22 Javascript Function Not Found
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 12/9/2011 · When AJAX is disabled, I can click on a button in the UserControl and the JavaScript function is called - however, when AJAX is enabled, I get an error that the JavaScript function (show_EventInfoGrid()) cannot be found. Here is the AjaxManager code from the MasterPage: <telerik:RadAjaxManager ID="RadAjaxManager1" runat="server"> <AjaxSettings>
 Parcel How To Fix The Regeneratorruntime Is Not Defined Error
Parcel How To Fix The Regeneratorruntime Is Not Defined Error
JavaScript Function. A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem: a function to draw the circle; a function to color the circle;

Javascript function not found. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this case, which happens way too often, there is a typo in the method name: let x = document.getElementByID('foo'); Copy to Clipboard. The correct function name is getElementById: let x = document.getElementById('foo'); Copy to Clipboard. A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters
In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. // we could write the above example as: var anon = (a, b) => a + b; // or var anon ... JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. How to Create a Function in JavaScript. In JavaScript, functions can be created inside the JavaScript script tag only. The function is a reserved keyword of JavaScript. Use the keyword function with the name of the function. After the function name, open and close parentheses (). After parenthesis, open and close curly braces {}.
JavaScript Function Definitions. As a developer, I typically define a function using the syntax function “<FunctionName>()”. So when I was reviewing some code it was quite unusual for me to see the function definition as “var <FunctionName> = function()”. This is the difference between a function declaration and an anonymous function expression. At first I remembered this concept and syntax back while in college but … Mar 23, 2018 - WordPress is a trademark of the WordPress Foundation, registered in the US and other countries. This site is not affiliated with the WordPress Foundation in any way. WordPress Development Stack Exchange works best with JavaScript enabled The find() method searches through an array and gives you 1 item based on your provided test. The find() method returns a single item.
JavaScript Immediately-invoked Function Expressions (IIFE) An Immediately-invoked Function Expression is a way to execute functions immediately, as soon as they are created. IIFEs are very useful because they don't pollute the global object, and they are a simple way to isolate variables declarations JavaScript's object arguments are references, which means that if a function were to mutate a property on an object or array parameter, that would mutate state that is accessible outside the ... 21/6/2011 · Copy Code. <body onload="DoLoad ();"> </body>. When I define the DoLoad function in the SCRIPT tag at the top of the HTML file, it works fine. For example: HTML. Copy Code. <head> <title></title> <script type="text/javascript"> function DoLoad () { alert ( "Hello" ); } </script> </head>.
Javascript wait() function [closed] Ask Question Asked 8 years, 5 months ago. Active 1 year, 10 months ago. Viewed 150k times 27 8. This question is unlikely to help any future visitors; it is only relevant to a small geographic area, a specific moment in time, or an extraordinarily narrow situation that is not generally applicable to the ... Feb 05, 2021 - In this tutorial, you will learn how to use the JavaScript find() method to search for the first element in an array, which satisfies a test. May 14, 2017 - Possible Duplicate: What does the exclamation mark do before the function? If you look at the source code for KnockoutJS 2.1.0 you will see a code structure like this start on line 7: !function(
Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function. Dec 11, 2020 - The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. Posted July 26th, 2006, 12:02 am · Posted July 26th, 2006, 10:37 am
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. The TypeOf function is an important tool when dealing with complex code. It allows a programmer to quickly check a variable's data type—or whether it's "undefined" or "null"—without going through the code line by line! Additionally, the TypeOf function can also check whether an operand is an object or not. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces.
The basic syntax to create a function in JavaScript is shown below. Syntax: function functionName (Parameter1, Parameter2, ..) { // Function body } To create a function in JavaScript, we have to first use the keyword function, separated by name of function and parameters within parenthesis. The part of function inside the curly braces {} is the ... I need to get the 3 rightmost charachters from a string, like the vb function Right(string,3) but I don't know how to do this in javascript. Andrew_J2000 August 30, 2014, 10:11am #2 To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. }
Aug 26, 2020 - Support » Developing with WordPress » Javascript external file function not found Javascript external file function not found Resolved acs609 (@acs609) 10 months, 4 weeks ago Hi all, I&… Mar 10, 2021 - In the above code, if the first array element is found greater than or equal to 18, then it will return in the output. Now, see the output. ➜ es git:(master) ✗ node app 18 ➜ es git:(master) ✗ · Find an element in the JavaScript array. As of ECMAScript 2018, we can use the Javascript includes() function... Also, in response to the updated answer given by pico.creator, it is worth noting that the bind() function added in Javascript 1.8.5 has the same problem as Jared's answer - it will keep nesting causing slower and slower functions each time it is used. Share. Improve this answer.
