33 What Is Es6 In Javascript
To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5. Section 1. New ES6 syntax. let - declare block-scoped variables using the let keyword. const - define constants using the const keyword. Default function parameters - learn how to set the default value for parameters of a function. Sep 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Nov 10, 2015 - This essay will give you a quick introduction to ES6. If you don’t know what is ES6, it’s a new JavaScript implementation. If you’re a busy JavaScript software engineer (and who is not?), then proceed reading to learn the best 10 features of the new generation of the most popular programming ...
What is es6 in javascript. ❮ Previous Next ❯ ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6. This chapter describes the most important features of ES6. Jul 20, 2021 - The logical OR (||) operator (logical disjunction) for a set of operands is true if and only if one or more of its operands is true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the || operator actually returns the value of one of the ... 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ...
ES6, also known as ECMAScript 6, or ES2015, is the latest JavaScript specification released in 2015. One common question about using another language is compatibility. The same question raised for ES5 and CoffeeScript too. Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain. The next-generation of javascript also known as ECMAScript 6 (also called ES6 or Harmony), is bringing us lots of amazing features that you probably will need to know. But instead of you spend too much time learning and researching all of the features I separated a few that I felt are the ones you'll be probably using in your daily basis.
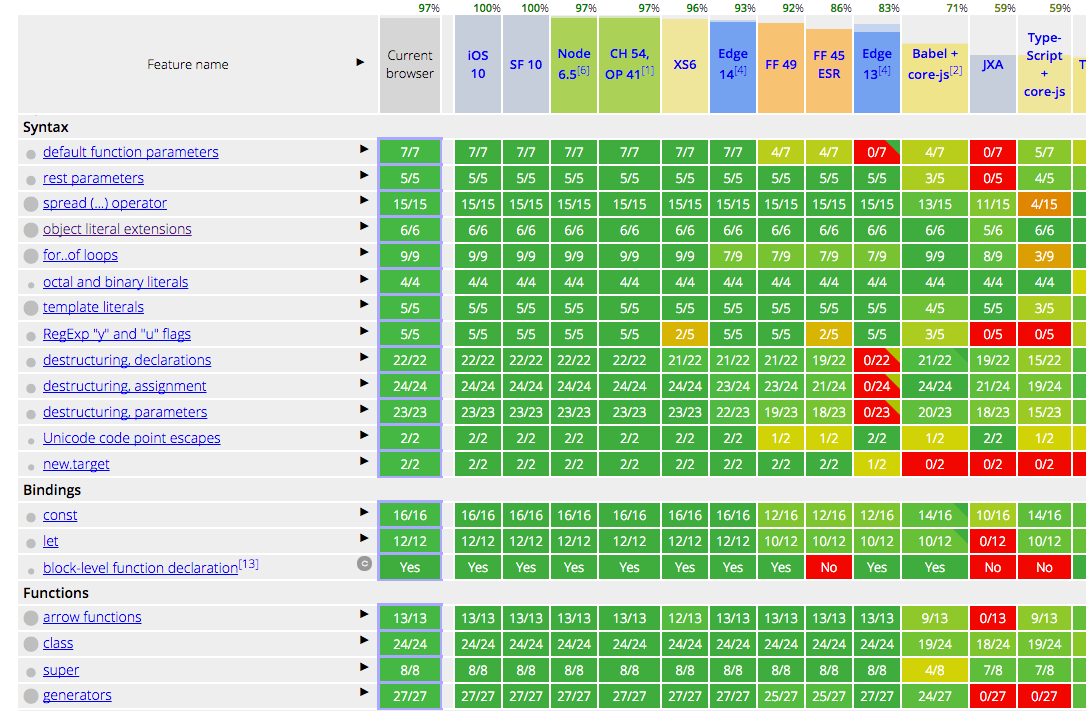
The primary JavaScript standard is ECMAScript 5, or ES5, released in 2009. This is vanilla JavaScript without any special features, supported everywhere, even in IE 9. ES6 is a fairly new specification, released in 2015, and supports many new features. Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs.
Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries. React Home React Intro React Get Started React ES6 React Render HTML React JSX React Components React Props React State React Lifecycle React Events React Forms React CSS React Sass ... ES6 stands for ECMAScript 6. ECMAScript was created to standardize JavaScript, and ES6 is the 6th version ... ES6 and JavaScript belong to "Languages" category of the tech stack. "ES6 code is shorter than traditional JS" is the top reason why over 98 developers like ES6, while over 1556 developers mention "Can be used on frontend/backend" as the leading cause for choosing JavaScript.
