27 Change Button Name Javascript
Button Declared with <input type="button">. To change the text of a button that has been declared with <input type="button">tag: use the button's valueproperty. For example: <input type="button" value="Button Text" id="myButton1"></input>. To change the text of that button, we can use this code: The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ...
 How To Change Button State In Javascript Stack Overflow
How To Change Button State In Javascript Stack Overflow
"how to change the name of a button in javascript" Code Answer's. change button text by id click java . java by Light Lobster on Nov 16 2020 Donate . 0. Source: www.permadi . how to change the text in a button on onclick . whatever by Drab Deer ...

Change button name javascript. 1/2/2018 · How to change button label in confirm box using JavaScript? Javascript Web Development Front End Technology. To change button label in confirm box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button … Syntax. Return the name property: buttonObject .name. Set the name property: buttonObject .name = name. 10/4/2021 · Changing the button text. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it’s value property to blue. Here is an example:
When a radio button is clicked, its change event is bubbled to the body. This technique is called event delegation. Then, show a corresponding message based on which radio button is selected. Using JavaScript change event for checkboxes. Similar to radio buttons, checkboxes fire the change event after selection, whether checked or unchecked ... Change the caption of the button on click in JavaScript and jQuery. The following code samples demonstrate how can you change the text of the existing controls at client side. The example change the text of a button 'show image' to 'hide image' after showing the image on the click event. You can see in the below demo: This post will discuss how to change the text of a <button> in JavaScript and jQuery. The <button> element is now preferred way to create buttons over <input> element of type button. There are several ways to change the <button>'s label text, which is inserted between its opening and closing tags. 1. Using jQuery. With jQuery, you can use the ...
Answer: Use the jQuery prop () and html () Methods. You can simply use the jQuery prop () method to change the text of the buttons built using the HTML <input> element, whereas to change the text of the buttons which are created using the <button> element you can use the html () method. The jQuery code in the following example will change the ... First, we create the change_text () function. Then we get the value of document.getElementById ("name").innerHTML inside function and Assign it to name variable. Then after we assign the value of name variable inside the <p> tag using document.getElementById ("demo").innerHTML. 19/5/2012 · Corrected code: <input onclick="change ()" type="button" value="Open Curtain" id="myButton1" /> ... function change () { document.getElementById ("myButton1").value="Close Curtain"; } A faster and simpler solution would be to include the code in your button and use the keyword this to access the button.
How to change the text color in JavaScript: In this post, we will learn how to change the color of a text in JavaScript. We will create one small html-css-js project, that will contain only one button and clicking on that button will change the color of a text. Property to change: We need to change the color property of a component. The name property sets or returns the value of the name attribute of a button. The name attribute specifies the name of a button, and is used to reference form data after it has been submitted, or to reference the element in a JavaScript. Javascript Web Development Front End Technology With the standard alert box, you cannot change the button label. To change the label, use the custom alert box. Here, the "Ok" of an alert box is changed to "Thank you for informing!" for an example:
HTML | <button> name Attribute. Last Updated : 18 May, 2019. The <button> name attribute is used to specify the name attribute of <button> element. It is used to reference the form-data after submitting the form or to reference the element in a JavaScript. Changing the text of a submit button when clicked can be useful if you are writing an AJAX application or you know that there will be some sort of delay. Providing the user with some form of feedback is a useful way of letting them know they they have done something. First, we need a form to work with, so I built a quick one here. Notice that the submit button has an onclick action associated ... @Maitreya The OP is using <input type="button"> so element.value is the correct way to change the button's displayed text. innerText, innerHTML, and textContent would be used if you are using <button></button> since it has a opening and closing tag. - Cave Johnson Oct 24 '18 at 21:08
4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of the button. Visualization In this video tutorial, you will learn how to change button text in javascript. To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript
In this tutorial, you'll learn how to change a button's text with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3There mi... The attribute that changes the name shown on the Submit Button is the Value attribute. You can change the text that appears on the Submit Button by setting the Value attribute to the desired name you want. So to create a Yes Submit button, the code is: The name attribute specifies the name for a <button> element. The name attribute is used to reference form-data after the form has been submitted, or to reference the element in a JavaScript. Tip: Several <button> elements can share the same name. This allows you to have several buttons with equal names, which can submit different values when ...
