23 Canvas To Svg Javascript
18/9/2015 · A tool is included in the archive to convert svg images in JavaScript objects. Then the SVGtoCanvas function displays the object in a canvas tag at an incomparably higher speed than that of SVG display. Example of use SVG Scriptol. Source code of the image: <svg id="car" xmlns="http://www.w3 /2000/svg" width="400" height="200"> SVG to HTML5 Canvas Converter This tool converts SVG into an HTML5 Canvas JavaScript function. It will work with any host, and I hope it helps people to experiment with Canvas. Most vector art packages (Illustrator, Inkscape etc) can export as SVG.
 How We Learned To Draw Text On Html5 Canvas Miro Company
How We Learned To Draw Text On Html5 Canvas Miro Company
Dec 19, 2017 - If you’ve ever wanted to do as the title says, check out the tutorial below. It’s based on Paper.js.

Canvas to svg javascript. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. GrapeCity GrapeCity − Pittsburgh, PA Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL ... 28/4/2016 · Try fabric JS to convert canvas to svg. JsFiddle. HTML <canvas id="canvas" width=1024 height=1020></canvas> <button id="canvas2svg">Canvas 2 SVG</button> JS Convert Canvas To SVG in JavaScript - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 11. 1. <canvas id="myCanvas" width="200" height="100". 2. style="border:1px solid #c3c3c3;">.
SVGCanvas is a JavaScript implimentation of most of the Canvas drawing API which creates SVG grapics elements instead of drawing to a pixel buffer. I wanted a way of scripting the creation of SVG graphics without always explicitly managing the DOM tree. 20/8/2021 · Tooltip can be displayed on both SVG and Canvas elements. You can directly attach the <svg> or <canvas> elements to show tooltips on data visualization elements. SVG. Create the SVG square element and refer to the following code snippet to render the tooltip on SVG square. Gecko 11.0 (Firefox 11.0 / Thunderbird 11.0 / SeaMonkey 2.8) now allows SVG-as-an-image to be drawn into a canvas without tainting the canvas. Notes drawImage() only works correctly on an HTMLVideoElement when its HTMLMediaElement.readyState is greater than 1 (i.e., seek event fired after setting the currentTime property).
When considering Javascript Charting Libraries: do you choose HTML5 Canvas or SVG? Build graphics directly in HTML5 (no more Flash, Silverlight and Java) to create a financial charting library that is as visually immersive as possible, while still providing a seamless user experience (UX). We weighed both HTML5 options - Canvas and SVG - and here's what we discovered. SVG is a language for describing 2D graphics in XML. Canvas draws 2D graphics, on the fly (with a JavaScript). Browse other questions tagged javascript svg or ask your own question. The Overflow Blog The full data set for the 2021 Developer Survey now available!
You first need to load your SVG image into an HTMLImage element, then use the drawImage () method. var image = new Image (); image.onload = function () { ctx.drawImage (this, 0,0); } image.src = "someFile.SVG"; SVG images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. To append the rectangle to the SVG, you target the SVG and use the appendChild() method. // targeting the svg itself const svg = document.querySelector("svg"); // append the new rectangle to the svg svg.appendChild(newRect); See the Pen Dynamic SVG Element Creation #1 by Craig Roblewsky on CodePen. The Path2D() constructor returns a newly instantiated Path2D object, optionally with another path as an argument (creates a copy), or optionally with a string consisting of SVG path data.
