32 How To Make A Grid Using Javascript
So, to create the layout you want, create a container (<div class="container">). Next, create a row (<div class="row">). Then, add the desired number of columns (tags with appropriate.col-*-* classes). Note that numbers in.col-*-* should always add up to 12 for each row. This can use syntax similar to the border property. As an example, the CSS rule "grid: 10px 20px black;" creates a grid with cell width of 10px, cell height of 20px and black color for the grid lines. Alternatively, the example can be specified using expanded CSS syntax: "grid-cellwidth:10px;grid-cellheight:20px;grid-linecolor:black;". History
 How To Create Data Grid For Millions Of Rows In Javascript
How To Create Data Grid For Millions Of Rows In Javascript
Create Data Tables and Grids using ZingGrid - a JavaScript web component library to create interactive HTML tables, spreadsheets, and more.

How to make a grid using javascript. May 25, 2021 - Also, if the widget comes with ... to use it in their applications. ... It is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance, has no 3rd party dependencies and integrates smoothly with all major JavaScript frameworks. We’ve also worked hard on the documentation to make sure we’ve ... The setListeners function adds mousedown event to provided div element, so, when someone press the mouse button on that div (to resize the column) the mousedown event will trigger, where we store the values of current mouse position, the target column width and the next column width. The mousemove event listener add the difference previous and current mouse position pageX to current and next ... Nov 28, 2013 - The article describes a JavaScript utility to display a grid for HTML pages.
We can the Grid component in ReactJS using the following approach. Creating React Application And Installing Module: Step 1: Create a React application using the following command: npx create-react-app foldername. Step 2: After creating your project folder i.e. foldername, move to it using the following command: cd foldername Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts ... Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach.
Nov 01, 2019 - Items are grouped by make. Group headers show the item count and average price. Users may select one or more models and copy the selection to the clipboard. They may also filter the list by model and by price. Let's put FlexGrid to work, building a customizable data grid in your app using pure JavaScript... Get started with JavaScript Grid in 5 minutes. This article features a JavaScript grid example and demonstrates you how easy it is to integrate and configure the ag-Grid. It's a getting started guide designed to be completed in less than 5 minutes by copy/pasting. React. Creating table or multi-dimensional grid using JavaScript. Ask Question Asked 5 years, 8 months ago. Active 4 years, 1 month ago. Viewed 3k times 1 I'm trying to create a word search puzzle and am beginning by generating a table of random letters. I want to have a table of any number by number, so 10X10 for example, but so far I'm only able to ...
Steps 3 and 4. Get the canvas element by id, then use it to get the "2d" context. grab the canvas element and create a 2D context. document.getElementById ('gameCanvas') — searches for an HTML element that has the id of gameCanvas. Once it finds the element, we can then manipulate it with JavaScript. Apr 24, 2020 - To get a good idea of how flex works try flex layout editor on this page. Styling Step 1: Full Table. Here's a visual summary of how things will be implemented with CSS Grid. Grid containers. In order to make columns wrap, multiple grid containers are defined as a hierarchy. The red box is a grid container for each row, and the blue box is a container for each column group that wraps.
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas grid.onShowRowDialog() sets a custom event handler to be fired when a new row is added to a grid and the Add/Edit pop-up is displayed. This method is equivalent to the grid.onAddRow() method. $("# gridId ").onShowRowDialog( function(row, gridObject, index, rowModel) { //custom code here } )
Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts ... 22/8/2021 · Home › how to make a clickable grid in javascript › how to make a grid using javascript. 33 How To Make A Grid Using Javascript Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. How to make a grid using javascript. Create Layout Grids With Grids Columns And Rows Figma. USE HTML5 CANVAS AND A LITTLE JAVASCRIPT TO DRAW A GRID
Jun 03, 2016 - I want to draw a grid of 10 x 10 squares on a HTML5 canvas with number 1-100 displayed on the squares. Clicking a square should call a JavaScript function with the square's number passed as a varia... Sep 01, 2016 - I'm trying to set up a minesweeper-ish kind of game I can share with my Dad over the web. How would I use a loop to create that grid and make each index at a certain coordinate that I can manipulate? Output: Performance with 1 million rows To perform such a heavy task we will be importing an API made by shield UI. It is a light weight API for loading big grids which actually loads the grids in real time i.e as we scroll down the table and thus decreasing the load on the browser at that instance of time.