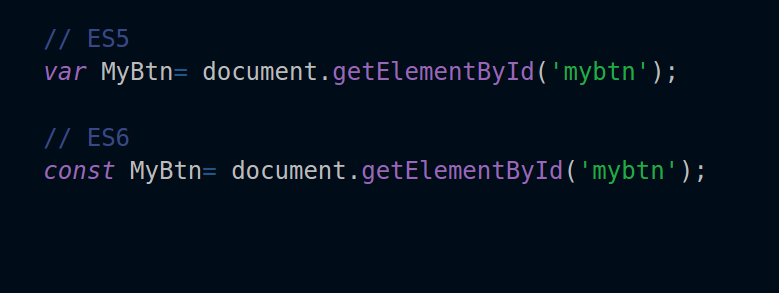
Now, in ES6 you can specify default values to the function parameters. This means that if no arguments are provided to function when it is called these default parameters values will be used. This is one of the most awaited features in JavaScript. Here's an example: ECMAScript 6 (ES6) : ES6 is also known as ECMAScript 2015 as it is released in 2015. Its class allows the developers to instantiate an object using the new operator, using an arrow function, in case it doesn't need to use the function keyword to define the function, also return keyword can be avoided to fetch the computer value. 2. Jun 30, 2021 - In javascript, function parameter default to undefined.However it is useful to set a different default value.Before ES6 the way we used to define default parameters is by testing parameters value in the default function body and assign a value if they are undefined.
Jul 20, 2021 - This chapter documents all the JavaScript language operators, expressions and keywords. 6 days ago - The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value. 4 weeks ago - The new operator lets developers create an instance of a user-defined object type or of one of the built-in object types that has a constructor function.
1 Answer1. That's called the spread operator. It unpacks values from an object or array, into another object or array. For example, using arrays: Check out the Mozilla docs, an excellent source for all things javascript. ES6 is the standard governing JavaScript where as JavaScript is the programming language. ES6 is next gen JavaScript syntax and nothing else. There are also some added features in the ES6 version of JavaScript such as arrow functions, rest and spread operator, destructuring, promises etc. 30.8K views 1 week ago - The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand.
Promises are a clean way to implement async programming in JavaScript (ES6 new feature). Prior to promises, Callbacks were used to implement async programming. Let's begin by understanding what async programming is and its implementation, using Callbacks. Jun 09, 2021 - JavaScript is a widely used scripting language which based on ECMA Script specification. Even though JavaScript hasn’t been evolved for years, the entrance of MEAN (MongoDB, Express, Angular, Node) Stack has resulted in some useful upgrades. As a result, ECMAScript 6 (also known as ES6 and ... Symbol is a built-in object whose constructor returns a symbol primitive — also called a Symbol value or just a Symbol — that's guaranteed to be unique. Symbols are often used to add unique property keys to an object that won't collide with keys any other code might add to the object, and which are hidden from any mechanisms other code will typically use to access the object.
See how cleaner and more concise your JavaScript code can look and start coding in ES6 now !! "A good programming language is a conceptual universe for thinking about programming." — Alan J. Perlis ES6 refers to version 6 of the ECMA Script programming language. ECMA Script is the standardized name for JavaScript, and version 6 is the next version after version 5, which was released in 2011. It is a major enhancement to the JavaScript language, and adds many more features intended to make large-scale software development easier. ES6 or ECMAScript 6 is a scripting language specification which is standardized by ECMAScript International. This specification governs some languages such as JavaScript, ActionScript, and Jscript. ECMAScript is generally used for client-side scripting, and it is also used for writing server applications and services by using Node.js.
Javascript ES6 is the version of Javascript released in 2015. Informally, many developers call any version of Javascript released after 2015 "ES6" because of the many new features the 2015 update added to the language. Jul 28, 2021 - JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. The Objects in Javascript are based on Prototypes and follows Prototypal Inheritance. But in ES6 the keyword class is introduced that makes the approach very easy.
9/9/2018 · This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of … ES6 refers to version 6 of the ECMA Script programming language. ECMA Script is the standardized name for JavaScript, and version 6 is the next version after version 5, which was released in 2011. It is a major enhancement to the JavaScript language, and adds many more features intended to make large-scale software development easier. 2K views Vanilla Javascript is another way of saying 'plain Javascript'. ES6 is a set of language features of Javascript. What is the difference between ES6 and ES5? ES6 (ECMAScript 6) is the next edition of the ECMA-262 standard. It improves the previous edition and adds some new syntax and functionality. Most of the improvements are covered in the ...
