31 Basic Javascript Selecting From Many Options With Switch Statements
How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check whether a checkbox is checked in jQuery Jul 02, 2018 - How We Teach How Students Resources My Classroom Classroom
 Selecting From Many Options With Switch Statements Free Code Camp
Selecting From Many Options With Switch Statements Free Code Camp
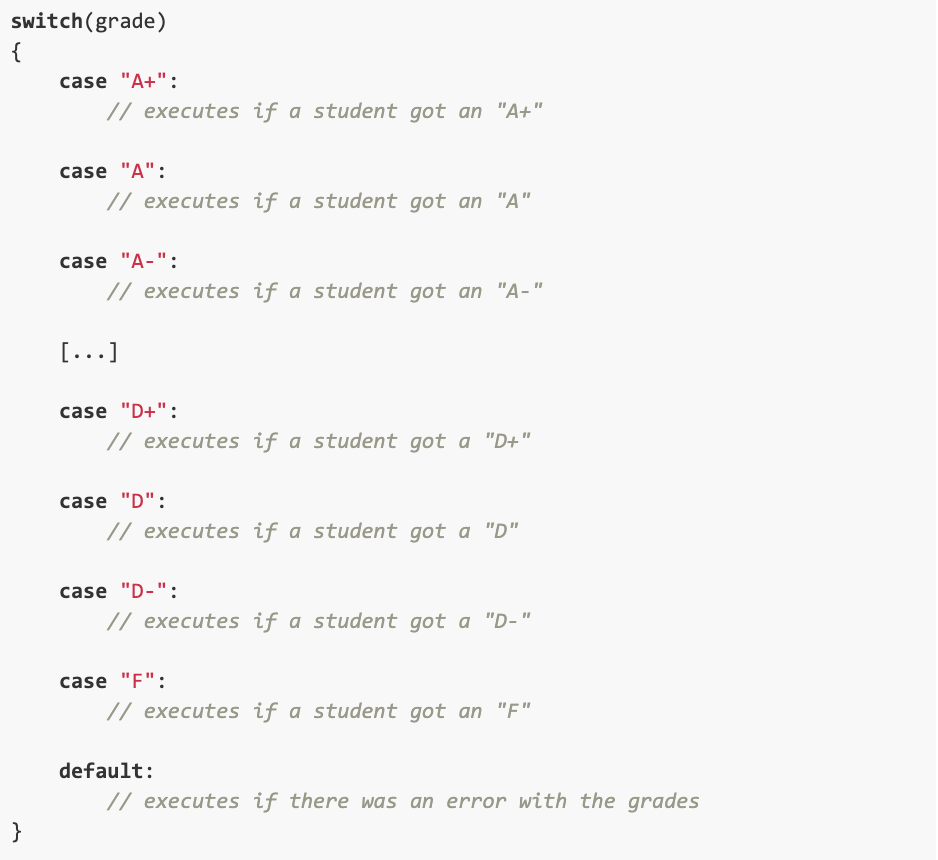
A switch statement tests a value and can have many case statements which defines various possible values. Statements are executed from the first matched case value until a break is encountered. ... switch (num) { case value1: statement1; break; case value2: statement2; break; ... case valueN: ...

Basic javascript selecting from many options with switch statements. Each break statement terminates the enclosing switch statement. Control flow continues with the first statement following the switch block. The break statements are necessary because without them, statements in switch blocks fall through : All statements after the matching case label are executed in sequence, regardless of the expression of ... I definitely prefer this version. Fall through is a bug-prone feature of switch ... case.It's too easy to forget a break statement, and if you use fall through intentionally, those forgotten break statements can be very hard to spot. This method lookup version also has lots of great features that switch ... case lacks, such as dynamic extensibility, or the ability to completely replace the ... Suppose the user entered 2.In this case, the condition number > 0 evaluates to true.Hence, the body of the if statement is executed and the body of the else statement is skipped.. Output 2. Enter a number: -1 The number is either a negative number or 0 The if...else statement is easy
The following rules apply to a switch statement −. The variable used in a switch statement can only be integers, convertable integers (byte, short, char), strings and enums. You can have any number of case statements within a switch. Each case is followed by the value to be compared to and a colon. The value for a case must be the same data ... switch(expression) { case x: // code block break; case y: // code block break; default: // code block } This is how it works: The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. The break and default keywords are optional ... 28/8/2017 · Multiple Identical Options in Switch Statements. If the break statement is omitted from a switch statement's case, the following case statement (s) are executed until a break is encountered. If you have multiple inputs with the same output, you can represent them in a switch statement like this: switch(val) { case 1 : case 2 : case 3 : result = "1, ...
