24 How To Use Foreach In Javascript
forEach () is a method on JavaScript arrays, so you can't use it with array-like values, like function arguments or iterables. If you want to use forEach () with arguments or iterables, use Array.from () to convert to a fully fledged array first. .forEach () is great you need to execute a function for each individual element in an array. Good practice is that you should use.forEach () when you can't use other array methods to accomplish...
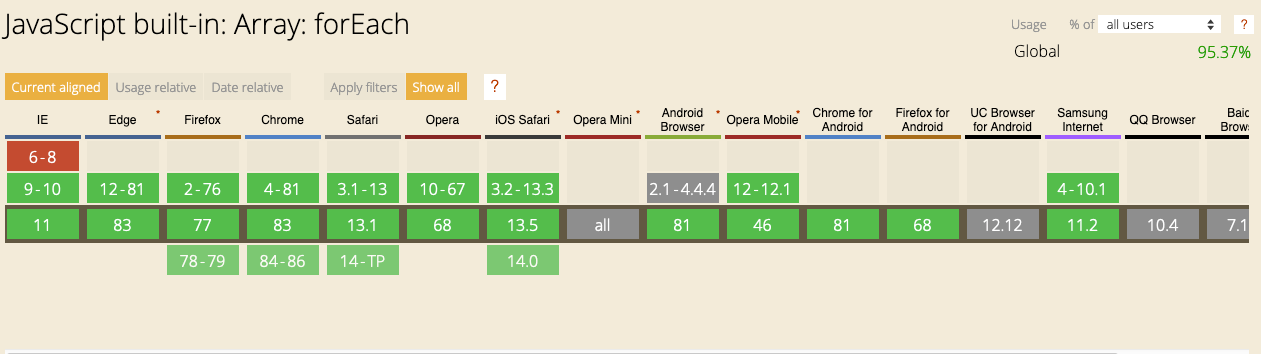
You can use JavaScript' forEach to easily loop over the elements of a typical array but how about a NodeList? You can use forEach with a NodeList in modern browsers like Chrome and Firefox but not supported in all browsers (Safari, IE and Edge) cols.forEach(e => { console.log(e); }) cols is a NodeList.

How to use foreach in javascript. forEach () is best used to iterate array items, without breaking, and having simultaneously some side-effect. Side-effects examples are a mutation of an outer scope variable, I/O operations (HTTP requests), DOM manipulations, and alike. For example, let's select all input elements from the DOM and use forEach () to clear them: Note: forEach only works on arrays. It does not execute a function for an array without any elements. ... function(currentValue, index, arr): the function with its parameters which is required to run for each element of the array. ... thisValue: value to be used as the function’s this value ... Aug 27, 2020 - in this tutorial, you will learn how to use the JavaScript Array forEach method to execute a function on every element in an array.
JavaScript's Array#forEach () function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). The forEach loop is a control flow statement that is used to loop through items in a collection. It proves useful when we need to perform different actions on each element of the loop individually. In this post, we took up the forEach loop. We learned what it is and how to use it. Moreover, we also compared it with the more common for a loop. Using the forEach method calls an anonymous function. This function will have an argument of animal. Using forEach, we do not have to set a variable to equal 0 and increment it. We will not need to access the animal with a specific index number. When console log the animal, we get the same response back on our console as the for loop.
6 days ago - Javascript array foreach() is an inbuilt function that can be used to execute a function on each item in the array. The forEach can be used on Arrays, Maps. As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); Jul 23, 2020 - If the context is passed, it will ... is used as default. Return value: The return value of this method is always undefined. This method may or may not change the original array provided as it depends upon the functionality of the argument function. Below example illustrate the Array forEach() method in JavaScript...
As for iterating through a string with a forEach loop, you can't - you can only use a for loop. That is, iterating through a string. A quick and easy way to use forEach is to spread the string into an array: [..."Hello, World!"].forEach ((e, i) => console.log (e)); JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element. arr (optional) - the array of the current elements. Sep 12, 2017 - You may have come across this article regarding performance costs to forEach. If that is a concern to you, there are two options: Use lodash. I use lodash in almost all my projects. In case you don’t know what lodash is, it’s basically a utility library in JavaScript that lets you do a ...
It took me an even longer time to realise that there was a simpler way to write these in Javascript — the easier way being forEach. Okay, but what's the difference? The difference between a for loop and a forEach is that, in a for loop, you decide how many times you want the function to run, whereas a f orEach loop will run as many times as ... forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) JavaScript - How to Use The Array forEach () Method in JavaScript forEach () is an iteration method, and it is mainly used for the serial execution of functionality against a list of elements. Array forEach () is a method included in the Array.prototype property. It was introduced in ECMAScript 5 (ES5), and is supported in all modern browsers.
ForEach is one of the means of looping or iterating through arrays. In modern JavaScript, it is commonly used in place of the traditional for loop. Let's take a look at its syntax: forEach(callback(currentElement, index, arr), thisValue) Aug 10, 2017 - This loop was introduced with ECMAScript 3. ... The JavaScript forEach() loop is used when you want to inflict a specific method to an entire array. forEach() executes the callback function once for each array element; unlike map() or reduce() it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach() does not mutate the array on which it is called. (However, callback may do so)
How to use forEach Loop in Javascript? Javascript forEach method calls a provided function for each and every element in an array. arrayName. forEach (function (currentValue, index, array), thisValue) JavaScript forEach() Method - Parameter Values. currentValue currentValue is a required argument. It represents the value of the current item ... The forEach() function of the Set object accepts the name of a particular function and runs that function for every value in the current set. For Example, if you have written a function to print a value, if you use forEach() function it prints the value of every element in the set. 22 hours ago - There is a classic JavaScript for ... with forEach and each helper methods. And don't forget a JavaScript object is just a special array and you can iterate over its members as well. You will learn different ways to loop or iterate JavaScript arrays, including how to use associative ...