3.1 1.3 L2 JavaScript. A lightweight JavaScript graphics library with the intuitive API, based on SVG/VML technology. * Code Quality Rankings and insights are calculated and provided by Lumnify. They vary from L1 to L5 with "L5" being the highest. Visit our partner's website for more details. HTML5 canvas can be used to draw image from svg xml string using drawImage(). For this the image source should be data:image/svg+xml;charset=utf-8,SVG_STRING.Here is code snippet to show how it works. SVG to Canvas Converter. < SVG Files. Canvas Code >. svg2canvas based on canvg.js. Supports the following browsers: Chrome, Safari. Can be used for the node image in Qunee for HTML5 as follows:
Live example here. You should see a green square in the canvas. The second green square on the page is the same <svg> element inserted into the DOM for reference. You can also use the new Path2D objects to draw SVG (string) paths. In other words, you can write: var path = new Path2D ('M 100,100 h 50 v 50 h 50'); ctx.stroke (path); Live example ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... HTML Canvas HTML SVG HTML Media HTML Media HTML Video HTML Audio HTML Plug-ins HTML YouTube HTML APIs HTML Geolocation HTML Drag/Drop HTML Web Storage HTML Web Workers HTML SSE Jan 12, 2014 - I need to convert an HTML5 canvas to SVG for editing. How can I achieve this?
SVG, Canvas, and WebGL can be thought of on a continuum where each performs better than the previous option but is also harder to use. When building visualizations on the web, I suggest starting at SVG and only moving up the ladder of options when you encounter a scenario where your current method is performing poorly. For inline SVG you'll need to: Convert the SVG string to a Blob. Get an URL for the Blob. Create an image element and set the URL as src. When loaded ( onload) you can draw the SVG as an image on canvas. Use toDataURL () to get the PNG file from canvas. Convert SVG to Canvas. GitHub Gist: instantly share code, notes, and snippets.
canvg JavaScript SVG parser and renderer on Canvas. It takes the URL to the SVG file or the text of the SVG file, parses it in JavaScript and renders the result on Canvas. Click to enter X axis title Click to enter Y axis title. Ruby Rouge Green Apple Turtoise Blue Lemon Persia. Open. It seems that Chrome finally found a way to let us convert from svg to canvas to png without the tainted canvas security feature/bug. Nov 06, 2020 - In this article Leon Atherston explains why and how to draw SVG on HTML 5 Canvas
PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go ... Examples, Please. Here's a rectangle: //make a mock canvas context using canvas2svg. We use a C2S namespace for less typing: var ctx = new C2S(500,500); //width, height of your desired svg file //do your normal canvas stuff: ctx.fillStyle="red"; ctx.fillRect(100,100,100,100); //ok lets serialize to SVG: var myRectangle = ctx.getSerializedSvg(true); //true here will replace any named entities ... Failed to load latest commit information. ... Canvas2Svg Demo How it works Usage Tests Debug Add An Example Case Using with node.js Updates Misc Releasing License ... This library turns your Canvas into SVG using javascript. In other words, this library lets you build an SVG document using ...
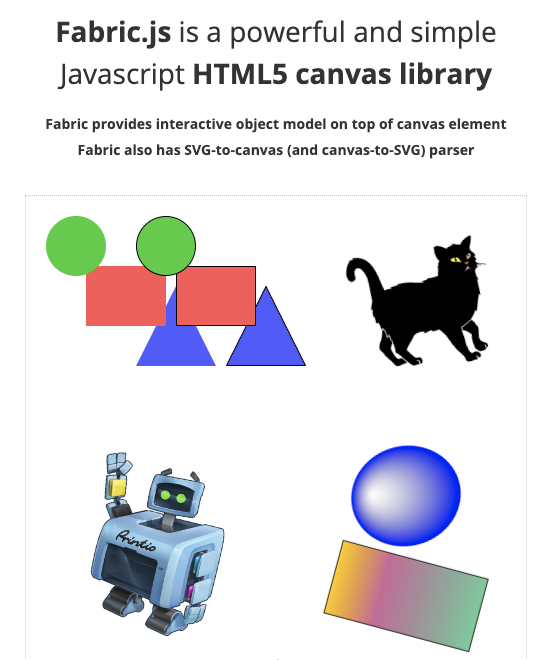
Mar 01, 2021 - Unlike a Canvas-based graphic, SVG has a DOM, and as such both CSS and JavaScript have access to it. For example, you can change the look and feel of an SVG graphic using CSS, animate its nodes with CSS or JavaScript, make any of its parts respond to a mouse or a keyboard event the same as a Javascript Canvas Library, SVG-to-Canvas (& canvas-to-SVG) Parser Fabric Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser. Using Fabric.js, you can cre Note: If your SVG references a font, the font will be replaced by a default one in the image, meaning referenced fonts are not supported. Using HTML5 canvas. svg to png provides a more complicated method, it uses HTML5 canvas's drawImage method to draw the SVG on canvas and gets an encoded PNG from it.. svg to png online is a live demo that you can use it to convert your SVG to a PNG image.
