25 What Is Unit Testing Javascript
JavaScript — Unit Testing using Mocha and Chai. NC Patro. Follow. ... It is debatable which approach is better but at the end all agree to the point that unit testing is critical part of development. So, we should be aware of all tools and techniques of unit testing. JavaScript testing - i.e. unit tests, integration tests and e2e (UI) tests - can be intimidating. It shouldn't be! This video guides you through all the basi...
 Manual Javascript Unit Testing Mediawiki
Manual Javascript Unit Testing Mediawiki
For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData.

What is unit testing javascript. There are three ways to test a JavaScript web app. Apart from integration testing and user interface testing, the most important of all is unit testing. With unit testing, you can run independent tests on each function. You have to provide an input that's supposed to produce a known output. The powerful, easy-to-use JavaScript testing framework. Unit testing is a way to test each piece of your code which is called as unit. The idea behind the unit testing is to ensure the quality of each smaller unit. It verify the functional behavior of each unit in response to correct and incorrect cases of input data and verify any assumptions made by the code.
In this course, you’ll use Behavior ... with the JavaScript testing framework Mocha.js. Writing unit tests will help you improve your code before you even start writing it. You’ll have fewer problems, and better understand the problems you do have. ... Guil is a Full Stack ... What is Unit Testing? UNIT TESTING is a type of software testing where individual units or components of a software are tested. The purpose is to validate that each unit of the software code performs as expected. Unit Testing is done during the development (coding phase) of an application by the developers. Oct 05, 2020 - You can choose to retry failed tests up to a certain number of times. This feature is designed to handle end-to-end tests (functional tests/Selenium…) where resources cannot be easily mocked/stubbed. It’s not recommended to use this feature for unit tests.
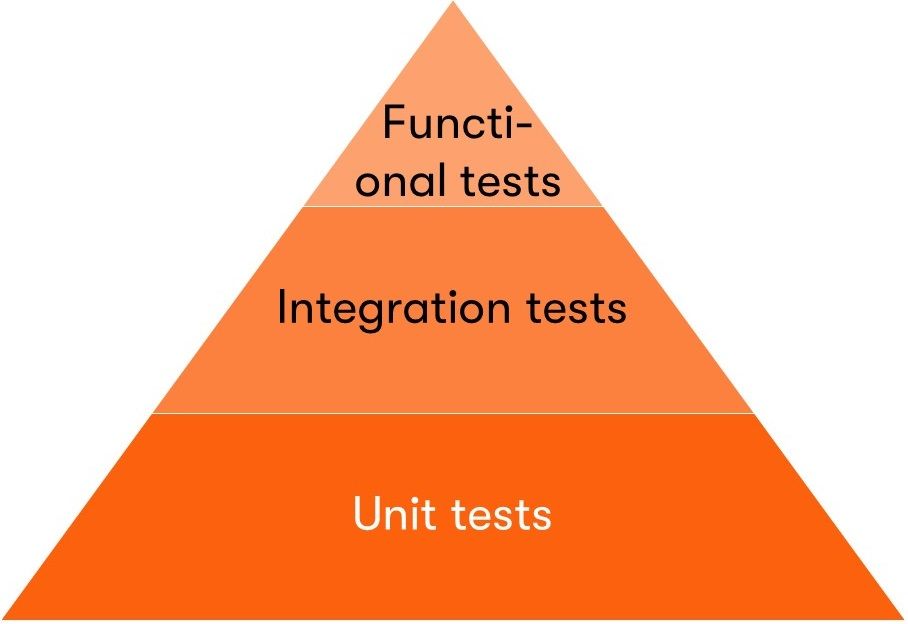
At the lowest level of testing, there's Unit T e sting. Which is basically just testing a single thing or component. Integration testing is testing how individual things work together. System... Testing is so important that some developers write tests before anything else, in a methodology known as test-driven development. ... You will learn the fundamentals of test-driven development, and the popular JavaScript testing library, Mocha. This course focuses on unit tests, which are the ... You probably know that testing is good, but the first hurdle to overcome when trying to write unit tests for client-side code is the lack of any actual units; JavaScript code is written for each page of a website or each module of an application and is closely intermixed with back-end logic and related HTML.
The unit tests show up in Test Explorer just like unit tests written in C# do. Setting things up isn't very difficult and can be completed in just a few minutes. Let's take a look at how you can do it in your environment while we start to create a JavaScript library that calculates the score of a bowling game. Dec 20, 2019 - Ava’s “highly opinionated” minimalist approach, alongside them not populating the global environment, earns itself big points in my book. The simple API makes tests clear. AVA is certainly a library you should check out when selecting your JavaScript unit testing frameworks. 5 days ago - JavaScript Unit Testing is a testing method in which JavaScript test code written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser to test if all functionalities work fine. These unit tests are then organized in the test suite.
unit testing; integration testing; UI testing; In this Jest tutorial we'll cover only unit testing, but at the end of the article you'll find resources for the other types of tests. Jest Tutorial: what is Jest? Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests. No matter the unit test style, the goal of unit testing remains the same - to ensure that individual parts of the program are working correctly as expected. What is Jest? Jest is a JavaScript testing framework designed to make testing as easy as possible. Unit testing allows you to validate that individual components of your software works as designed. In this article, we'll learn how you can start testing your JavaScript application components with Jest Testing Framework.
