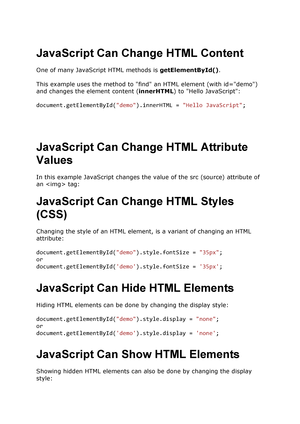
33 How To Change Display Style In Javascript
Specifies or returns the element's display type. With this property, you can set how the element should be rendered. The elements in HTML are mostly 'inline' or 'block' elements. An inline element should have floating content on its left and right side, too, but a block element fills the entire ... Jul 28, 2021 - Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”.
 How To Change Adobe Reader Default Page Display Super User
How To Change Adobe Reader Default Page Display Super User
Get code examples like "change display none to visible javascript" instantly right from your google search results with the Grepper Chrome Extension.

How to change display style in javascript. Apr 28, 2021 - This post will discuss how to change an element's display to none or block using JavaScript and jQuery... In pure JavaScript, you can control the rendering of the container elements using the display attribute. Mar 13, 2020 - For instance, to hide an element, we can set elem.style.display = "none". Aug 29, 2012 - The second line is jQuery (since you're using jQuery already and it's easier to find the parent node) - it's finding the LinkDisplay link and changing the display: none to display: block, then alters the parent li's opacity to make it visible.
