20 Javascript Popup Div With Close Button
Oct 31, 2015 - Here is my simeple example of popup. I want to add close button on right top of popup window using css or jquery. Fiddle: http://jsfiddle /karimkhan/EYAY2/ o... The popup may access the opener window using the window.opener property. The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages. To close the popup: use close() call. Also the user may close them (just like any other windows).
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript popup div with close button. No more document.addEventListener ('click', …) 1. Create a button to open a popup and a popup itself. 2. Now style it. 3. Add Javascript open/close the popup. The Popup Close shortcode provides visitors with an alternative to a popup 'Close' button. The shortcode is designed to simplify the creation of a new close button. It cannot be used to redirect visitors to a remote URL via a link (either an internal or external URL to the site domain name). In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method.
Need to know how to enable JavaScript? Go here. Close this, use anyway. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This is where we create the body of our modal, displayed on the page. Then we created a div inside the body tag, assigned the modalContainer ID to it and then set the height to the scroll height ...
Close div by close button click or body click by jQuery In this code there are two elements, a div which acts like a pop up and a button which is clicked to show the div. This snippet enables you to close div by close button click or body click by jQuery like a popup. May 04, 2013 - Alright guys I am a newbie to jQuery and cant get this one figure out. I have a alert message that has a (x) button to close the current popup. However Oct 16, 2015 - Participate in discussions with other Treehouse members and learn.
Feb 26, 2020 - A modal box is a pop-up window that forces the user to interact with it before returning to the site. Modal boxes are useful for warnings, informational boxes, and more. You can create a modal box with jQuery. Activating DIV with Buttons. To make the PopUp appear, use this JavaScript in a button, link or other clickable element to run the showPos function: onclick="showPos(event, 'Here is the answer.')" or onmouseover="showPos(event, 'This is what the user will see in the DIV.')" For example, one of the buttons in our sample questions above was: Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin.
If disabled, use the "Run" button to update. ... If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <h1>Popup/Modal Windows without JavaScript</h1> <div class="box"> <a ... jQuery ("#your_div_id").toggle ("slow"); will also could make unexpected results. As an Example when you select some element on your div which generates another div with a close button (which uses the same close functionality just as your previous div) it could make undesired behaviour. Specifies whether or not the widget displays the Close button. showTitle: A Boolean value specifying whether or not to display the title in the popup window. tabIndex: Specifies the number of the element when the Tab key is used for navigating. title: The title in the overlay window. titleTemplate: Specifies a custom template for the widget title.
Create one javascript button on contact , when we click on that button the popupwindow should be come. And when we click on outside window popup window should be close. I got some problm with my code , it doesn't work properly , plz cheak it... 22/4/2014 · Here, we have three JavaScript functions, OpenLoginPopup it will set popupsettings for loginDiv, ShowPopup is a general function to Show any given div as Popup, and ClosePopupDiv to close the opened Div Popup. <script type="text/javascript"> function OpenLoginPopup() { var divToOpen = "loginDiv"; var popupSetting = { width: '250', height: '130', title: 'Login Dialog',isFixed:true }; … First of all, create a div element with a class name "pop" and place another div element with the class name "modal" inside it. Create a checkbox input just before the modal and build a label tag (associated with checkbox) that will be used to trigger the popup window. Wrap your modal contents inside the "modal__inner" div.
In the above, you can see that we have a button that will appear within our HTML, as well as a a modal, with three CSS classes: modal, modal-btn, and close-btn. Each of these will be included in ... 1/7/2021 · < div id =" popDiv" class =" ontop " > < table border =" 1" id =" popup " > < tr > < td > This is can be used as a popup window </ td > </ tr > < tr > < td > Click Close OR escape button to close it < a href =" #" onClick =" hide('popDiv') " > Close </ a > </ td > </ tr > … When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. // When the user clicks on <div>, open the popup function myFunction() { var popup = document.getElementById("myPopup"); popup.classList.toggle("show");} </script> I have a close button at the top right corner. Tip: You can also click outside to close me.
Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. HTML for Modal Popup that opens on Button Click. First of all, create a hyperlink button with # href that will be used to trigger the modal popup. You can wrap this link in a div element for further customization. After that, create the HTML div element for overlay and place another div inside it for a modal popup. To close the popup there's a normal anchor link and a specially positioned anchor link with data-popup-close="popup-1" applied to them. The good thing about using a data attribute on both links is that it allows us to have a special close button in the upper right of the popup, but also use a normal link inside of the popup to close it as well.