Switches are a slick relief from all those if/else statements. In this walkthrough I show you how to select from many options using the switch statement. ***... freeCodeCamp 是一个免费学习编程的开发者社区,涵盖 Python、HTML、CSS、React、Vue、BootStrap、JSON 教程等,还有活跃的技术论坛和丰富的社区活动,在你学习编程和找工作时为你提供建议和帮助。 Use the switch statement to execute one of many code blocks based on a variable or expression's value. The switch expression is evaluated once. The comparison value will match either a statement value or trigger a default code block. Switch statement is used as an alternate to multiple if.. else statements.
Jun 19, 2016 - My code successfully passed the test, but I also get an error code in the text editor. My code (in between the comments) is below. I have four yellow triangles that state “Unreachable ‘break’ after ‘return’.” Is this normal, or have I done something wrong? function caseInSwitch(val) ... Nov 14, 2016 - Learn web programming in HTML, CSS, JavaScript, Angular and Web Accessibility (ADA Compliance) with freeCodeCamp, Code School, and Code Academy, Switch statements comes under the basics of any programming language here it is Javascript.There are many ... result; } caseSwitch(2); Output two
To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. Adding a default option in Switch statements. In a switch statement you may not be able to specify all possible values as case statements. Instead, you can add the default statement which will be executed if no matching case statements are found. Think of it like the final else statement in an if/else chain.. A default statement should be the last case. JavaScript 基础:使用 Switch 语句从许多选项中进行选择. function caseInSwitch (val) {. var answer = ""; // 请把你的代码写在这条注释以下. // 请把你的代码写在这条注释以上. return answer; } // 你可以修改这一行来测试你的代码.
Code language: JavaScript (javascript) How it works: First, the switch...case statement evaluates the expression. Then, it searches for the first case clause whose expression evaluates to the same value as the value (value1, value2, …valueN). The switch...case statement will execute the statement in the first case clause whose value matches. In this challenge we learn about the default case in javascript switch statements. Switch statements in javascript can use a default case which is similar t... Jan 04, 2016 - I'm getting errors in this waypoint. Each time I use "break;", it says: unreachable 'break' after 'return'. But I passed the waypoint. Shou...
Basic Javascript (73/110) | Selecting from Many Options with Switch Statements | freeCodeCampFull playlist 👉 https://www.youtube /watch?v=xBMb0KylHpI&lis... default: // code block. } This is how it works: The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. If there is no match, the default code block is executed. Example. The switch statement allows us to execute a block of code among many alternatives. In this tutorial, you will learn about the switch...case statement in Java with the help of examples. ... JavaScript. C. C++. Java. Kotlin. Explore Java Examples. Popular Examples. Check prime number. Print the Fibonacci series. Print Pyramids and Patterns.
16/10/2019 · Selecting from Many Options with Switch Statements Problem Explanation A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, (===) and transfers control to that clause, executing the associated statements. Javascript Required. Kindly enable Javascript Learn to code with free online courses, programming projects, and interview preparation for developer jobs.