Unit Testing is the software testing technique where a group of software program components or modules are tested individually. This technique effectively helps in validating the accuracy of a section of code by considering stubs, mock objects, drivers, and unit testing frameworks. Mar 16, 2020 - The drawback with JSDom is that ... limit your tests’ reach. It is worth mentioning that the JS community rapidly improves it. istanbul-js: A Javascript code coverage tool written in JS ... Istanbul will tell you how much of your code is covered with unit tests... Use a static type system and a linter to capture basic errors like typos and syntax. Write effective unit tests that target the critical behavior and functionality of your application. Develop integration tests to audit your application holistically and make sure everything works together correctly in harmony.
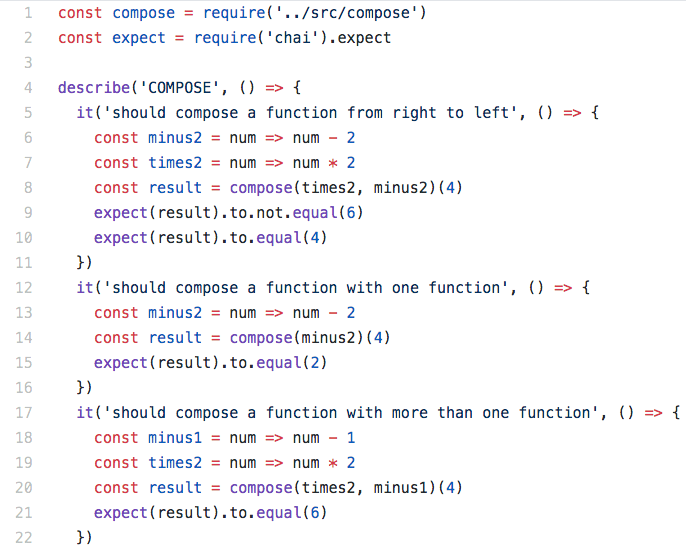
Mar 27, 2018 - Note: This function is using ES6 arrow functions and implicit returns. Read more about the different ways to write a function in JavaScript for increased clarity. Since we're using Node.js and breaking our code into multiple files, we'll need to use module.exports to export the code. ... At the top of test... Unit testing comes with a number of benefits as well: you can change (refactor) your code confidently when you have solid unit tests that cover all the requirements in place. you end up writing better code as a result of writing unit tests. Some approaches to coding are very problematic when you need to write unit tests. I want a unit-test framework for JavaScript which runs in the browser. Not with an external browser-automation system as in Selenium, or a non-browser JS environment, but just one .html which loads the test framework and test suite and displays the results in that page.
Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Jest is well-documented, requires little configuration and can be extended to match your requirements. Jest makes testing delightful. We will start with Jest, which is a JavaScript testing framework. It's a tool that enables automatic unit testing, provides code coverage, and lets us easily mock objects. Jest also has an extension for Visual Studio Code available here. There are also other frameworks, if you're interested, you can check them in this article. Mar 26, 2021 - A little introduction to JS unit testing and its framework and tools · The web development coding scenario has changed exponentially over the last few years. The world is transitioned from conventional programming languages like Java, .NET, and PHP. They have started adapting to the JavaScript ...
1 Unit testing in JavaScript is the same concept as other languages. Since JavaScript takes place in modifying the HTML, the GUI modifications (adding/modifying elements etc') should be tested as well as the logic behind. Reviews of popular JavaScript unit testing frameworks/tools: A unit test is a way of testing the smallest piece of code (aka unit or component) that can be isolated from the software. A unit might be an individual function, method, procedure, module, or object. Unit tests are a great way to get quick feedback after any code change — if you know how to use and write them well. The key factor to writing high-quality unit tests is to make them maintainable,...
Dec 17, 2020 - JavaScript unit testing is no different than unit testing in any other language: writing tests to assert that your code does what you intend it to do, in a variety of cases. The rule of thumb for software testing is: If it has logic (that we wrote ourselves), it needs tests. Jan 12, 2018 - Make a change, run your tests and if anything breaks, youll immediately know what happened, where the problem is and what the correct behavior should be. This completely eliminates any guesswork! In this article, I’ll show you how to get started unit testing your JavaScript code. Unit testing is one of the many different types of automated testing. Unit tests exercise very small parts of the application in complete isolation, comparing their actual behavior with the expected behavior.
