31 Javascript Capture Window Close Event
The EventTarget method addEventListener() sets up a function that will be called whenever the specified event is delivered to the target.. Common targets are Element, Document, and Window, but the target may be any object that supports events (such as XMLHttpRequest).. addEventListener() works by adding a function or an object that implements EventListener to the list of event listeners for ... Way to detect browser or tab close event. 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for ...

event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}.

Javascript capture window close event. So i wonder whether there is any script/method can reliably capture the windows close button to run certain code/commands before the windows is closing. But i have found that this method has some weaknesses,such as when the page is refresing or when the user press F5, this unload event will also be called.(in other word, i only want the onUnload even is called when the user try to log off or ... To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. Note that window.close () will only work under the following conditions: On all modern browsers, the web page to be closed must be the first in that window/tab's session history. How to capture the close event of an opened window by window.open () in JavaScript? This JavaScript code works well for me: var newwindow = window.open ("/newwindow.html"); newwindow.onbeforeunload = function () { // processing event here alert ("new window closed"); } Note that after the callback function is executed, the newwindow is closed.
I gave up on the JavaScript close / beforeunload / unload event trapping. WebDialogs: The Lost Manual > JavaScript events and functions > window.close says: This works in Safari, but not in Internet Explorer. So, I suppose if the method does not work, we cannot expect the event of the same name to either. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. Aug 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
capturing when a window closes will show that it is a futile exercise. I tried using the event.ClientX and event.ClientY property in the. body unload event, and this helps to recognise whether the close. button is clicked ( also differentiates whethet refresh was clicked). I find that a difficult claim to believe. Iam trying to capture windows closing event (i.e) when the user clicks on the "X" button i want to capture that event and want to update some values in the database.I tried two methods but iam getting problems I have tried many methods to detect browser close event through jQuery or JavaScript. But, unfortunately, I have not been able to detect the close. The onbeforeunload and onunload methods are also ... Stack Overflow. ... How to capture the browser window close event? 70. Firefox 4 onBeforeUnload custom message. See more linked questions.
Your example will work as long as the pop-up window url is in the same domain as the parent page, and you change the event to all lowercase:. var new_window = window.open('some url') new_window.onbeforeunload = function { /* my code */} 17/8/2021 · Javascript capture window close event. Capturing The Correct Element In Google Tag Manager Simo. Event Hubs Capture Streaming Events Using Azure Portal. Capture Window Close Event Using Jquery Or Js Stack Overflow. Closing A Window With Javascript What Works What Doesn T. Oct 16, 2018 - Capture Browser Or Tab Close Event Jquery Javascript ... Previously I had a task where I had to hit an ajax call to server on browser close event. onbeforeunload is an javascript event which occurs on window close but there is a problem with it.
Definition and Usage. The onunload event occurs once a page has unloaded (or the browser window has been closed). onunload occurs when the user navigates away from the page (by clicking on a link, submitting a form, closing the browser window, etc.). Note: The onunload event is also triggered when a user reloads the page (and the onload event). Well, only way in Javascript to detect that kind of stuff are onunload & onbeforeunload events.Unfortunalty (or fortunatly?), those events are also fired when you leave a site over a link or your browsers back button. So this is the best answer I can give, I don't think you can natively detect a pure close in Javascript. Still you can try :- You can't detect it with javascript. Only events that do detect page unloading/closing are window.onbeforeunloadand window.unload. Neither of these events can tell you the way that you closed the page.
"Window close event of browser"... people are searching for this key sentence for long and have found some solutions too. But sorry to admit that there is no direct support for detecting the window close event of browser or perhaps browser's tab in HTML or JavaScript. When you call the captureEvents () method on the window, events of the type you specify (for example, Event.CLICK) no longer pass through to "lower" objects in the hierarchy. In order for events to "bubble up" in the way that they normally do, you must call window.releaseEvents () () on the window to keep it from trapping events. I was working on a WordPress project which i need to clear the PHP session when the browser or browser tab is closed. Although Javascript provides the window.onbeforeunload event but it will be triggered even whenever you leave the website. Finally i got a simple solution from Daniel Melo in StackOverflow.The following code required jQuery and i have included the Google one in the HTML.
The exact handling of the unload event has varied from version to version of browsers. For example, some versions of Firefox trigger the event when a link is followed, but not when the window is closed. In practical usage, behavior should be tested on all supported browsers and contrasted with ... With onbeforeunload event am detecting browser close and navigating to other page and i want to differentiate the browser close event and refresh button click event, if it comes from refresh button click i dont want to close browser and navigate to other page else i want to navigate to other page. How to achieve this plz help me. The beforeunload event fires whenever the user leaves your page for any reason.. For example, it will be fired if the user submits a form, clicks a link, closes the window (or tab), or goes to a new page using the address bar, search box, or a bookmark.
