32 Free Javascript Text Effects
daken is a lightweight JavaScript library used to create a basic typewriter effect by adding the data-daken attribute to specific text. About a code Underline Clip Hover Animation. A fancy animated underline using text clipping. The text uses background-clip: text and a linear-gradient background to be bi-color. We get around animating the gradient by animating the background-position instead. We have to use a wrapper element for having the underline highlight under the text since the text color is already the background!
 30 Javascript Text Effect Examples Iamrohit In
30 Javascript Text Effect Examples Iamrohit In
join our group in facebookhttps://www.facebook /groups/704904666369941/like our pagehttps://www.facebook /darkcode0/Paypal Donation Linkhttps://paypal....
Free javascript text effects. Creating amazing CSS text effects Example wth sourse code.Developed using HTML, CSS, javascript, jQuery and SVG. A script that makes any text display backwards. This script adds the ability for your users to toggle your webpage's font size, with persistent cookies then used to remember the setting. The script works unobtrusively and with any webpage, by adding to the page one of several CSS classes that change the page's font size depending on the setting ... 8 Stunning Examples of CSS & JavaScript 3D Text Effects. If you're looking to make a visual impact in your web projects, 3D text effects are a surefire way to do so. They can turn an ordinary website headline into a can't-miss work of art. The great thing is that a wide variety of 3D effects can be created using CSS and JavaScript.
Come back tomorrow, nice Free Javascript code! Make your website wonderful with free Script codes. Use them on the source of your pages, in html part. Learn how to use HTML with Jscripts. You have a lot of examples such as : Alerts, pop up, form, links, effects, status changer, Mouse, buttons, Validators, text, Date and time. Javascript Code: Typing Text Effect. Previous Code. Next Code. Dynamic text effects can change your site vision in the eyes of the visitors. Besides, it also attracts their attention to the auto-changing text and they follow it up to see what appears next. Therefore, we suggest to use the code below. Easy and interesting! Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items.
If yes. Then keep reading this blog because here I have listed the 20 best free CSS text effects that you can use to improve the typography of your website. CSS text effects provide a very attractive and modern look to a website and applications. So to design an awesome website it is very important to use CSS text effects properly. Welcome to RV's free effects page. These scripts are free to use on your web-site and have become very popular for tumblr themes. Click on the buttons along the top of the screen to see an example of each of the DHTML/JavaScript text or graphic effects and to get the script you need in order to use them on your own web-site. CSS Text Effects with JavaScript. Collection of free vanilla JavaScript text effect code examples from codepen.io. 31 JavaScript text effects on https://freefrontend ….
View our Recommended Plugins. TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #text animation. Text Effect is a tiny and easy jQuery plugin for adding some amazing & cross browser animations to your text, like text fade, glow, jumble, slide, dropdown, random (default) etc. Text Parallax Effects in JavaScript Posted on August 20, 2021 by vedoza Download Text Parallax Effects in JavaScript , It is a JavaScript Templates on CodeCanyon. These free JavaScript effects can be easily used by web designers and developers for creating menu animations, interactive drag&drop effects, image hover effects, modal windows effects, content filters, preloaders, typography effects, sliders and more. Interactive drag & drop mockup coloring
5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. The typing text animation often appears in a site's header and it mimics the look of someone typing in a word processor. Everything is contained inside one element with a good mix of CSS and JavaScript animation. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... An emerging medium, DHTML is an advanced form of JavaScript that can really make your Web pages come alive. Categories here include menus & navigation systems, document effects, scrollers, image effects, links & buttons, clocks, text animations and more.
Handpicked collection of text animation design inspiration. ✓ GIF preview ✓ HTML CSS copy paste code. Text Scramble Effect. The Text Scramble Effect is a nerdy style text effect. The text changes randomly to form a word, which might give an impression of the screen talking to us directly. If you are a developer, CSS text effects like this will help you interact engagingly with your audience. 3 May 2021 — Collection of hand-picked free HTML and CSS text animation code examples. ... Fill your text with animated background images - no JavaScript ...
