30 Javascript Pull Down Menu
The Milonic DHTML Menu or JavaScript Menu and any of the free sample DHTML menus are currently available for download by clicking on the download link on any of the JavaScript menu sample pages. ... Milonic provide full featured pull down web menus for some of the worlds largest companies Learn about how Milonic's DHTML menus can benefit your ... Simple Javascript Drop-Down Menu v2.0 It is a One Level Menu with Timeout effect. If you are looking for advanced script, see the Multi-Level Drop-Down Menu based on simple treelike unordered list. Internet has a lot of scripts with the name "Drop Down Menu".
Pull-Down Menus One of the best reasons to use JavaScript and DHTML is to improve the user interface and the surfer's browsing experience. Script 1, which works in version 4 (and later) browsers, emulates the pull-down menus of a standard application, as shown in Figures 1 and 2. Figure 1 The menus when they're up...

Javascript pull down menu. Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Unique Java Script API for altering menu "on-the-fly", without page reloading ; AJAX technology - loads menu data from the server "on-fly and on-demand". Tree Layers Menu Flash Tree Pull Down: Easy Setup: De Luxe Tuner. GUI interface to create your flash tree pull down menus easily and in no time ; Sensible menu parameters for manual editing Sep 04, 2017 - I can't seem to get this to work. I don't wanna put jQuery in yet. Just doing plain javascript. When I click on the image nothing happens. I need it to dropdown the navigation when I click the image.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Description: Drop Down Panel adds a pull down panel to the top of your page that contains external content fetched via Ajax.Visitors click on the protruding button to cause the panel to drop down and reveal its content. Clicking anywhere on the panel again closes it. I want to populate a drop down menu following a selection in another menu. when Audi is selected onchange should call the javascript function and populate the second drop down menu with the correct options for Audi models. I cant seem to get the following to work, if anyone one could help it would be great.
A Simple Drop Down Menu Using JavaScript Drop down menus in a website are an important element when it comes to affective navigation of WebPages. It is an encapsulation of many links, which allow the users to browse the many pages and contents of a website. Web designers have always looked for user-friendly Drop down menus and submenus. The secret to a pull-down menu is that you don't want it to close when you move the mouse off the triggering link; you want it to close when you move the mouse off the entire div . That is, if you're anywhere on the menu, you want it to stay open. Create dynamic java script dropdown menu with elegant look and colors of your choice. Pull down menu appears on onmouseover event, so it is also called as mouseover menu. This is tested to work on IE, Firefox, Opera. You can use the jquery/dhtml dropdown menu code in any website or web page (HTML / PHP / ASP / JSP).
Create a Clickable Dropdown. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <a href="#"> Link 1 </a>. <a href="#"> Link 2 </a>. Lesson Code: http://www.developphp /video/JavaScript/Toggle-Function-Click-Drop-Down-Menus-TutorialBy popular request, learn to program click based toggle... Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
(Other drop down menus require you to click on a "go" button after you've made your selection - which is the safe way to go if you're worried about users who don't have JavaScript enabled). Explanation of Code. The above code can be separated into two parts: the JavaScript code, and the HTML code. Here they are separated: The JavaScript Vista Style 8 javascript pull down menu. Vista Styles (Part 2) Vista Style 1 dropdown menu script Vista Style 2 javascript list menu Vista Style 3 floating javascript menu Vista Style 4 dhtml menu bar Vista Style 5 menu drop down Vista Style 6 javascript select menu Vista ... There are 4 Pull down menus/Combo boxes as follows: Combo box 1: Origin [populates data from table origin] Combo box 2: Make [populates data from table make] Initially disabled. Once an element is selected in combo box 1, combo box 2 is enabled and is populated with data corresponding to that item from table make.
Peachpit: How to Build Pull-Down Menus with JavaScript > Creating JavaScript is great for making things happen on Web pages. But Web sites must ultimately serve their users, and there are many ways in which you can use JavaScript to Pull Down Menu | JavaScript Miscellaneous Pull Down Menu. JavaScript Miscellaneous from Hot Scripts. How to create dropdown list using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the requested URL as soon you make your selection.