Jul 13, 2016 - This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript enabled Oct 23, 2013 - Unfortunately (or fortunately?), those events are also fired when you leave a site over a link or your browsers back button. So this is the best answer I can give, I don't think you can natively detect a pure close in Javascript. Correct me if I'm wrong here. ... Correct. You can only detect when the page is unloaded, not when the window ... To prevent a window from closing, you can set the Cancel property of the CancelEventArgs argument to true. The Closing event is raised when Close is called, if a window's Close button is clicked, or if the user presses ALT+F4. If an owned window was opened by its owner window using Show, and the owner window is closed, the owned window's ...
Triggered when a Window is closed either by the user or through the close () method. The beforeunload event fires whenever the user leaves your page for any reason.. For example, it will be fired if the user submits a form, clicks a link, closes the window (or tab), or goes to a new page using the address bar, search box, or a bookmark. How to know a Browser Tab Close or Refresh with JavaScript Last updated on June 8, 2021 by Yogesh Singh You cannot control when user will refresh the web page and close it, but it's important sometimes to display a confirmation alert before closing the Tab.
Feb 16, 2010 - Two of the most popular events of HTML DOM that are used to detect browser's close event are "onunload" and "onbeforeunload". Using onunload is pretty straight; just subscribe the JavaScript event. "onunload" works okay on Internet Explorer, but doesn't work fine in Mozilla Firefox. Oct 27, 2009 - I want to capture the browser window/tab close event. I have tried the following with jQuery: Optional 'thank-you' note: Send. If you want to capture the close button of the pop up window, than you would have to put the onbeforeunload or onunload in the pop up window and not in the parent window. You would probably be better using a modal window where a value is returned when the window is closed.
