24 Validate Textarea Using Javascript
In this Example explained about textarea component validation using Javascript. getElementById () method using to get the Element. with selected element getting and setting the data using value attribute of Element Object in Javascript. focus () method of Element Object in Javascript used to set current cursor control to the Component. The <textarea> tag defines a multi-line text input control. The <textarea> element is often used in a form, to collect user inputs like comments or reviews. A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier). The size of a text area is specified by the <cols> and <rows ...
 Implementing Inappropriate Words Validation Using Javascript
Implementing Inappropriate Words Validation Using Javascript
I'm trying to validate the contents of a textarea using the following regex. I've had no trouble validating text fields using this regex but the textarea check always fails. var chkPasswordQA = /^[A-Za-z]$/;

Validate textarea using javascript. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. textarea maxlength validation in javascript, how to set maxlength for textarea in javascript, how to set maxlength for textarea in html, textarea character limit javascript, textarea character count javascript, textarea remaining character count javascript I have a text area which should only accept values like this format on on change validation: string1-value1, string2-value2, string3-value3,... For example India - IND, USA - US, Kenya - Kya. How can I do it using javascript validation. I tried some validations, but not working. Please help me.
really need some help with validating a textarea box. basically i have a text area box that must not have more the 910 characters entered and they must not be spread over more than 23 lines. I could check the total length but the problem is people could enter 1 character per line so you would end up with 910 lines can anyone help Implementing the Check. We're going to be checking the form using a function, which will be activated by the form's submit event — therefore, using the onSubmit handler. Add an attribute like this to the form you wish to validate: <form action="script.cgi" onSubmit="return checkform ()">. Where checkForm is the name of the function we're ... Validate Textarea using javascript - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 3. 1. . 2. <textarea id="myTextarea" name="address" cols="30" rows="4"></textarea><br>.
21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to … Sets or returns whether the contents of a text area is read-only. required. Sets or returns whether the text area must be filled out before submitting a form. rows. Sets or returns the value of the rows attribute of a text area. type. Returns the type of the form element the text area is. value. JavaScript is used for mainly client-side validations. A form is also called a web form or HTML form. Forms are used on web pages for users to enter their required details, which are sent to the server for processing. For example, Student registration form, online banking, ecommerce sites, etc.
25/3/2010 · How to do I validate a textarea in a form? i.e, it should not be empty or have any new lines, and if so raise an alert. Code: <script> function val() { //ifnewline found or blank raise an alert } </script> <form> <textarea name = "pt_text" rows = "8" cols = "8" class = "input" WRAP ></textarea> <input type=""button" onclick="val();" </form> JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. In this post, we'll create a Javascript event listener that calculates the number of characters that have been entered in a TextArea. The purpose here is not to demonstrate the quick and dirty solution, but rather to fully understand how the code actually works. This functionality is helpful for inl
20/7/2005 · I need to validate my TextArea as follows: 1) IT SHOULD ALLOW FOR ONLY 5 COLUMNS I assume you mean rows :) 2) IT SHOULD ALLOW ONLY 65 CHARACTERS PER ROW I need some kind of a JS validation for the same. I have tried using hard wrap but that doesnt help completely. A regular expression should be able to match zero to five lines of well - the OP didn't specify for what it should validate - so throwing out such code is just guesswork. besides that a much easier and much more performant way to test for an empty value in that field would make use of Javascript's typeconversion system. You would only need to check: Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ...