Selecting from many options with Switch Statements. Close. 3. Posted by 6 years ago. Archived. Selecting from many options with Switch Statements. This one is driving me bananas! I'm starting to think there's a bug in this one because I've studied many examples of pseudocode and JavaScript reference sources online and see no problem. The switch statement evaluates an expression and executes code as a result of a matching case. The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute. The solution to this problem is the switch statement. Rules for switch statement: An expression must always execute to a result. Case labels must be constants and unique. Case labels must end with a colon ( : ). A break keyword must be present in each case. There can be only one default label. We can nest multiple switch statements. Summary
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1 ... Jan 16, 2021 - A switch statement can replace multiple if checks. It gives a more descriptive way to compare a value with multiple variants. ... The switch has one or more case blocks and an optional default. freeCodeCamp 's open-source codebase and curriculum. Learn to code for free. - Issues · freeCodeCamp/freeCodeCamp
The switch is a conditional statement like if statement. A switch statement includes literal value or is expression based; A switch statement includes multiple cases that include code blocks to execute. A break keyword is used to stop the execution of case block. A switch case can be combined to execute same code block for multiple cases. 2/2/2021 · function caseInSwitch(val) { var answer = ""; // Only change code below this line switch(val) { case val === 1: return "alpha"; break; switch(val) case val === 2: return "beta"; break; switch(val) case val === 3: return "gamma"; break; switch(val) case val === 4; return "delta" break; } // Only change code above this line return answer; // Change this value to test caseInSwitch(1); If your Java program needs to make a choice between two or three actions, an if, then, else statement will suffice. However, the if, then, else statement begins to feel cumbersome when there are a number of choices a program might need to make. There are only so many else...if statements you want to add before the code begins to look untidy. When a decision across multiple options is required ...
In this challenge we look at javascript switch statements. Switch statements in javscript are similar to if, else if statements. There are certain situations... Selecting from Many Options with Switch Statements. by freeCodeCamp. Learn basic JavaScript. About Comments Notes. Adding a Default Option in Switch Statements 1:33. Selecting from Many Options with Switch Statements. by freeCodeCamp. Learn basic JavaScript. Expand for more info. Selecting from many options with Switch Statements If you have many options to choose from, use a switch statement. A switch statement tests a value and can have many case statements which defines various possible values. Statements are executed from the first matched case value until a break is encountered.
A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.(If multiple cases match the provided value, the first case that matches is selected, even if the cases are not ... Ranked as Top 3 Online Bootcamps 2021. Learn Full-stack Web Development with 1-on-1 mentorship – HTML/CSS, JavaScript, React, Ruby on Rails, Database The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression.
7/5/2013 · Switch statements can be tricky. They compare values using the === operator, which may be replaced with an if/elsif statement to use == instead. Try this for example: switch(1){ case '1': 'success'; break; default: 'fail'; }, then this switch(1){ case 1: 'success'; break; default: 'fail'; } … Selecting from Many Options with Switch Statements If you have many options to choose from, use a switch statement. A switch statement tests a value and can have many case statements which define various possible values. Statements are executed from the first matched case value until a break is encountered.