1 Answer1. Active Oldest Votes. 1. Try to use image to draw (so snippet not works - but when you edit it - it works) let xml = new XMLSerializer ().serializeToString (circSvg); // get svg data let svg64 = btoa (xml); // make it base64 let b64Start = 'data:image/svg+xml;base64,'; let image64 = b64Start + svg64; // prepend a "header" circImg.src = ... Dec 11, 2019 - If you care a lot about the flexibility and responsiveness of the graphic, SVG is the way. ... You put a <canvas> element in HTML, then do the drawing in JavaScript. In other words, you issue commands to tell it how to draw (which is more imperative than declarative). May 10, 2021 - Canvas images are created by adding a <canvas> element to the HTML and then manipulating that element via the JavaScript DOM API as shown above. SVG vs. Canvas: API differences
Dec 13, 2017 - There are three ways to animate SVGs. CSS and SMIL are the “declarative” methods, and of course JavaScript. ... Based on this well-researched article we can simply understand that whether or not you use Canvas or SVG mostly depends on your specific application. Fabric. Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.. Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes — rectangles, circles, ellipses, polygons, or more complex shapes consisting of hundreds or thousands of ... Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes · or complex shapes consisting of hundreds or thousands of simple paths ... You can add shadow to any object. Or make it draggable only by its content. Try this star →
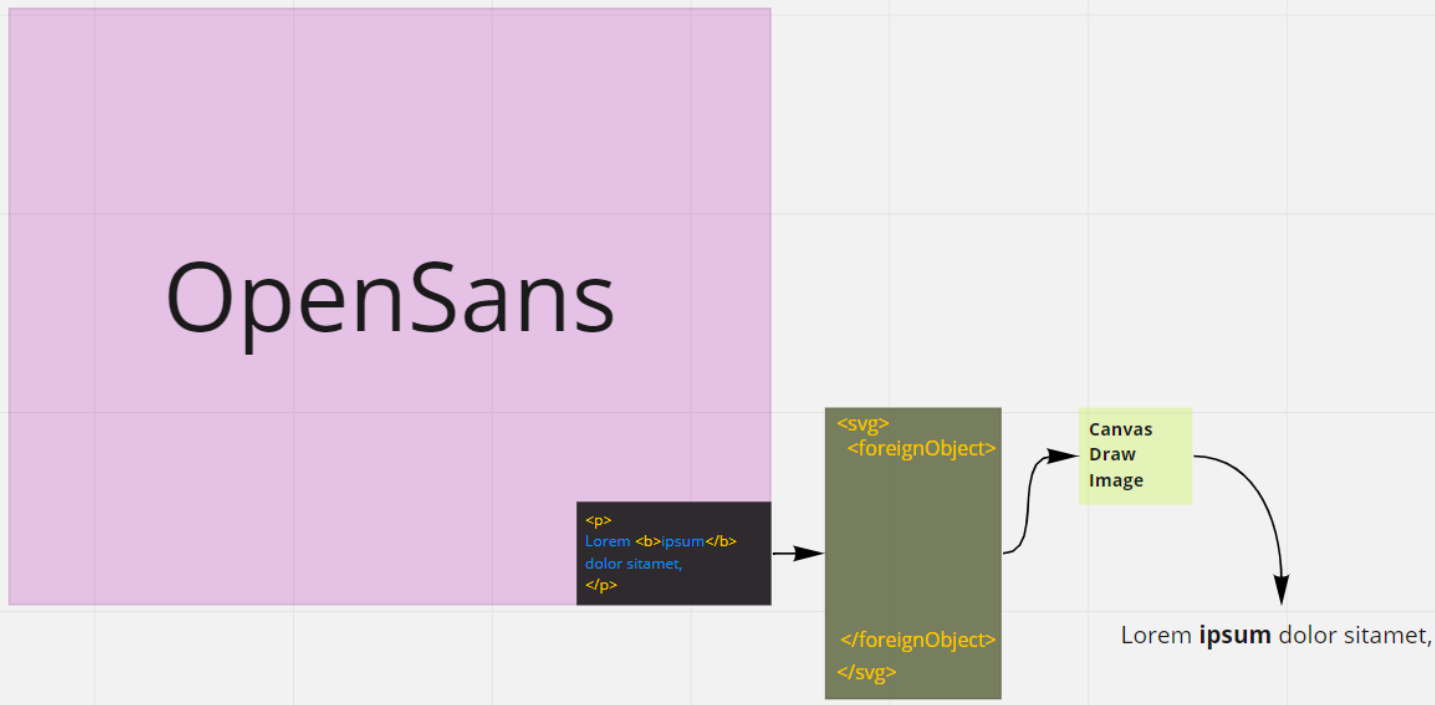
