21 Scroll To Specific Element Javascript
Nov 16, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Feb 19, 2019 - Of course if the element being scrolled to can normally be focused on we don’t want to remove the outline. If anybody has any reasons why you wouldn’t want to do this please let me know! ... Thank you for the great article. I am just wondering if pure Javascript and CSS behavior functionality ...
 How To Listen To Scroll Event On A Scrollable Element
How To Listen To Scroll Event On A Scrollable Element
1/2/2017 · With jQuery you can create excellent ways to increase the interaction with the users. One such way is by creating a jQuery Scroll to Element feature. With this, you can create internal links on your web page, and when a person clicks on any such link then he is scrolled to the specific element.

Scroll to specific element javascript. Feb 28, 2020 - Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead JavaScript || How To Scroll To An Element & Add Automatic Anchor Scroll Using Vanilla JavaScript August 07, 2020 admin No comments The following is a module with functions that demonstrates how to scroll to a specific HTML element, as well as setting anchors to have a smooth scroll effect on button click.
import { scrollToElement, scrollWindowToElement } from 'scroll-element' /* scroll the window to your target element, duration and offset optional */ let targetElement = document.getElementById('my-item') scrollWindowToElement(targetElement) /* scroll the overflow container element to your target element, duration and offset optional */ let ... Selenium cannot handle scrolling directly. It takes the help of the Javascript Executor to do scrolling action to a specific DIV. First of all we have to identify the specific DIV up to which we have to scroll to with the help of xpath or css locator. Next we shall take the help of the Javascript Executor to run the Javascript commands. Jul 07, 2020 - I recently needed to scroll to various elements on a page via Javascript. I wanted to specifically se...
Jun 12, 2021 - The scrollTo() method of the Element interface scrolls to a particular set of coordinates inside a given element. 15/2/2017 · In this tutorial we will teach you how to easily scroll to a specific element on your webpage using jQuery without the need for a plugin. Step 1: Your Website Needs jQuery. This tutorial relies on the jQuery JavaScript library in order to function; you must either link directly to jQuery or download the latest version and upload it to your server. The Window scrollTo() method is used to scroll to a particular set of coordinates in the document.. Syntax: window.scrollTo(x-coord, y-coord) Parameters: The scrollTo() method accepts two parameters as described below: x-coord: It is the pixel along the horizontal axis of the document that is displayed in the upper left.It is the required field. y-coord: It is the pixel along the vertical axis ...
JavaScript DOM — Get and set scroll position of an element. To get or set the scroll position of an HTML element, you can use the scrollLeft and scrollTop properties. The scrollLeft property sets or returns the number of pixels an element's content is allowed to scroll horizontally. Similarly, the scrollTop property sets or returns the number ... Dec 14, 2020 - In this code, I first check to see if we’re on the page we need. Without this, we will automatically scroll for all pages! next, I store the Javascript in a variable using the HEREDOC PHP syntax with variable parsing. The section in bold contains the element specification and we use the variable ... With this code, any js-scroll element on the page is hidden with an opacity of 0 until the class name scrolled is applied to it. 3. Targeting Elements With JavaScript. Once we have our layout and styles, we're going to create the JavaScript functions to assign the class name to the elements when they scroll into view.
Description: Get the current vertical ... every matched element. ... This method does not accept any arguments. The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. If the scroll bar is at the very top, or if the element ... jQuery jump or scroll to certain position, div or target on the page from button onclick [duplicate] (2 answers) Scroll to an element with jQuery (32 answers) Closed 4 years ago. It is possible to move to a certain position on a page using #elementId. Scroll to Specific Position in JavaScript. In order to achieve our goal our easiest way is to apply: window.scrollTo ( value-x, value-y ); Here value-x is the pixel value of the width, where you wanna jump or scroll to. value-y is for the height of the window in terms of the pixel where you wanna jump or scroll to.
The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. Summary: in this tutorial, you'll learn how to scroll an element into the view using its scrollIntoView() method.. Suppose you have a list of elements and you want a specific element to be highlighted and scrolled into view. To achieve this, you can use the Element.scrollIntoView() method. The element.scrollIntoView() accepts a boolean or an object: DOM can work on all elements on the web page with the help of Javascript. Selenium can execute commands in Javascript with the help of the execute_script () method. For the Javascript solution, we have to pass true value to the method scrollIntoView () to identify the object below our current location on the page.