Jun 27, 2019 - document.getElementById("someElementId").style.display = "block"; Get code examples like "can i change display style in js" instantly right from your google search results with the Grepper Chrome Extension. DISPLAY. JS ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
Get code examples like "change display to inline javascript" instantly right from your google search results with the Grepper Chrome Extension. You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click: Nov 29, 2016 - I'm trying to display a div onclick of a btn by changing the style property of the div. But I can't read the display property of that div. I read somewhere that the code doesn't work because the sc...
Get code examples like "change display style javascript" instantly right from your google search results with the Grepper Chrome Extension. The code has too many characters. ... This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). Sep 08, 2017 - Make Elements Invisible With JavaScript Style.Display ... This property is used to set or return the display type of a specified element. In case you are dealing with a block element, you can also use the float property to change its display type.
May 06, 2020 - Get code examples like "change css with javascript display block" instantly right from your google search results with the Grepper Chrome Extension.
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
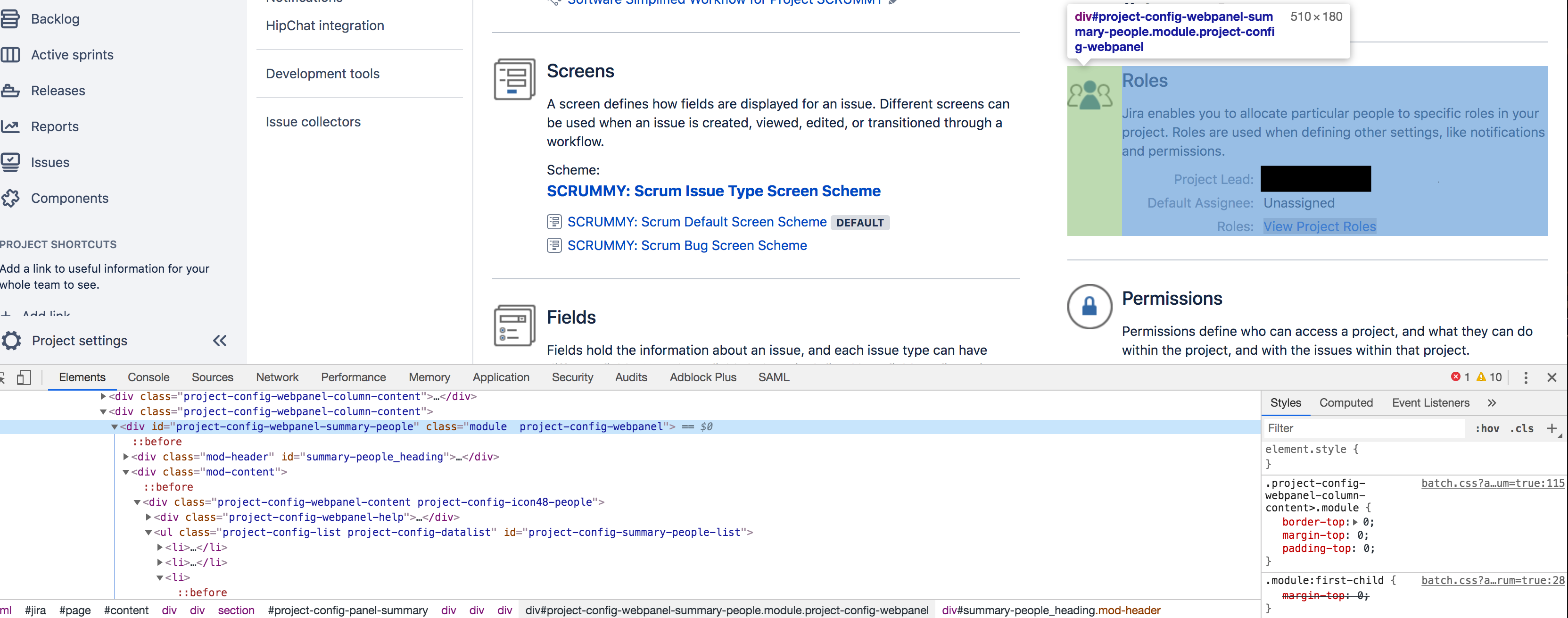
 How To Hide Elements In Jira Using Css Or Javascript Jira
How To Hide Elements In Jira Using Css Or Javascript Jira
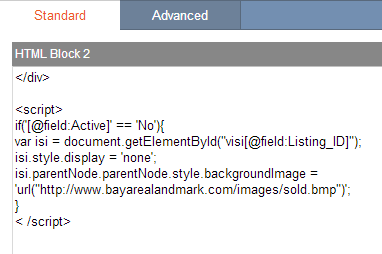
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Positioning Elements On The Web
Positioning Elements On The Web
 Tamil Javascript How To Change Css Attribute Demo
Tamil Javascript How To Change Css Attribute Demo
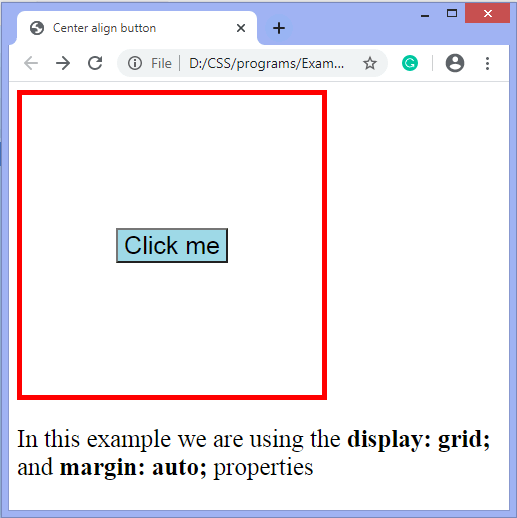
 How To Center A Button In Css Javatpoint
How To Center A Button In Css Javatpoint
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
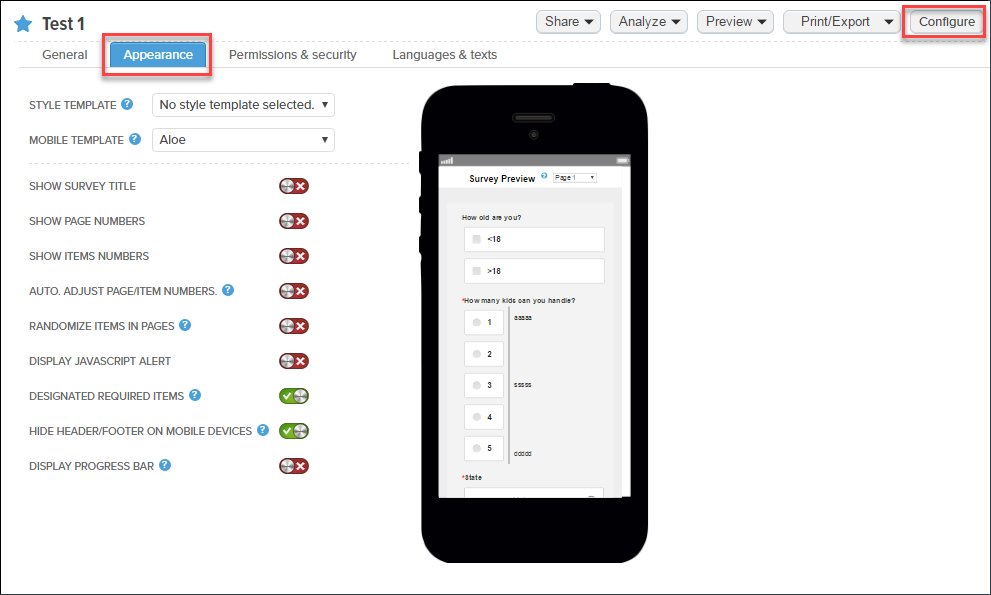
 Quick Start Apply A Style To Your Survey Checkbox Survey
Quick Start Apply A Style To Your Survey Checkbox Survey
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Did You Know That Style And Script Tags Can Be Set To Display
Did You Know That Style And Script Tags Can Be Set To Display
 Display Settings Webflow University
Display Settings Webflow University
 Display Random Content With Javascript
Display Random Content With Javascript
