24 Filter And Map Javascript
Java 8 - Filter Map by both Keys and Values. In this example we are filtering a Map by keys and values both. When we filter a Map like this we are joining both the conditions by AND (&&) logical operator. You can also place both the conditions in the single filter () method and join them using any logical operator such as OR (||), AND (&&) or ... 58. If we want to use .filter () iterator, we can apply a simple trick, because there is no .filter operator for ES6 Maps.The approach from Dr. Axel Rauschmayer is: Convert the map into an array of [key,value] pairs. Map or filter the array. Convert the result back to a map. Example:
 4 Javascript Array Methods You Must Know 30 Seconds Of Code
4 Javascript Array Methods You Must Know 30 Seconds Of Code
Mar 20, 2019 - I have an array of objects that I want to iterate over to produce a new filtered array. But also, I need to filter out some of the objects from the new array depending of a parameter. I'm trying th...

Filter and map javascript. Apr 17, 2021 - Basically forEach works as a traditional for loop looping over the array and providing you array elements to do operations on them. ... Whenever you have to filter an array Javascript inbuilt method to filter your array is the right choice to use. Filter let you provide a callback for every ... 29/8/2020 · Map. Map should be used when you want to perform the same operation on every element found in an array but by using map it will return a new array with the altered elements. Map functions similar to the filter method where it requires a callback function followed by instructions on what to do to every element in the array. Much needed filterMap in JavaScript. Most often we perform filter followed by map and it turns out that combining both in one function would certainly avoid multiple iteration. Ideally we can change behavior of Array.map to adapt Array.filterMap but we don't know what impact it will have on numerous libraries.
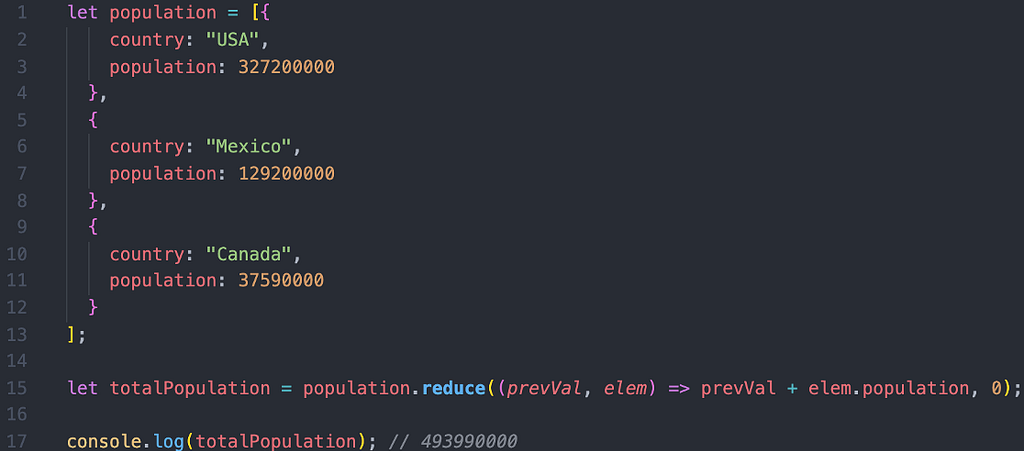
Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here The function should return either true or false, to tell JavaScript whether that element should be included in the resulting array or not. ... This one is pretty straightforward: use it when you want to filter an array based on criteria you want to define yourself. For example, perhaps you have an array of objects which represent people, and ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
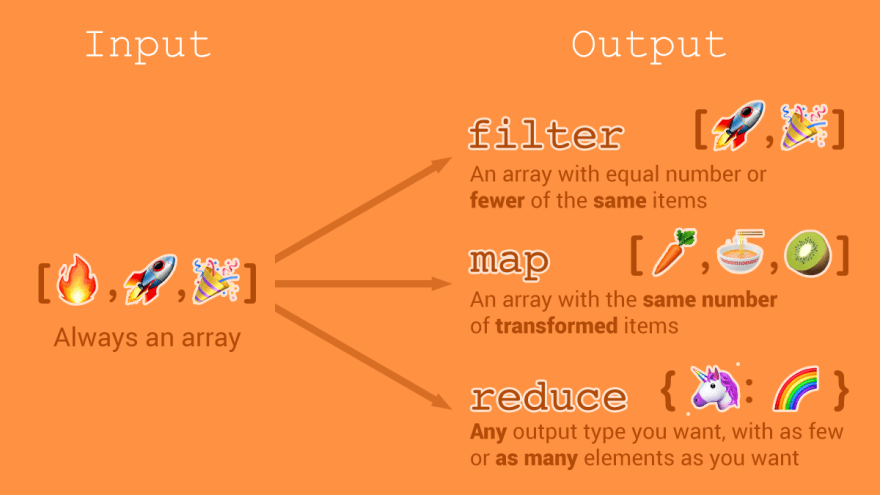
The JavaScript () filter method creates an array of elements from an existing array. The filter () method accepts a callback function as an argument. This function evaluates whether an element should be added to the new list from the existing one. If you are new to JavaScript, you may not have heard of the filter () and reduce () Javascript ... The Reduce Method. map creates a new array by transforming every element in an array, individually. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago.
JavaScript Functional Programming — map, filter and reduce Published: 24 Oct 2017 Even if you don't know what functional programming is you've probably been using map, filter and reduce just because they're so incredibly useful and make your code stink less by allowing you to write cleaner logic. 13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Async filter with map. The async version is a bit more complicated this time and it works in two phases. The first one maps the array through the predicate function asynchronously, producing true/false values. Then the second step is a synchronous filter that uses the results from the first step.