31/12/2019 · Last Updated : 03 Aug, 2021. The task is to scroll to a particular element automatically. Below are the approaches: Approach 1: Get the height of the element by .position ().top property. Use .scrollTop () method to set the vertical position of the scrollbar equal to the calculated height of the particular element. var hash = this.hash; // Using jQuery's animate () method to add smooth page scroll. // The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area. $ ('html, body').animate( {. scrollTop: $ (hash).offset().top. alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor.
Dec 10, 2018 - The website of Hidde de Vries, freelance front-end developer. Scroll element to center of container To bring the element to the center of the container. 14/2/2011 · here is a simple javascript for that. call this when you need to scroll the screen to an element which has id="yourSpecificElementId". window.scroll(0,findPos(document.getElementById("yourSpecificElementId"))); ie. for the above question, if the intention is to scroll the screen to the div with id 'divFirst'.
Most of the geometry properties here are read-only, but scrollLeft/scrollTop can be changed, and the browser will scroll the element. If you click the element below, the code elem.scrollTop += 10 executes. That makes the element content scroll 10px down. Jumping is easy & can be done just with HTML or Javascript. The simplest is to use anchor's. The limitation is that every element you want to scroll to has to have an id. A side effect is that #theIDwill be appended to the URL In a traditional web, i'm trying to scroll to top of a specific element after a submit using Ajax submit, so here's what I tried but it is not scrolling · Abeer, I understand you kind of want to have some quick answer, but please be patient (no need to revive a few years old thread right?)
Using Javascript, if we want to handle these scroll operations, then we need to perform them on the window object. That means that whatever method we are going to use to perform these scroll operations is available on the window object. Jun 12, 2021 - The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element. Aug 03, 2020 - Now when the user clicks the link, the browser will automatically jump back to the title element and the user is back on the top of the article. This is the basic way to scroll an element into view without using any JavaScript at all. ... To scroll to the element with JavaScript, you can create ...
scrollTop() method: It is used to set the vertical position of the scroll bar to the value 'val'. offSet() Method: It is used to get the coordinates of the first element in the set of all matched elements. Example 1: This example describes how to scroll a specific element using jQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The old way is to attach a scroll event handler to the window object, and use getBoundingClientRect() to calculate the position of the element relative to the viewport. The getBoundingClientRect method returns a few properties, which could be used to know whether the element is hidden or visible in the current viewport :
2/6/2020 · The scrollTo method: The scrollTo() is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo(x-cord,y-cord) Example: Using scrollTo() to scroll to an element. The way to scroll to an element in React is a little different than other frameworks. The most simple way is to use ref to store the reference of the element that you want to scroll to. And call myRef.current.scrollIntoView () to scroll it into the view. The whole implementation using a functional component. Apr 20, 2019 - Scrolling to an element can be achieved in Javascript using the scrollIntoView() method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter.