The close button can be added by using the simple markup with CSS class. The main container for close button is the <button> tag with.close class. Within the button, a span tag is added with cross icon code i.e. × Have a look at the demos of simply creating close button along with different Bootstrap 4 components. Popups. To create a popup, add the data-role="popup" attribute to a div with the popup contents. Then create a link with the href set to the id of the popup div, and add the attribute data-rel="popup" to tell the framework to open the popup when the link is tapped. This is a similar markup pattern to the dialog widget. A popup div has to be nested inside the same page as the link. 10/7/2021 · This wraps the actual box with the close button. The helper span is used to center the box vertically. < a class = "trigger_popup_fricc" > Click here to show the popup </ a > < div class = "hover_bkgr_fricc" > < span class = "helper" ></ span > < div > < div class = "popupCloseButton" > × </ div > < p > Add any HTML content < br /> inside the popup box! </ p > </ div > </ div >
If enabled, Magnific Popup will put close button inside content of popup, and wrapper will get class mfp-close-btn-in (which in default CSS file makes color of it change). If markup of popup item is defined element with class mfp-close it will be replaced with this button, otherwise close button will be appended directly. showCloseBtn. true By default popups can be closed either by clicking outside the popup widget or by pressing the Esc key. To prevent this, the data-dismissible="false" attribute can be added to the popup. To add an explicit close button to a popup, add a link with the role of button into the popup container with a data-rel="back" attribute and position via a class. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