JavaScript: Pull-down Menu The pull-down menu is an excellent way to condense many links into a small area. This article first shows you how to create a basic pull-down menu. Next, I explain variations for not providing a "go"-type button, using the menu with frames, and using the menu with pop-up windows. JavaScript Triple Menu Triple drop down menu. Below is a javascript triple drop down menu that can also be seen on the main site page, where it is used appropriately The first of the three drop down menus gives options of selecting from three subjects: Computer Stuff, Self Development and Computer Software. Dropdown List JavaScript Menu Code Snippet This one is another example of a JavaScript drop-down menu where you need to pick one from the list of the user. In a neat white background, there is a select box with an arrow facing downward. As you click on it, the arrow faces to its upper side and you get a list of users to choose from.
A great sliding menu script where you just set a few variables and makes the content for the menu and it does the rest. Also added in this script is a feature that makes the menu will follow you down when you scroll the page. This script can now be used as single or multiply topmenus. Pull Down Menu Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using a JavaScript Drop Down Menu. A drop-down menu typically contains a list of pages on your site that your visitors can select from a drop down list. When he selects the page, he is automatically transported to the appropriate page. An example of such a drop down menu can be found below. Pull-down menu added to the secondary navigation. Project I: JavaScript and Pull-Down Menus—Getting to Where You Want to Go! The first thing we need to do is insert the HTML code into the secondary navigation that will give us our pull-down menu and Go button. Here is the code that we will use.
Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, Nov 11, 2017 - I want to implement the following tiny drop down menu into my project. Is there anything inherently wrong with my code? I attempted the :hover pseudo via CSS but was unsuccessful. Is there a bette... JavaScript Drop Down Menu Link Example. Create JavaScript Drop Down Menu Navigation jump menu (drop down menu) to redirect requested URL link page. Drop Down Menu Bar
Jul 25, 2009 - A simple method of making dropdown lists automatically navigate to a new page when a new selection is made. A drop-down menu is a clean method of showing a large list of choices since only one choice is displayed initially until the user activates the drop-down box. To add a drop-down menu to a web page, you would use a <select> element. The <option> element with attribute selected="selected" is the default option, displayed before the menu is opened. Apr 03, 2020 - Following is the code to create a clickable dropdown menu using CSS and JavaScript −Example Live Demo
Vista Style 8 - Javascript Pull Down Menu. Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy installation. A simple javascript program to create a drop down menu and sub menus for your website. A mouse rollover drop down menu which is also user friendly. Javascript pull down menu works very well, fast, and has a nice user interface!
I'm new to javascript so forgive me. I mainly use php but I can see how important using javascript can be. My question is, when the user selects one of the options of the drop down list, how can I get the value of the selection. In other words, I don't want the user going to a new URL, I just want the value of the selection. Multi-Level Drop-Down Menu JavaScript. The main feature of this menu is the clear separation between the HTML code, software code and visual appearance. No more onmouseover or onmouseout or, worse, multidimensional array of elements in a .js file. The HTML code of the menu is a simple treelike unordered list: After the script is included, this ... 11/3/2015 · I am trying to make a pull down menu which gets displayed and vanishes on a click. JSFiddle JavaScript function visible(x) { var apple = document.getElementById('pulldown'+x); if (apple...
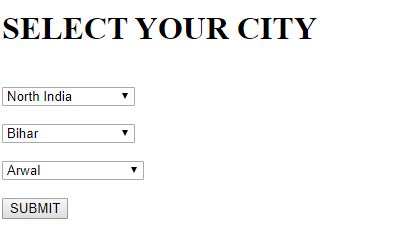
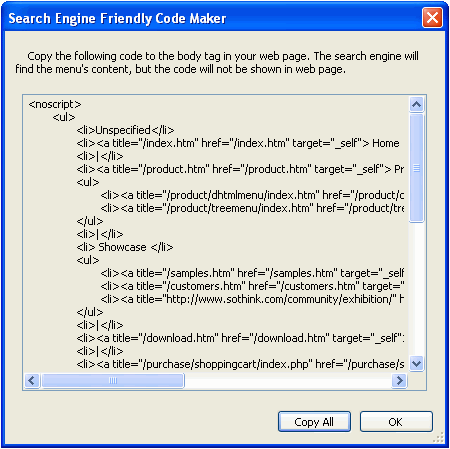
5/10/2011 · This is how they would look. continents would be the first Pull Down menu, the second would be countries, So if one picks from the first say Africa, the second would have only the countries in Africa. And when one clicks the second one, that is picking a country ... say Sudan, then the third Pull Down will have states/provinces in Sudan. Make JavaScript menu, SE friendly DHTML menu in clicks. Sothink DHTML Menu builder includes 100+ free menu templates and 30 pre-designed styles to easily build drop down menu. Work with DW, FP.