Sep 10, 2020 - Another difference is when nothing is found, this method returns a value of undefined. So if you only need a single value, use find()! When you need to find/return multiple values, reach for filter() instead. ... Using find() is super easy! The only required parameter of this method is a testing function... JavaScript Function Object. In JavaScript, the purpose of Function constructor is to create a new Function object. It executes the code globally. However, if we call the constructor directly, a function is created dynamically but in an unsecured way. Syntax A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that allow us to extend ...
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Bindings declared with let and ... In pre-2015 JavaScript, only functions created new scopes, so old-style bindings, created with the var keyword, are visible throughout the whole function that they appear in—or throughout the global scope, if they are not in a ... Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018.
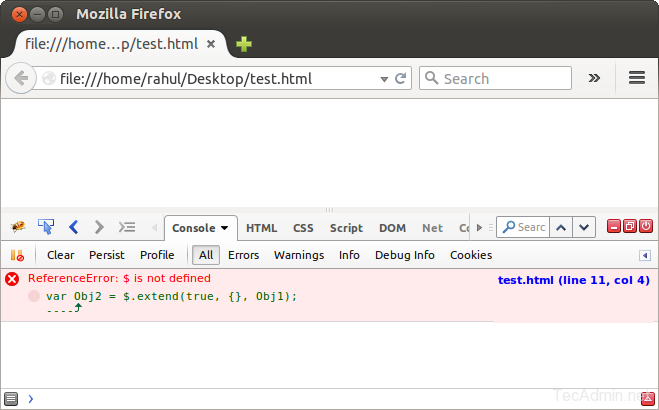
9/3/2021 · You need to fix the error first so the rest of the code can be executed by the browser. One way to see if you have any error is to run the HTML page and check on the console as follows: JavaScript error on the console. You may find the ReferenceError fixed itself as you fix JavaScript errors from your scripts. 1 day ago - Wondering what !! means in JavaScript? It is a convenient way to convert a value to a boolean using a double JavaScript not operator. JavaScript Functions🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube /channel/...
Jul 20, 2021 - The JavaScript exception "variable is not defined" occurs when there is a non-existent variable referenced somewhere. 1/5/2020 · I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it’s understandable. But that’s the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ... Declaring optional function parameters in JavaScript We continue with Flexiple's tutorial series to explain the code and concept behind common use cases. In today's article, let's take a dive into how Optional Parameters in JavaScript can be implemented and also understand where exactly using them would prove to be most useful. Table of Contents
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Jan 21, 2020 - If you use a find function that ... a find function that will not match any items within the array. This means the variable 'result' will have a value of 'undefined' as that is what the find function returns if no matching items are found within the array.... 1/11/2015 · This can also occur if there is a syntax error earlier in your javascript code. Often this will just be interpreted as the function not existing (nor any function AFTER the error). Check the code above this code (if there is any) and this code for syntax errors. A way to tell if the cache error is it …
Aug 08, 2019 - Hi, I cannot call a function with onclick() and would appreciate any help. The js file itself is in a sub-folder (not at the bottom of the html page). One of those is to call a javascript function from a button. The javascript file is in an js-folder, which is in an asset folder. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. ... Function animate accepts 3 parameters that essentially describes the animation: duration. Total time of animation. Code language: JavaScript (javascript) The function name must be a valid JavaScript identifier. By convention, the function name should start with a verb like getData(), fetchContents(), or isValid(). A function can accept zero, one, or multiple parameters. If there are multiple parameters, you need to separate them by commas (,).
Send. Hi, I am trying to learn Javascript. I have a very very basic file. I do not understand why I am having a javascript error that says that my function is not defined. As far as I can see it is defined in the <head>. A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. Jul 24, 2019 - I want to print a page, so I searched the forums and followed the proposed solution: the calling form triggers an event, when the “print button” is clicked, like: def lnk_print_starpvda_click(self, **event_args): """This method is called when the link is clicked""" self.cst_starpvda_pr...