8/9/2017 · Javascript. CSS. Hi friends can you ... Button When i click the button my div will come as popup in that place with single line any idea please give me What I have tried: I tried below code it will showing pop up with close button no need for close button and pop up is coming in center of page. jQuery plugin for responsive and accessible modal windows and tooltips. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.
Dec 01, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Jan 11, 2017 - Hi I have code which generates a popup on button click. But can any one please modify my code so that I can insert that code in my page and get an auto popup on my page load. I wish to insert thi...
The close button is absolutely positioned, so it will not affect the layout of your content inside the popup. For the popup to actually show content, you must add in your own HTML and CSS. Adding in HTML and CSS There are two methods for adding HTML and CSS to the popup.
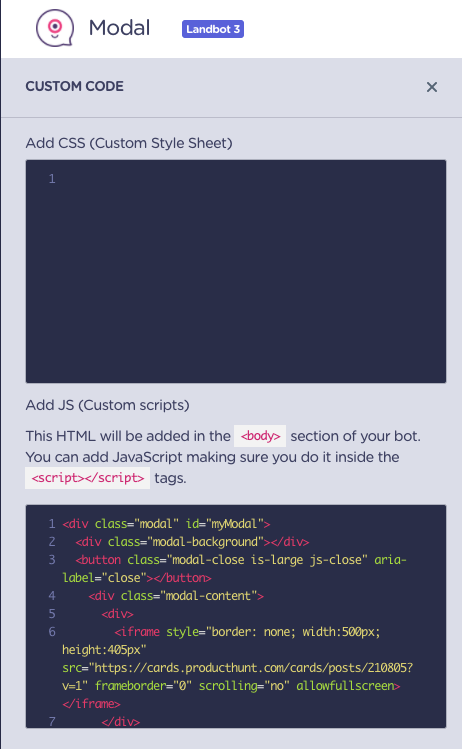
 Pop Up Modal To Embed Third Party Elements Landbot Help