Definition of ES6 ES6 refers to the ECMA script programming language and its version 6, which is also a standardized name for JavaScript and is the next version after 5, which was released back in 2011. ES6 was the popularized name prior to release. However, the committee that oversees ECMAScript specifications made the decision to move to annual updates. With this change, the edition was renamed to ES 2015 to reflect the year of release. Subsequent releases will therefor also be named according to the year they are released. Occasionally using a transpiler, the code of ES6 needs to be taken to ES5. ES 2016, ES 2017, ES 2017: these are also newer versions of JavaScript, but most of their features are not supported in current browsers. So these cannot be used directly. Although ES5 is the safest of these versions here, you may see ES6 used in many frameworks.
Check out my courses here!https://developedbyed ES6 Javascript Tutorial For Beginners | ES6 Crash CourseThis is a crash course of all the new features in ... ES6 Environment Setup JavaScript can run on any host, any operating system, and on any browser. To start experimenting with JavaScript, you have to download the latest version of the Node. Node is a platform that runs on the V8 JavaScript engine (It is a JavaScript engine that is responsible for running the JavaScript code) of Google. Dec 17, 2020 - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.
ES6 arrow functions (aka fat arrow notation) is a powerful new way of writing functions in JavaScript. But in order to fully harness that power, it's important to understand how these fat arrow… ECMAScript, ECMA-262 and JavaScript. ECMA-262 or the ECMAScript Language Specification defines the ECMAScript Language, or just ECMAScript (aka JavaScript). ECMA-262 only specifies language syntax and semantics of the core API, such as Array, Function, and globalThis, while valid implementations of JavaScript add their own functionality like input/output or filesystem handling. Jul 20, 2021 - Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object ...
 Javascript For Php Geeks Es6 Es2015 New Javascript Video
Javascript For Php Geeks Es6 Es2015 New Javascript Video
Building Small Form Based Js Apps Step By Step With Es6
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Javascript Es6 Features Walk Through By Technical Geek
Javascript Es6 Features Walk Through By Technical Geek
 Overview Of Javascript Es6 Features A K A Ecmascript 6 And
Overview Of Javascript Es6 Features A K A Ecmascript 6 And
 Easy Learning Data Structures Amp Algorithms Es6 Javascript
Easy Learning Data Structures Amp Algorithms Es6 Javascript
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
 Javascript Es6 5 New Abstractions To Improve Your Code
Javascript Es6 5 New Abstractions To Improve Your Code
 Javascript Es6 Learn Important Features In A Few Minutes
Javascript Es6 Learn Important Features In A Few Minutes
 Es6 One Of Its Kind The Shift In Trends Of The Traditional
Es6 One Of Its Kind The Shift In Trends Of The Traditional
 Es6 Amp Es7 Tips And Tricks Hacks In Javascript Tkssharma
Es6 Amp Es7 Tips And Tricks Hacks In Javascript Tkssharma
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Es6 Import Not Working Correctly In Next Js Application
Es6 Import Not Working Correctly In Next Js Application
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
Es6 With Real World Applications 14 Javascript Classes Md At

 Vanillacartjs Es6 Javascript Shopping Cart 8 1 10
Vanillacartjs Es6 Javascript Shopping Cart 8 1 10

 Es6 Javascript The Complete Developer S Guide Course Site
Es6 Javascript The Complete Developer S Guide Course Site
 Learn How To Create Classes In Javascript Es6 A Vue Js
Learn How To Create Classes In Javascript Es6 A Vue Js
 Learn Modern Javascript Es6 Es7 Es8
Learn Modern Javascript Es6 Es7 Es8
 Javascript Wtf Is Es6 Es8 Es 2017 Ecmascript By
Javascript Wtf Is Es6 Es8 Es 2017 Ecmascript By

 5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
 Es6 Javascript Tutorial For Beginners Getting Started
Es6 Javascript Tutorial For Beginners Getting Started
 Top 9 Es6 Features Javascript Developers Should Know About
Top 9 Es6 Features Javascript Developers Should Know About
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt2 Template
Es6 Es7 Es8 Amp Writing Modern Javascript Pt2 Template
 6 Reasons Web Developers Need To Learn Javascript Es6 Now
6 Reasons Web Developers Need To Learn Javascript Es6 Now
 6 Of The Most Exciting Es6 Features In Node Js V6 Lts
6 Of The Most Exciting Es6 Features In Node Js V6 Lts



0 Response to "33 What Is Es6 In Javascript"
Post a Comment