JavaScript Functions. JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Syntax: Geeks undefined. The reason for the "undefined" in the output is: In JavaScript if two functions are defined with same name then the last defined function will overwrite the former function. So in this case the foo (arg1) was overwritten by foo (arg1,arg2), but we only passed one. Argument ("Geeks") to the function. この記事では「 【JavaScript入門】function(関数)の使い方、呼び出し・戻り値など総まとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
If you need help figuring out why your JavaScript isn't working, consult this list of the 10 most common JavaScript mistakes from a skilled engineer. In this section, you use Visual Studio Code to create a local Azure Functions project in JavaScript. Later in this article, you'll publish your function code to Azure. Choose the Azure icon in the Activity bar, then in the Azure: Functions area, select the Create new project... icon. Choose a directory location for your project workspace and ...
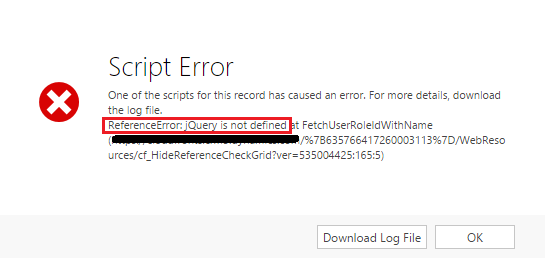
 Solutions To Frequent Javascript Errors In Crm 2015 Update 1
Solutions To Frequent Javascript Errors In Crm 2015 Update 1
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
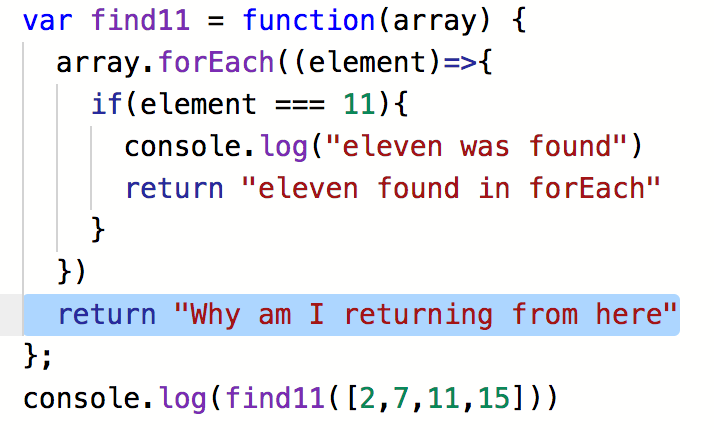
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 Javascript Function Not Working In Edge Stack Overflow
Javascript Function Not Working In Edge Stack Overflow
Can Anyone Tell Me How To Call A Javascript Function In
 Javascript Uncaught Reference Error Anonymous Function