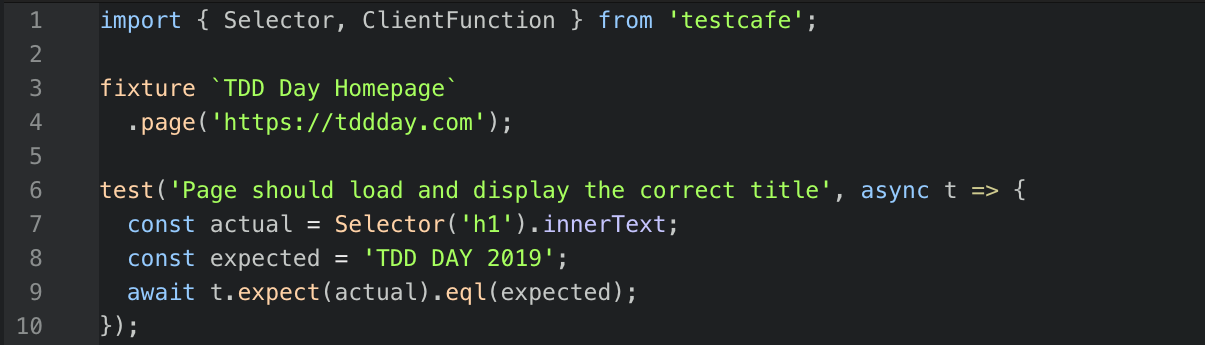
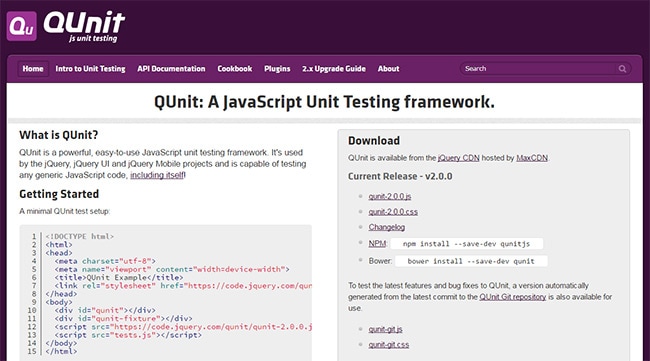
QUnit. One of the safer choices out there is QUnit. This JavaScript unit testing framework was created by the jQuery team and it's used on all of their projects (including jQuery UI and jQuery Mobile). The site even has a writeup covering unit testing for beginners by teaching with the QUnit documentation. Mar 16, 2020 - TL;DR; Use Jest for unit and integration tests and TestCafe for UI tests. ... Click here to go to the new version of this guide. This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing in 2018. Mar 04, 2021 - Istanbul, a JavaScript test coverage tool. Istanbul instruments your ES5 and ES2015+ JavaScript code with line counters, so that you can track how well your… ... Istanbul will tell you how much of your code is covered with unit tests. It will report on statement, line, function and branch ...
Jest is a Javascript Testing framework built by Facebook. It is primarily designed for React (which is also built by Facebook) based apps but could be used to write automation scenarios for any Javascript-based codebases. In this Jest testing tutorial, we will learn about various features of Jest, its matchers and see how we can use Jest with ... Unit testing is a method by which individual units of source code, sets of one or more computer program modules together with associated control data, usage procedures, and operating procedures, are tested to determine if they are fit for use.