2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. 27/4/2020 · Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements. Now we will apply map() method to perform the specified operations on all elements of the array returned by filter() method. Example: The method filter () will test every element of the array against our test in the callback function returning a new array with the values that return true in the callback. Like forEach () and map (), we are going to have three arguments in our callback function and an optional parameter to assign the value of this inside our callback function ...
May 15, 2019 - Hi there guys, could somebody explain the difference between map () and filter () high order functions. They look very similar and do approximately or maybe exactly the same stuffs. filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Thanks for reading! This has been a brief introduction into chaining JavaScript's map(), filter(), and reduce() functions. If you're ready to finally learn Web Development, check out the The Ultimate Guide to Learning Full Stack Web Development in 6 months. I publish 4 articles on web development each week.
Map, filter and reduce are great methods in order to get data or modify data in an array! Here's my simple explanation of how these methods work!--If you hav... Of course, map() is capable of much more than what we're doing in this example, but it's a good and practical start. This use case of map() technically works, but since cafes will contain an empty array, forEach() would also be a good choice for this situation.. Using filter() to find matching values. At this point, I had a map with all my markers created. There were three cafes in our reduced ... filter () It also is a method like map () that act's on an Array and this method is going to have an anonymous function within it. Calling filter () on an array will create a new array and the filter () method will have a condition within it. Each element in the original Array is taken and a condition is performed on it.
Map, Filter, Reduce - Code Exercises | Learn JavaScript Map, filter and reduce are the most useful array methods to manipulate arrays and often the hardest to master. Try to solve the given exercises! Map, filter and reduce are the most useful array methods to manipulate arrays and often the hardest to master. 14/8/2020 · Using JavaScript `map ()` and `filter ()` Together for Composition Aug 14, 2020 JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. Use Javascript -.map ().find ().reduce () and.filter () | Anansewaa Javascript comes with a couple of functions that make things easy. You probably have heard of.map (),.find (),.reduce () and.filter (). But, how and when can we use these functions to simplify our code.
map, filter and reduce are essentially just some of the most well-known, easy to use, higher-order functions that run provided callback on each element of an array. In this article, we will explore how using map (), filter (), and reduce () can help make our code: 1. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... In the section on filter, you'll use the isEnglish function. You will use these functions to demonstrate how array methods map, filter, and reduce work. The map method will be covered in the next step. Step 3 — Using map to Transform Arrays. Refactoring a for loop to use forEach hints at the advantages of this style. But there's still ...
The filter() method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user… Dec 29, 2019 - Javascript is a language that gives the freedom of writing code in any style, from imperative to declarative. Most programmers use imperative because either they are coming from OOPs background… Map/Reduce/Filter/Find are slow because of many reason, some of them are. They have a call back to execute so that act as a overhead . There are lot of corner cases that javascript function consider like getters, sparse array and checking arguments that are passed is array or not which adds up to overhead. I found a lib. that reimplement ...
Jan 25, 2021 - JavaScript has a lot of kinds of methods when it comes to the operations performed on Arrays. Over time, many redundant and repeated operations are made easy through the construction of built-in… Dec 03, 2019 - A higher-order function is a function that takes one or more functions as arguments or returns a function as its result. map, filter, andreduce are all higher order functions, which take a function… The map(), reduce() and filter() are array functions that transform the array according to the applied function and return the updated array. They are used to write simple, short and clean codes for modifying an array instead of using the loops. map() method: It applies a given function on all the elements of the array and returns the updated ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Filter Map Reduce Laptrinhx
Javascript Filter Map Reduce Laptrinhx
 How To Write Your Own Map Filter And Reduce Functions In
How To Write Your Own Map Filter And Reduce Functions In
 Simplify Your Javascript With Map Reduce And Filter
Simplify Your Javascript With Map Reduce And Filter
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Array Map Filter And Reduce
Javascript Array Map Filter And Reduce
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 Functional Programming For Oo Programmers Part 2
Functional Programming For Oo Programmers Part 2
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Map Filter And Reduce In Javascript By Aditya
Map Filter And Reduce In Javascript By Aditya
 Find Locations With Filters Mapbox
Find Locations With Filters Mapbox
 How To Use Map Filter And Reduce In Javascript By Sunil
How To Use Map Filter And Reduce In Javascript By Sunil
 Higher Order Functions In Javascript Map Filter And Reduce
Higher Order Functions In Javascript Map Filter And Reduce
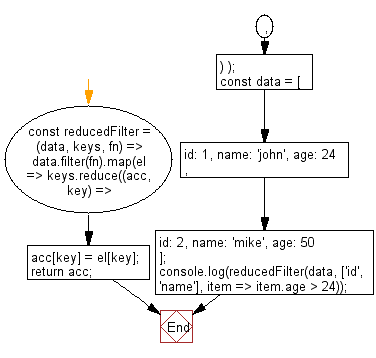
 Javascript Fundamental Es6 Syntax Filter An Array Of
Javascript Fundamental Es6 Syntax Filter An Array Of
 Map Filter Reduce Crash Course Laptrinhx
Map Filter Reduce Crash Course Laptrinhx
 Javascript Array Superpowers Map Filter Reduce Part I
Javascript Array Superpowers Map Filter Reduce Part I
 Most Useful Array Method Filter And Map Jsgrip
Most Useful Array Method Filter And Map Jsgrip
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Swift Guide To Map Filter Reduce
Swift Guide To Map Filter Reduce
 Javascript Arrays Filter Map Vs Reduce
Javascript Arrays Filter Map Vs Reduce


0 Response to "24 Filter And Map Javascript"
Post a Comment