Javascript Uncaught Reference Error Anonymous Function
 Javascript Is Not Playing Nice With Boolean False
Javascript Is Not Playing Nice With Boolean False
 Javascript Error Define Is Not Defined Issue 2379
Javascript Error Define Is Not Defined Issue 2379
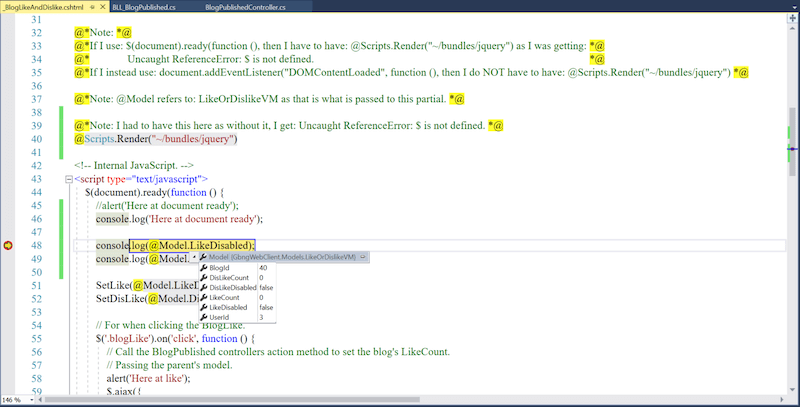
 Document Ready Function Uncaught Referenceerror Is Not
Document Ready Function Uncaught Referenceerror Is Not
 A Javascript Function Inside A Block Scope Simplified
A Javascript Function Inside A Block Scope Simplified
 Javascript Function Not Defined When It Is Plugins
Javascript Function Not Defined When It Is Plugins
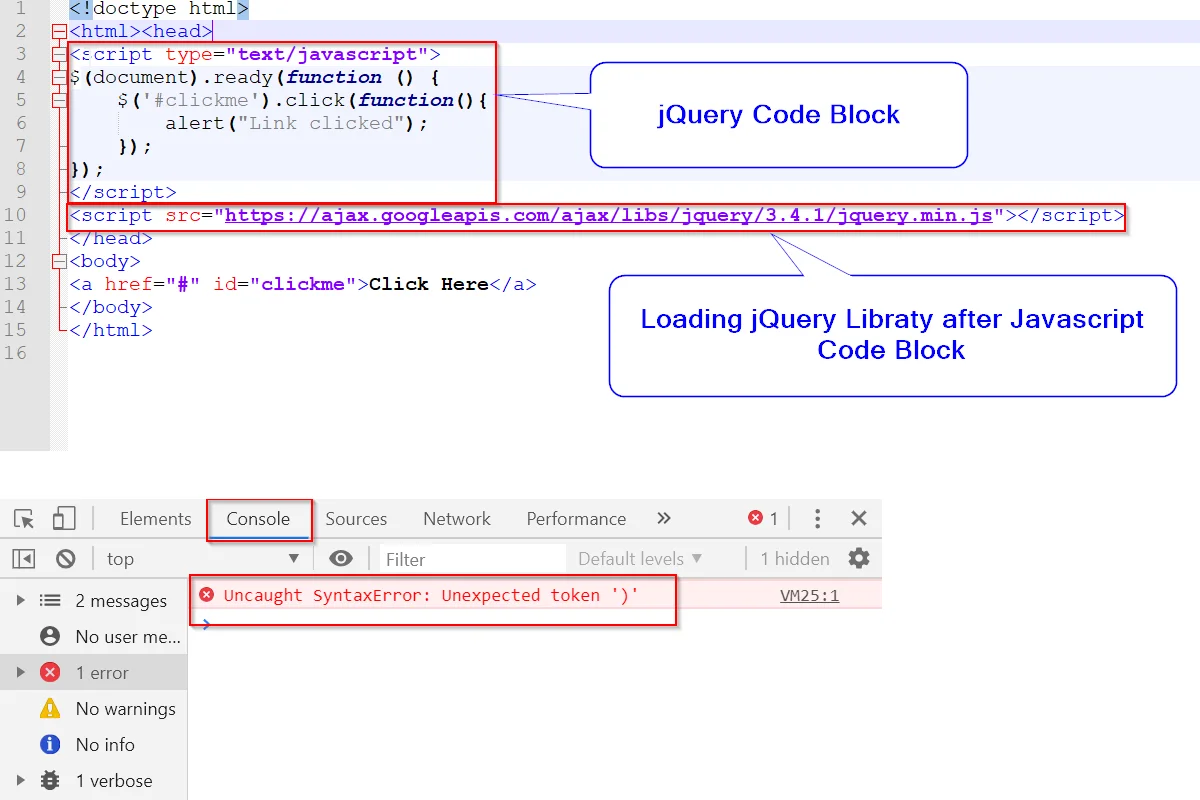
 Uncaught Referenceerror Is Not Defined
Uncaught Referenceerror Is Not Defined
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Javascript Uncaught Referenceerror Google Is Not Defined
Javascript Uncaught Referenceerror Google Is Not Defined
 Javascript Function Not Working In Uci Sales Hub Dynamics
Javascript Function Not Working In Uci Sales Hub Dynamics
Usermanager Js Returning Usermanager Getuser User Not Found
Ritm S Workflow Does Not Launch Support And Troubleshooting
 Javascript Referenceerror Function Is Not Defined But It Is
Javascript Referenceerror Function Is Not Defined But It Is
 Resolved Referenceerror Is Not Defined Javascript
Resolved Referenceerror Is Not Defined Javascript
 A Javascript Function Inside A Block Scope Simplified
A Javascript Function Inside A Block Scope Simplified

0 Response to "22 Javascript Function Not Found"
Post a Comment