31 Html Tabs Without Javascript
2/7/2020 · Select the content div and then set the position to absolute. When the absolute position is set, the div can be set anywhere inside the relative parent. Using top, right, left and bottom, you can set the content where you want to inside the parent div. In this case, set the left and right properties to 0. Css tabs. Without Javascript... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Step 1) Add HTML: Example. <!--. Tab links -->. <div class="tab">. <button class="tablinks" onclick="openCity (event, 'London')"> London </button>. <button class="tablinks" onclick="openCity (event, 'Paris')"> Paris </button>. <button class="tablinks" onclick="openCity (event, 'Tokyo')"> Tokyo </button>. </div>.

Html tabs without javascript. 14/3/2019 · The key of implementing tabs without Javascript is to use radio buttons. We connect radio buttons with labels. When label is clicked, only one radio button … 27/10/2011 · How to manipulate with tabs in Chrome by javascript: http://code.google /chrome/extensions/tabs.html. chrome.tabs.create(object createProperties, function callback) Creates a new tab. Note: This function can be used without requesting the 'tabs' permission in the manifest. 6/4/2014 · Script initialize with document.querySelectorAll(“.tabs li a”) to get list of all anchors styled as tab buttons. Then it gets all tab divs (which contains content for tabs) using document.querySelector(“.tabs”).getElementsByTagName(“div”) and make that div visible among all content divs (made hidden by CSS) Then we assigned event listener to all tabs button.
We can take the same idea and create tabbed area using radio buttons as tabs. Using this method we can avoid Javascript completely. 2. Using :target Selector: This is the most preferred way of creating tabbed area. To learn more about :target selector Click Here. In this method we have to make use of Javascript for better user experience. 10/8/2019 · You need to put the tab__content div after its selector, then you can use the following selector “.tab:checked + label + .tab-content” which will work for an infinite number of tabs without repeating CSS. This will mess-up your flex ordering though, you will need to add “order:99;” to the tab__content css to fix that. Reply // Show the specific tab content document.getElementById(pageName).style.display = "block"; // Add the specific color to the button used to open the tab content elmnt.style.backgroundColor = color;} // Get the element with id="defaultOpen" and click on it document.getElementById("defaultOpen").click();
2/8/2011 · .tab-content { display: none; } .tab-content:target { display: block; } Unfortunately this isn't perfect, as no tab content will show up until one of the links is clicked (unless you link to page.html#tab1). The second link above suggests something like the following as a solution to that issue:
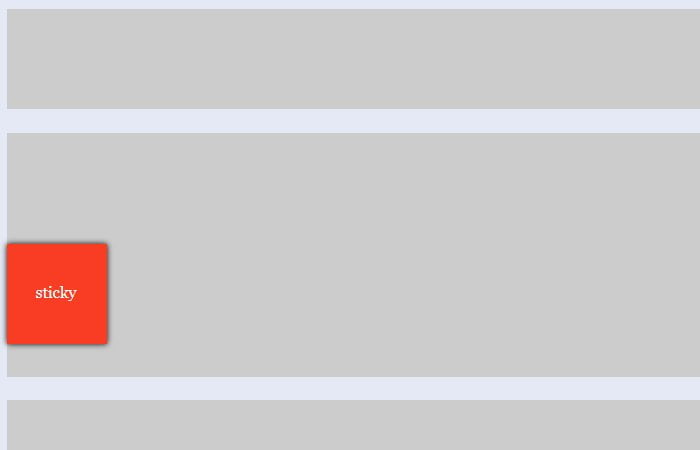
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Tabbed Interfaces Without Javascript By Jason Knight
Tabbed Interfaces Without Javascript By Jason Knight
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 Css Tabs Snippets That You Can Use In Your Website S Code
Css Tabs Snippets That You Can Use In Your Website S Code
 Pure Css3 Multi Tab Widget Without Javascript Or Jquery
Pure Css3 Multi Tab Widget Without Javascript Or Jquery
 Pure Css Tabs Html Css Tabs Tabs Without Javascript
Pure Css Tabs Html Css Tabs Tabs Without Javascript
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 9 Simple Css Amp Js Snippets For Creating Beautiful Tabs
9 Simple Css Amp Js Snippets For Creating Beautiful Tabs
 Tabbed Interfaces Without Javascript By Jason Knight
Tabbed Interfaces Without Javascript By Jason Knight
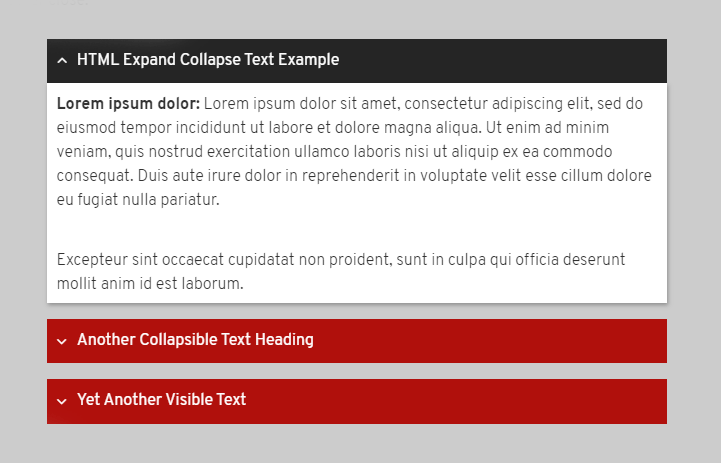
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
 Elastic Tab Animation Using Only Html Amp Css
Elastic Tab Animation Using Only Html Amp Css
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Html Custom Tab Design Usign Pure Css
Html Custom Tab Design Usign Pure Css
 Pure Css Tabs Learn How To Create A Tab Using Pure Css
Pure Css Tabs Learn How To Create A Tab Using Pure Css
 Pure Css Tabs Learn How To Create A Tab Using Pure Css
Pure Css Tabs Learn How To Create A Tab Using Pure Css
 18 Javascript Tabs Design Examples Onaircode
18 Javascript Tabs Design Examples Onaircode
 30 Beautiful Css Tabs Free Code Included
30 Beautiful Css Tabs Free Code Included
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka
 How To Build Tabs Only With Css There Are Several Ways To
How To Build Tabs Only With Css There Are Several Ways To
 Javascript Tab Menu Design Css Codelab
Javascript Tab Menu Design Css Codelab
 Css Example Page 2 Of 6 Front End Developer
Css Example Page 2 Of 6 Front End Developer
 How To Use Material Design Lite Tabs Without Javascript
How To Use Material Design Lite Tabs Without Javascript
 Javascript Html5 Tab Control With Rich Api Dhtmlxtabbar
Javascript Html5 Tab Control With Rich Api Dhtmlxtabbar
 Css Tabs Snippets That You Can Use In Your Website S Code
Css Tabs Snippets That You Can Use In Your Website S Code
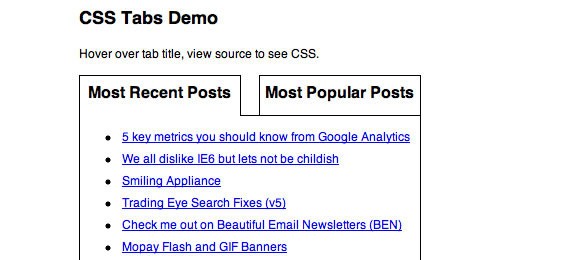
 Simple Css Tabs Without Javascript Codeconvey
Simple Css Tabs Without Javascript Codeconvey
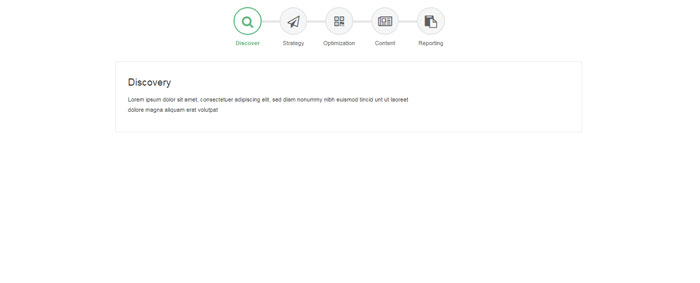
 Interactive Tabs Without Javascript
Interactive Tabs Without Javascript
 150 Amazing Examples Of Css Animation Amp Effects
150 Amazing Examples Of Css Animation Amp Effects


0 Response to "31 Html Tabs Without Javascript"
Post a Comment