It will call the above JS functions and it will return the count of the total characters from the text area. Now, when you click on the HTML button, the onclick property will be fired and ValidateCharacterLength () function will be called. It will return the validation of the char in textarea. Browser compatibility of TinyMCE Rich text editor Hi can someone please helpme. I want to validate a textarea box. I dont want to just validate the no of characters entered i need to check how many lines have been entered. Basically i want to validate that only 23 lines of 40 characters are being entered. 23*40 = 920. Check it's length property. Validate asp Text Area Length and Display Remaining Character near Asp TextArea using Javascript Thanks in advance
How to validate textarea using Javascript and HTML with Example. Examples of Good Javascript Examples. Best Lessons of "Good Javascript Examples" Top lessons which are viewed more times. How to call javascript function on enter keypress in textbox with Example. I have a textarea I would like to validate the same for empty spaces and on no input. Please find my jsfiddle here. How do I validate for empty spaces in the text area? what am I missing in my fiddle? Thanks Varun Krishna. P Click on validate, it said Please Write Problem Description. Write something and click. Nothing happened. Remove the text. Click on validate, it said Please Write Problem Description. Note: Use a trim function to eliminate empty spaces. Code:
How to validate textarea using Javascript and HTML with Example. Examples of Good Javascript Examples. How to read client side local file in javascript using FileReader Class with Example. Examples of Good Javascript Examples. How to load image from client machine to browser using Javascript with Example. 