28 Parse Html Tags In Javascript
May 22, 2020 - Get code examples like "js parse string to html" instantly right from your google search results with the Grepper Chrome Extension. Feb 08, 2021 - AdvancedHTMLParser is a Python parser that aims to reproduce the behavior of raw JavaScript in Python. By raw JavaScript I mean without jQuery or CSS selector syntax. So, it build a DOM-like representation that you can interact with. If it works in HTML javascript on a tag element, it should ...
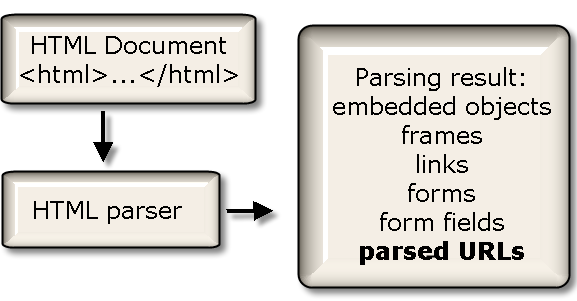
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
29/1/2015 · 3 Answers3. Active Oldest Votes. 2. var input = /* that HTML string here */; var div = document.createElement ('div'); div.innerHTML = input; var h2 = div.getElementsByTagName ('h2') [0]; var text = h2.innerText || h2.textContent; alert (text); // alerts "Heading One".

Parse html tags in javascript. 6/9/2020 · The native DOM manipulation capabilities of JavaScript and jQuery are great for simple parsing of HTML fragments. However, if you actually need to parse a complete HTML or XML source in a DOM document programmatically, there is a better solution: DOMParser. It is available in all modern browsers. Apr 27, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 21/8/2007 · Currenty When trying to assign some HTML tags with this format FireBug is Giving this Error message. Expand | Select | Wrap | Line Numbers. unterminated string literal. [img]chrome://firebug/content/blank.gif [/img]document.getElementById …
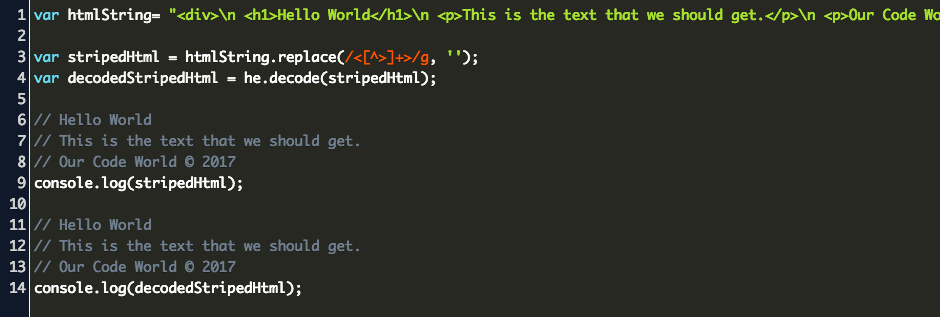
Aug 04, 2016 - Browse other questions tagged javascript jquery html parsing html5 or ask your own question. ... Would an ultra-heavy tank be a resource-efficient zombie-extermination unit for an CBRN-contaminated environment? Help translating phrase from William Lilly's Christian Astrology · Does Long Exposure set to ON resulting in ... 2 weeks ago - Note that XMLHttpRequest can parse XML and HTML directly from a URL-addressable resource, returning a Document in its response property. Note: Be aware that block-level elements like <p> will be automatically closed if another block-level element is nested inside and therefore parsed before the closing </p> tag... Aug 23, 2020 - What i want to do is to remove or strip all HTML tags and to get plain text out of that markup. Kindly let me know if there is any solution. ... Thank you! It was very useful for me and I think that is useful for everyone. Thank you again! ... This does not works for IE. Please provide solution to strip tag in javascript ...
5/5/2008 · Handles tag, text, and comments with callbacks. For example, let’s say you wanted to implement a simple HTML to XML serialization scheme – you could do so using the following: var results = ""; HTMLParser ("<p id=test>hello <i>world", {. start: function( tag, attrs, unary ) {. results += "<" + tag; 4 days ago - A very fast HTML parser, generating a simplified DOM, with basic element query support.
This can potentially improve security because inline events will not execute when the HTML is parsed. Once the parsed HTML is injected into a document it does execute, but this gives tools a chance to traverse the created DOM and remove anything deemed unsafe. Jul 11, 2013 - Convert HTML string to DOM element / Checkout Revealing the magic: How to properly convert HTML string to a DOM element article. I'm working on a chrome extension which accepts user text, work with it and output the result in a div. I used jQuery in the beginning, for several tasks, but later ... Aug 02, 2017 - Learn how to remove the HTML tags from a string in Javascript
13/5/2012 · What exactly is your use case? If you just want to parse HTML and your HTML is intended for the body of your document, you could do the following : (1) var div=document.createElement("DIV"); (2) div.innerHTML = markup; (3) result = div.childNodes; --- This gives you a collection of childnodes and should work not just in IE8 but even in IE6-7. May 22, 2020 - var parser = new DOMParser(); var htmlDoc = parser.parseFromString(txt, 'text/html'); htmlDoc.getElementById("someID"); ... When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: This behavior might not be desirable for certain tags, so the parser allows the parsing mode to be changed (usually in response to an onOpenTag event). ... HTML Content (DEFAULT): The parser will look for any HTML tag and content placeholders while in this mode and parse opening and closing ...
