35 Javascript Selector By Name
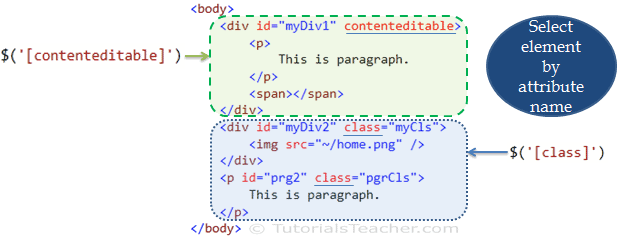
Multiple Attribute Selector [name="value"][name2="value2″] Categories: Selectors > Attribute. attributeMultiple selector. Description: Matches elements that match all of the specified attribute filters. version added: 1.0 jQuery( "[attributeFilter1][attributeFilter2][attributeFilterN]" ) attributeFilter1: An attribute filter. Represents elements with an attribute name of attr whose value is a whitespace-separated list of words, one of which is exactly value. [attr|=value] Represents elements with an attribute name of attr whose value can be exactly value or can begin with value immediately followed by a hyphen, -(U+002D). It is often used for language subcode matches.
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
How do I use JavaScript variables as a parameter in a jQuery selector? <script type="text/javascript"> $(function(){ $("input").click(function(){ var x = $(this).attr ...

Javascript selector by name. The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the document's markup and iterating through sequential nodes by order of the number of child nodes. jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... First, select all radio buttons by name using the getElementsByName () method. Then, use Array.from () method to convert the HTMLCollection object into an array. It is necessary because HTMLCollection is not an actual JavaScript array. Finally, the map () method is used to transform the values of radio buttons to an array.
The JavaScript method getElementsByName () can be used to select the required element and this can be passed to a jQuery function to use it further as a jQuery object. Element.querySelectorAll () The Element method querySelectorAll () returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Note: This method is implemented based on the ParentNode mixin's querySelectorAll () method. April 6, 2019 By Admin Leave a Comment on jQuery Selector by .class, name, #id, Elements In this jQuery selector tutorial - we will learn about jQuery and various jQuery selctor. We will show you how use jQuery selector on html elements.
In jQuery, the class and ID selectors are the same as in CSS. If you want to select elements with a certain class, use a dot (.) and the class name. If you want to select elements with a certain ID, use the hash symbol (#) and the ID name. The contains word selector is similar to the contains text selector, with one distinction. The text must be an entire word, not partial text. So it looks for a string in the value that has a space on both sides of it, unless it is at the beginning or end of the value, with a space on the opposite side to make it a non-partial value. The difference is these functions expect valid CSS selectors, whereas jQuery has some additional custom selectors also (for example :selected is not a valid CSS selector, but works ion jQuery). Go through the CSS Selector Reference to understand the difference between jQuery selectors and CSS selectors. They are almost the same. Selecting by id ...
28/3/2020 · To select elements by a given class name, you use the getElementsByClassName()method: letelements = document.getElementsByClassName('className'); Code language:JavaScript(javascript) The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. Description: Selects elements that have the specified attribute with a value ending exactly with a given string.The comparison is case sensitive. version added: 1.0 jQuery( "[attribute$='value']" ) attribute: An attribute name. value: An attribute value.Can be either a valid identifier or a quoted string.. Example: let element = parentNode.querySelector (selector); Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception.
For getting the id that begins or ends with a particular string in jQuery selectors, you shouldn't use the wildcards $ ('#name*'), $ ('#name%'). Instead use the characters ^and $. The ^ is used is used to get all elements starting with a particular string. The $ is used is used to get all elements ending with a particular string. Example Select Elements by Name The most common selector pattern is element name. Specifing an element name as string e.g. $ ('p') will return an array of all the <p> elements in a webpage. The following figure shows which DOM elements will be returned from $ ('p') & $' (div'). version added: 1.0 jQuery ( " [attribute^='value']" ) attribute: An attribute name. value: An attribute value. Can be either a valid identifier or a quoted string. This selector can be useful for identifying elements in pages produced by server-side frameworks that produce HTML with systematic element IDs. However it will be slower than using a ...
9/7/2009 · 2449. You can use the jQuery attribute selector: $ ('td [name="tcol1"]') // Matches exactly 'tcol1' $ ('td [name^="tcol"]' ) // Matches those that begin with 'tcol' $ ('td [name$="tcol"]' ) // Matches those that end with 'tcol' $ ('td [name*="tcol"]' ) // Matches those that contain 'tcol'. Share. Improve this answer. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ ().