Cascade Menu Horizontal Template
 Dropdownmenu Block Editor Handbook Wordpress Developer
Dropdownmenu Block Editor Handbook Wordpress Developer
 Creating Interdependent Dropdown Menus Using Javascript
Creating Interdependent Dropdown Menus Using Javascript
-Jan-28-2021-03-57-16-70-PM.png?width=650&name=fly%20out%20menus%20(Update)-Jan-28-2021-03-57-16-70-PM.png) How To Create Drop Down And Fly Out Menus That Are Web Accessible
How To Create Drop Down And Fly Out Menus That Are Web Accessible
 How To Make A Drop Down Menu With Just Css And Html No
How To Make A Drop Down Menu With Just Css And Html No
 Javascript Menu Tool Create Se Friendly Javascript Menu
Javascript Menu Tool Create Se Friendly Javascript Menu
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
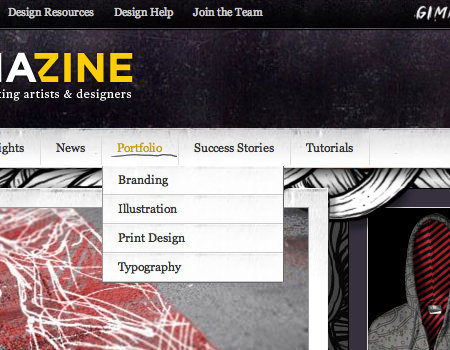
 Designing Drop Down Menus Examples And Best Practices
Designing Drop Down Menus Examples And Best Practices
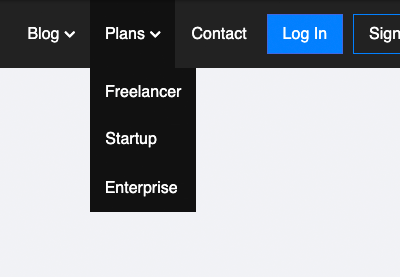
 6 Best Practices For Building Responsive Dropdown Menus
6 Best Practices For Building Responsive Dropdown Menus
 Dropdown Widget Or Menu Pulldown Adg
Dropdown Widget Or Menu Pulldown Adg
 Useful Css And Javascripts To Enhance Header Navigation
Useful Css And Javascripts To Enhance Header Navigation
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
 Multiselect Dropdown List With Checkboxes Multiselect Js
Multiselect Dropdown List With Checkboxes Multiselect Js
