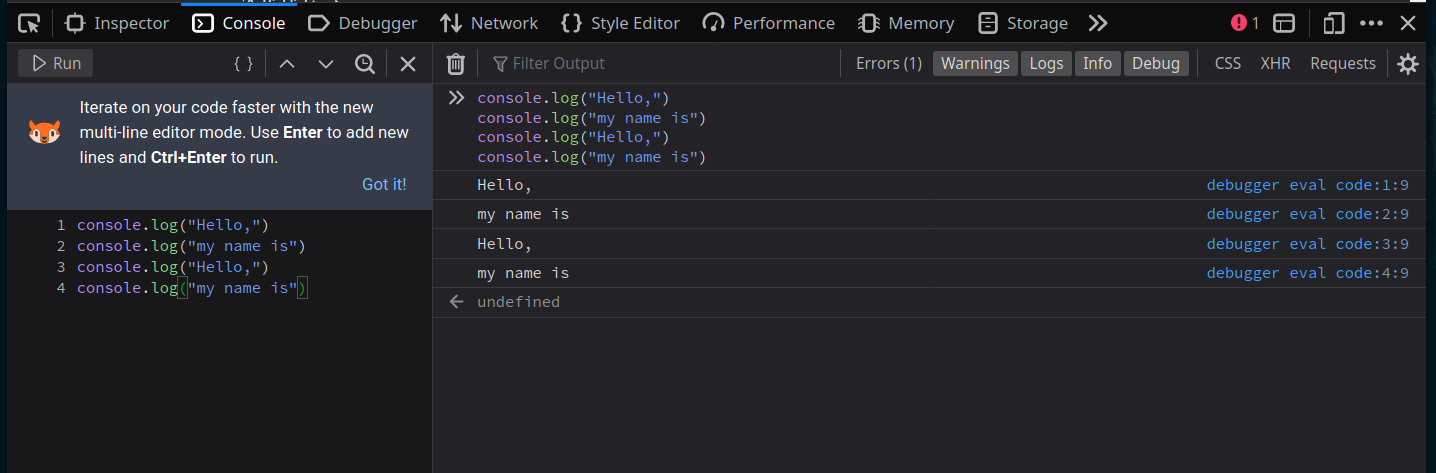
The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ... 9/9/2020 · Just open the console, Ctrl+Shift+K or F12, and in the top right you will see a button that says "Switch to multi-line editor mode". Alternatively, you can press Ctrl+B. This gives you a multi-line code editor right inside Firefox. console.log. Let's start with a very basic log example. let x = 1 console.log(x) Type that into the Firefox console and run the code. A "multiline string" from the source code perspective usually begets a string with only one "line" of text in it, but that is split up over multiple lines of your source code. That is a different animal altogether than you've presented. All JS engines support both flavors of strings (without hacks).
You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ... In this article, we will learn about the different methods to display output in JavaScript, such as Console.log(), alert, Altering the DOM, document.write() etc. Submitted by Abhishek Pathak, on October 13, 2017 . JavaScript is one of the most widely used scripting languages in the world. Initially it was built for the web, but today it has taken over the traditional LAMP stack, with the ... For single-line entry, you can type JavaScript expressions in the field at the bottom of the console log, at the >> prompt. To enter expressions in single-line mode, type at the prompt and press Enter. To enter multi-line expressions, press Shift+Enter after typing each line, then Enter to run all the entered lines.
console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. On compiling, it will generate following JavaScript code. //Generated by typescript 1.8.10 var message = "Hello World"; console.log(message); Line 1 declares a variable by the name message. Variables are a mechanism to store values in a program. Line 2 prints the variable's value to the prompt. Here, console refers to the terminal window. Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console...
Tags: javascript console log without newline. Share: Facebook Pinterest Twitter Google+ StumbleUpon. Related Javascript Console Log Without Newline. Drap Housse 160 ... how to create line breaks in console.log() in node, Is there a way to get new lines in console.log when printing multiple objects? // Set initial variable to 0 let i = 0; // Manually increment variable by 1 four times console.log(i++); console.log(i++); console.log(i++); console.log(i++); Without the loop in place, the code block is repetitive and consists of more lines. If we needed to increment through more numbers we would have needed to write even more lines of code. Sep 16, 2014 - I have the following code in Ruby. I want to convert this code into JavaScript. What is the equivalent code in JS? text =
Jan 26, 2020 - Get code examples like "javascript console.log without newline" instantly right from your google search results with the Grepper Chrome Extension. The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
Jun 23, 2016 - Why not just use separate console.log() for each var, and separate with a comma rather than converting them all to strings? That would give you separate lines, AND give you the true value of each variable rather than the string representation of each (assuming they may not all be strings). For printing to stdout and stderr. Similar to the console object functions provided by most web browsers, here the output is sent to stdout or stderr. ... Prints to stdout with newline. This function can take multiple arguments in a printf()-like way. Example: May 30, 2017 - While, I’m playing with the Prototype, I want to show the multiple variables like Person.prototype.lastName = 'Verma'; Person.prototype panyName = 'Abihi' console.log(john.lastName); How can I add the companyName without creating the second console.log like console.log(john panyName); ...
