26 Javascript Refresh Page With Parameter
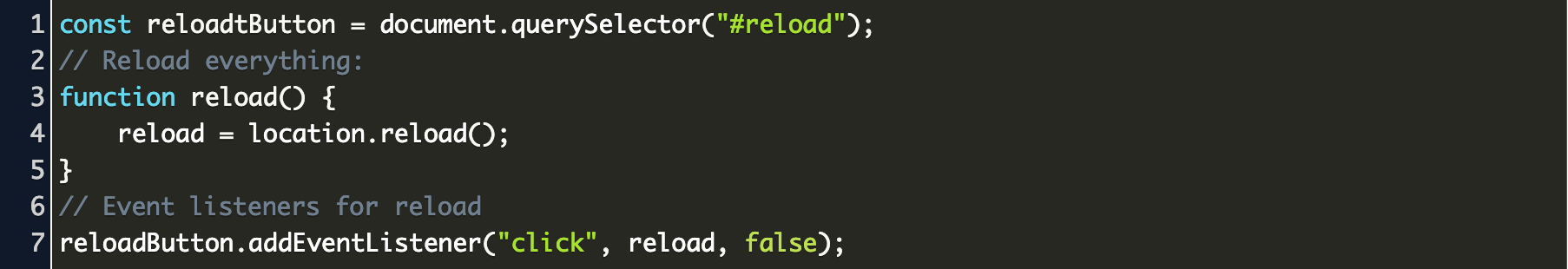
The location.reload() methodis standard javascript. You don't need jQuery for it. The reload() method takes an optional parameter. The parameter defaults to false, so by default the page may reload from the browser's cache. JavaScript location.reload(true) - Reload from server. JavaScript location.reload(true), can you spot the difference? Yes, a parameter is passed in the function, 'true'. This is how we refresh the webpage from the server, it's that easy. It is a boolean parameter, so, it has only two values true and false.
 Handle Changes In Exposed Functionality Outsystems
Handle Changes In Exposed Functionality Outsystems
Download Free Files API. In this article I will explain with an example, how to redirect to another Page with QueryString Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.

Javascript refresh page with parameter. You can simply use the JavaScript location.reload () method to refresh or reloads the page. This method optionally accepts a Boolean parameter true or false. If the parameter true is specified, it causes the page to always be reloaded from the server. Refreshing a Page in JavaScript In JavaScript, page is reloaded using the document.location.reload () method or the window.location.reload () method. The location.reload () method gives the same result as pressing the reload button on your browser. This method reloads the page from directly the browser's cache by default. The reload () function takes an optional parameter that can be set as true given a force to reload from the server rather than the cache. While parameter defaults set as false, the page will reload from the browser's cache. Solution 3: Without jQuery this code should be work in all browsers.
Dynamic changes of VUE routing parameters, dynamic changes of refresh page routing parameters, and accessing routing parameters by subcomponents. Scenario: In response to changes in routing parameters, when routing parameters are used, the original component instance will be reused. Because both routes render the same component, reuse is more ... It has an optional parameter forceReload, which defaults to false when forceReload is true. Then it loads the page from the server, instead of loading from the browser cache. Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does.
There are 535 ways to reload the page using JavaScript, all of which use the Location object. This post provides an overview of the important methods to accomplish this. 1. Using location.reload() function. The standard approach to reload the current URL with JavaScript uses the location.reload() method. It takes an optional boolean parameter. 9/12/2019 · JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Hi , Can you please tell me is it possible that I can set a BSP parameter dynamically whenever the page is refreshed i tried doing so but it sets the value the first time the page is loaded . window.onload = setupRefresh; function setupRefresh() {setTimeout("refreshPage();", 60000);} function refreshPage() {window.location = location.href;} The value 21 is being set the first the window is ...
Javascript - Add query parameter to current URL without reload April 8, 2015 ykyuen 3 Comments The following example adds a query parameter to the URL without refreshing the page but only works on modern HTML5 browsers . In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ... The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don’t specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command.