Oct 21, 2016 - DOMParser can be used to create a DOM object from an HTML or XML string. See here how it's used. To parse your HTML can use childNodes; Modifying your code all little bit: function parseHTML(html) { var root = document.createElement("div"); root.innerHTML = html; // Get all child nodes of root div var allChilds = root.childNodes; // Loop through all the child … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
DOMParser can be used to create a DOM object from an HTML or XML string. See here how it's used. Oct 01, 2019 - I remember a dummy case when I initialized the BS object using lxlml parser and the saved HTML had always a closing tag: Sample: <meta ...></meta> It was my fault all the way :). Now I'm using html-parser to construct the BS objects. Thank you for your interest. 18/8/2021 · Async Vs Defer Javascript Loading Explanation Web Dev How To Parse Html Using Php And Display As Plain Text All Grab And Parse Html Data Through Post In C Codeproject
Apr 28, 2021 - Parses well-formed HTML (meaning all tags closed) into an AST and back. quickly.
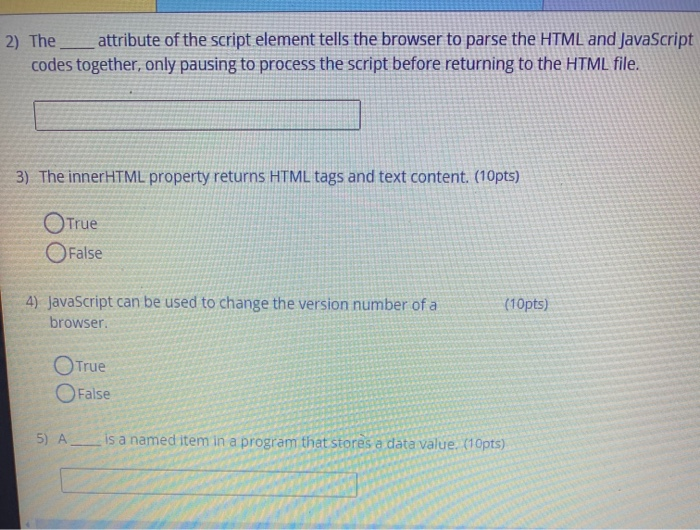
 2 The Attribute Of The Script Element Tells The Chegg Com
2 The Attribute Of The Script Element Tells The Chegg Com
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Parsing Html A Guide To Select The Right Library
Parsing Html A Guide To Select The Right Library
 How To Parse Local Html File In Python Geeksforgeeks
How To Parse Local Html File In Python Geeksforgeeks
 Html Parsing And Processing Geeksforgeeks
Html Parsing And Processing Geeksforgeeks
 4 Ways To Strip Amp Remove Html Tags In Javascript
4 Ways To Strip Amp Remove Html Tags In Javascript
 Rendering Html Pages As An Http Server Response Using Node Js
Rendering Html Pages As An Http Server Response Using Node Js