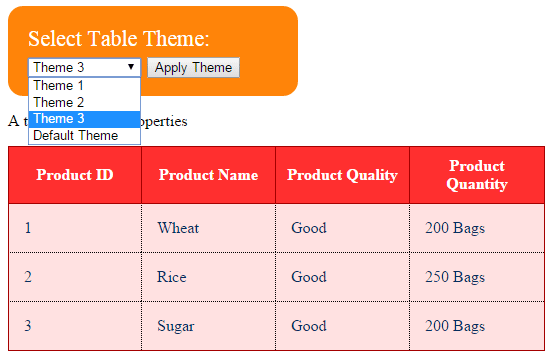
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 Basic Javascript Selecting From Many Options With Switch
Basic Javascript Selecting From Many Options With Switch
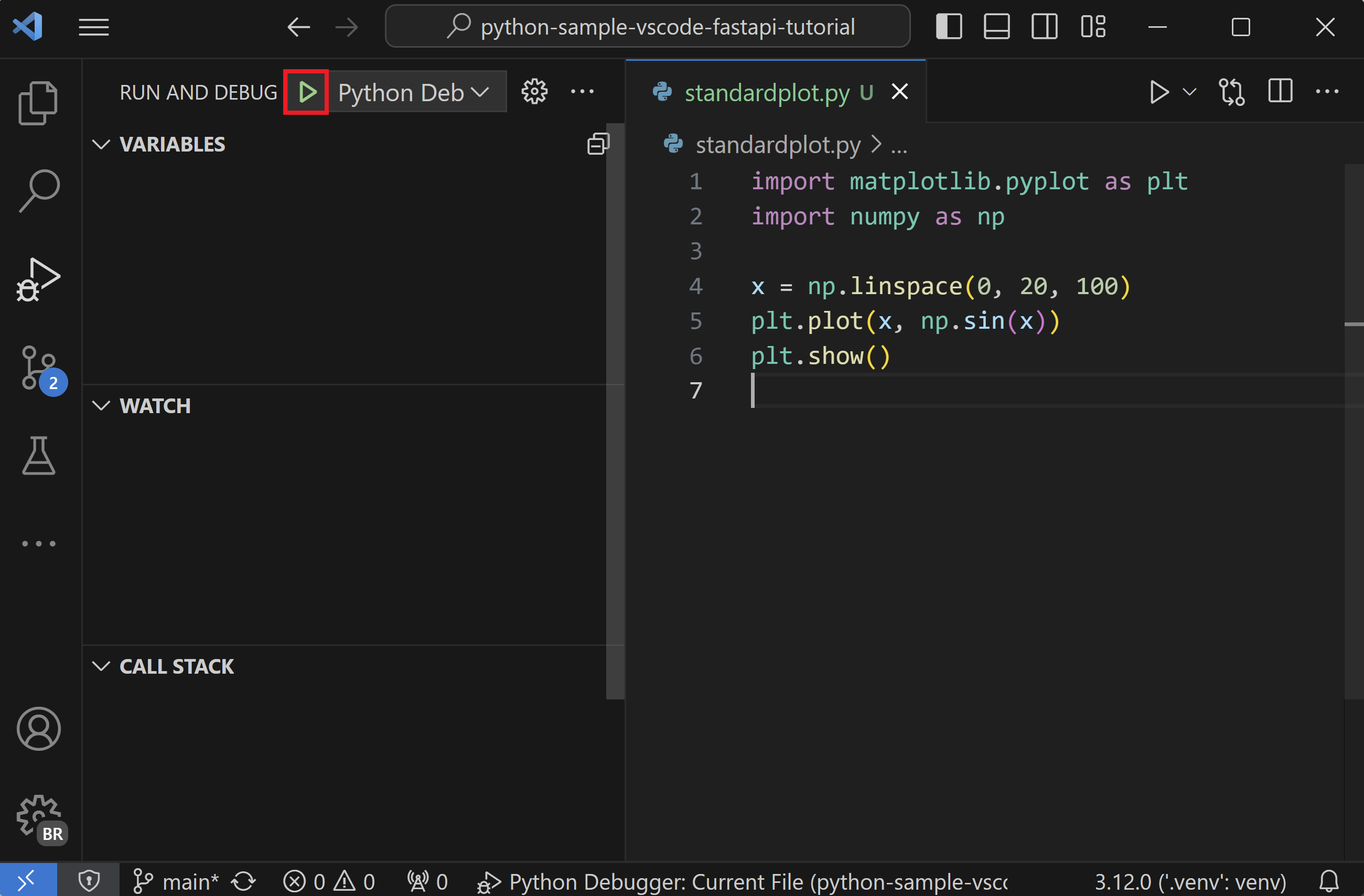
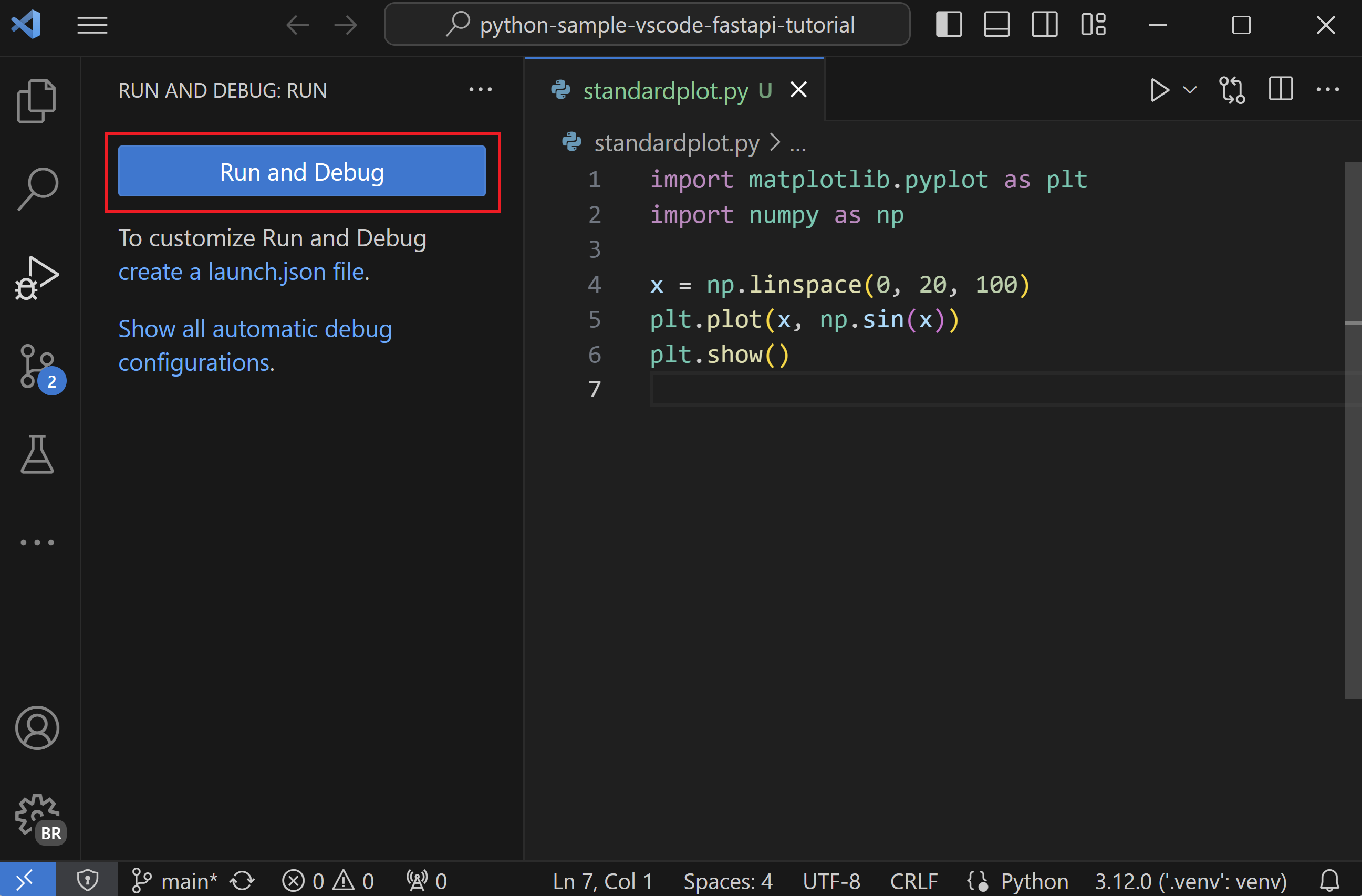
 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 Jquery Switch Statement Code Example
Jquery Switch Statement Code Example
 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