An example of jQuery refresh from browser cache The location.reload method takes a parameter which is a Boolean. If set as true, the page will be forced to refresh from the server. The default value is false that may refresh the page from the browser cache. Use JavaScript to Refresh a Page There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Most of the answers here suggest that one should append the parameter(s) to the URL, something like the following snippet or a similar variation: location.href = location.href + "¶meter=" + value; This will work quite well for the majority of the cases.
JavaScript forceget Parameter in Refresh Page JavaScript. JavaScript Refresh Page After Reloading Example has been featured in these posts: JavaScript Refresh Page Method. 2 min read. 3 examples ... but, all of this won't refresh the view and unselected the selected record. so is there any way, to reload the page, or auto click the refresh button. Here is my part of Code, where i am using refresh page function Learn how to reload or refresh page in javascript. There are hundreds of different methods which you can use to refresh or reload the page. We will see few methods which you can use with HTML and/or javascript. Using history object. We can refresh the current page by using browser history.go() method.
9/3/2014 · You can then edit your query string and refresh the page by doing something like this: if (location.href.indexOf("?") === -1) { window.location = location.href += "?qa=newParam"; } else { window.location = location.href += "&qa=newParam"; } #2 Page reload Using document.location.reload (true); In this method, the location of the document will be reloaded and results in a page refresh. Passing true as a parameter will enable to load the page from the server. If we will pass false, then too, the page will get refresh but the page will be fetched from cache. Defines a function called "LoadMyJs" that takes on parameter which we will herein refer to by the variable "scriptName" Get the first (and only, of course) "head" tag as an object using the getElementsByTagName() method built into JavaScript.
Follow our JavaScript refresh page example and learn what happens when the forceget parameter is set to true. You can also modify the code. JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form […] JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page.
The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters. The setInterval () method takes two parameters - the first one is a method name, that has the code to refresh or reload the page. The second one is a time interval, which will use to call the function repeatedly. Auto Refresh Page Using