Just create a <div id="grid"> container and sandwich <div class="cell"> inside. The magic happens when we set #grid { display: grid }. The browser will automatically set all the cells out in a grid layout. Lastly, use grid-template-columns to specify the number of columns. Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts ... 2 weeks ago - In this overview, we've toured the main features of CSS Grid Layout. You should be able to start using it in your designs. To dig further into the specification, read our guides on Grid Layout, which can be found below.
Create a grid of 3 X 3 using Javascript/jquery. I have a div class called box and this div forms a square.I want to repeat this div in order to form a 3 X 3 grid.How can i do this using for loop in javascript/jquery? .box { background: #9E9E9E; border:black 1px solid; width: 180px; height:180px; margin:0px auto; margin-top:0px; cursor:pointer ... May 02, 2014 - So my problem is this, I need to create a grid that in each cell there should be a 0 or a 1. These cells when clicked should toggle between 0 and 1. When hovered It should show the coordinates (ex:... 18/8/2019 · JavaScript // Function that builds a grid in the "container" function createGrid(x) { for (var rows = 0; rows < x; rows++) { for (var columns = 0; columns < x; columns++) { $("#container").append("<div class='grid'></div>"); }; }; $(".grid").width(960/x); $(".grid").height(960/x); }; // Function that clears the grid function clearGrid(){ $(".grid").remove(); }; // Function that prompts the user to select the number of boxes in a new …
Example: Rich Cell Editor / Dynamic Parameters. Below shows an example with dynamic editor parameters. The following can be noted: Column Gender uses a cell renderer for both the grid and the editor.; Column Country allows country selection, with cellHeight being used to make each entry 50px tall. If the currently selected city for the row doesn't match a newly selected country, the city cell ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Our JavaScript grid is customized by implementing JavaScript components. A component is a simple a JavaScript class that implements methods for communication between ag-Grid and the component. For example, a cell editor should implement the getValue method that ag-Grid uses to obtain the value from our component and update the data.
May 12, 2020 - To create a list grid view, the code is as follows −Example Live Demo * { box-sizing: border-box; } ... JavaScript Grid Editable Cells To make the grid editable simply set the editable property to true for a particular column definition in the configuration. All records in this column will become editable. For example, to enable inline editing of a car's price, we need to make the following changes: A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators, and beginners.
Output: 2. Grid using Bootstrap. HTML Code: First, we need to copy the bootstrap starter template from its official website. This template contains a bootstrap CDN, jQuery CDN, popper.js CDN, and Bootstrap JavaScript file. For convenience, I have put it here. Then we start with building our grid by creating a div with the class container. The CSS for the top column div container. Again we use grid-area to place this styling to the top of grid as we defined it previously with grid-template-areas.Again we make this a grid, and we use ... Give me the object! (Not how to get it) Your drawGrid function takes the id of a DOM element that the function is expected to find on its own. However, this is not good practice. Instead, you should pass the DOM element itself. This could also speed up your code by a lot if used correctly.
So far so good? You should be able to do plenty of "good enough" CSS grid yoga by now. But here is one last piece to the basics of CSS grid - An alternate way to create a grid by defining a template and specifying areas. For example: Yep, that is essentially a 4 columns 3 rows grid… But we have specified which cell is in which area. THE CSS All this script does is create a div that takes up the whole viewport, that has a grid display with a black border around it. To lay out the grid columns and rows, we involve this guy. const layoutGrid = (height, width) => { const container = document.getElementById('container') container.style.gridTemplateColumns = `repeat ($ {width}, 1fr ... The Grid is a powerful control for displaying data in a tabular format. It provides options for executing data operations, such as paging, sorting, filtering, grouping, and editing, which determine the way the data is presented and manipulated. The Grid supports data binding to local and remote sets of data by using the Kendo UI for jQuery ...