 Learnbydiy How To Create A Javascript Unit Testing
Learnbydiy How To Create A Javascript Unit Testing
 Efficient Javascript Unit Testing May 2012
Efficient Javascript Unit Testing May 2012
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Unit Testing In Javascript For Beginners By Dan Romans
Unit Testing In Javascript For Beginners By Dan Romans
 Unit Testing In Javascript Part 1 Why Unit Testing
Unit Testing In Javascript Part 1 Why Unit Testing
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Unit Testing Javascript Scene Medium
Unit Testing Javascript Scene Medium
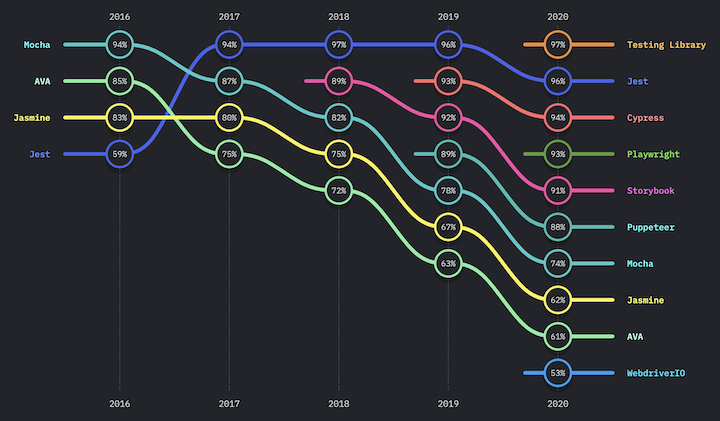
 Front End Development Amp Unit Test Automation Trends
Front End Development Amp Unit Test Automation Trends
 Comparing Node Js Unit Testing Frameworks Logrocket Blog
Comparing Node Js Unit Testing Frameworks Logrocket Blog
 Explain Javascript Unit Testing Like I M Five Corey Cleary
Explain Javascript Unit Testing Like I M Five Corey Cleary
 Amazon Com Clean Javascript A Concise Guide To Learning
Amazon Com Clean Javascript A Concise Guide To Learning
 Unit Testing In Javascript Via Jasmine
Unit Testing In Javascript Via Jasmine
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Javascript And Reactjs Unit Testing Tdd And Bdd
Javascript And Reactjs Unit Testing Tdd And Bdd
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
 Best Javascript Unit Testing Frameworks Asap Developers
Best Javascript Unit Testing Frameworks Asap Developers
 Test In Javascript Guillaume Vincent Web Site
Test In Javascript Guillaume Vincent Web Site
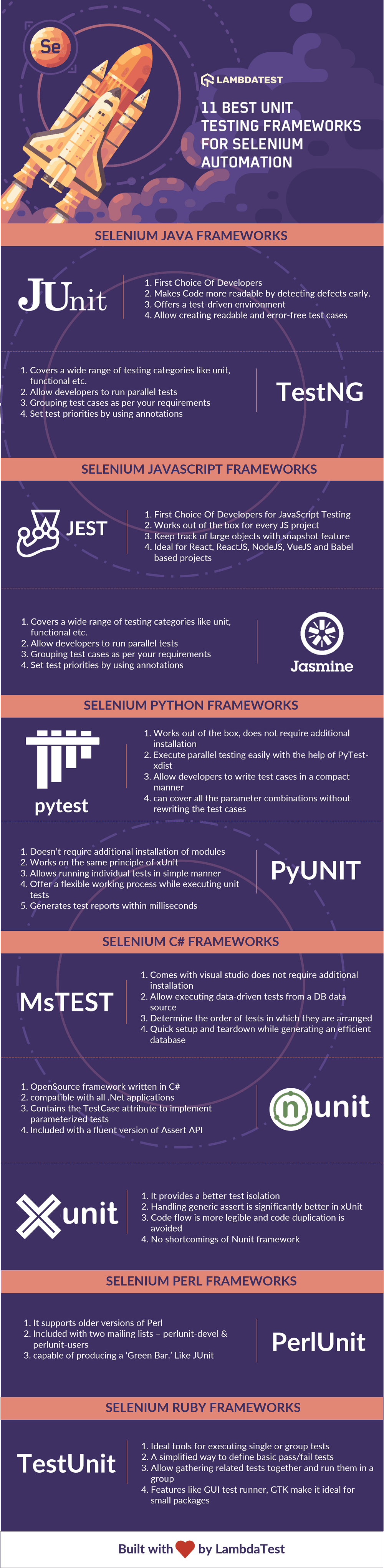
 Infographic Top 11 Unit Testing Framework For Selenium Test
Infographic Top 11 Unit Testing Framework For Selenium Test
 8 Best Unit Testing Frameworks For Javascript Ava Mocha
8 Best Unit Testing Frameworks For Javascript Ava Mocha
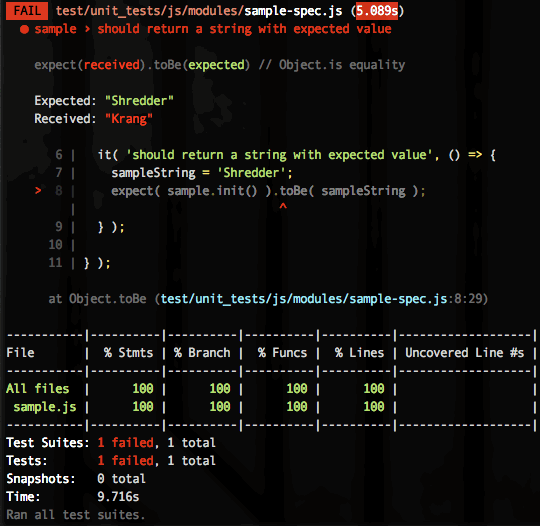
 Javascript Unit Testing Consumerfinance Gov
Javascript Unit Testing Consumerfinance Gov
 Introduction To Javascript Unit Testing With Xunit Js
Introduction To Javascript Unit Testing With Xunit Js
 Best Javascript Unit Testing Tools Pluralsight
Best Javascript Unit Testing Tools Pluralsight
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
0 Response to "25 What Is Unit Testing Javascript"
Post a Comment