But it works on form submission as well, which is not what I want. I want an event that triggers only when the user closes the window. Answer. The beforeunload event fires whenever the user leaves your page for any reason.. For example, it will be fired if the user submits a form, clicks a link, closes the window (or tab), or goes to a new page using the address bar, search box, or a bookmark. 26/10/2009 · The beforeunload event fires whenever the user leaves your page for any reason. For example, it will be fired if the user submits a form, clicks a link, closes the window (or tab), or goes to a new page using the address bar, search box, or a bookmark. You could exclude form submissions and hyperlinks (except from other frames) with the following ... There is no event, but there is a property window.closed which is supported in all major browsers as of the time of this writing. Thus if you really needed to know you could poll the window to check that property. if (myWindow.closed) {do things} Note: Polling anything is generally not the best solution.
I want to capture the browser close event in my application and show a confirm box to user. I am using JSF 2.0 and richfaces 4.0. javascript jquery events browser

 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
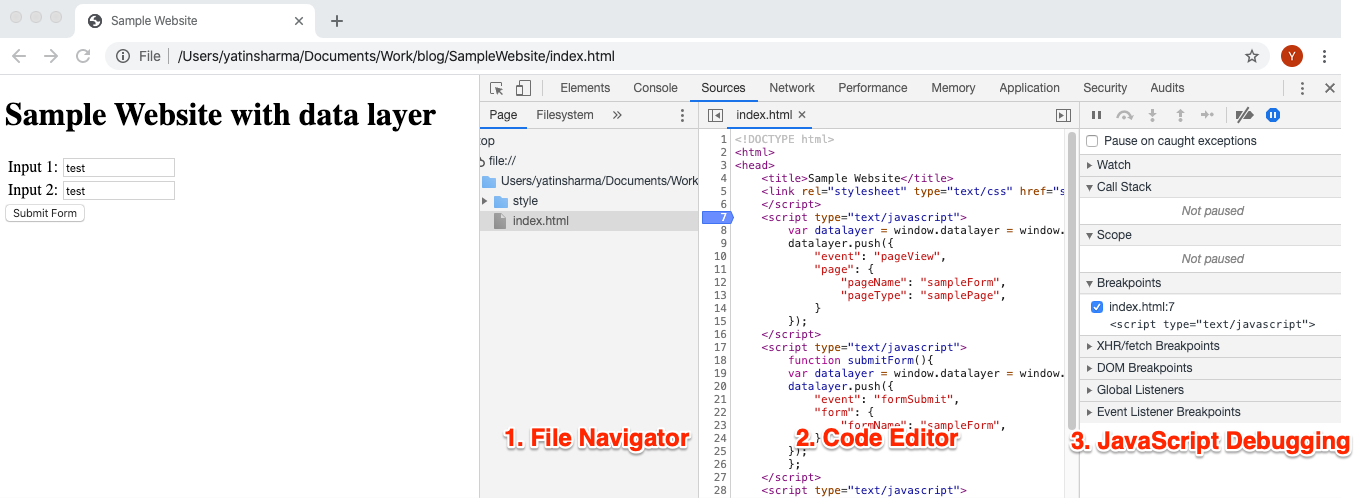
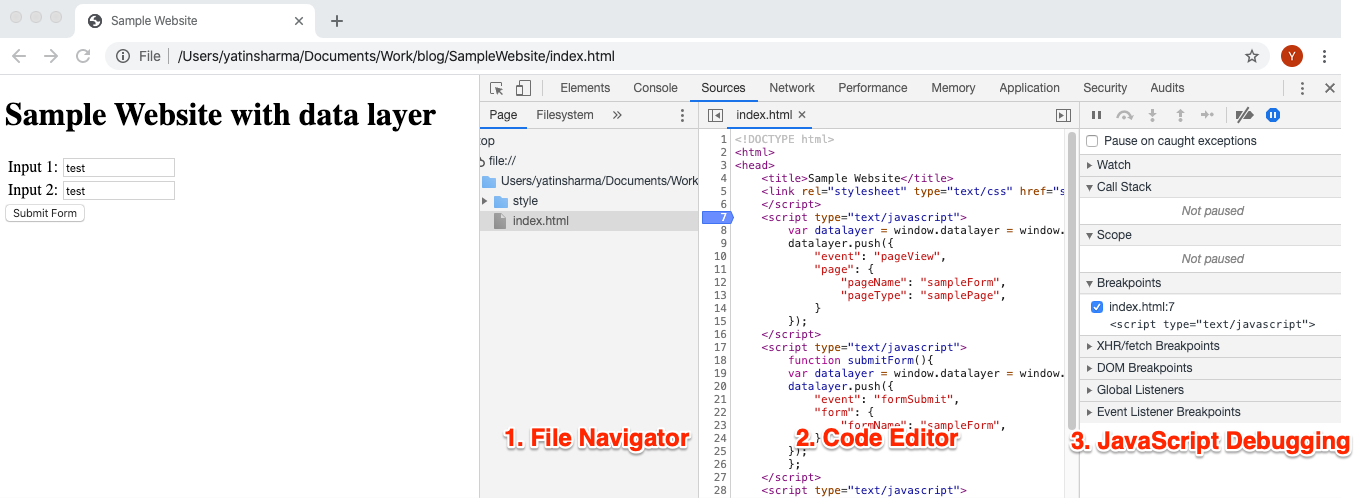
 Validating Data Layer Events Using The Javascript Debugger
Validating Data Layer Events Using The Javascript Debugger
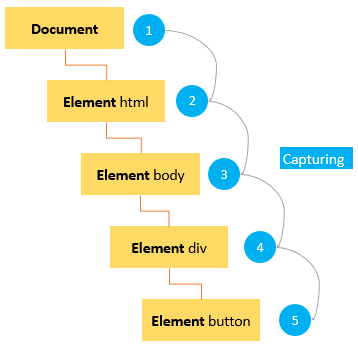
 Event Bubbling Vs Event Capturing Demo