24/4/2020 · You will see the live notification Whenever the user begins to enter text into the Textarea field. It is very simple to implement & understand. So, you can easily create live characters counter Using javascript. You can also use it with another text field of the form to validate the input data. Definition and Usage. The required attribute is a boolean attribute. When present, it specifies that a text area is required/must be filled out (in order to submit the form).
The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... Validate textarea using javascript. Complete Guide To Form Validation In Vue. Auto Resize Textarea Height To Fit Content Using Javascript. Ticksy Printing Email Configuration. Html5 Form Validation In React A Handy Component To Manage. Javascript Bootstrap Textarea Count Characters Validation. Using the Change Event to Validate and Update the Page. The JavaScript change event triggers as the user types or loses focus. You can bind to this event to trigger real-time validation or other changes to the UI. The input event is similar to change but is triggered every time the value of an element changes even while it still is in focus.
HTML5 introduces a couple of new attributes for implementing browser-based form validation. The pattern attribute is a regular-expression that defines the range of valid inputs for textarea ...
 Validate Forms With Validate Js
Validate Forms With Validate Js
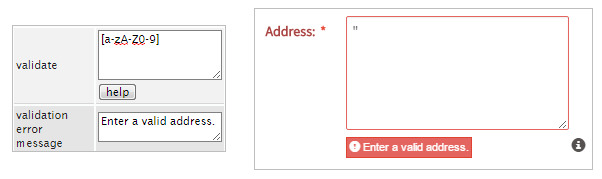
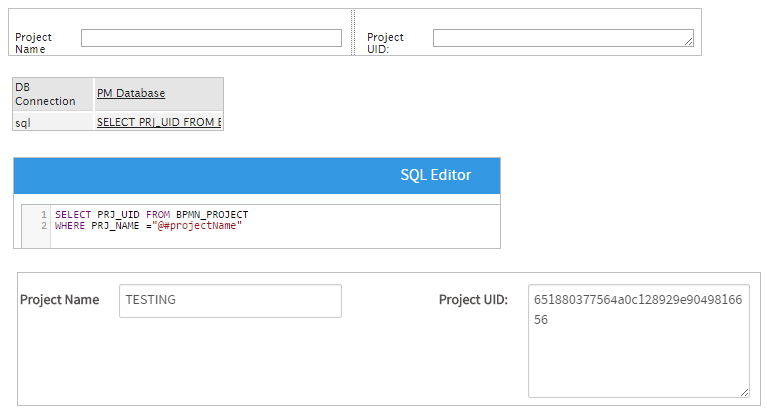
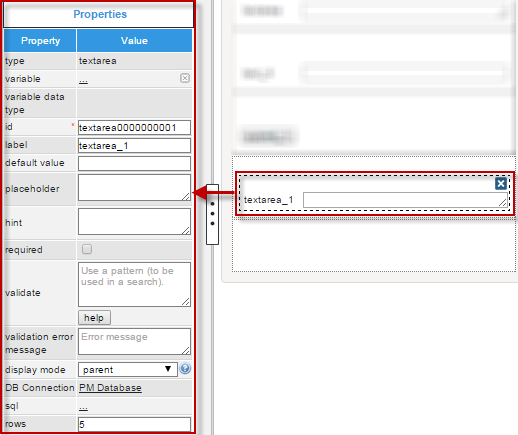
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
 Ticksy Printing Expression Creative Html Template
Ticksy Printing Expression Creative Html Template
 Angularjs Form Validation On Submit Form With Example