history.go () in JavaScript We have indicated that JavaScript refresh page command can have the forceGet parameter included in the the parentheses. This parameter always has a boolean value of either true or false However, it is optional. The forceGet parameter should be only used when developers want to force the website to reload from the server.
Location: reload () The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object. See Same-origin policy for more information.
 Changing The Url Query String Without Reloading The Page
Changing The Url Query String Without Reloading The Page
 Prevent Routing To Secondary View If Page Refresh In Angular
Prevent Routing To Secondary View If Page Refresh In Angular
 How To Extract A Query Parameter With Google Tag Manager
How To Extract A Query Parameter With Google Tag Manager

 Sometimes It Works Sometimes It Doesn T
Sometimes It Works Sometimes It Doesn T
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Toggle And Refresh Page Synchronization In View Stack Overflow
Toggle And Refresh Page Synchronization In View Stack Overflow
 Auto Refresh Current Page With Regular Intervals Using Js
Auto Refresh Current Page With Regular Intervals Using Js
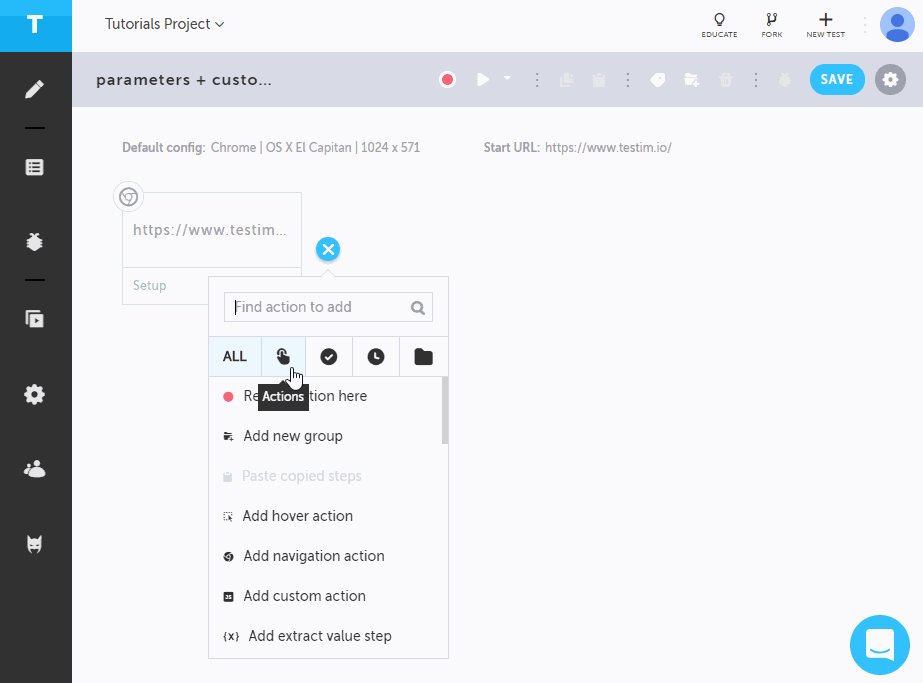
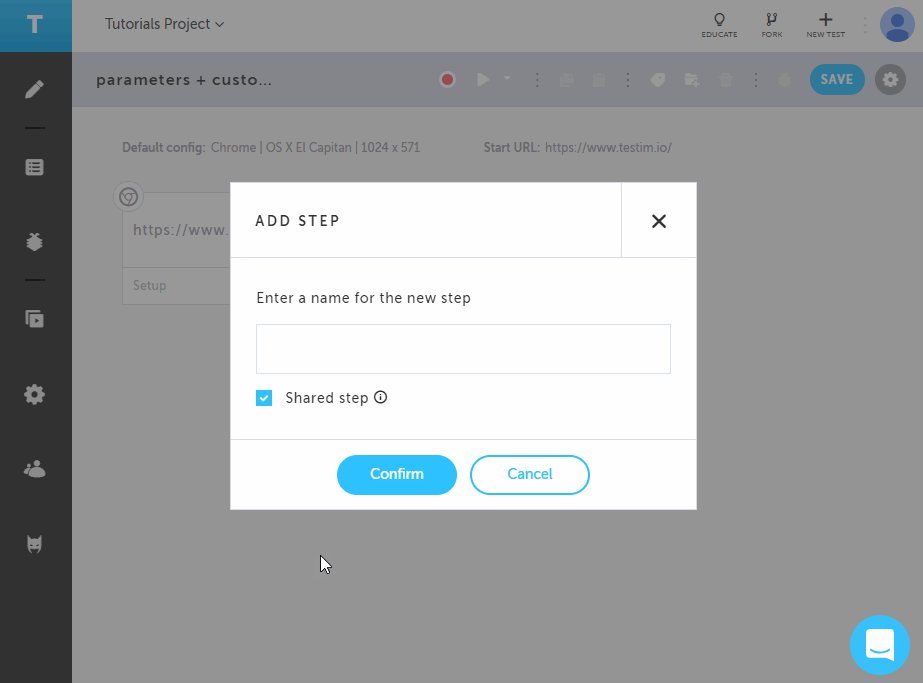
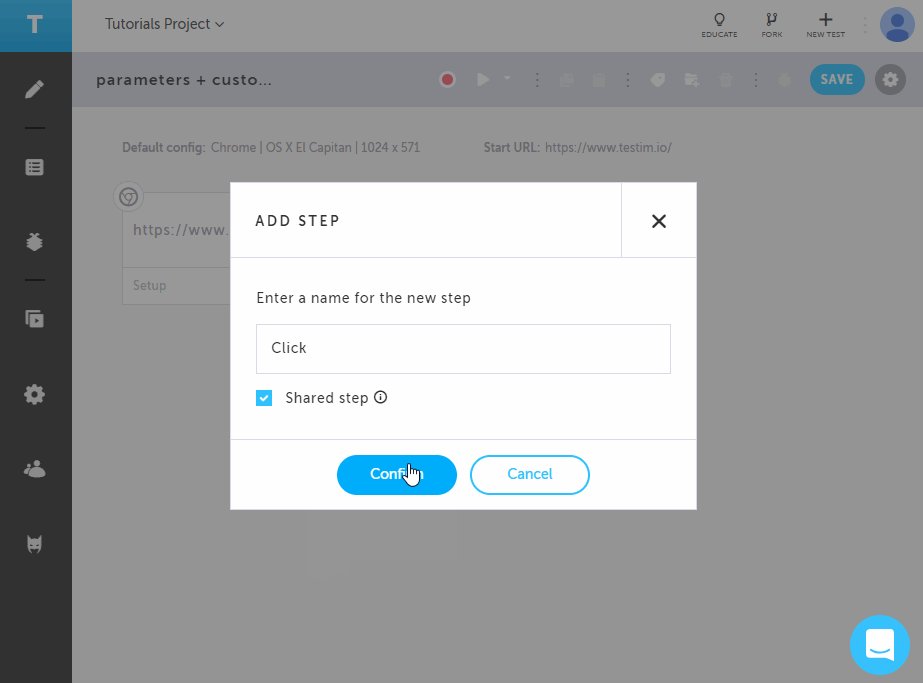
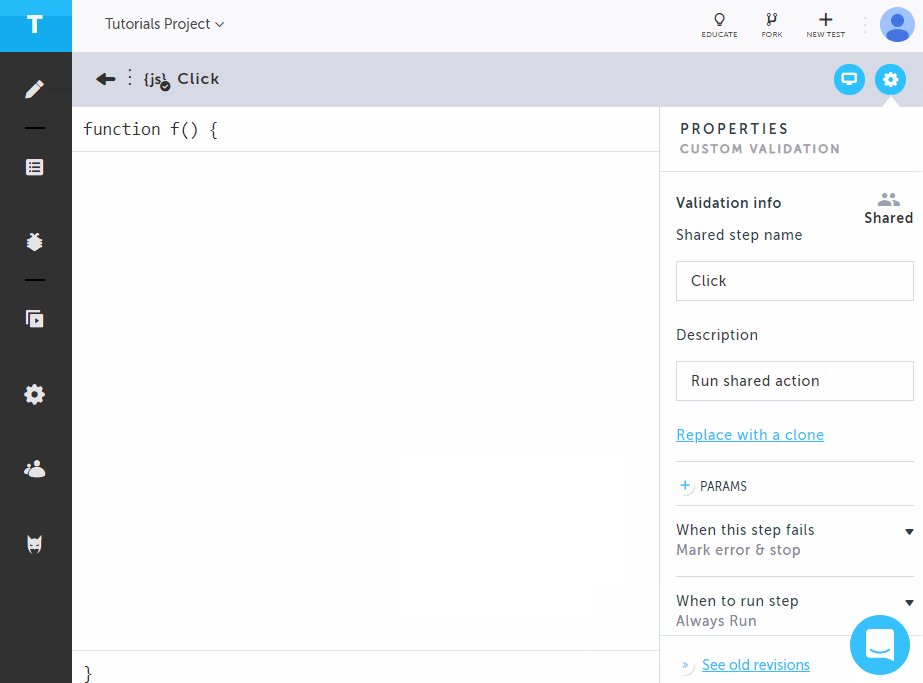