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
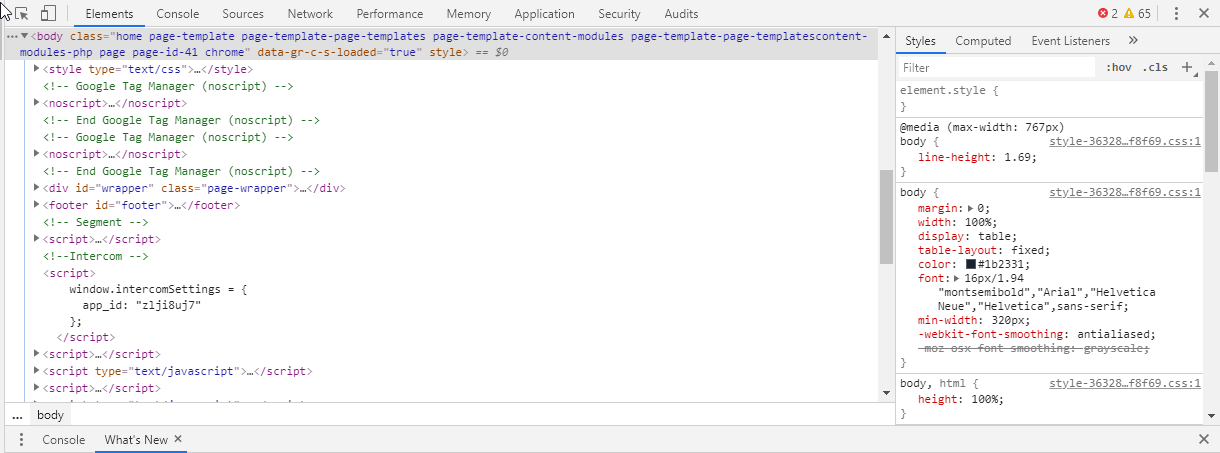
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 The Use Of X Length Javascript Sitepoint Forums Web
The Use Of X Length Javascript Sitepoint Forums Web
Phishing The Holiday Season Trustwave
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
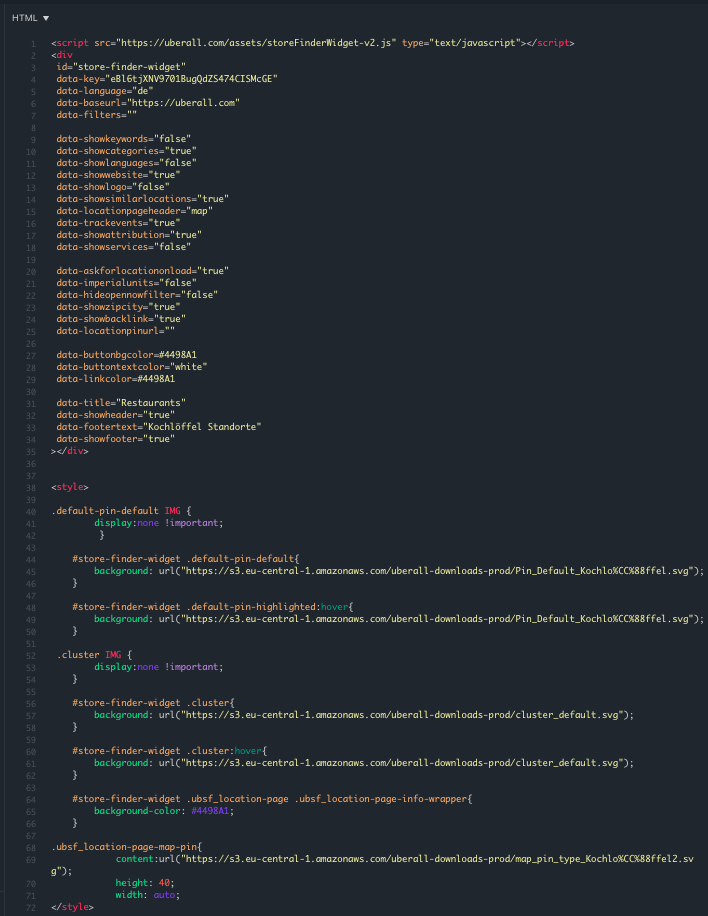
 Uberall Customizations Of Locator Amp Pages Via Css
Uberall Customizations Of Locator Amp Pages Via Css
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Dropdownextender With Javascript
Dropdownextender With Javascript
 Dom Testing What You Need And How To Get Started
Dom Testing What You Need And How To Get Started
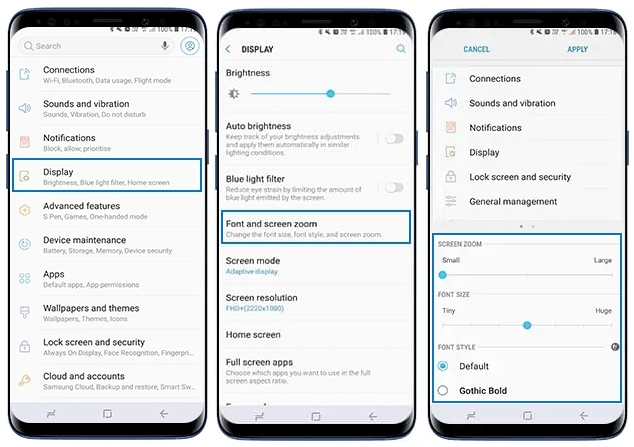
 How To Change Font Style In Android Phone Javatpoint
How To Change Font Style In Android Phone Javatpoint
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Resumo Laboratorio Multimedia 3 Studocu
Javascript Resumo Laboratorio Multimedia 3 Studocu

 How To Add Style Display Block To An Element Using Jquery
How To Add Style Display Block To An Element Using Jquery
 Changing The Inbox View In Outlook Instructions And Video
Changing The Inbox View In Outlook Instructions And Video

0 Response to "33 How To Change Display Style In Javascript"
Post a Comment