Angularjs Form Validation On Submit Form With Example
 Bootstrap 4 Form Validation With Validator Js Example
Bootstrap 4 Form Validation With Validator Js Example
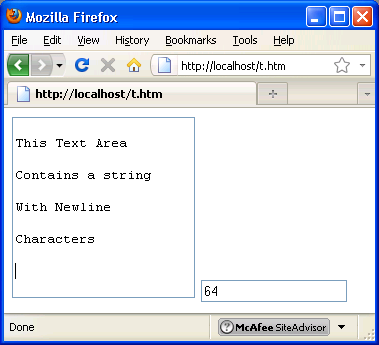
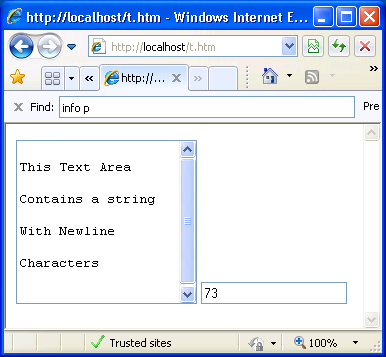
 Properly Validate Textarea Length Ie Vs Firefox Domain
Properly Validate Textarea Length Ie Vs Firefox Domain
How To Validate Textarea Using Javascript And Html With Example
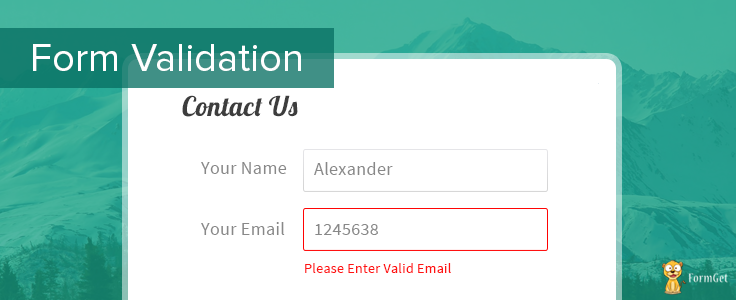
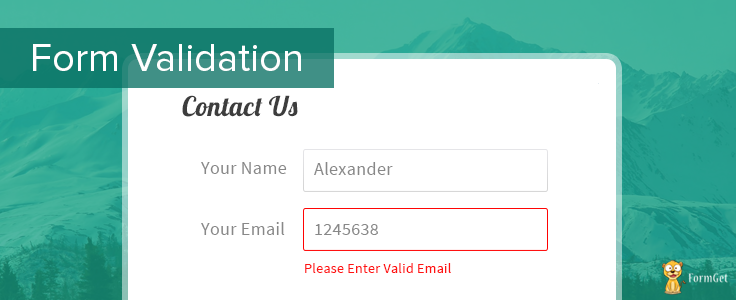
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
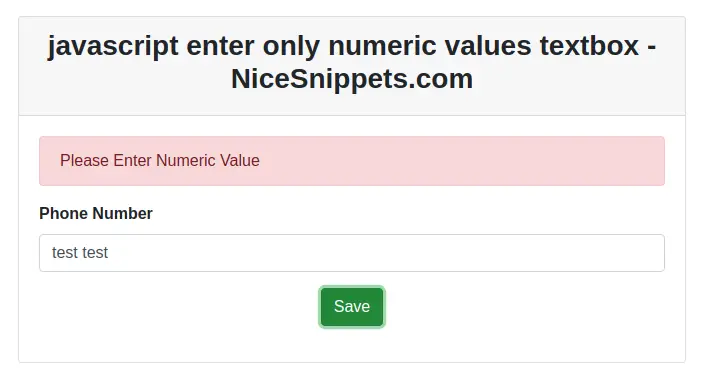
 Enter Only Numbers In Textbox Using Javascript Example
Enter Only Numbers In Textbox Using Javascript Example
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
How To Count Textarea Characters Using Javascript
 Real Time Form Validation In Ruby On Rails
Real Time Form Validation In Ruby On Rails
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
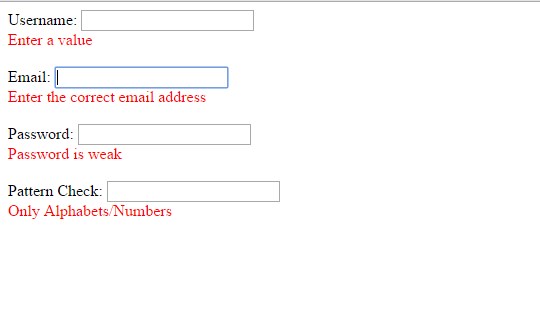
 Simple Javascript Validation Without Alerts Java Infinite
Simple Javascript Validation Without Alerts Java Infinite
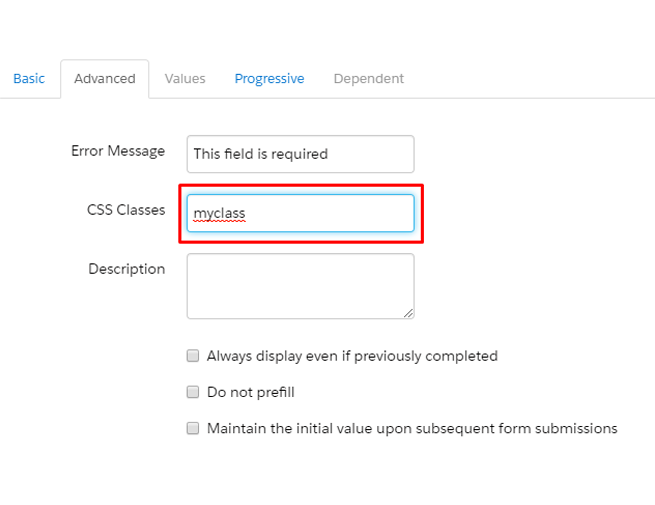
 Implement Js Validation Against A Required Field In A Pardot
Implement Js Validation Against A Required Field In A Pardot
 Properly Validate Textarea Length Ie Vs Firefox Domain
Properly Validate Textarea Length Ie Vs Firefox Domain
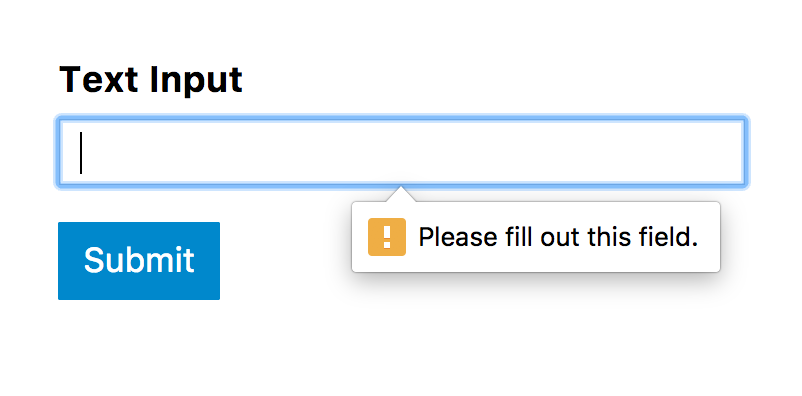
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
Submitting My Form Using Jquery Validation And Php Jquery Forum
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
 Complete Guide To Form Validation In Vue
Complete Guide To Form Validation In Vue
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker

0 Response to "24 Validate Textarea Using Javascript"
Post a Comment