To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12"; The text enclosed between the button's opening (<button>) and closing (</button>) tags are the label that will display on the button. We can also access this text using the innerHTML property of the JS button object. 17/8/2009 · You will need to trace the HTML code to find a ID for that button. When you find if, you only need to put the code bellow on a HTML Area object <script language=’javascript’> document.getElementById(‘IDOBject’).value = ‘Save’; </script>
Change element tag name JavaScript | Using Pure JS Example. Posted January 7, 2021. July 23, 2021. by Rohit. To change the element tag name in JavaScript, simply need to make a new element and move over all the elements so you keep onclick handlers and such, and then replace the original thing. Following is the JavaScript code with a function named "toggleClass" which changes the className of any element having id attribute "elemID" to special if there is no className defined on element. The full HTML code along with the above JavaScript code is given below. document.getElementById ('myElement').className = "myclass"; Example 1: In this code change the class of the button from "default" to "changedClass" using the onclick event which in turn changes the background color of the button from RED to GREEN.
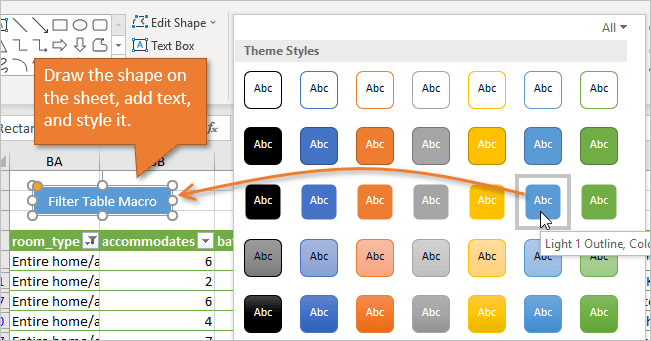