A canvas is a single DOM element that encapsulates a picture. It provides a programming interface for drawing shapes onto the space taken up by the node. The main difference between a canvas and an SVG picture is that in SVG the original description of the shapes is preserved so that they can be moved or resized at any time. How to draw an SVG file on an HTML5 canvas? HTML Web Development Front End Technology. To draw SVG onto canvas, you need to use SVG image. Firstly, use the <foreignObject> element which contains the HTML. After that, you need to draw the SVG image into the canvas. At SVG Open 2009 we presented a method of using the bitmap content of Canvas element in SVG as an image element. This was done by utilizing canvas.toDataURL()-method that returns a base64-coded pixel representation of the canvas drawing context as a PNG image.This data URI can be set as source for a SVG Image element. In our demonstration we combined the best parts of SVG (vector drawing ...
Apr 21, 2020 - Draw an SVG to canvas and download it as an image in JavaScript ... Draw an SVG to canvas 🎨. Canvas plus JavaScript allows you to draw shapes and animate them - all without SVG. The problem is that Canvas works pixel-, not vector-based. As soon as the visitors zooms his browser window, the whole thing starts looking 8bit.
 Part 1 Fabric Js On React Fabric Canvas By April
Part 1 Fabric Js On React Fabric Canvas By April
 Chapter 7 Svg Responsive In Browser Graphics Html5 In Action
Chapter 7 Svg Responsive In Browser Graphics Html5 In Action
 15 Html5 Canvas Javascript Libraries Bashooka
15 Html5 Canvas Javascript Libraries Bashooka
 Integrated 2d Javascript 2d Rendering Framework For Svg
Integrated 2d Javascript 2d Rendering Framework For Svg
 Customizable Gauge Library With Javascript And Canvas Gauge