Event Bubbling Vs Event Capturing Demo
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 Understanding Javascript Events
Understanding Javascript Events
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 When To Actually Use Preventdefault Stoppropagation And
When To Actually Use Preventdefault Stoppropagation And
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 Wpf Window Closing Errors Rick Strahl S Web Log
Wpf Window Closing Errors Rick Strahl S Web Log
 How To Create A Custom Right Click Menu With Javascript By
How To Create A Custom Right Click Menu With Javascript By
 Preview Javascript Values Inline While Debugging Web
Preview Javascript Values Inline While Debugging Web
 Sure You Want To Leave Browser Beforeunload Event Dev
Sure You Want To Leave Browser Beforeunload Event Dev
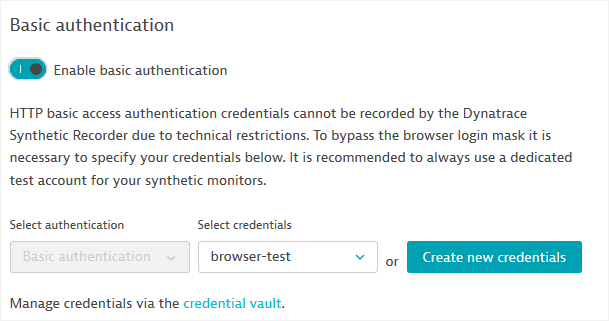
 Browser Clickpath Events Dynatrace Documentation
Browser Clickpath Events Dynatrace Documentation
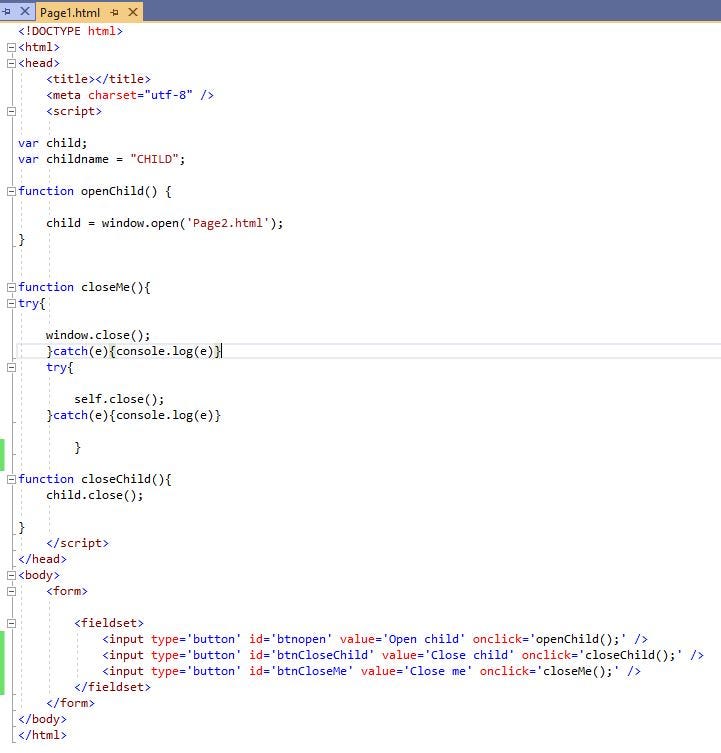
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Click Event Javascript Code Example
Click Event Javascript Code Example
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Using Custom Javascript Modules As Static Resources In
Using Custom Javascript Modules As Static Resources In
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 12 3 Handling A Window Or Frame Event Javascript By Example
12 3 Handling A Window Or Frame Event Javascript By Example

Using Event Capturing To Improve Basecamp Page Load Times
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 In App Events Postback Configuration Help Center
In App Events Postback Configuration Help Center
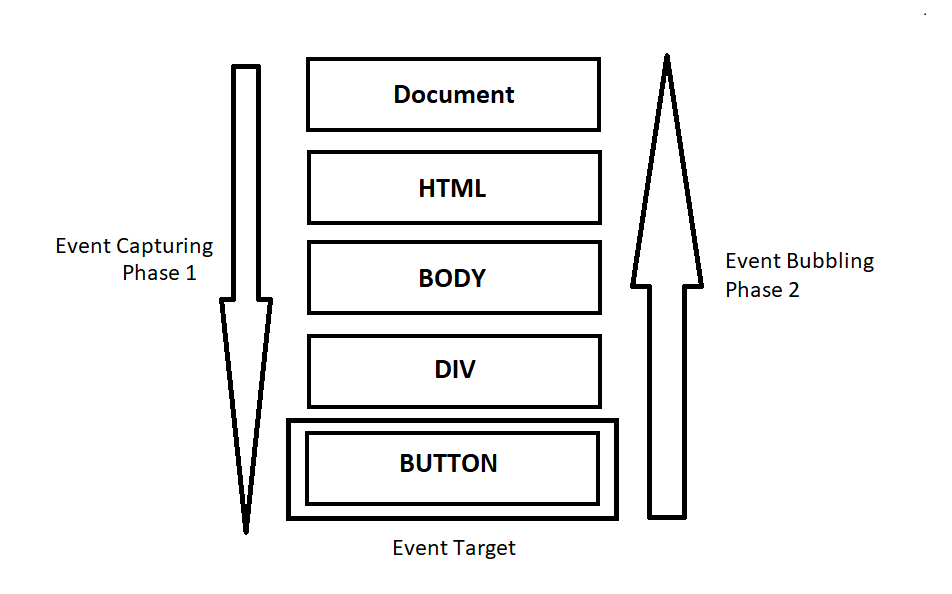
 Phases Of Javascript Event Geeksforgeeks
Phases Of Javascript Event Geeksforgeeks



0 Response to "31 Javascript Capture Window Close Event"
Post a Comment