 Freecodecamp Challenge Guide Selecting From Many Options
Freecodecamp Challenge Guide Selecting From Many Options
 C Switch Case Statement With Example
C Switch Case Statement With Example
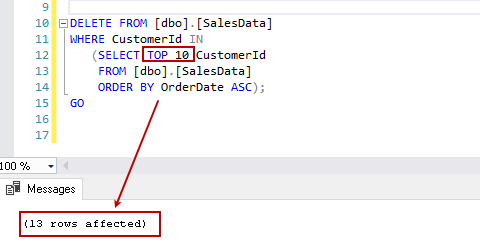
 Sql Server Top Clause Overview And Examples
Sql Server Top Clause Overview And Examples
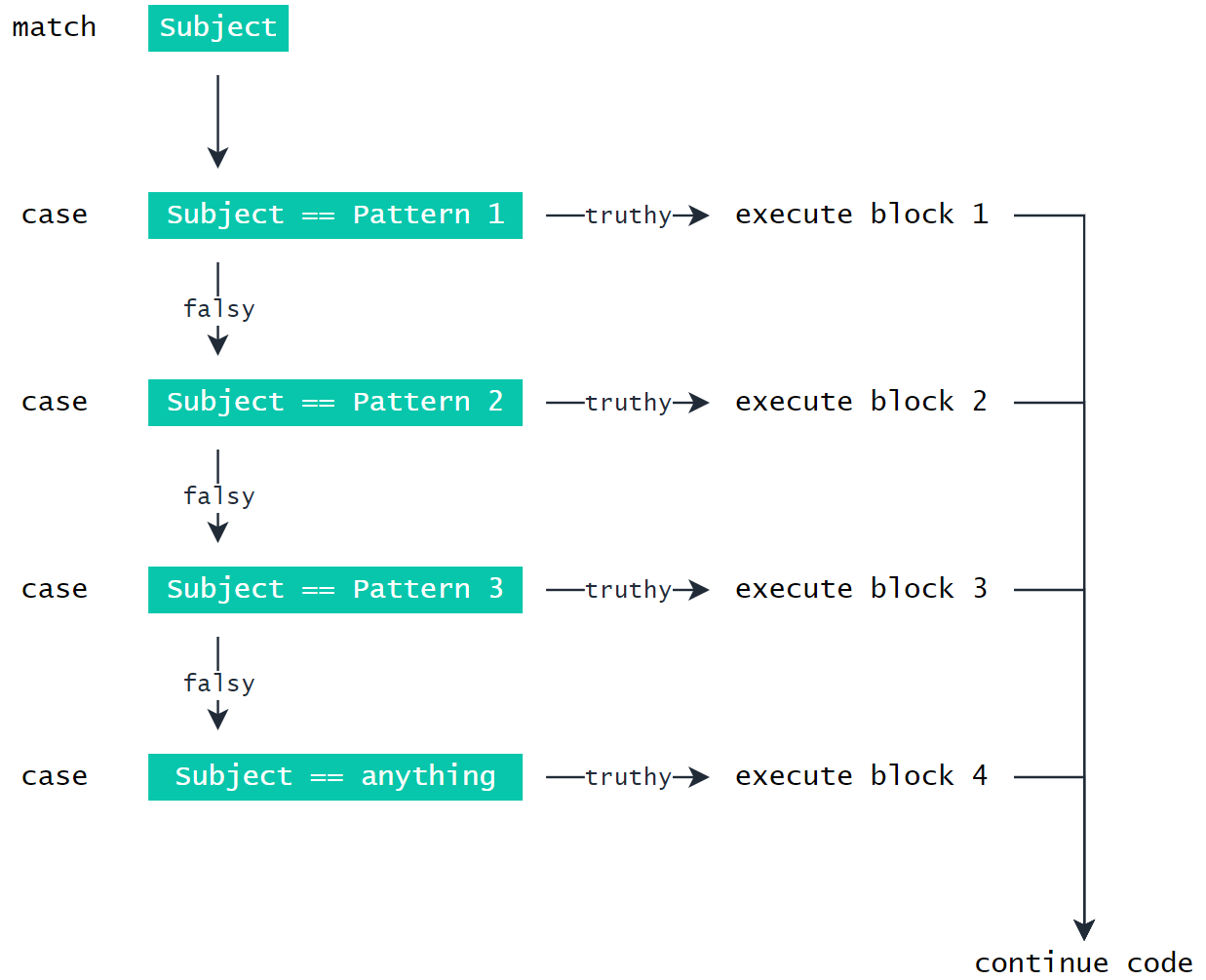
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Javascript Switch Case Or Code Example