Customizable Gauge Library With Javascript And Canvas Gauge
 4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book
4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book
 Zim Docs Svgcontainer And Svg For Html Canvas Javascript Createjs Zimjs
Zim Docs Svgcontainer And Svg For Html Canvas Javascript Createjs Zimjs
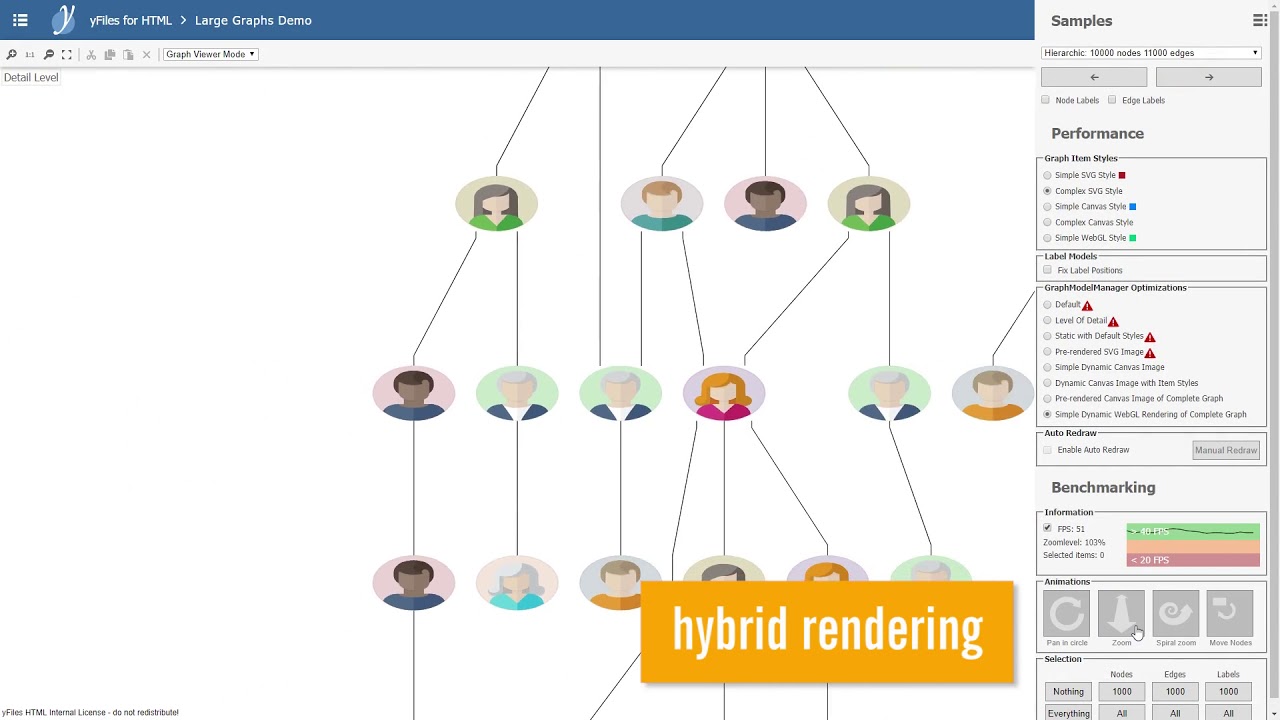
 Svg Canvas Or Webgl Visualization Options For The Web
Svg Canvas Or Webgl Visualization Options For The Web
 Rough Js Makes Hand Drawn Graphics With Canvas Amp Svg Hongkiat
Rough Js Makes Hand Drawn Graphics With Canvas Amp Svg Hongkiat
 41j Blog Blog Archive Creating An Svg In Javascript Using
41j Blog Blog Archive Creating An Svg In Javascript Using
 Difference Between Svg And Html 5 Canvas Geeksforgeeks
Difference Between Svg And Html 5 Canvas Geeksforgeeks
Html5 Canvas Vs Svg Which Design Technology To Choose For
 Manipulate Svg File Within A Fabric Js Canvas Stack Overflow
Manipulate Svg File Within A Fabric Js Canvas Stack Overflow
 Web Coding Bible 18 Books In 1 Html Css Javascript
Web Coding Bible 18 Books In 1 Html Css Javascript
 When To Use Svg Vs When To Use Canvas Css Tricks
When To Use Svg Vs When To Use Canvas Css Tricks
 Draw Resized Svg Image In Html Canvas In Firefox Stack Overflow
Draw Resized Svg Image In Html Canvas In Firefox Stack Overflow
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 D3 Js Tips And Tricks Adding The Svg Canvas In D3 Js
D3 Js Tips And Tricks Adding The Svg Canvas In D3 Js
 Canvas Vs Svg Choosing The Right Tool For The Job Sitepoint
Canvas Vs Svg Choosing The Right Tool For The Job Sitepoint
Javascript Canvas Library Svg To Canvas Amp Canvas To Svg Parser

0 Response to "23 Canvas To Svg Javascript"
Post a Comment