The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. scroll to element vanilla js. GitHub Gist: instantly share code, notes, and snippets. Use the scroll() Function to Scroll to an Element in JavaScript. The element interface’s scroll() function scrolls to a specific set of coordinates within a given element. This is suitable for Chrome and Firefox and not for the rest. window.scroll(0,findPos(document.getElementById("myDiv")));
 Scroll On A Web Page Power Automate Microsoft Docs
Scroll On A Web Page Power Automate Microsoft Docs
 How To Scroll An Html Page To A Given Anchor Stack Overflow
How To Scroll An Html Page To A Given Anchor Stack Overflow

 Scroll Elements Into The Viewport Web Google Developers
Scroll Elements Into The Viewport Web Google Developers
 That S Just How I Scroll Css Tricks
That S Just How I Scroll Css Tricks
 Element Locked On Scroll Pure Javascript No Jquery Stack
Element Locked On Scroll Pure Javascript No Jquery Stack
 How To Scroll To Specific Element Using Jquery Geeksforgeeks
How To Scroll To Specific Element Using Jquery Geeksforgeeks
 Scroll To The Future Martian Chronicles Evil Martians
Scroll To The Future Martian Chronicles Evil Martians
 How Do I Scroll Down Vertically In A Specific Div In A Web
How Do I Scroll Down Vertically In A Specific Div In A Web
 Adding Smooth Scrolling Links And Buttons For Anchor Links
Adding Smooth Scrolling Links And Buttons For Anchor Links
 How To Identify Which Element Scroll Is Being Used Using
How To Identify Which Element Scroll Is Being Used Using
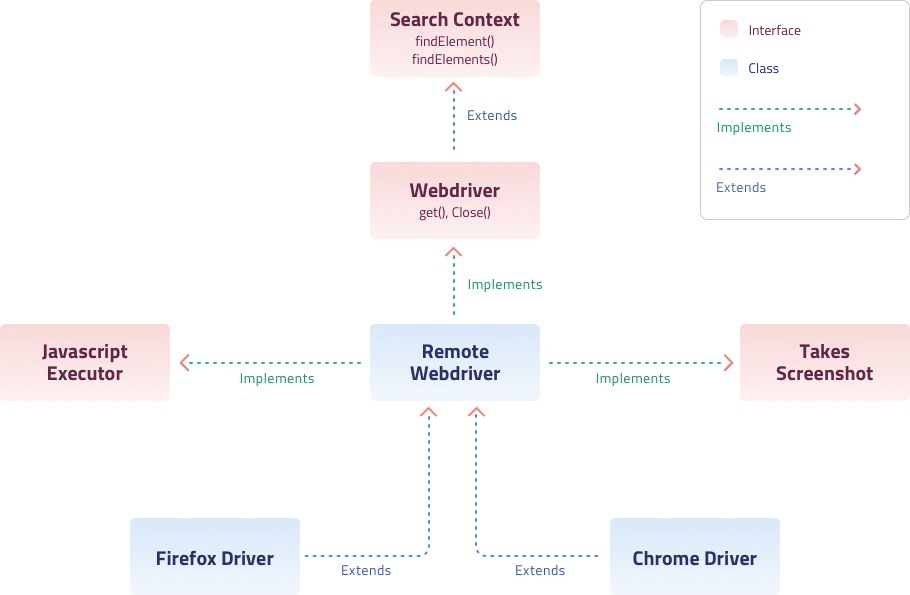
Selenium Execute Javascript Window Scroll Element Into View
 How To Scroll A Page Using Selenium Webdriver Laptrinhx
How To Scroll A Page Using Selenium Webdriver Laptrinhx
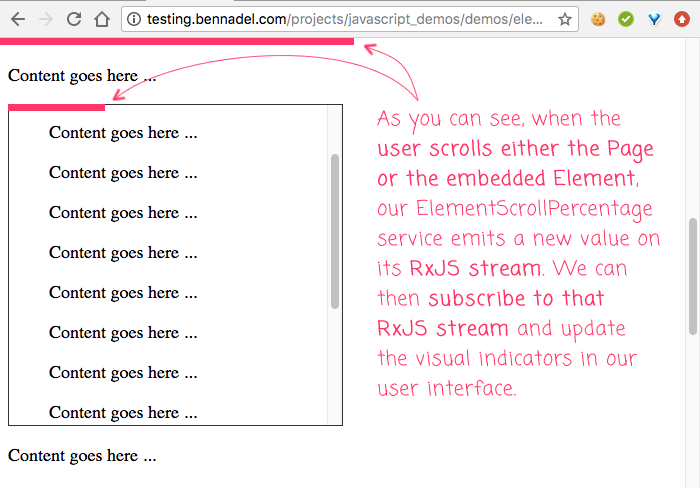
 Monitoring Document And Element Scroll Percentages Using
Monitoring Document And Element Scroll Percentages Using
 Scroll To The Top Of Page Css And Javascript Solutions To
Scroll To The Top Of Page Css And Javascript Solutions To
 A Simple Way To Animate Scrolling Effects In Javascript
A Simple Way To Animate Scrolling Effects In Javascript
Smooth Scrolling Html Bookmarks Using Javascript Natively Or
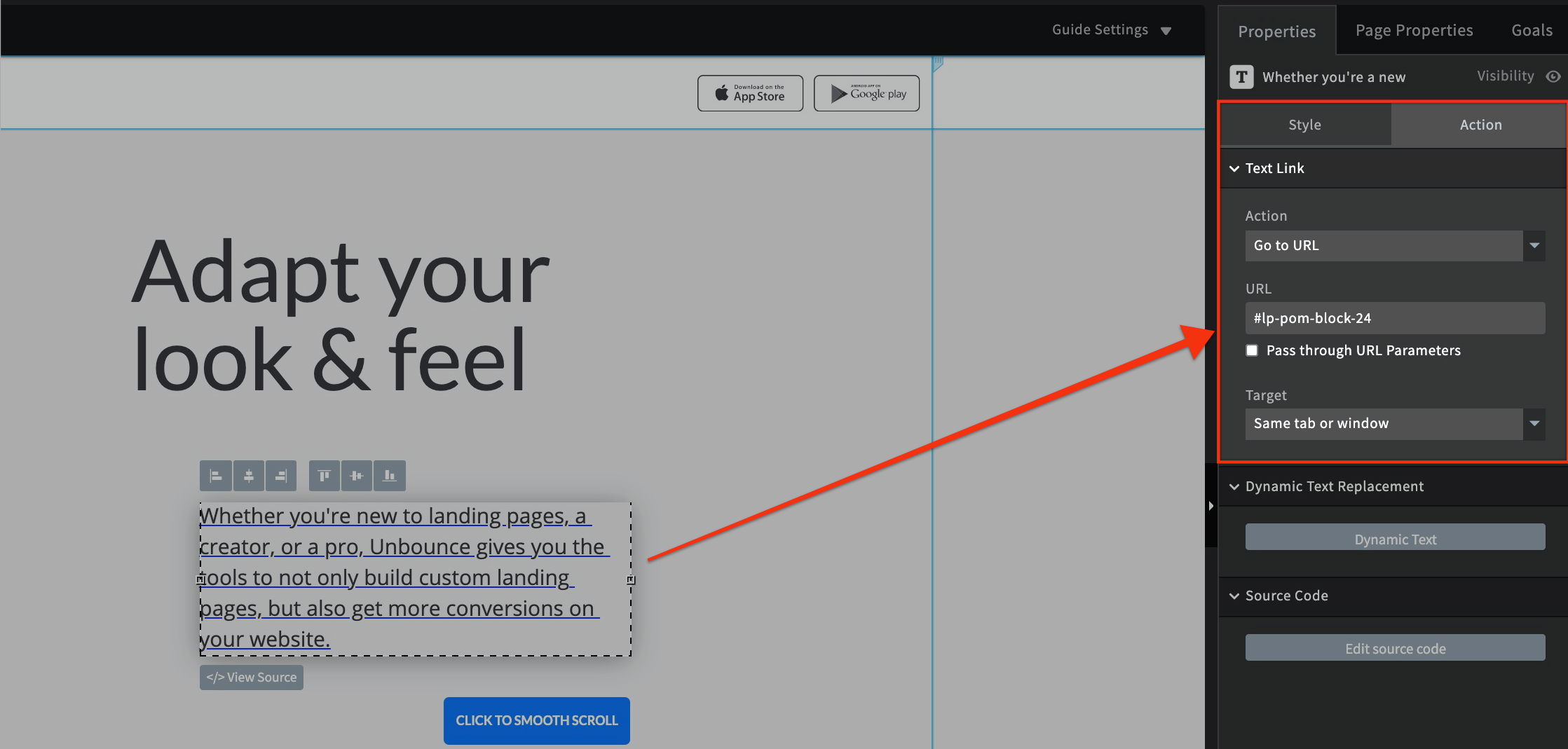
 Scroll Trigger The Most Polite Way To Drive Conversions
Scroll Trigger The Most Polite Way To Drive Conversions
 10 Best Scroll Triggered Animation Plugins With Javascript
10 Best Scroll Triggered Animation Plugins With Javascript
0 Response to "21 Scroll To Specific Element Javascript"
Post a Comment