The JavaScript language performs automatic semicolon insertion at the end lines, so creating multiline strings usually ends up looking something like this: var multiStr = "This is the first line" + "This is the second line" + "This is more..."; String upon string of concatenated JavaScript mess...ugly, slow, and...ugly. if you see stdout exceptions like TypeError: process.stdout.clearLine is not a function in Debug Console window of Visual Studio Code (or Webstorm), run the app as external terminal application instead of internal console. The reason is that Debug Console window is not TTY (process.stdout.isTTY is false).Therefore update your launch configuration in launch.json with "console ... Nov 07, 2017 - A string is a sequence of one or more characters that may consist of letters, numbers, or symbols. Strings in JavaScript are primitive data types and immutable, which means they are unchanging. As strings are the way we display and work with text, and
Jul 20, 2021 - The multiline property indicates whether or not the "m" flag is used with the regular expression. multiline is a read-only property of an individual regular expression instance. The command line interpreter gets access to the tabbrowser object, through the gBrowser global, and that enables you to control the browser through the command line. Try running this code in the Browser Console's command line (remember that to send multiple lines to the Browser Console, use Shift+Enter):
 Print Multiple Lines Python Code Example
Print Multiple Lines Python Code Example
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Change Multi Line Strings To Single Line Stack Overflow
Change Multi Line Strings To Single Line Stack Overflow
 How To Comment In Vs Code The Vscode Comment Shortcut
How To Comment In Vs Code The Vscode Comment Shortcut
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
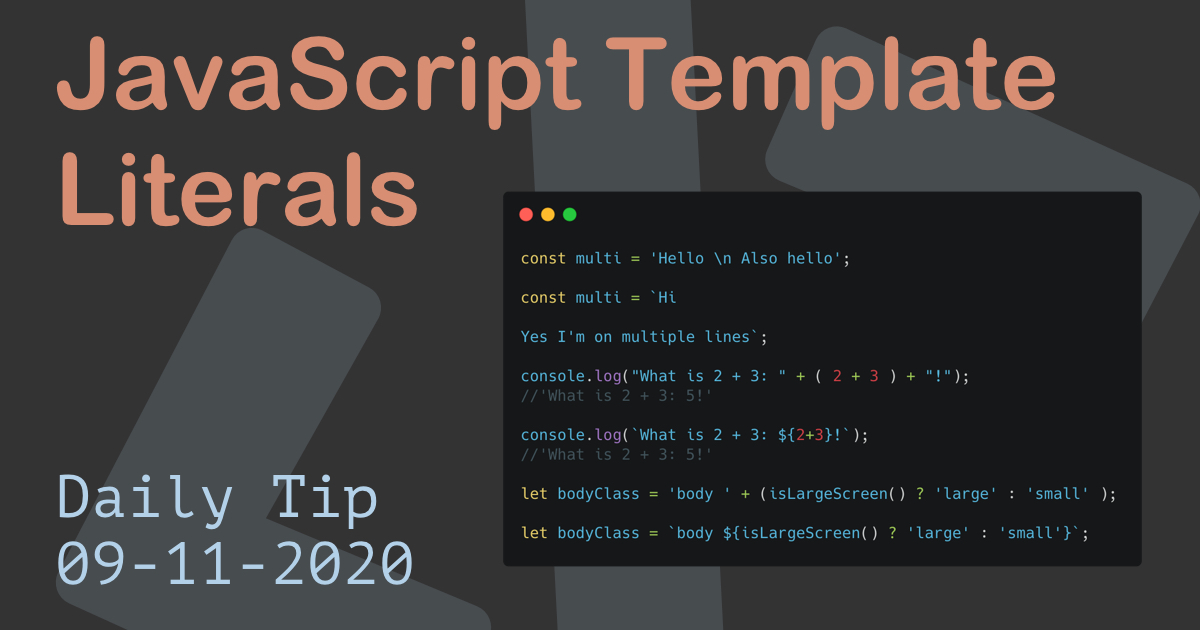
 How To Create Multi Line String With Template Literals In
How To Create Multi Line String With Template Literals In
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Extending Console Log Without Affecting Log Line Stack Overflow
Extending Console Log Without Affecting Log Line Stack Overflow
 Javascript Programming Lesson 9 Of 38 Practice Exercise 3
Javascript Programming Lesson 9 Of 38 Practice Exercise 3
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
 Avoid These 5 Mistakes To Never Go Wrong With Node Js Development
Avoid These 5 Mistakes To Never Go Wrong With Node Js Development
 Safari And Chrome Javascript Console Multiline Stack Overflow
Safari And Chrome Javascript Console Multiline Stack Overflow
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Playground Log Tab Breaks When Running The Code Without
Playground Log Tab Breaks When Running The Code Without



0 Response to "21 Javascript Console Log Multiple Lines"
Post a Comment