21 Javascript Map Two Dimensional Array
12/8/2017 · Regarding your question on how to use array map on two-dimensional arrays: you can nest it quite as you would do with for-loops or similar. body: arr.map ( function ( row ) { return row.map ( function ( cell ) { return foo ( cell ); } ); } ) Share. Improve this answer. answered Aug 13 '17 at 11:23. Apr 28, 2021 - Using the array constructor and the for-loop, creating a two-dimensional array in JavaScript is as simple as: ... The Array.from() method creates a new Array instance from the specified array and optionally map each array element to a new value. To create a 2D array, the idea is to map each ...
 Console Log A Multi Dimensional Array Stack Overflow
Console Log A Multi Dimensional Array Stack Overflow
Oct 29, 2020 - Arrays can be traversed using for loops, but this can also be done using a functional approach via the map method to process the array elements. The map method offers a convenient way to apply the transformation function on each element of an array in a much cleaner way. A two-dimensional list ...

Javascript map two dimensional array. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life Your function will receive a 2-dimensional array (an array of arrays) and should return the result as a 2-dimensional array javascript ... javascript create variable containing an object that will contain three properties that store the length of each side of the box ... Better Array check with ...
Flattening multidimensional Arrays in JavaScript By @loverajoel on Feb 7, 2016 These are the three known ways to merge multidimensional array into a single array. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. The flat() method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth.
The two-dimensional array is a set of items sharing the same name. The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. A JavaScript multidimensional array is composed of two or more arrays. In other words, An array whose elements consist of arrays. In other words, An array whose elements consist of arrays. We will explain with the following multi-dimensional array. Javascript map over two dimensional array. Ask Question Asked 3 years, 5 months ago. Active 11 months ago. Viewed 15k times 2 1. ... The description for the 2d tag is 2D computer graphics is the computer-based generation of digital images—mostly from two-dimensional models. - totally not what you're talking about - vityavv Mar 5 '18 at 22 ...
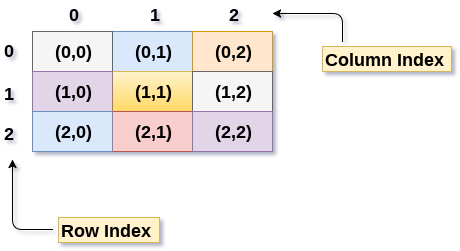
You can think of a multidimensional array (in this case, x), as a table with 3 rows and 2 columns. Accessing multidimensional array elements Add an Element to a Multidimensional Array However, we can create a multidimensional array in JavaScript by making an array of arrays i.e. the array will be consisting of other arrays as elements. The easiest way to define a Multi-Dimensional Array in JavaScript is to use the array literal notation. Below examples will create a 2-dimensional array person. var Employee = 25/8/2020 · Javascript Web Development Object Oriented Programming Let’s say, we have a two-dimensional array that contains some data about the age of some people. The data is given by the following 2D array const data = [ ['Rahul',23], ['Vikky',27], ['Sanjay',29], ['Jay',19], ['Dinesh',21], ['Sandeep',45], ['Umesh',32], ['Rohit',28], ];
Hey, Rajdeep Singh here. in the post, I'm telling you How to access nested JSON object Inside Array in react.js with easy step. JSON (JavaScript Object Notation) is a lightweight data-interchange… The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array : Jun 03, 2019 - While map won't work directly on ... map with Object.entries. Object.entries was added to JavaScript in ES2017, and has decent browser support today (that is, if you're not supporting IE11). What Object.entries does is it takes an object for its argument and spits out a two dimensional array (an array ...
May 12, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. flat () & flatMap () Methods ES2019 introduced two new methods to Array 's prototype, flat () and flatMap (), that can be used to flatten a multi-dimensional array in JavaScript. These methods are fairly new and only works in the latest versions of modern browsers, and Node.js 11 and higher. console.log(newArray); The Map Method is called on our array of [1, 2, 3, 4, 5] as the original array. In the callback function, it then passes through every single item (value) in the array by calling the addOne function with the item. The first argument of the callback function is the currently iterated value of the array.
The array method map () is used to change each element in the array and return a new array with the modified elements. For example, you could use map to iterate over an array with numbers and then create a new array in which each element is double the value of the original array. The array returned is of the same length as the original array. 5 thoughts on "2 Ways to Create Table From Array In Javascript" Alfredo Galano Loyola. October 21, 2019 at 3:27 pm. Thank you it is very usefull! Reply. noku. March 12, 2020 at 2:45 pm. Adding elements to the JavaScript multidimensional array. You can use the Array methods such as push () and splice () to manipulate elements of a multidimensional array. For example, to add a new element at the end of the multidimensional array, you use the push () method as follows: activities.push ( ['Study',2] ); console.table ( activities );
JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Converting multi-dimensional array to string in JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. ... How to Map multi-dimensional arrays to a single array in java? Split one-dimensional array into two-dimensional array JavaScript; Previous Page Print Page.
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. Oct 29, 2020 - hello everyone again, I am really confused on how to use a subarray of numbers or strings. Practicing, I don’t have any problems using map() method because in my understanding replaces or is a simpler form of a for loop. Look at for example the following array: var scores = [2, 7, 13, 47, ...
Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. Array.prototype.pop() Removes the last element from an array and returns that element. Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce()
For example, having two arrays [1, 2] and [5, 6], then merging these arrays results in [1, 2, 5, 6]. In this post, you'll find 3 ways to merge arrays in JavaScript: 2 immutable (a new array is created after the merge) and 1 mutable (items are merged into an array). So multidimensional arrays in JavaScript is known as arrays inside another array. We need to put some arrays inside an array, then the total thing is working like a multidimensional array. The array, in which the other arrays are going to insert, that array is use as the multidimensional array in our code. To define a multidimensional array its ... The range of Array indices is 32 bits (excluding the maximum length): [0, 2 32 −1). 31.2.2 The .length of an Array. Every Array has a property .length that can be used to both read and change(!) the number of elements in an Array.. The length of an Array is always the highest index plus one:
Your function will receive a 2-dimensional array (an array of arrays) and should return the result as a 2-dimensional array javascript ... two dimentional array is represented as one dimensional array o integer . the first integer of the a js Arrays can be nested, meaning that an array can contain another array as an element. Using this characteristic of JavaScript arrays, multi-dimensional arrays can be created. The following code creates a two-dimensional array. The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
 C Pointers And Two Dimensional Array C Programming
C Pointers And Two Dimensional Array C Programming
 Python Matrix Transpose Multiplication Numpy Arrays Examples
Python Matrix Transpose Multiplication Numpy Arrays Examples
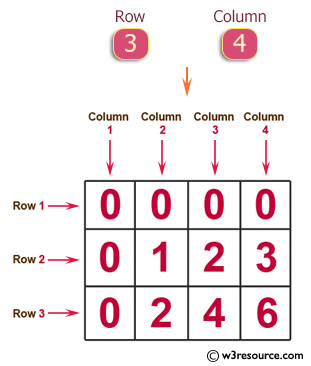
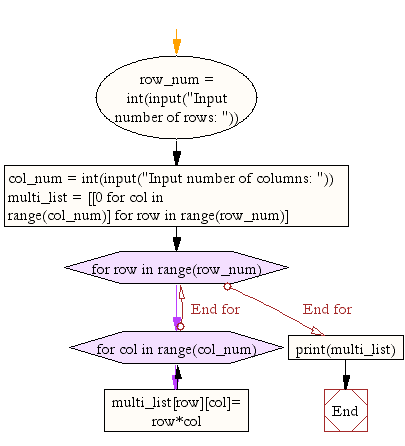
 Python Exercise Generates A Two Dimensional Array W3resource
Python Exercise Generates A Two Dimensional Array W3resource
 Python Exercise Generates A Two Dimensional Array W3resource
Python Exercise Generates A Two Dimensional Array W3resource
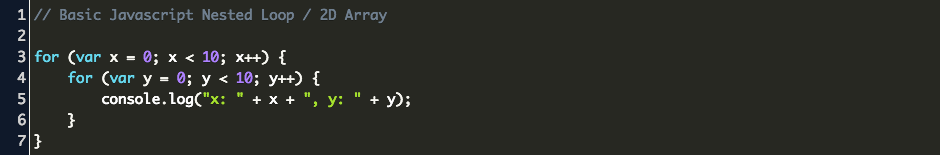
 Javascript 2d Array Code Example
Javascript 2d Array Code Example
 C Multidimensional Arrays 2nd And 3d Arrays
C Multidimensional Arrays 2nd And 3d Arrays
 Insert A Multidimensional Array Into A Multidimensional Array
Insert A Multidimensional Array Into A Multidimensional Array
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 How To Access Two Dimensional Array Using Pointers In C
How To Access Two Dimensional Array Using Pointers In C
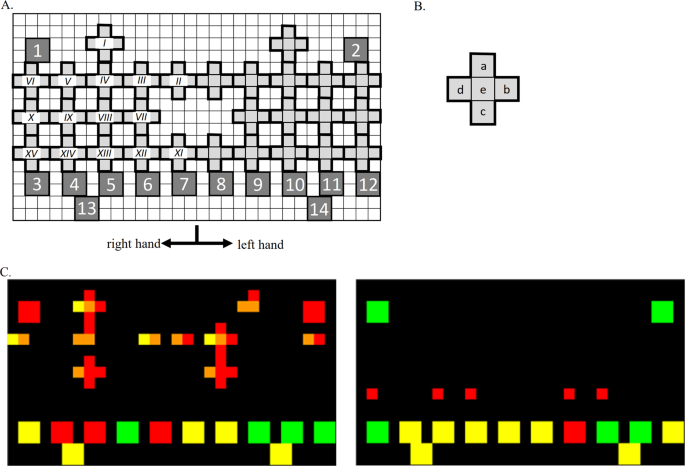
 Convolutional Neural Network For Classification Of Two
Convolutional Neural Network For Classification Of Two
 Using Multidimensional Arrays In Javascript
Using Multidimensional Arrays In Javascript
 Two Dimensional Arrays Processing Org
Two Dimensional Arrays Processing Org
 Transpose A Two Dimensional 2d Array In Javascript
Transpose A Two Dimensional 2d Array In Javascript
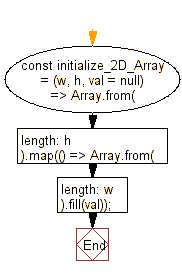
 Javascript Fundamental Es6 Syntax Initialize A Two
Javascript Fundamental Es6 Syntax Initialize A Two
 Managing Text Maps In A 2d Array On To Be Painted On Html5
Managing Text Maps In A 2d Array On To Be Painted On Html5
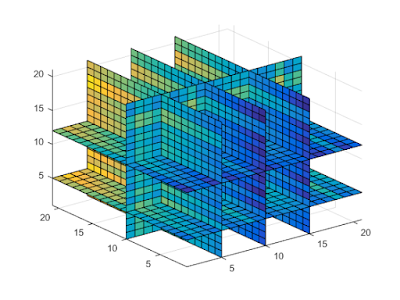
 Visualizing Multi Dimensional Arrays By Nayantara Jeyaraj
Visualizing Multi Dimensional Arrays By Nayantara Jeyaraj
 Two Dimensional Arrays Processing Org
Two Dimensional Arrays Processing Org



0 Response to "21 Javascript Map Two Dimensional Array"
Post a Comment