 Create Layout Grids With Grids Columns And Rows Figma
Create Layout Grids With Grids Columns And Rows Figma
 Drawing Grid On Html Canvas With Javascript
Drawing Grid On Html Canvas With Javascript
 5 Super Css Grid Generators For Your Layouts Sitepoint
5 Super Css Grid Generators For Your Layouts Sitepoint
 Create Layout Grids With Grids Columns And Rows Figma
Create Layout Grids With Grids Columns And Rows Figma
 Work With Fields Using Js On Plumsail Forms Public Forms
Work With Fields Using Js On Plumsail Forms Public Forms
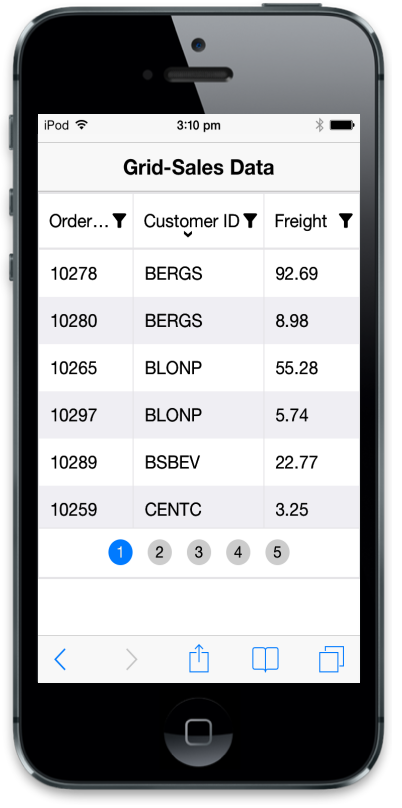
 Getting Started Grid Mobilejs Syncfusion
Getting Started Grid Mobilejs Syncfusion
 10 Best Javascript Grid Layout Libraries 2019 Bashooka
10 Best Javascript Grid Layout Libraries 2019 Bashooka
