34 Insert Css With Javascript
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. As we'll see in future articles, this extends to using JavaScript to initiate CSS animations on HTML content. Adding A CSS Property & Value To An Element With JavaScript. We'll start with a simple example: let's say we wanted to add a border on an element after clicking on a button. The markup is as follows:
Adding the keyframes rule to an element with Javascript or jQuery is not possible. // There is no such thing as this $ ("#element").css ('keyframes',....); In this case you have no option but to dynamically add the keyframes rule to a stylesheet using Javascript.

Insert css with javascript. After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. There are several ways to unload CSS and JS scripts that have already been applied by using Javascript or JQuery. To unload CSS is simpler than JS because for JS it depends on whether the JS has been triggered and if it has already altered the DOM with it' payload, because once the DOM is altered, disabling the JS might not return the DOM it to it's original state, if that is not a problem do ... The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet.
2. Include CSS file. Created a new addCSS() function which also takes the filename as a parameter.. Working of this function is similar to the above function the only difference is - defining a link type of element instead of a script.. Use the file name to define an element href attribute and define other attributes that are required.. Completed Code The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: // get a stylesheet var styles = document.styleSheets[0]; // we insert an empty rule just to create a new CSSStyleRule object // the second param is the index to insert at // using the length property we effectively "append" the rule to the end of the sheet var ruleIndex = styles.insertRule("p {}", styles.cssRules.length) // the index is the ...
Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript.
5. How to inject CSS with javascript. Sometimes we need to apply CSS from within Javascript. We can do this in the following ways: Inject an external stylesheet file with javascript. To do this we create a link element, add our CSS file path as the href attribute value, then inject it into the page with javascript: View the raw code as a GitHub gist. Then, you need to style those elements by setting a property on the .style object of that HTMLElement.Doing so adds a new inline style to them. "The style property is used to get as well as set the inline style of an element. When getting, it returns a CSSStyleDeclaration object that contains a list of all styles properties for that element with values ... One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once.
The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: Make a new CSS file, style5.css. Copy and paste the content from here: Make a new text file, script5.js. Copy and paste the content from here: // JavaScript demonstration var square ... In this article, we'll look at ways to add CSS styles dynamically with JavaScript. Using the window.document.styleSheets Object and the insertRule Method We can get the first stylesheet for a document with the window.document.styleSheets property. Then we can call the insertRule method on the returned stylesheet object.
Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. By default, Thymeleaf expects us to place those templates in the src/main/resources/templates folder. We can create subfolders, so we'll be using a subfolder called cssandjs for this example. For CSS and JavaScript files, the default directory is src/main/resources/static. A JavaScript snippet to dynamically add shorthand CSS animation property to any element. Useful method to insert an animation on a certain scenario. The syntax used in JavaScript code is similar with one in CSS. Syntax. Standard browsers
Adding styles by Javascript involves creating the style element, inserting CSS properties to the style tag and then append the style to the head by Javascript. Let's see the code on how to add styles globally by Javascript. Let's create the style tag by using document.createElement let style = document.createElement ('style'); There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method The simple-and-direct approach is to create and add a new style node to the document. // Your CSS as text var styles = ` .qwebirc-qui .ircwindow div { font-family: Georgia,Cambria,"Times New Roman",Times,serif; margin: 26px auto 0 auto; max-width: 650px; } .qwebirc-qui .lines { font-size: 18px; line-height: 1.58; letter-spacing: -.004em; } .qwebirc-qui .nicklist a { margin: 6px; } ` var ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Method II : Call JavaScript and CSS files in Shiny You can use includeScript( ) and includeCSS( ) functions to refer JS and CSS codes from files saved in your local directory. You can save the files anywhere and mention the file location of them in the functions. How to create JS and CSS files manually We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'
JavaScript can also be used to load a CSS file in the HTML document. July 27. ·. There are few ways to add CSS on HTML by using JavaScript. I mentioned one of the code to achieve this. // Your CSS as text. var styles = `. .qwebirc-qui .ircwindow div {. font-family: Georgia,Cambria,"Times New Roman",sans-serif; margin: 26px auto 0 auto;
 How Can I Add Css And Js In Symfony2 Stack Overflow
How Can I Add Css And Js In Symfony2 Stack Overflow
![]() Easy Add Css Javascrip On Your Website Rvsitebuilder
Easy Add Css Javascrip On Your Website Rvsitebuilder
 Usecases For Shortpoint Code Design Element Shortpoint Support
Usecases For Shortpoint Code Design Element Shortpoint Support
 How To Insert Raw Html Css And Js In Weebly Webnots
How To Insert Raw Html Css And Js In Weebly Webnots
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Is There A Chance To Insert Div Class Into Javascript Through
Is There A Chance To Insert Div Class Into Javascript Through
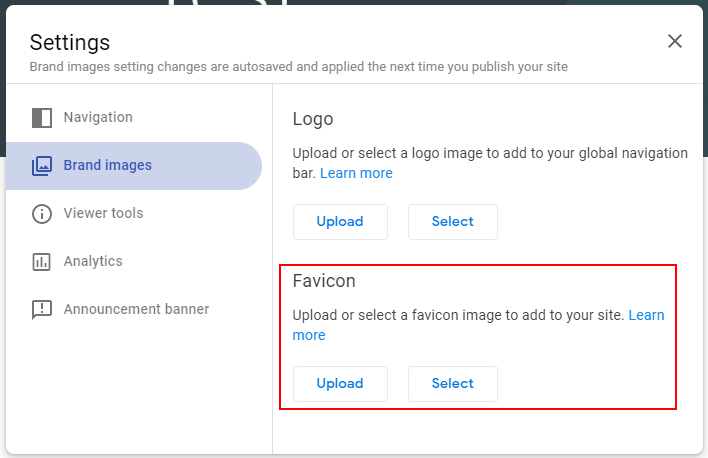
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
 The Many Ways To Include Css In Javascript Applications Css
The Many Ways To Include Css In Javascript Applications Css
 The Many Ways To Include Css In Javascript Applications Css
The Many Ways To Include Css In Javascript Applications Css
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 The Best Shopify Apps Help To Insert Custom Javascript Css Or
The Best Shopify Apps Help To Insert Custom Javascript Css Or
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
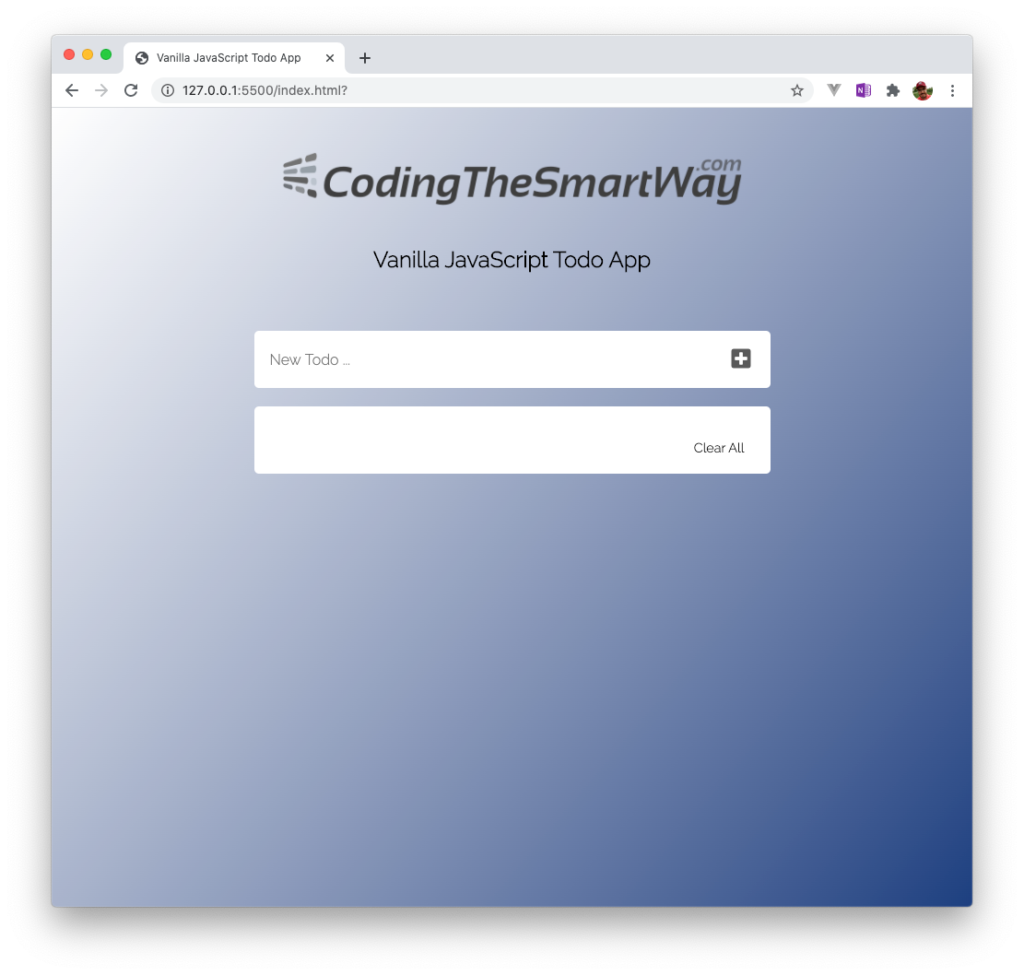
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation

 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
 How To Add Css To Html Link Embed Import Amp Inline Styles
How To Add Css To Html Link Embed Import Amp Inline Styles
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
 Insert Css Styles With Javascript
Insert Css Styles With Javascript
 5 Reasons To Go With Css In Js For Your Next Application
5 Reasons To Go With Css In Js For Your Next Application
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Add Your Custom Css Js Code Euthemians Tutorial
Add Your Custom Css Js Code Euthemians Tutorial
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Include Css And Javascript Files In A Joomla 3 1
How To Include Css And Javascript Files In A Joomla 3 1
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 Spring Mvc Best Way To Add Integrate Js Css And Images
Spring Mvc Best Way To Add Integrate Js Css And Images
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
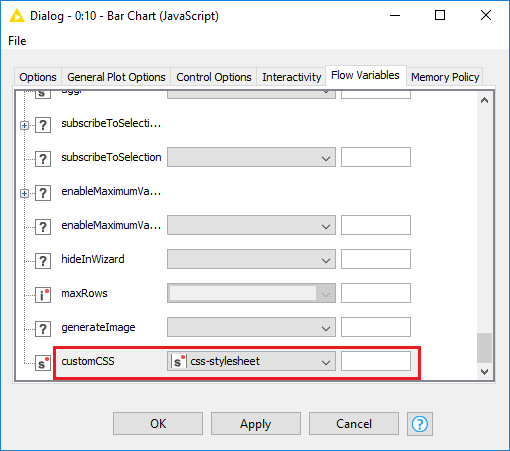
 Css Styling For Javascript Views And Widget Quickform Nodes
Css Styling For Javascript Views And Widget Quickform Nodes
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript

0 Response to "34 Insert Css With Javascript"
Post a Comment