 How To Create Macro Buttons In Excel Worksheets Excel Campus
How To Create Macro Buttons In Excel Worksheets Excel Campus
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
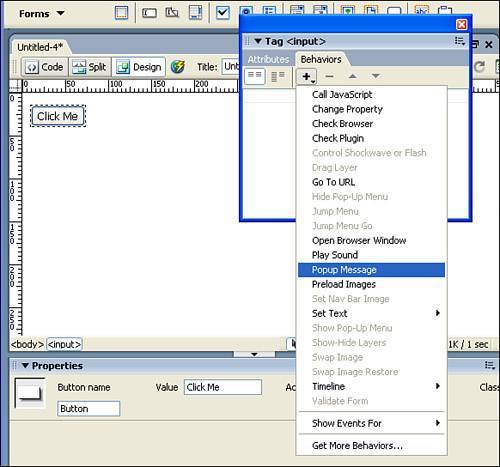
 Using The Behaviors Panel Macromedia Dreamweaver 8 Unleashed
Using The Behaviors Panel Macromedia Dreamweaver 8 Unleashed
 Jquery Changing Label Text On Radio Button List Click
Jquery Changing Label Text On Radio Button List Click
Change Input Button Color And Background Color With Onclick
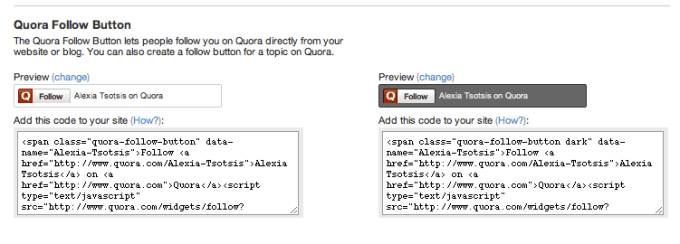
 Quora Launches An Off Site Follow Button For Topics And
Quora Launches An Off Site Follow Button For Topics And
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Css Change Button Style After Click Stack Overflow
Css Change Button Style After Click Stack Overflow
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
Solved Javascript Button To Save Form In New Mode And Reo

 Solved Change Text Color On Button Click Question Bubble
Solved Change Text Color On Button Click Question Bubble
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
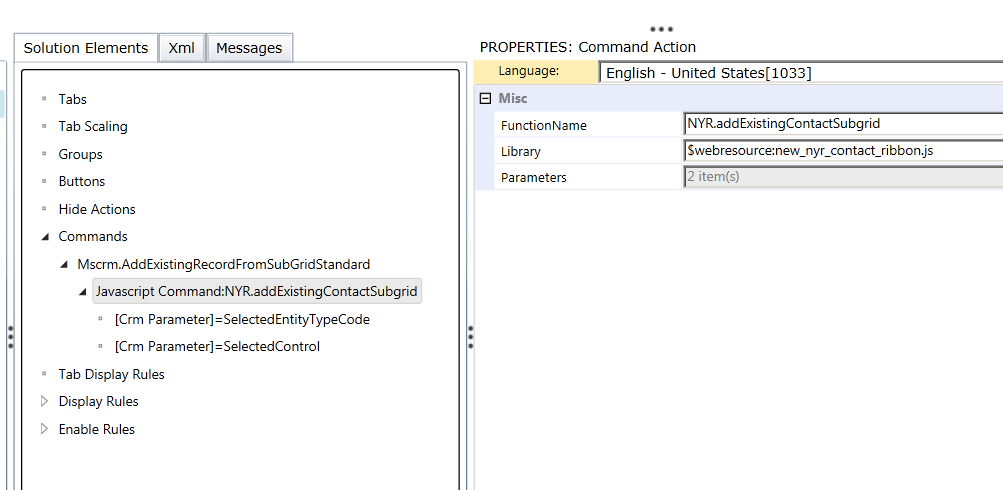
 Not Able To Change Label Of Ribbon Button Through Javascript
Not Able To Change Label Of Ribbon Button Through Javascript
 Dark And Light Theme Switcher Using Css Variables And Pure
Dark And Light Theme Switcher Using Css Variables And Pure