 Create A Simple Dynamic Grid Using Javascript Html
Create A Simple Dynamic Grid Using Javascript Html
A Complete Guide To Grid Css Tricks
 Top 15 Best Javascript Data Grid Libraries Of 2021 Angular
Top 15 Best Javascript Data Grid Libraries Of 2021 Angular
 Get Started With Javascript Grid In 5 Minutes
Get Started With Javascript Grid In 5 Minutes
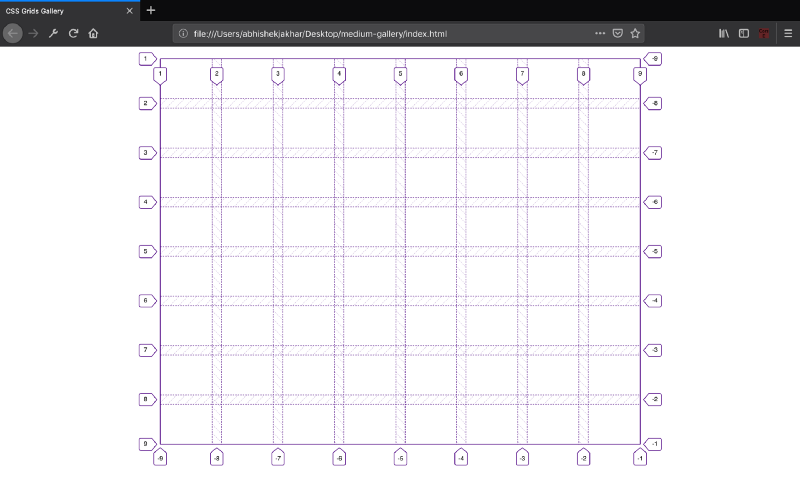
 How To Create An Image Gallery With Css Grid
How To Create An Image Gallery With Css Grid
 How To Create List View And Grid View Using Javascript
How To Create List View And Grid View Using Javascript
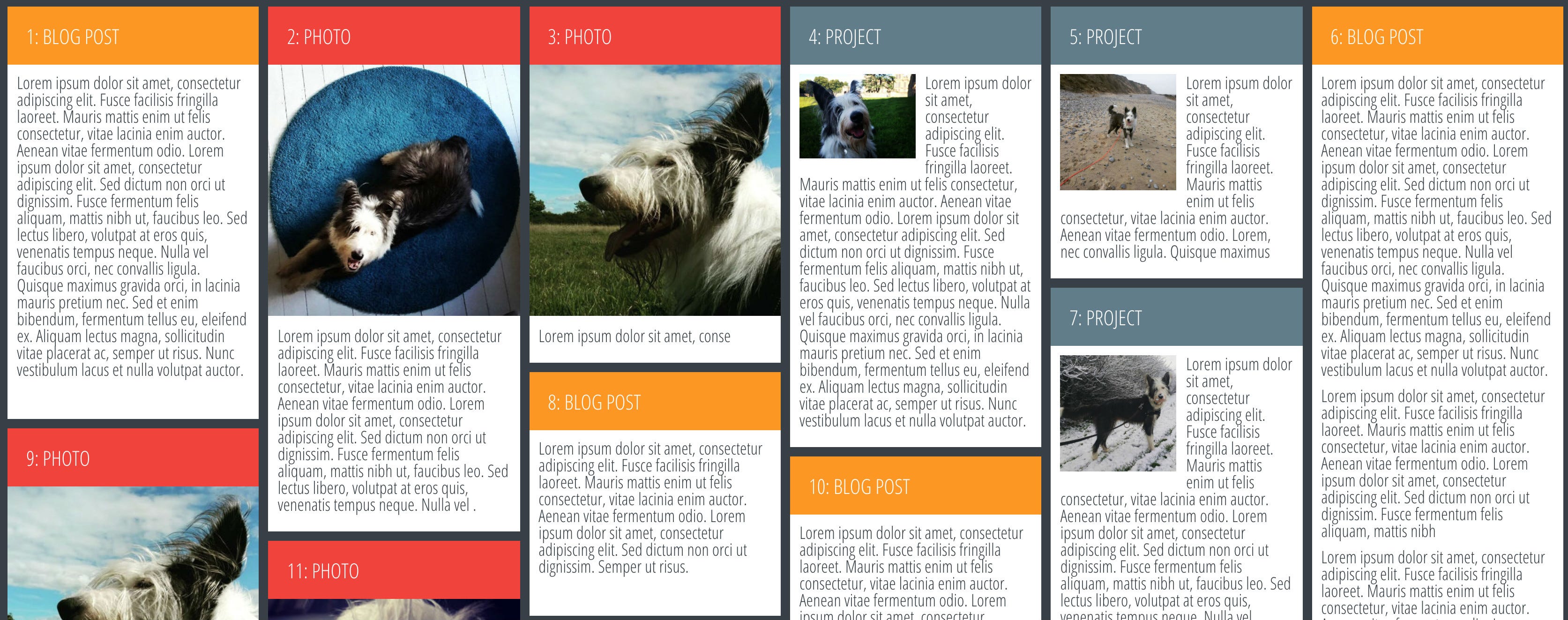
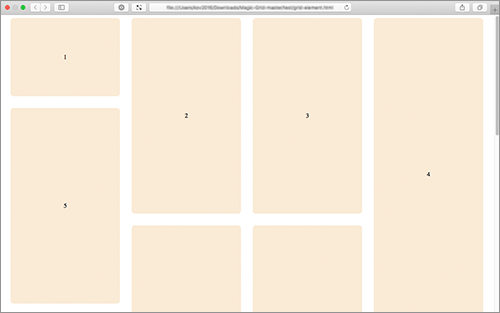
 Masonry Style Layout With Css Grid By Andy Barefoot Medium
Masonry Style Layout With Css Grid By Andy Barefoot Medium