Pop Up Modal To Embed Third Party Elements Landbot Help
 White Sides At Marker Popup Geographic Information Systems
White Sides At Marker Popup Geographic Information Systems
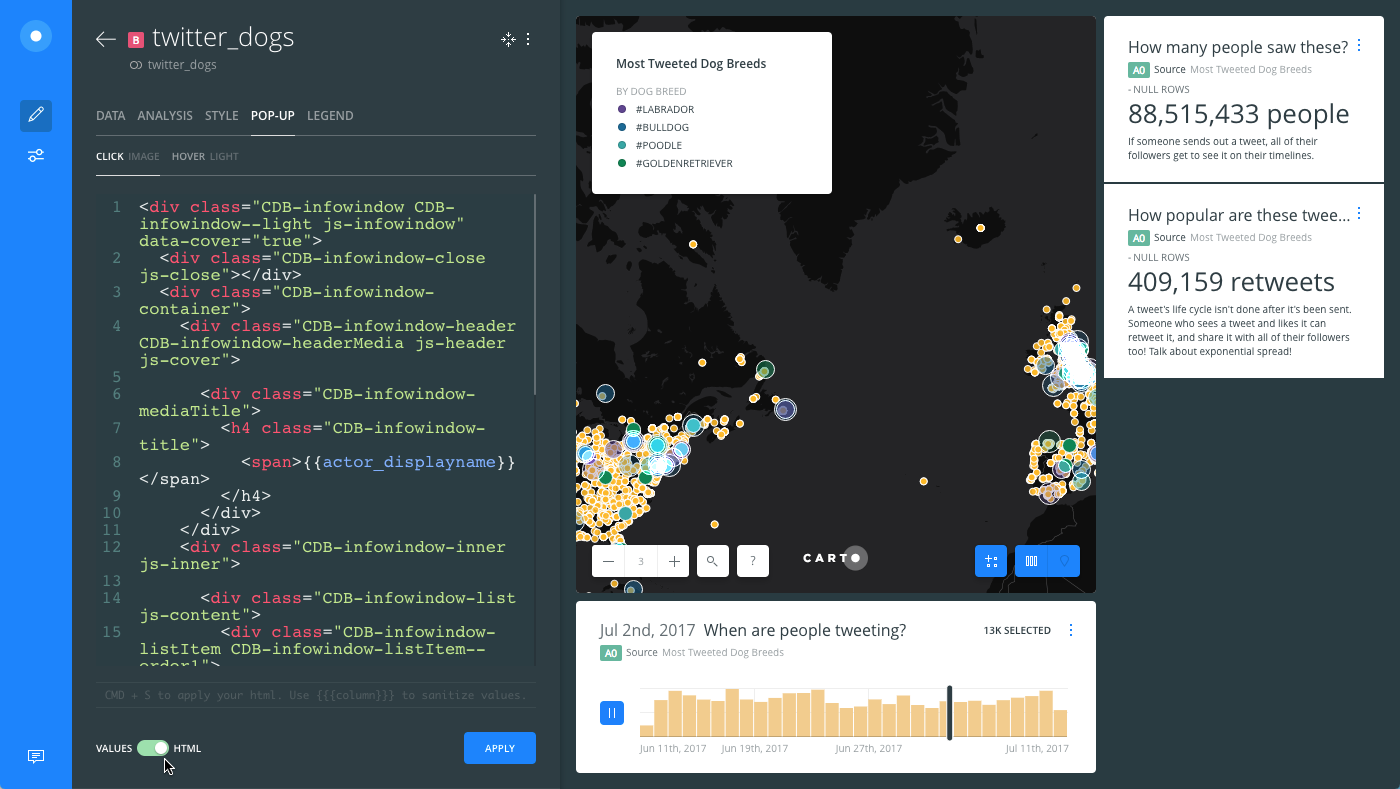
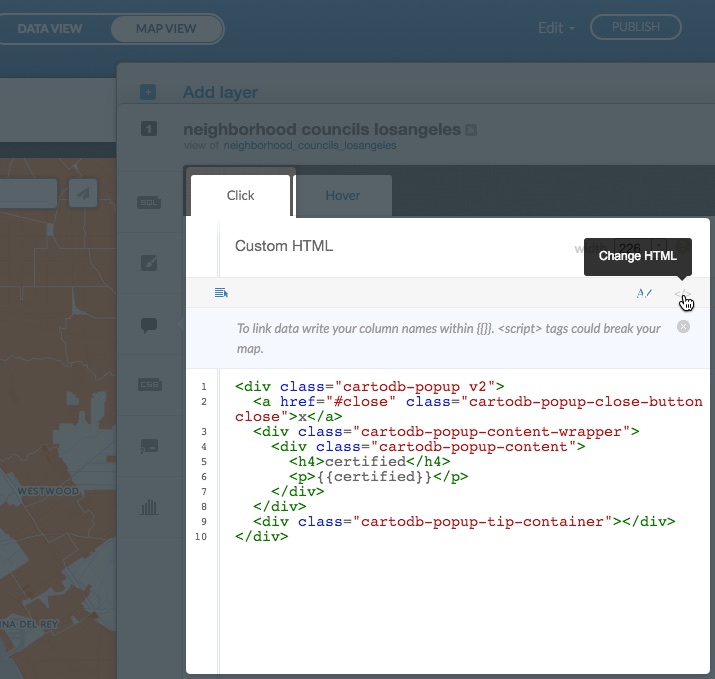
 Customizing Pop Ups With Html Carto
Customizing Pop Ups With Html Carto
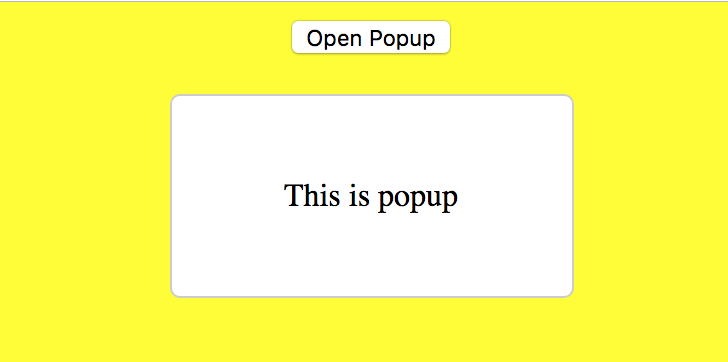
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 How To Change The Position Of Modal Close Button In Bootstrap
How To Change The Position Of Modal Close Button In Bootstrap
 Creating A Cookie Based Form Popup Solodev
Creating A Cookie Based Form Popup Solodev
 Popup With Pure Css Dev Community
Popup With Pure Css Dev Community
 Close Button Div Contained On Of A Modal Popup Div Isn T
Close Button Div Contained On Of A Modal Popup Div Isn T
 Toast Message With Close Animation Using Css Amp Jquery Info
Toast Message With Close Animation Using Css Amp Jquery Info