This is javascript utility and can be used in any html page. Features This is a cursor effect that makes the text to move on the sides depending on the cursor position. Text Typing Effects using JavascriptSign Up For Fiverr And Get 20% Off Your First Order:http://www.fiverr /s2/179025a450Follow this Channel on:-----... 25+ Interesting CSS Text Effects. In today's post, we're sharing some of the most interesting and unusual CSS text effects - some with the help of JavaScript - that we've found on CodePen for your inspiration as well as to possibly use in any of your upcoming projects. These examples range from animations, to hover interactions, to ...
37 Cool Text Effect Animations Made with CSS & Javascript. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and static ones. All items are 100% free and open-source. The list also includes 3D javascript text effects, circle, animated, responsive, with motion path, ... JavaScript & CSS text animation. 40+ latest free pure JavaScript and/or CSS library for fancy text animations and typing effects. View more: 10 Best Text ...
This jQuery script adds a twist to the regular text rotator, by randomly dropping the letters of each piece of content out of view before showing the next. It works great on short headlines. Animated UL lists. This jQuery script adds flare to your UL lists, by animating the items into view, one item at a time. CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Rainbow Effect- Text Color Animation script. This javascript is used to display the given text in rainbow color effect. It helps us to apply rainbow color effect to perform animation to any web pages.
For this, you can always use simple CSS animations. But, for more complex or advanced effects, JavaScript is a better tool. It goes without saying that using JavaScript to create animations is more challenging than using CSS. Nevertheless, JavaScript can handle things that CSS can't. Parallax Effects in Text in JavaScript is well-verified and commented code. Helps in easy integration with any web project. Item Features: HTML5 CSS3 No Bootstrap JavaScript Text diff effects in javascript Clean and fresh code W3 Validation Support all browsers good documentation Easy to customize. NB: Text animated with JavaScript & anime.js. ... Letter animation code is free to use, licensed under MIT. Site design & code © Tobias Ahlin, 2021.
Text Effects. Simple Encoder-Decoder. This is a simple message encoding script. You can encode your message and send it to a friend. He can then decode it using this script. You can also use the script to encrypt your text files. Numbers and special characters are not allowed. Text Effects.
 Best Free Text Effect In Javascript Amp Css Css Script
Best Free Text Effect In Javascript Amp Css Css Script