![]() Make Easy Grids In Illustrator Creative Beacon
Make Easy Grids In Illustrator Creative Beacon
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
Refresh Subgrid Using Javascript Ms Crm 2011
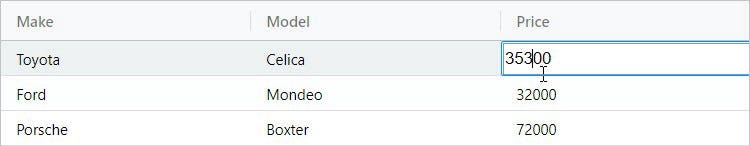
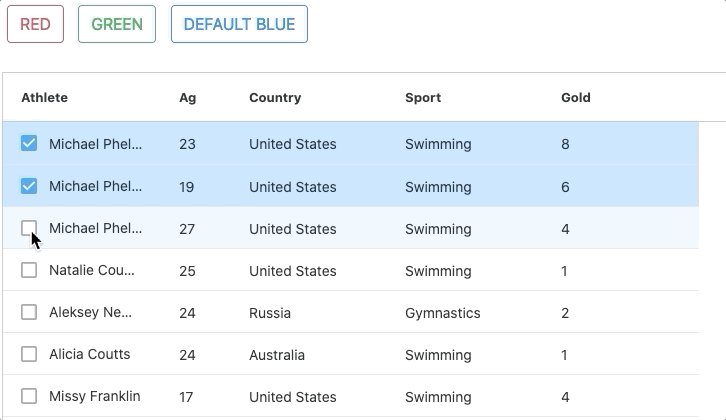
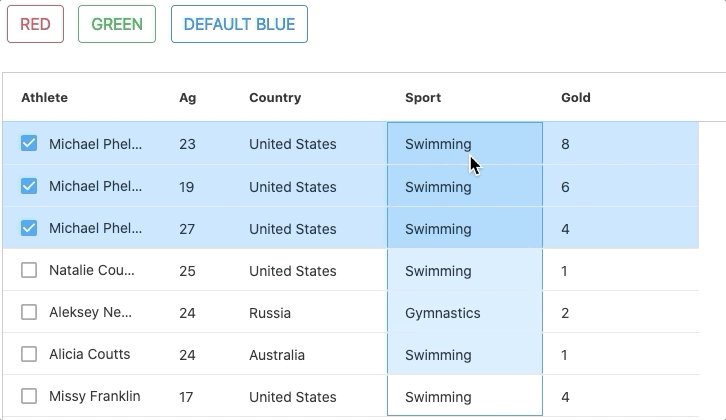
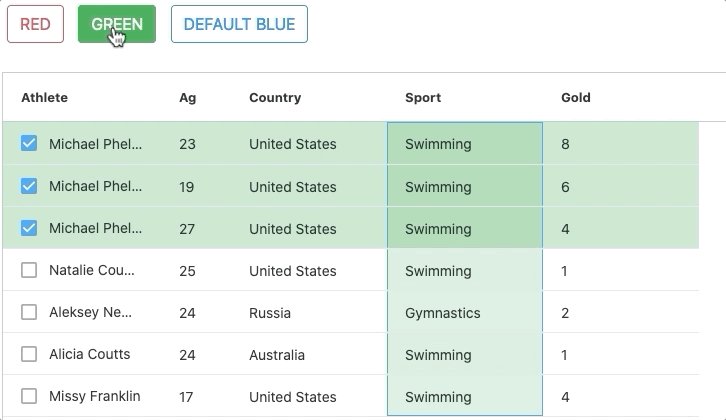
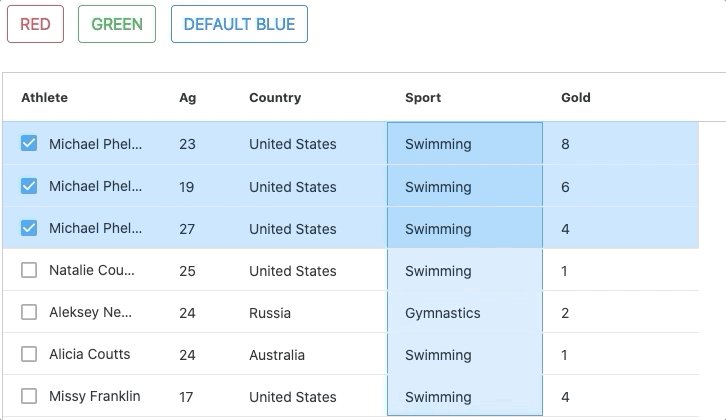
 Styling Selected Rows And Ranges In Ag Grid
Styling Selected Rows And Ranges In Ag Grid
 Javascript Grid Customization Dhtmlx Suite 7 Docs
Javascript Grid Customization Dhtmlx Suite 7 Docs
 How To Use Css Grid For Sticky Headers And Footers Css Tricks
How To Use Css Grid For Sticky Headers And Footers Css Tricks
 Javascript Formula To Create Grid Stack Overflow
Javascript Formula To Create Grid Stack Overflow