Javascript Switch Case Or Code Example
 Basic Javascript Selecting From Many Options With Switch
Basic Javascript Selecting From Many Options With Switch
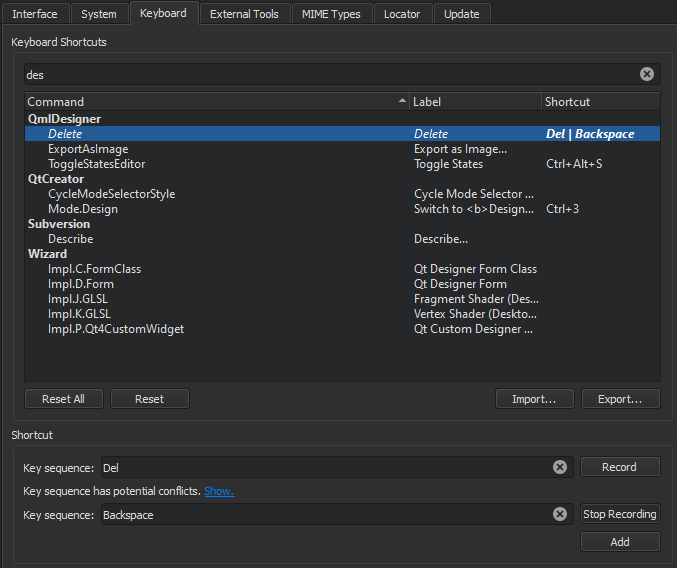
 Keyboard Shortcuts Qt Creator Manual
Keyboard Shortcuts Qt Creator Manual
 Js Switch Case And Statement Code Example
Js Switch Case And Statement Code Example
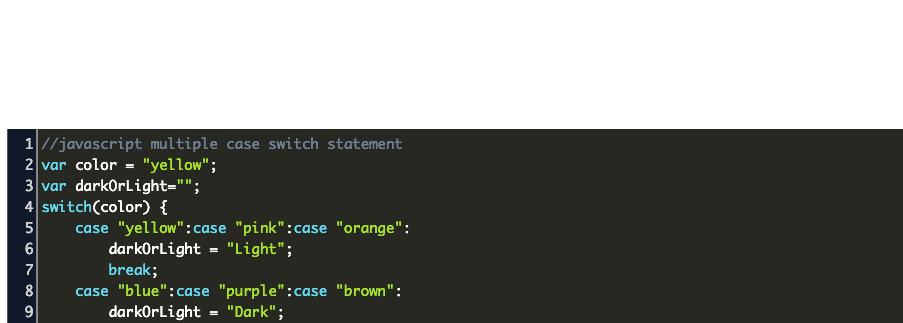
 Multiple Identical Options In Switch Statements Freecodecamp