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
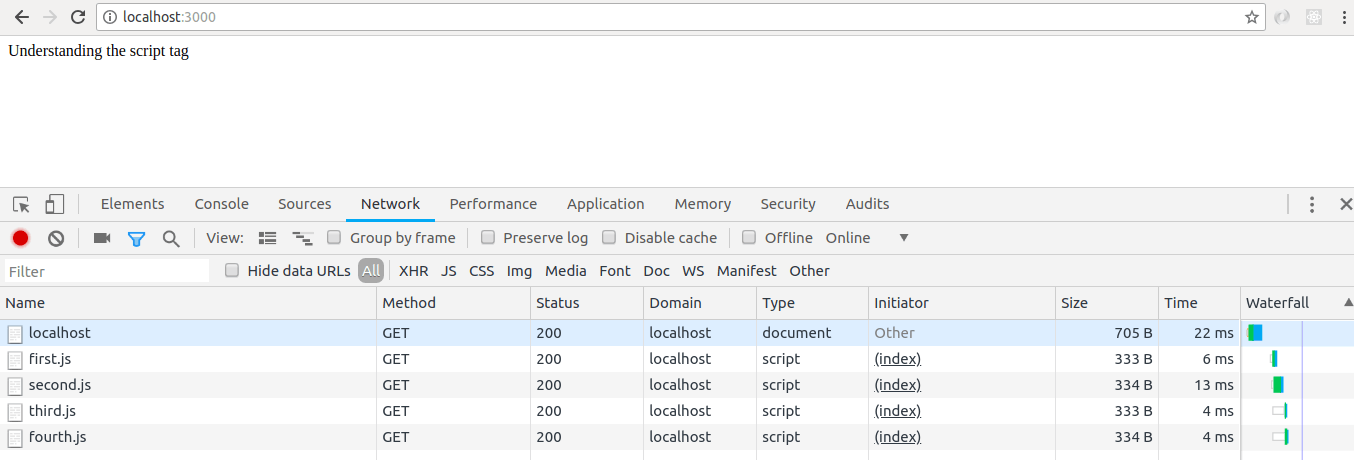
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
 Mw Test Consultancy Postman Parsing Html Responses
Mw Test Consultancy Postman Parsing Html Responses
 How To Parse Html Tag In Javascript Html5 Parser
How To Parse Html Tag In Javascript Html5 Parser
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack
 Parsing And Editing Html In Dart The Right Way Iiro Dev
Parsing And Editing Html In Dart The Right Way Iiro Dev
 Async Vs Defer Javascript Loading Explanation Web Dev
Async Vs Defer Javascript Loading Explanation Web Dev
 Javascript Strip Html Tags From String Code Example
Javascript Strip Html Tags From String Code Example
 Parsing Post Data 3 Different Ways In Node Js Without Third
Parsing Post Data 3 Different Ways In Node Js Without Third
 Html Tutorial In Android Studio Using Textview Amp Parsing
Html Tutorial In Android Studio Using Textview Amp Parsing
 Why Rich Text Editors Print Out Html Tags And Inline Styles
Why Rich Text Editors Print Out Html Tags And Inline Styles
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Jsoup Html Parsing Library For Java Developers
Jsoup Html Parsing Library For Java Developers
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 The Custom Html Tag Guide For Google Tag Manager Simo
The Custom Html Tag Guide For Google Tag Manager Simo
 Html Parsing And Screen Scraping With The Simple Html Dom Library
Html Parsing And Screen Scraping With The Simple Html Dom Library
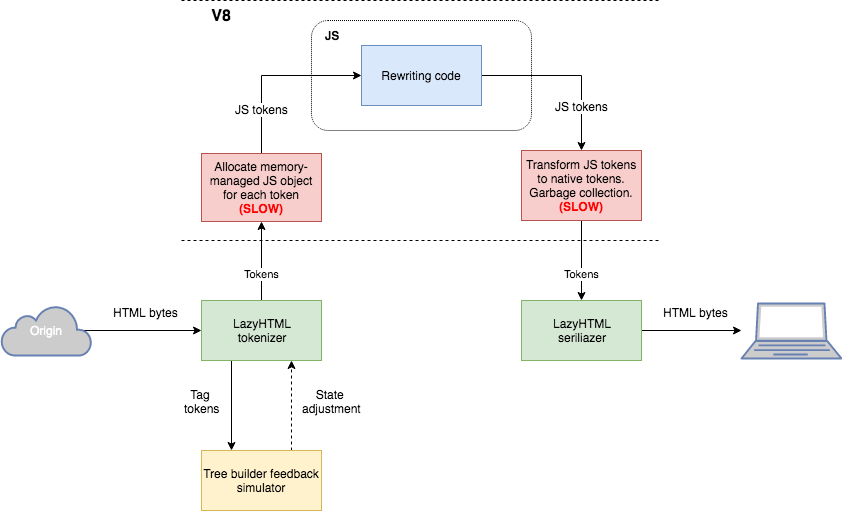
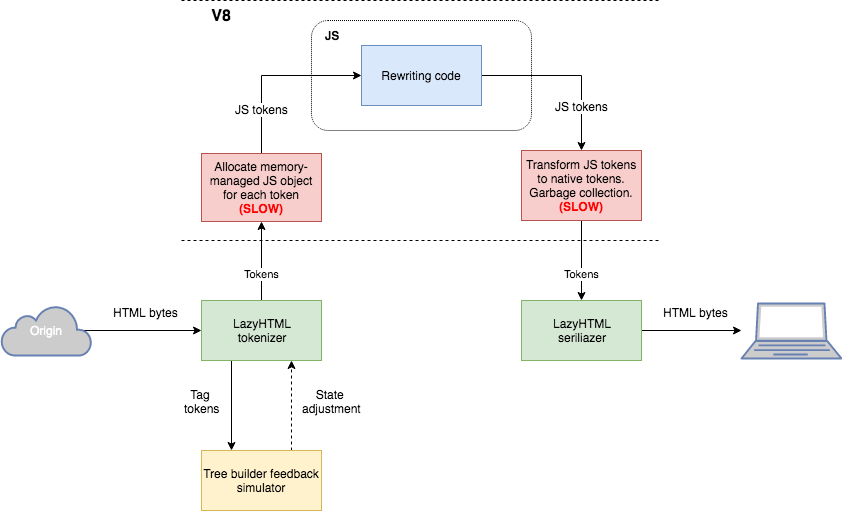
 Low Output Latency Lol Html Parser Rewriter
Low Output Latency Lol Html Parser Rewriter

0 Response to "28 Parse Html Tags In Javascript"
Post a Comment