 Close Div When Clicking Outside Of It By Allen Kim
Close Div When Clicking Outside Of It By Allen Kim
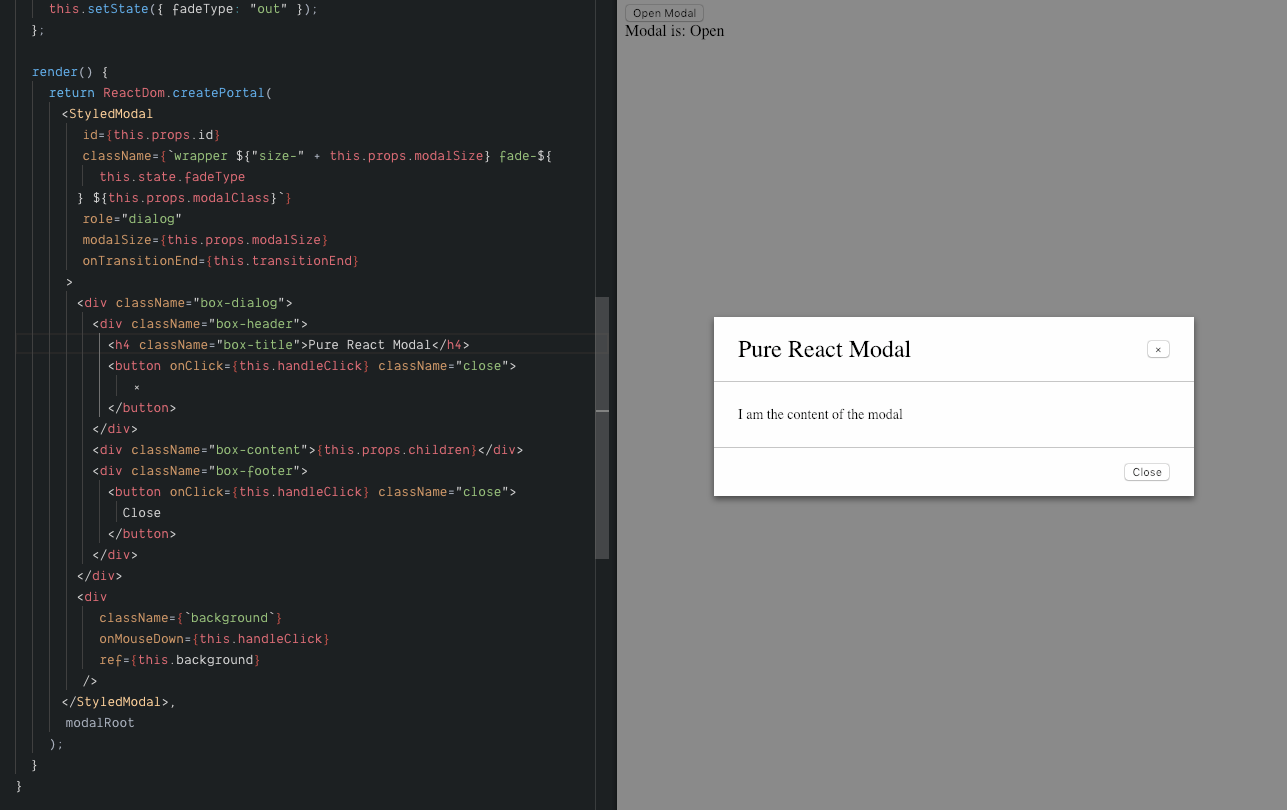
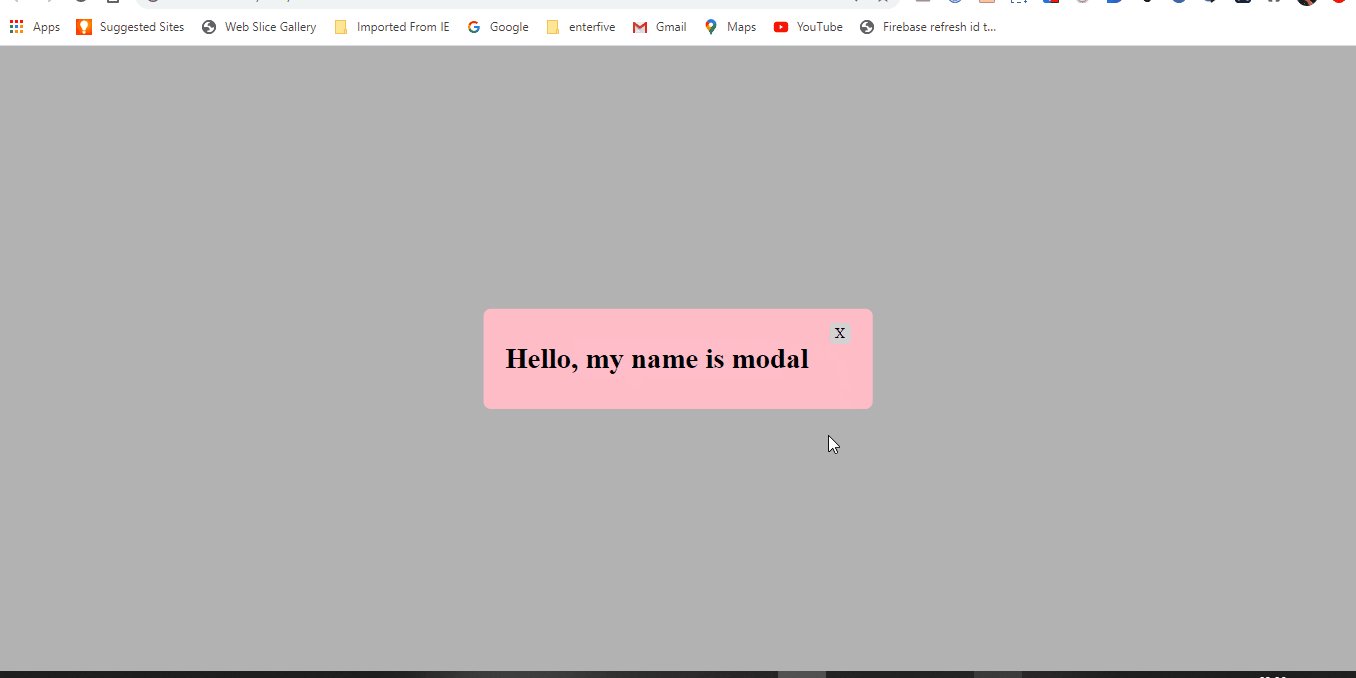
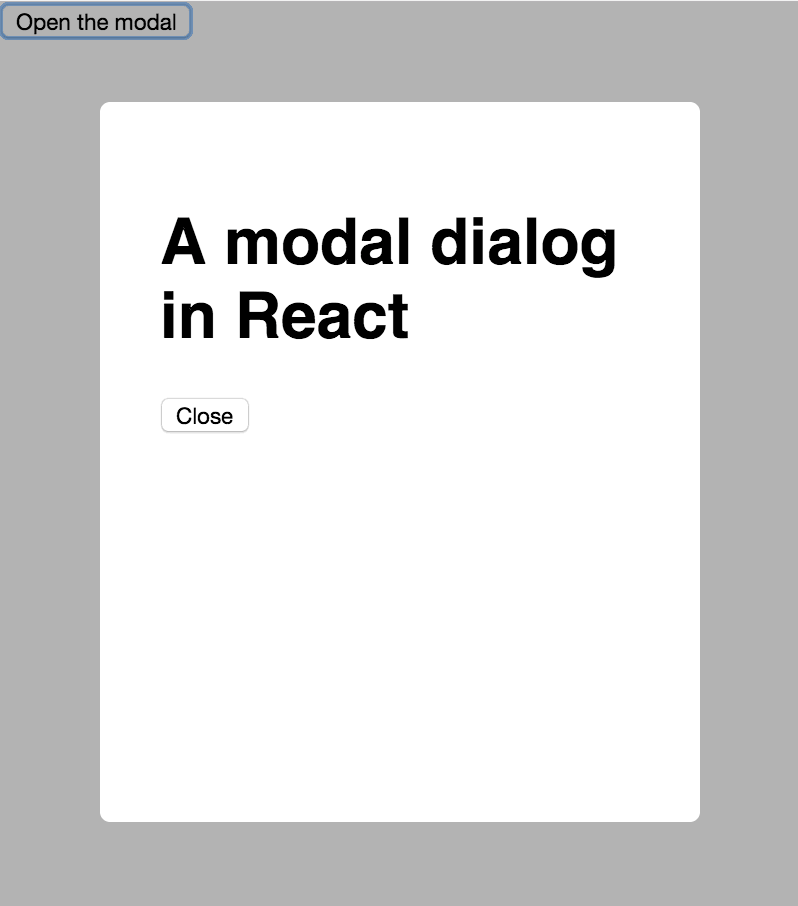
 Pure React Modal With Transition Events Amp Styled Components
Pure React Modal With Transition Events Amp Styled Components
Masked Div Or Modal Popup Window Codeproject
 Modal Widget Adobe Commerce Developer Guide
Modal Widget Adobe Commerce Developer Guide
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
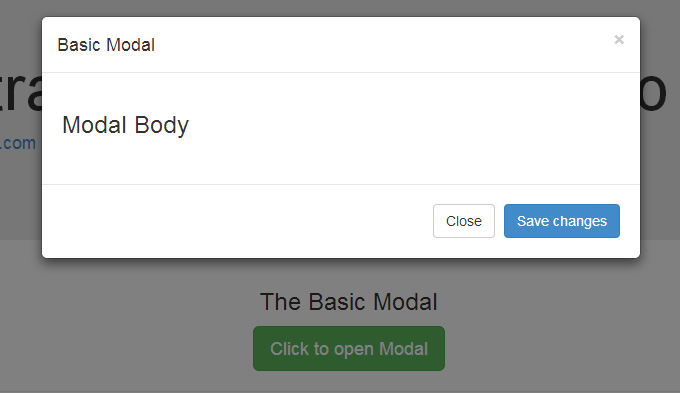
 Understanding Bootstrap Modals Sitepoint
Understanding Bootstrap Modals Sitepoint
 How To Change The Position Of Modal Close Button In Bootstrap
How To Change The Position Of Modal Close Button In Bootstrap
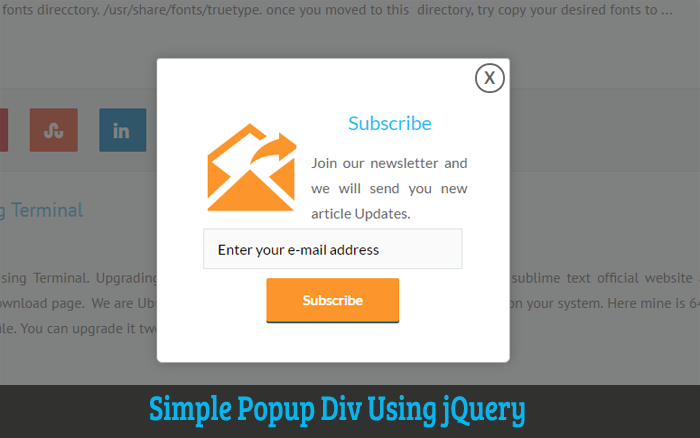
 Simple Popup Div Using Jquery Kvcodes
Simple Popup Div Using Jquery Kvcodes


0 Response to "20 Javascript Popup Div With Close Button"
Post a Comment