Jul 30, 2016 - If you're new to JavaScript, you may be wondering what the difference is between using a classic `for` loop versus using the `forEach()` method on arrays. In this post, I'd like to discuss why you might want to choose one over the other. Nov 30, 2017 - Hey everyone! This is going to be a quick introduction to foreach, and for...in in JavaScript. This article was written to introduce you to new methods that you can you can use instead of always using for loops. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values.
May 06, 2021 - Let’s start with an example using forEach() to loop through an array of numbers. This example checks if each number in the javascript array is even or odd. The JavaScript forEach Loop. forEach is a JavaScript Array method. It is used to execute a function on each item in an array. Lists, sets, and all other list-like objects support the forEach method. We're going to write a loop that displays a list of companies to the console. Instead of using a for loop, we're going to use a forEach loop. Mar 19, 2015 - How can I loop through all the entries in an array using JavaScript? I thought it was something like this: forEach(instance in theArray) Where theArray is my array, but this seems to be incorrect.
Similarly we can apply the forEach () method on any array in JavaScript. This method also takes parameters. First gloss over the syntax. forEach () method in JavaScript is mostly associated with some type of ordered data structures like array, maps and sets. Therefore, its working depends on the call of forEach () method with callback function. Call back function further depends on the call of forEach method once it is called for each element in an array in some ascending order. 3. forEach is easier to read. Again, this is down to the discretion of the developer, but here's why I feel that the forEach method is a little cleaner than the for loop. In a forEach method, we pass each food type within that iteration into the callback. A for loop needs you to access the array using a temporary i variable.
ES6 forEach() loops with vanilla JavaScript On Monday, we looked at how to use a for loop to iterate through arrays and NodeLists. Today, we're going to look at how ES6 forEach() methods make it even easier. TheArray.forEach() ES6 introduced the Array.forEach() method for looping through arrays. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to use forEach () Loop in JavaScript February 18, 2020 Atta Table of Contents ⛱ The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order.
The forEach method is also used to loop through arrays, but it uses a function differently than the classic "for loop". The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element The forEach. The forEach is a method of arrays that is used to call a given function for each element of the array. The function runs only for present elements in the forEach method.Elements added after the forEach method is used, will not be shown. Following is the syntax followed by examples of using forEach javascript method. Nov 05, 2019 - If you’ve spent a bit of time around any programming language, you’ve likely come across a ‘for loop’. For loops are super useful, but they can sometimes be a bit fiddly to write.
How to Use the forEach () Method in JavaScript Imagine that a group of students lined up for a routine roll call. The class coordinator moves through the line and calls out the name of each student while marking whether they're present or absent. It is important to note that the coordinator doesn't change the students' order in the line. JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Mutating An Array During Foreach Iteration In Javascript
Mutating An Array During Foreach Iteration In Javascript
 Javascript Arrays Some Every And Foreach By Kunal
Javascript Arrays Some Every And Foreach By Kunal
 How To Make A Foreach Of An Object In Javascript Stack
How To Make A Foreach Of An Object In Javascript Stack
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
Use Array Foreach Method To Run A Function On Every Item In
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 Javascript Foreach Example Amp Demo
Javascript Foreach Example Amp Demo
 Php Foreach Loop Geeksforgeeks
Php Foreach Loop Geeksforgeeks
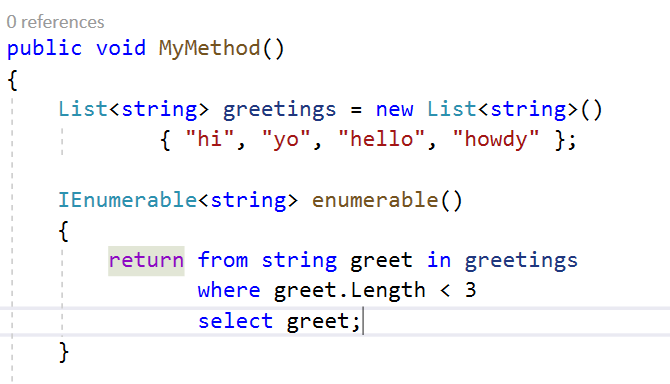
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
 Everything You Need To Know About Foreach In Javascript
Everything You Need To Know About Foreach In Javascript
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 How To Use Foreach In Javascript Programmer And Software
How To Use Foreach In Javascript Programmer And Software
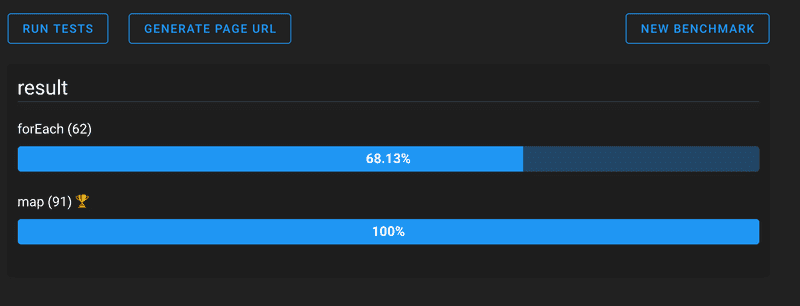
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison


0 Response to "24 How To Use Foreach In Javascript"
Post a Comment