 45 Javascript Text Effects Free Code Demos
45 Javascript Text Effects Free Code Demos
 Jquery Text Effect Plugins Jquery Script
Jquery Text Effect Plugins Jquery Script
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
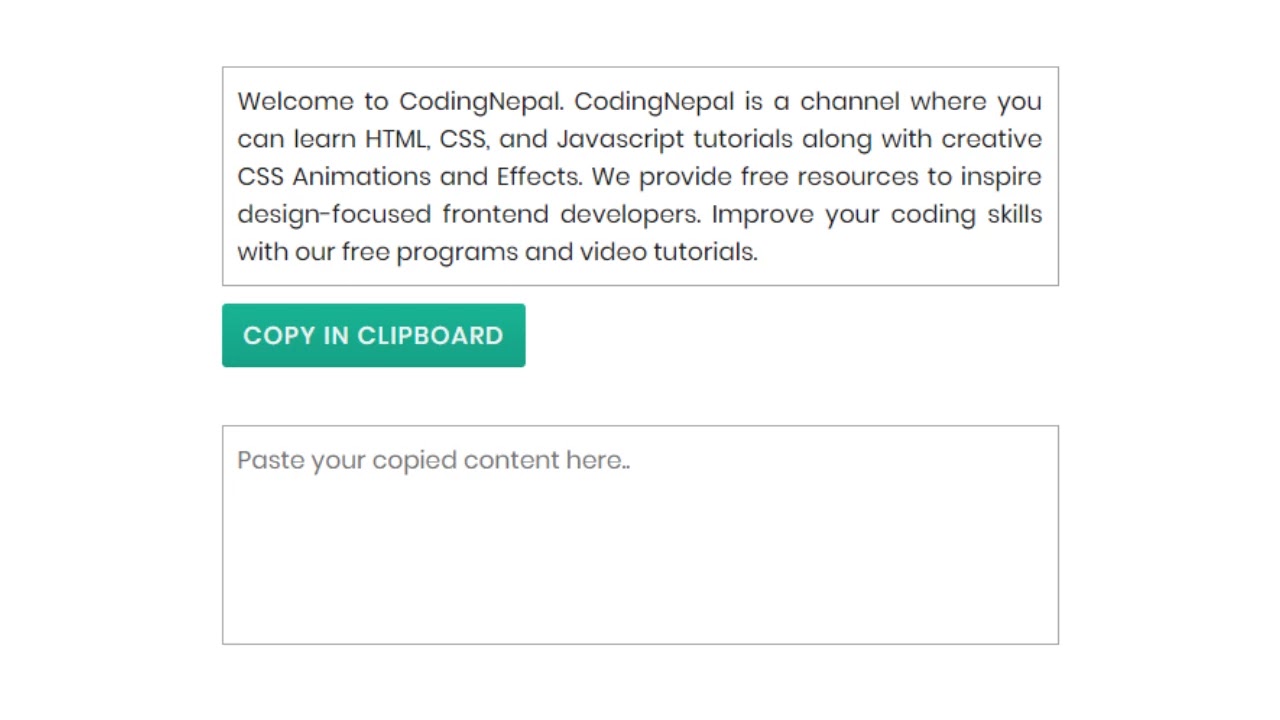
 Copy Text To Clipboard Button In Html Css Amp Javascript
Copy Text To Clipboard Button In Html Css Amp Javascript
 116 Cool Css Text Effects Examples That You Can Download
116 Cool Css Text Effects Examples That You Can Download
 The 35 Best Free Presets For After Effects
The 35 Best Free Presets For After Effects
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Free Css3 Image Hover Effects Without Javascript Codeconvey
Free Css3 Image Hover Effects Without Javascript Codeconvey
 Javascript Text Effects Collection Bypeople
Javascript Text Effects Collection Bypeople
 30 Javascript Text Effect Examples Iamrohit In
30 Javascript Text Effect Examples Iamrohit In
 Text Effect Psd 9 000 High Quality Free Psd Templates For
Text Effect Psd 9 000 High Quality Free Psd Templates For
 45 Javascript Text Effects Free Code Demos
45 Javascript Text Effects Free Code Demos
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 How To Create Text Effects And Animations In Premiere Pro
How To Create Text Effects And Animations In Premiere Pro
 10 Javascript Text Effect Libraries Css Author
10 Javascript Text Effect Libraries Css Author
 Cool On Scroll Animations Made Easy With The Aos Library
Cool On Scroll Animations Made Easy With The Aos Library
 10 Best Typewriter Text Animation Javascript Libraries 2021
10 Best Typewriter Text Animation Javascript Libraries 2021
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 37 Cool Text Effect Animations Made With Css Amp Javascript
37 Cool Text Effect Animations Made With Css Amp Javascript
 Best Free Animation Software For Creating Explainer Videos
Best Free Animation Software For Creating Explainer Videos
 Css Animation Examples To Recreate Creative Bloq
Css Animation Examples To Recreate Creative Bloq
 Free Download Nuvutype Jquery Text Animation Plugin
Free Download Nuvutype Jquery Text Animation Plugin
 Css Text Effects With Javascript Collection Of Free Vanilla
Css Text Effects With Javascript Collection Of Free Vanilla
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 15 Text Effects With Javascript
15 Text Effects With Javascript
 92 Css Text Styling And Effects W3tweaks Com
92 Css Text Styling And Effects W3tweaks Com
 37 Cool Text Effect Animations Made With Css Amp Javascript
37 Cool Text Effect Animations Made With Css Amp Javascript
7 Essential Free Tools For Web Animation Laptrinhx
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan

0 Response to "32 Free Javascript Text Effects"
Post a Comment