Multiple Identical Options In Switch Statements Freecodecamp
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 No Test Button To Submit The Result Javascript The
No Test Button To Submit The Result Javascript The
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
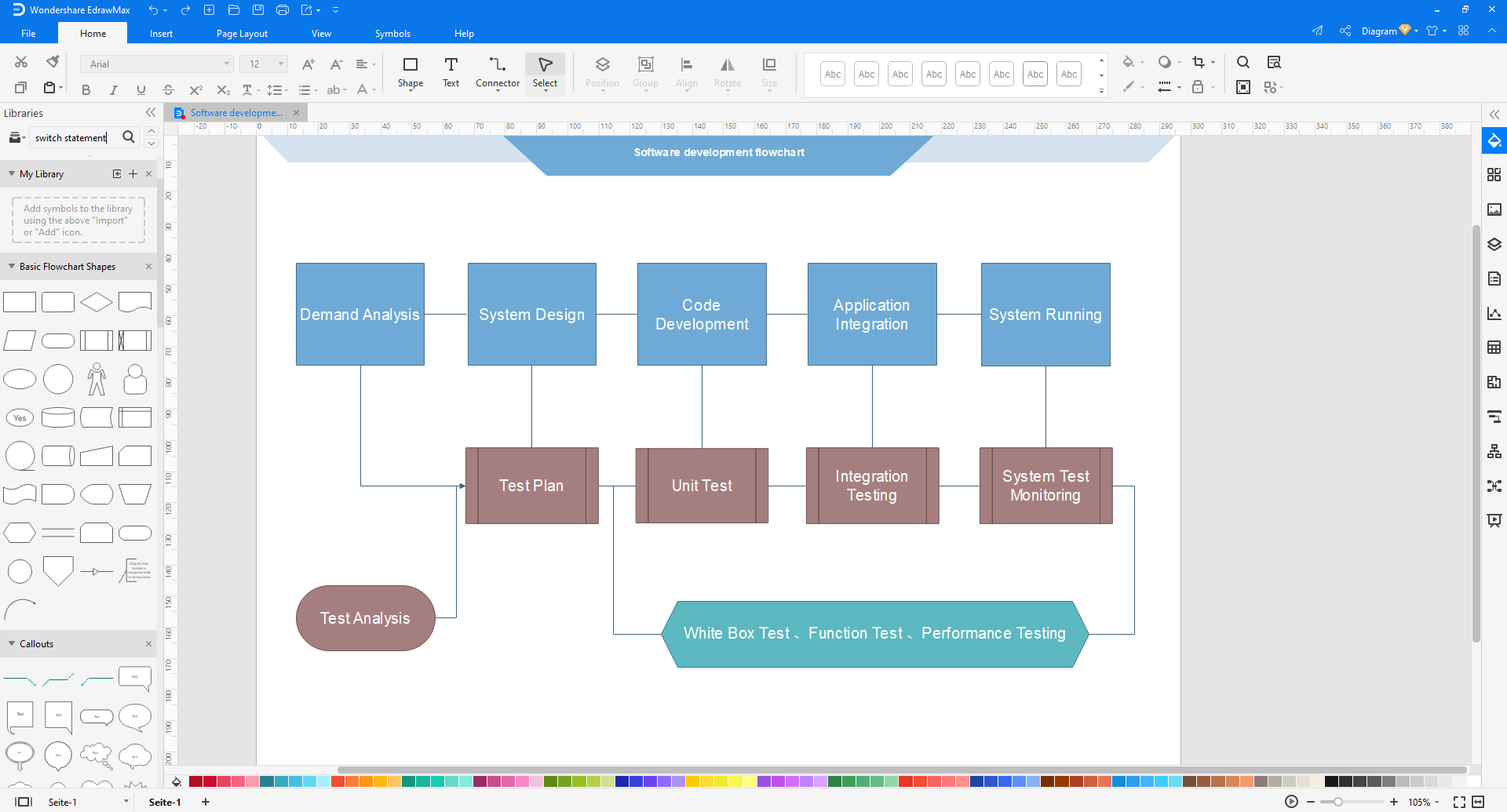
 Simple Guide On Creating Flowchart For Switch Statement
Simple Guide On Creating Flowchart For Switch Statement
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 The Javascript Switch Statement With Examples
The Javascript Switch Statement With Examples
 The Javascript Switch Statement With Examples
The Javascript Switch Statement With Examples
 Freecodecamp Challenge Guide Selecting From Many Options
Freecodecamp Challenge Guide Selecting From Many Options





0 Response to "31 Basic Javascript Selecting From Many Options With Switch Statements"
Post a Comment