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, we will discuss how to use JavaScript variables in jQuery selectors. In the following examples, it can be seen that we have used the values stored in JavaScript Variables are used inside the jQuery Selectors. Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. "$("input[name=myname]")" Selects all elements matched by <input> that have a name value exactly equal to myname.. Syntax. Here is the simple syntax to use this selector − $("element[attribute-name=attribute-value]") Parameters. Here is the description of all the parameters used by this selector −
Attribute Equals Selector [name="value"] Categories: Selectors > Attribute. attributeEquals selector. Description: Selects elements that have the specified attribute with a value exactly equal to a certain value. version added: 1.0 jQuery( "[attribute='value']" ) attribute: An attribute name. value: An attribute value. The name property sets or returns the value of the name attribute of a drop-down list. The name attribute is used to identify form data after it has been submitted to the server, or to reference form data using JavaScript on the client side. Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ...
6/3/2020 · To select DOM elements by any arbitrary CSS selector like class, tag name or ID, you can use the querySelectorAll() method. It returns all DOM elements that match the given CSS selector. Take a look at how to select DOM elements tutorial to learn more about different ways of getting DOM elements in JavaScript. 13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); version added: 1.0 jQuery ( " [attribute*='value']" ) attribute: An attribute name. value: An attribute value. Can be either a valid identifier or a quoted string. This is the most generous of the jQuery attribute selectors that match against a value. It will select an element if the selector's string appears anywhere within the element's ...
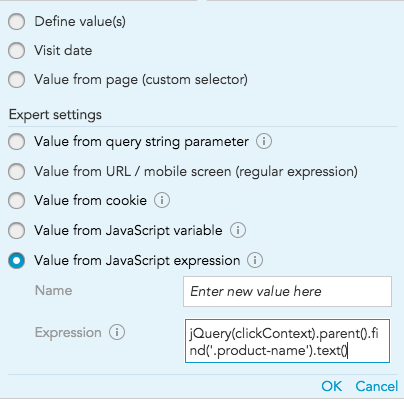
 Using The Clickcontext Object For Defining A Value
Using The Clickcontext Object For Defining A Value
 Cab 05 Reference Selector Quality Add Ons Guide Mendix
Cab 05 Reference Selector Quality Add Ons Guide Mendix
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 How To Create An Autocomplete Input With Plain Javascript
How To Create An Autocomplete Input With Plain Javascript
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
Html Css Class And Id Selectors Everything You Need To Know
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 How To Find Css Selectors On Wordpress Sites Compete Themes