 Parameters In Custom Javascript Steps
Parameters In Custom Javascript Steps
 How To Refresh A Page Using Jquery Geeksforgeeks
How To Refresh A Page Using Jquery Geeksforgeeks
How To Automatically Refresh Your App If Your Spreadsheet Is
How To Add Or Update Query String Parameter To Current Url In
 Use Ajax To Refresh Part Of A Screen Outsystems
Use Ajax To Refresh Part Of A Screen Outsystems
 Confusing Error Message On Failed Refresh Token Request
Confusing Error Message On Failed Refresh Token Request
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Pages Studio Pro 9 Guide Mendix Documentation
Pages Studio Pro 9 Guide Mendix Documentation
 Page Refresh Button Css Code Example
Page Refresh Button Css Code Example
 How To Force The Browser To Reload Cached Css And Javascript
How To Force The Browser To Reload Cached Css And Javascript

 Javascript Add A Parameter To The Url Without Reloading
Javascript Add A Parameter To The Url Without Reloading

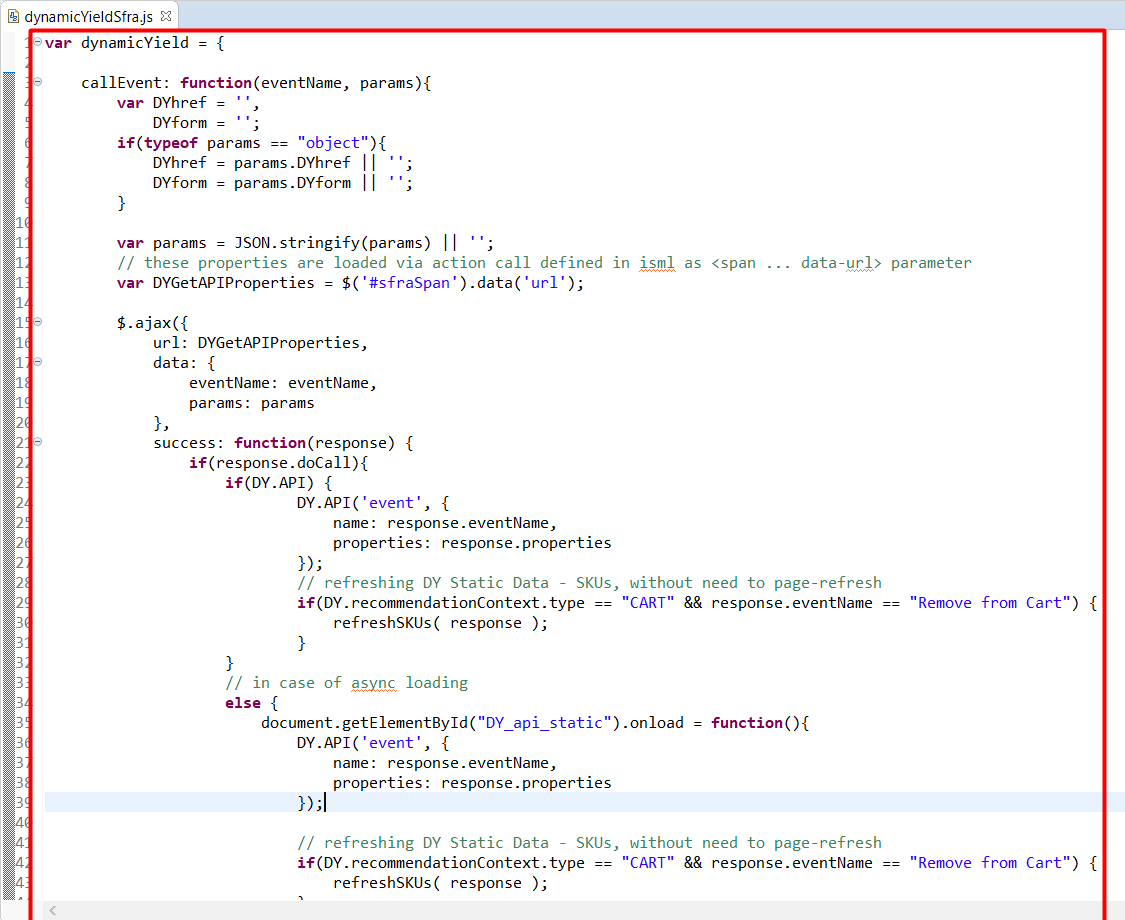
 Implementing Dynamic Yield On Salesforce Commerce Cloud
Implementing Dynamic Yield On Salesforce Commerce Cloud
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Resolve Page Refresh Redux Data Loss Issue
Resolve Page Refresh Redux Data Loss Issue

0 Response to "26 Javascript Refresh Page With Parameter"
Post a Comment