35 Checkbox On Checked Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes.
 Check If Atleast One Checkbox Is Checked In An Array Of
Check If Atleast One Checkbox Is Checked In An Array Of
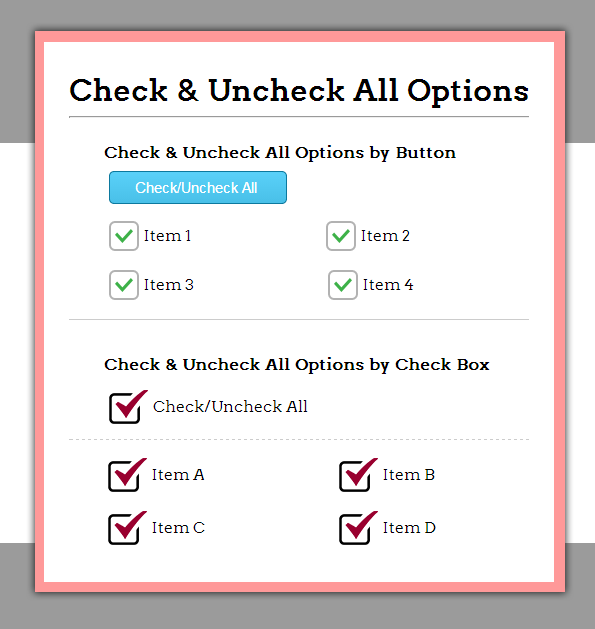
In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript

Checkbox on checked javascript. To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ... How to Write to NTFS Drives in macOS Mojave 1 minute read In case you use NTFS formatted USB drives on your Mac, you can only open files stored on those drives, but you can't change those files. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
It works pretty well in all conditions because every checkbox has a checked property which specifies its checked or unchecked status. Do not misunderstand it with the checked attribute. The checked attribute only define the initial state of a checkbox, and not the current state. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. function ShowHideDiv (chkPassport) {. var dvPassport = document.getElementById ("dvPassport"); 3 weeks ago - I am going to show you how can you handle on click event in JavaScript for checking if checkboxes and groups of checkboxes are checked. Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox ...
The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. With text box style as style="display:none" display visibility property as hidden. Jul 17, 2021 - Next time, if you click the button, ... to the onclick event handler. ... Use a checkbox with a label element to improve the usablity and accessibility. Use checkbox.checked property or :check selector to determine if a checkbox is checked. Query the value attribute to get the value of a checkbox. ... The JavaScript Tutorial website ...
Oct 01, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to check if a CheckBox is checked or not using ID in JavaScript and jQuery. When the Check Button is clicked, the CheckBox will be first referenced using its ID and then the status of the CheckBox i.e. checked (selected) or unchecked ... Mar 12, 2021 - You can check other examples on different ways reading input. getElementByid returns the checkbox element with id=provided value. You can use different ways in plain JavaScript with checked attribute and is function checked attribute return Boolean value true/false I hope you get an idea about how to pass checkbox checked value in javascript. I would like to have feedback on my infinityknow blog. Your valuable feedback, question, or comments about this article are always welcome. If you enjoyed and liked this post, don't forget to share.
This post will discuss how to check (or uncheck) checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can easily check or uncheck the checkbox using the .prop() method. To check the checkbox, set the checked property to true, and to uncheck the checkbox, set the checked property to false. 2 weeks ago - This example utilizes the :checked pseudo-class to let the user toggle content based on the state of a checkbox, all without using JavaScript. We use the checked property to see if the checkbox is checked or not. The output in the developer console in Chrome will look like this: How to Check if All Checkboxes are Checked in JavaScript. What if you have several checkboxes and you want to verify if all of the checkboxes are checked? We can use querySelectorAll to solve this problem:
Aug 28, 2020 - The JavaScript function above looks at the “checked” property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Toggle Checkbox by Simulating a Mouse Click. By using the click() method on the checkbox we can simulate a mouse click, which would flip the checkbox value. For example: checkbox.click(); Please note that this would fire the checkbox's click event, and bubble up to elements higher in the document tree (or event chain) and fire their click events as well.
The format is the word "document," a period, the name of the form, a period, the name of the checkbox field, a period, and the word "checked." If you want to check a checkbox with JavaScript, use: document.myform.box1.checked = true; Notice that when you consult the checkbox to see whether or not it is checked, you use two consecutive equals ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 28, 2021 - In pure JavaScript, you can use the checked property to get the checked state of a checkbox. The following code demonstrates this with the getElementsByName() method. ... The above code will return all checked checkboxes in the document. To select the only group of checkboxes with a specific ...
Jul 12, 2020 - Many times we need to show or hide an element based on the current state of a checkbox and for that we should first check whether the checkbox is checked or not. This article will explain three methods by which you can determine whether the checkbox is checked or not using jQuery and javascript ... Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types. You are here: Reference > JavaScript > client-side > HTML DOM > properties > checked (input(checkbox, radio)) ... Sets or retrieves the state of a check box or a radio button. The CHECKED attribute in HTML and the checked property in JavaScript work differently for these controls.
Sep 08, 2019 - Find out how to check the state ... using JavaScript ... Inspect the checked property of the element. ... Do NOT use getAttribute() looking for the checked attribute value, because that’s always true if the checkbox is checked by default in this way: ... Also don’t check for the value of a checkbox element. It’s always on, regardless ... "if checkbox is checked javascript alert" Code Answer. javacript is checkbox checked . javascript by Grepper on Jul 19 2019 Donate Comment . 53 Add a Grepper Answer . Javascript answers related to "if checkbox is checked javascript alert" ... Javascript Web Development Front End Technology. To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −.
Nov 14, 2020 - The checked attribute can also be set after the page load, with a JavaScript. ... We can make use of it and figure out whether use has clicked on it or not. The checked property sets or returns the checked state of a checkbox. So, it reflects the HTML checked attribute. if the checkbox is checked, allow script. if the checkbox is unchecked, disable the script (make this script inactive and allow users to use the tool however they want). However, I cannot complete the part that will add a checkbox functionality. Here's what my code looks like: Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un-select all. 01 02
So, if a checkbox is checked, the property returns true, or else its false. Example 2 The same above procedure (or method) can be used to check dynamically created checkboxes. You can easily create checkboxes dynamically in JavaScript and it to a web page. How to validate checkbox using Javascript and HTML with Example Examples of Good Javascript Examples Base64 encode and decode using btoa() and atob() methods in javascript with example May 31, 2021 - In addition to the checked and unchecked states, there is a third state a checkbox can be in: indeterminate. This is a state in which it's impossible to say whether the item is toggled on or off. This is set using the HTMLInputElement object's indeterminate property via JavaScript (it cannot ...
Apr 25, 2018 - So basically, I need the part where, when I check the checkbox I do one thing and when I uncheck it, I do another. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.
How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. Apr 28, 2021 - The benefit of using the .prop() method is that it will operate on all matched elements. Since we’re working with a single element here, we can simply access the underlying HTMLInputElement and check its .checked property: ... With pure JavaScript, we can get the checkbox using the ... How to check whether a checkbox is checked using Javascript?-3. Checking checkboxes does not appear to effect underlying HTML. 0. HTML5/Javascript validating checkbox submit URL redirect-1. How do i check to see if the checkbox is checked?-2. How to check if chekcbox is checked. 0.
fill checkbox javascript; javascript check checkbox programmatically; checkbox change event javascript; select all checkboxes html js; uncheck a checkbox in javascript; dom check a checkbox; js make checkbox checked; get input type checkbox javascript; get the value of checkbox in js; how to add checkbox in alert box in javascript
 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
 How To Check If A Checkbox Is Checked Using Javascript
How To Check If A Checkbox Is Checked Using Javascript
 Best Free Js Libraries For Custom Radios Amp Checkboxes
Best Free Js Libraries For Custom Radios Amp Checkboxes
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 Get All Checked Checkbox Values In Angularjs Pakainfo
Get All Checked Checkbox Values In Angularjs Pakainfo
 How To Check And Uncheck A Checkbox With Jquery The
How To Check And Uncheck A Checkbox With Jquery The
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of