How To Find Css Selectors On Wordpress Sites Compete Themes
 How To Use Css Class And Id Selectors
How To Use Css Class And Id Selectors
 A Basic Look At Using The Javascript Queryselector Function
A Basic Look At Using The Javascript Queryselector Function
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
 Select Box With Search Option Using Jquery All Php Tricks
Select Box With Search Option Using Jquery All Php Tricks
 Random Name Picker Pick A Random Name Winner
Random Name Picker Pick A Random Name Winner
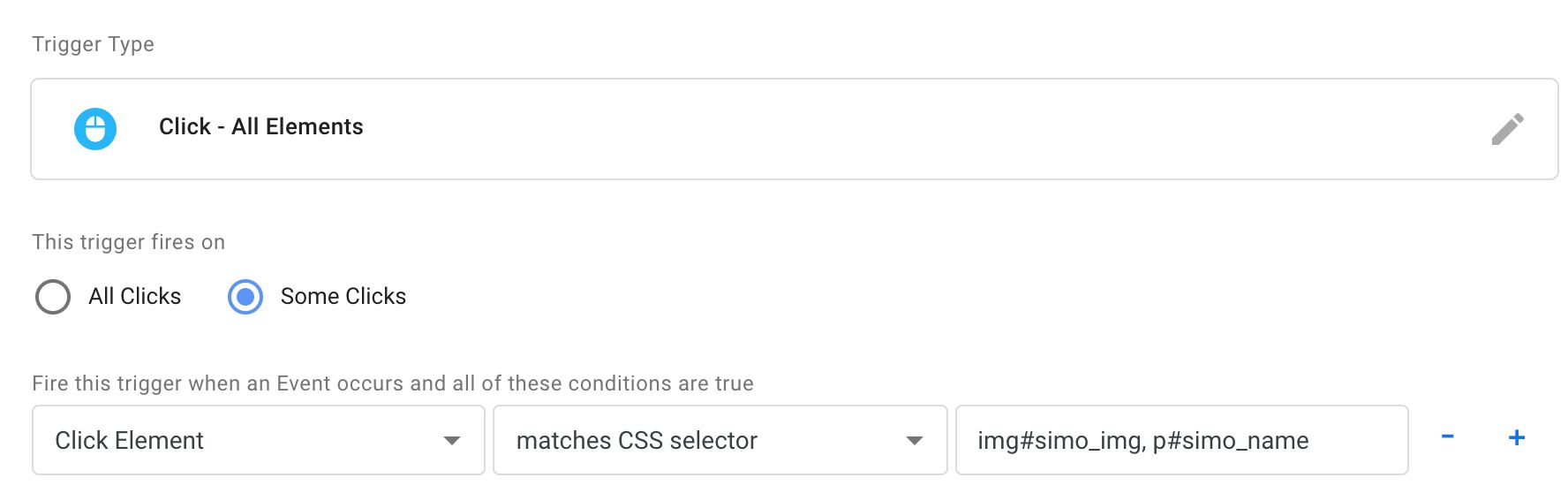
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Dom Selectors Explained Understanding Dom Selectors To Write
Dom Selectors Explained Understanding Dom Selectors To Write
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation
 Javascript Selector Find Checkbox For Corresponding Sibling
Javascript Selector Find Checkbox For Corresponding Sibling
 Inject Javascript Step Doc Automationedge Community
Inject Javascript Step Doc Automationedge Community
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Different Ways Of Accessing Elements In
Javascript Different Ways Of Accessing Elements In
 Prevent Css Class Name Collisions With Scoped Class Names In Css In Js
Prevent Css Class Name Collisions With Scoped Class Names In Css In Js
 Using Css Selectors In Javascript Dev Community
Using Css Selectors In Javascript Dev Community
 Find The File Name Size Type And Modified Date Of A File In
Find The File Name Size Type And Modified Date Of A File In
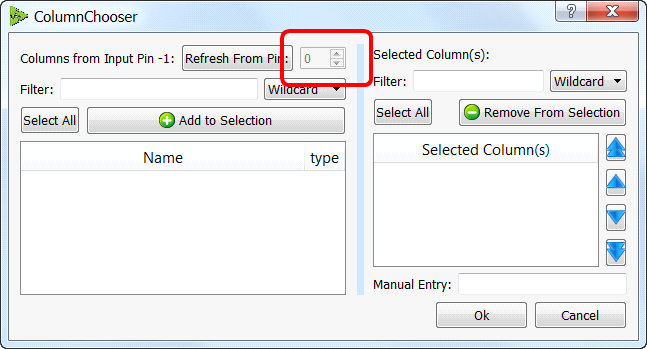
 9 Anatella For The Expert Users Gt 9 3 Defining Script
9 Anatella For The Expert Users Gt 9 3 Defining Script
 How To Use Run Web Javascript Block To Click And Get Web
How To Use Run Web Javascript Block To Click And Get Web
 How To Define A Dynamic Selector For An Href Element Studio
How To Define A Dynamic Selector For An Href Element Studio
 Jquery Input Name Selector Code Example
Jquery Input Name Selector Code Example
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 Css Selector In Selenium Webdriver Selenium Tutorial Selenium Certification Training
Css Selector In Selenium Webdriver Selenium Tutorial Selenium Certification Training
 How Webdriverio Uses Selenium Locators In A Unique Way A
How Webdriverio Uses Selenium Locators In A Unique Way A
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
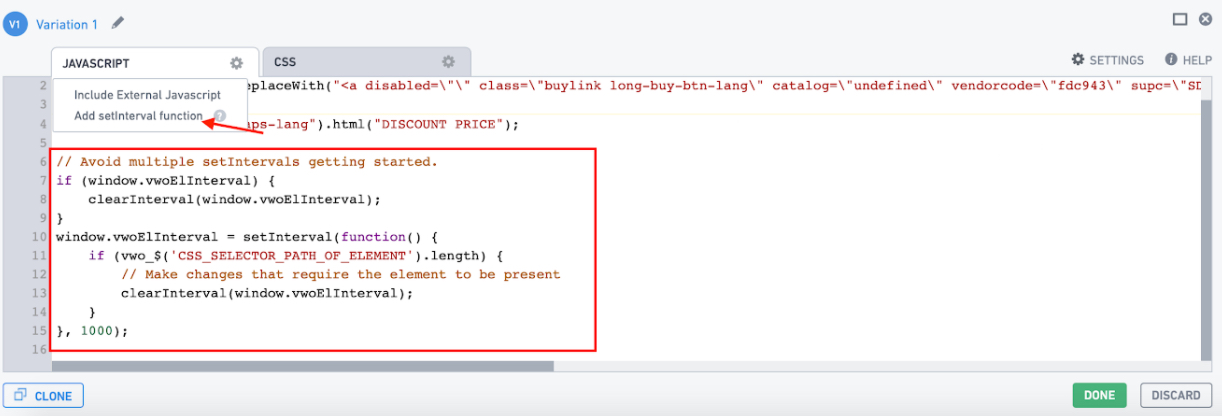
 Best Practices For Using Vwo Editor Vwo
Best Practices For Using Vwo Editor Vwo

0 Response to "35 Javascript Selector By Name"
Post a Comment