 How To Create Macro Buttons In Excel Worksheets Excel Campus
How To Create Macro Buttons In Excel Worksheets Excel Campus
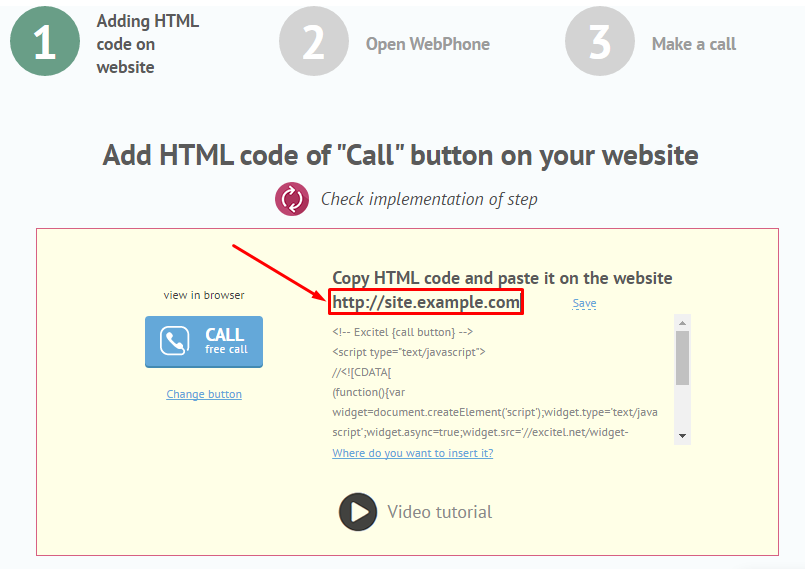
 How To Add The Call Button At Any Position On The Page
How To Add The Call Button At Any Position On The Page
![]() To Change Button S Name Style By Toggle Click Get Help
To Change Button S Name Style By Toggle Click Get Help
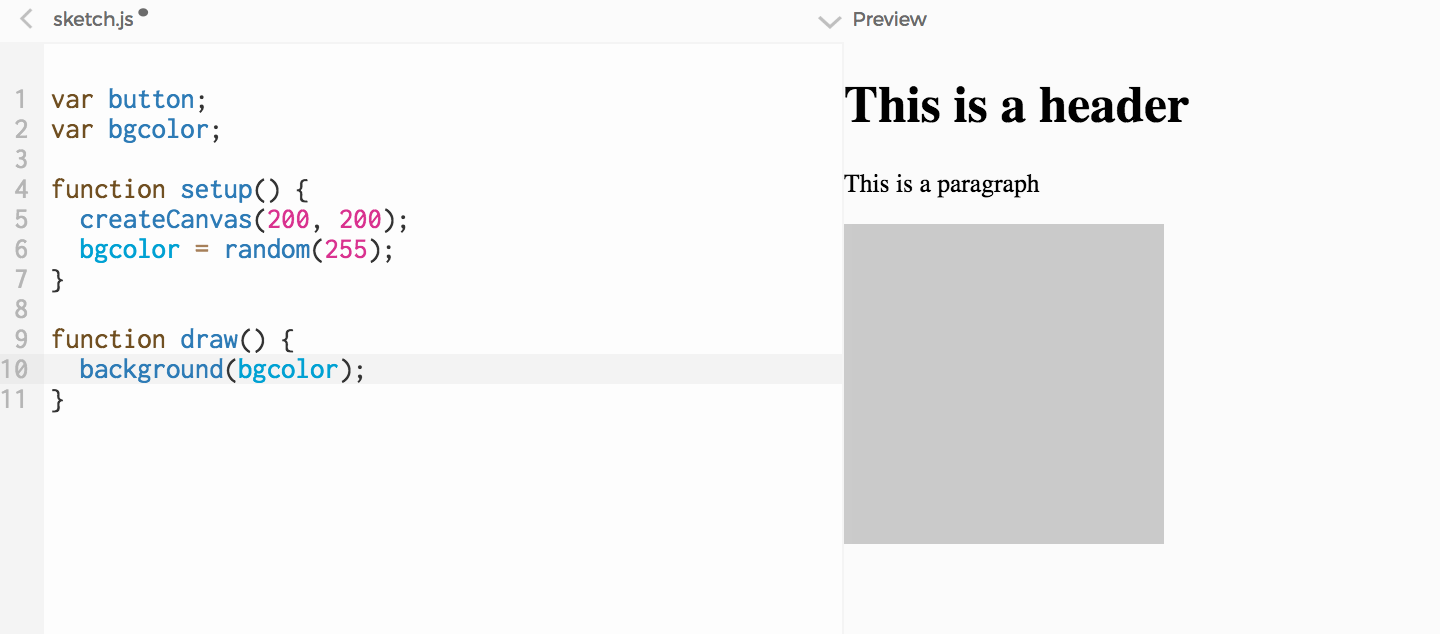
 Create A Button That Changes The Background
Create A Button That Changes The Background
 How I Can Change The Language Of My Silverlight Application
How I Can Change The Language Of My Silverlight Application
 Lightning Replacement To Javascript Buttons
Lightning Replacement To Javascript Buttons
 How To Position A Button On Website Using Html Css Stack
How To Position A Button On Website Using Html Css Stack
Get Started With Javascript Learn Parallax Com
 Changing The Default View Of An Inline Lookup In Crm 2013
Changing The Default View Of An Inline Lookup In Crm 2013
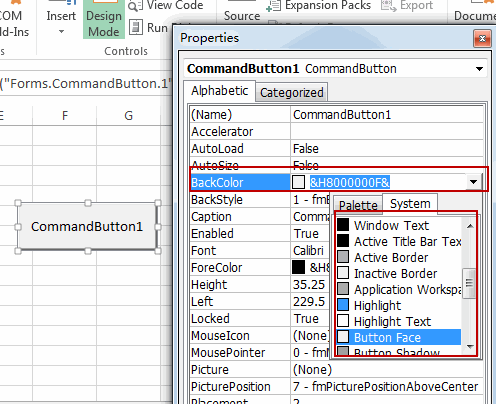
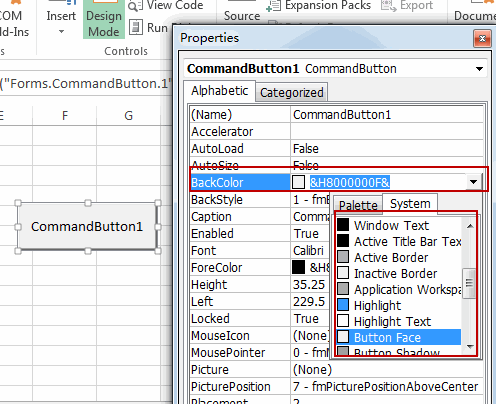
 How To Change The Color Of Activex Command Button In Excel
How To Change The Color Of Activex Command Button In Excel
 3 1 Submit And Button Controls Documentation Processmaker
3 1 Submit And Button Controls Documentation Processmaker
0 Response to "27 Change Button Name Javascript"
Post a Comment