 Sensei Grid Simple Data Grid Library In Javascript Jquery
Sensei Grid Simple Data Grid Library In Javascript Jquery
 Devextreme Datagrid Javascript Ui Components For Angular
Devextreme Datagrid Javascript Ui Components For Angular
 A Lightweight Javascript Library For Dynamic Grid Layouts
A Lightweight Javascript Library For Dynamic Grid Layouts
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Create Data Grid For Millions Of Rows In Javascript
How To Create Data Grid For Millions Of Rows In Javascript
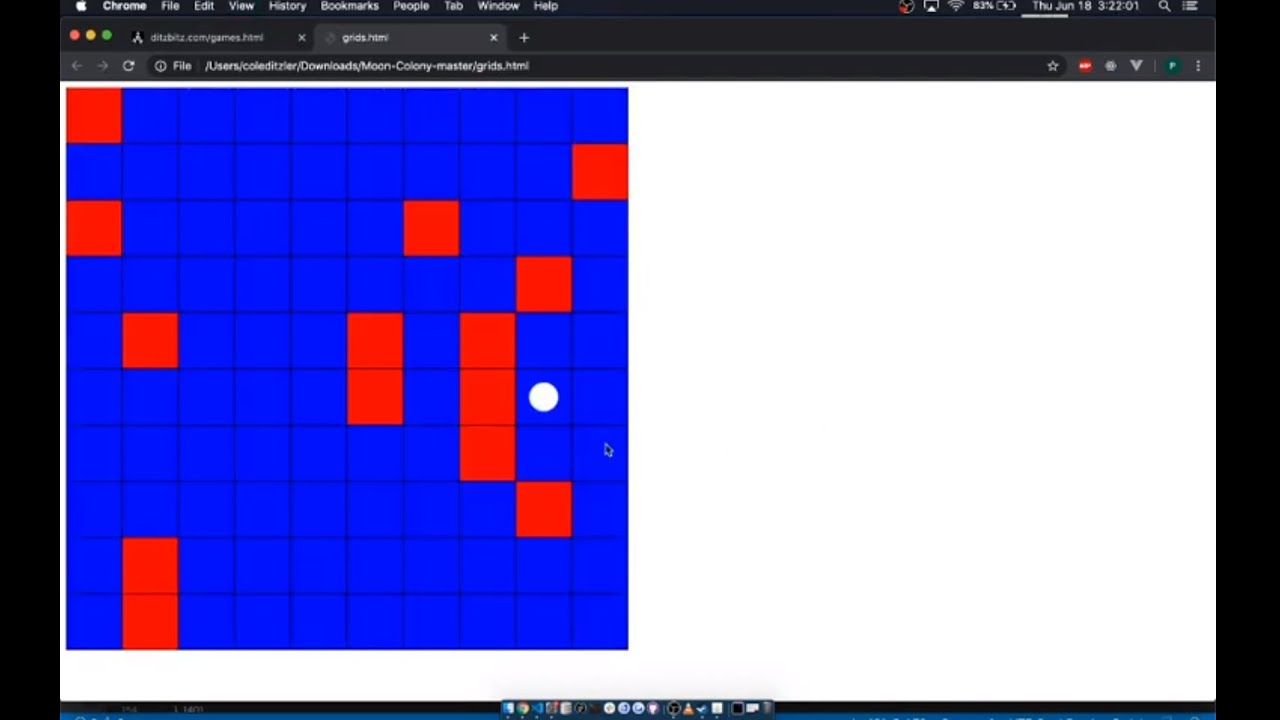
 Javascript Html Canvas Tutorial Grid Based Movement
Javascript Html Canvas Tutorial Grid Based Movement
A Lightweight Html5 Grid From Scratch Codeproject


0 Response to "32 How To Make A Grid Using Javascript"
Post a Comment