 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
 Css Stylish Custom Checkbox And Radio Input By Mahmoud
Css Stylish Custom Checkbox And Radio Input By Mahmoud
 Javascript Check If Checkbox Is Checked Or Unchecked Example
Javascript Check If Checkbox Is Checked Or Unchecked Example
 Javascript Checkbox How To Check If A Check Box Is Checked Or Not With Source Code
Javascript Checkbox How To Check If A Check Box Is Checked Or Not With Source Code
 Jquery Uncheck Check All Checkboxes Formget
Jquery Uncheck Check All Checkboxes Formget
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Animated Checkbox Input Enhancement In Vanilla Javascript
Animated Checkbox Input Enhancement In Vanilla Javascript
 On Click Of Check Box My Div Border And Text Color Should Be
On Click Of Check Box My Div Border And Text Color Should Be
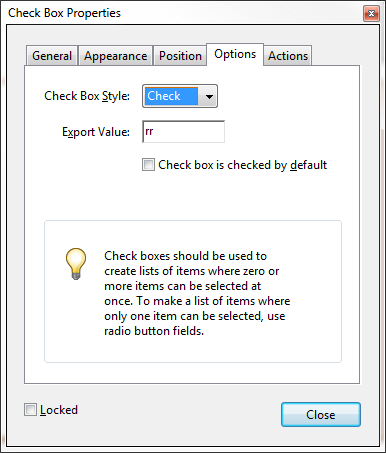
 Solved Setting A Checkbox Export Value To A Value In Anot
Solved Setting A Checkbox Export Value To A Value In Anot
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
 Check In React Js If A Checkbox Is Active Or Not Stack Overflow
Check In React Js If A Checkbox Is Active Or Not Stack Overflow
 How To Create A Check Box With Html 3 Steps With Pictures
How To Create A Check Box With Html 3 Steps With Pictures
Select All Checkboxes By Clicking On One Checkbox The Asp
 5 Ways To Check Or Uncheck Multiple Checkboxes In Web
5 Ways To Check Or Uncheck Multiple Checkboxes In Web
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Why Is This Checkbox Missing The Checked Property Stack
Why Is This Checkbox Missing The Checked Property Stack
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
Save Checkbox State To Localstorage Javascript And Jquery
 Should Queryselector Checked Work For Lightning Input Type
Should Queryselector Checked Work For Lightning Input Type
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks

0 Response to "35 Checkbox On Checked Javascript"
Post a Comment