 Jquery Multiselect Drop Down Menu Stack Overflow
Jquery Multiselect Drop Down Menu Stack Overflow
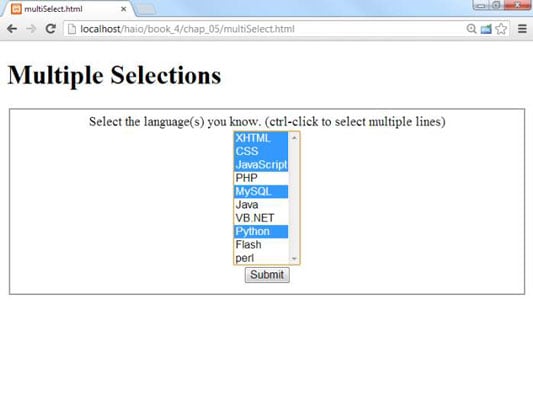
 How To Create A Multiple Selection List Box In Javascript For
How To Create A Multiple Selection List Box In Javascript For
 Dropdown Default Styling Css Tricks
Dropdown Default Styling Css Tricks
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 10 15 Pull Down Menus Web Programming With Html5 Css And
10 15 Pull Down Menus Web Programming With Html5 Css And
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 29 Css Dropdown Menu Examples Bashooka
29 Css Dropdown Menu Examples Bashooka
 React Dropdown List Component Custom Dropdown Menu Syncfusion
React Dropdown List Component Custom Dropdown Menu Syncfusion
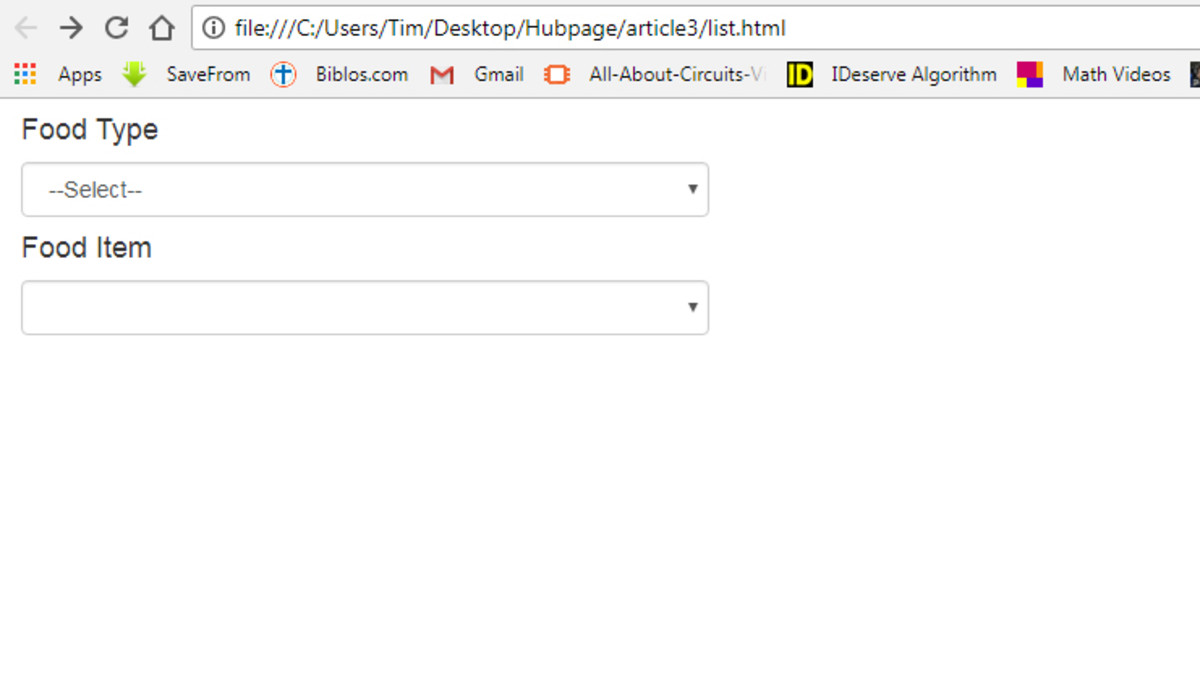
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Sitecore Treelist Customization Javascript Tree Menu
Sitecore Treelist Customization Javascript Tree Menu
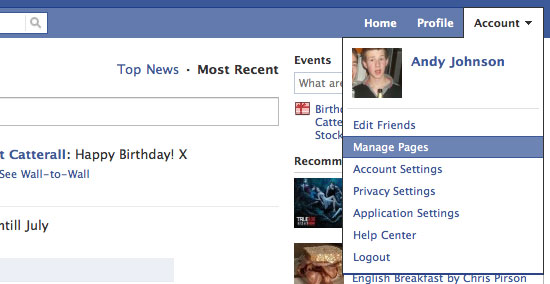
 50 Examples Of Drop Down Menu Designs Webfx
50 Examples Of Drop Down Menu Designs Webfx
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Drop Down Menu Using Javascript
Drop Down Menu Using Javascript
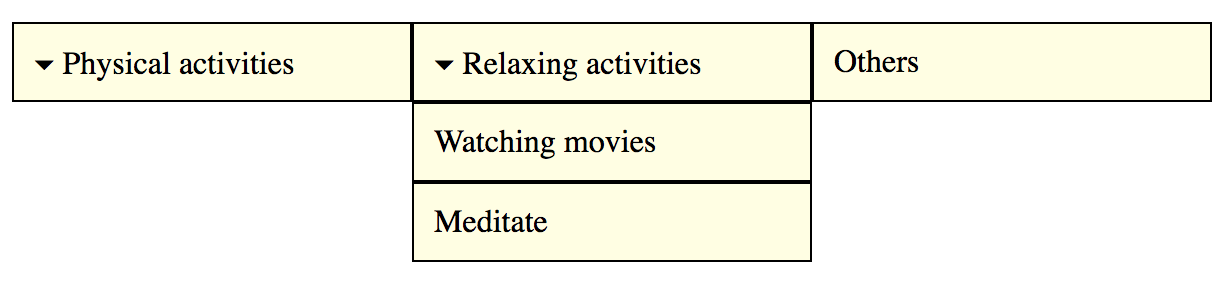
 Create A Multi Level Drop Down Menu With Pure Css Css Script
Create A Multi Level Drop Down Menu With Pure Css Css Script


0 Response to "30 Javascript Pull Down Menu"
Post a Comment