21 Javascript Send Email Without Server
Jul 05, 2019 - Email is one of the most used tools for communication in web applications because it helps you reach your users directly, build your brand, or send general not... :email: An Example of using an HTML form (e.g: "Contact Us" on a website) to send Email without a Backend Server (using a Google Script) perfect for static websites that need to collect data. - GitHub - dwyl/learn-to-send-email-via-google-script-html-no-server: An Example of using an HTML form ...
 Mail Server Mdaemon Messaging Server Email Security
Mail Server Mdaemon Messaging Server Email Security
Even if it was possible to send e-mails directly using JavaScript (that is from users computer), the user would still have to connect to some SMTP server (like gmail ), provide SMTP credentials, etc. This is normally handled on the server-side (in your application), which knows these credentials.

Javascript send email without server. Jul 29, 2021 - In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. 16/8/2015 · i was wondering lately how i could send emails with only a front-end language like Javascript through Email as a Service apps like sendgrid or mandrill or so. Sendgrid and mandrill have Curl APIS, so basically i can just do an AJAX post request to their API to send a mail but the thing is, i will have to put my API secret key in the JS file, this means it will be public... while it's supposed to be … Formspree is a form backend, API, and email service for HTML & JavaScript forms. It's the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.
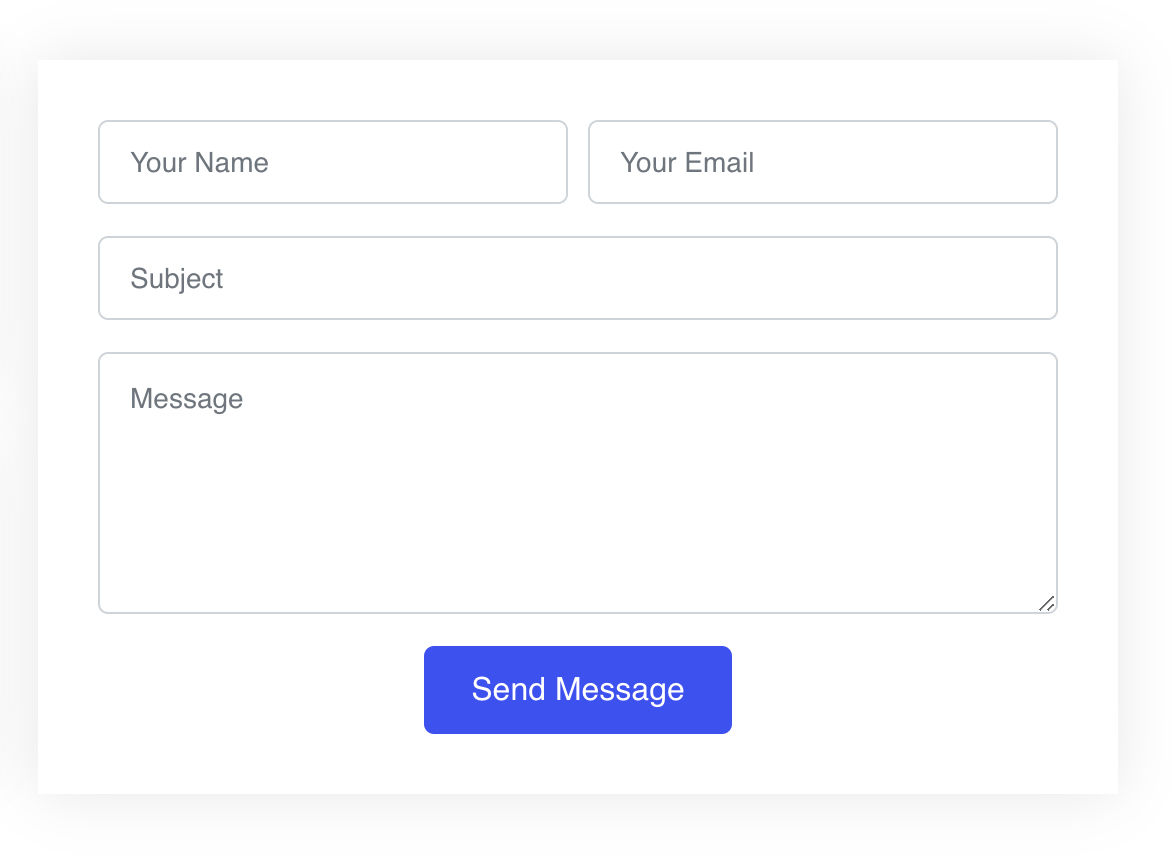
12/12/2019 · Dec 12, 2019 · 2 min read. Without any server-side code hosted on a server, you can send emails through your Angular application with smtpJS, a client-side Javascript library. First you need to download this library and include it into the necessary component of the Angular Application. Click here to download the library file. HTML Email sent from a web form without using a viewer's email client. See Forms and Forms to send email without using an email client for general information. 1 This uses a simple form to send an email with html content to the person submitting the form and an email to you with the person's name and email address for your records. Server Side Handling Every form requires a server side script to collect the form data and do the processing like send emails, save to database etc. This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform.
In the PHP code we will set where the mail to be transfer from the website by giving particular email id, and also we will set the data to send in email i.e. the email details containing the name, contact number, email address and the message. Nov 18, 2013 - I recently ran into the need of sending an email without any server-side technology. Luckily, this is a piece of cake with the awesome Mandrill App. (Disclaimer: I know nothing about Mandrill except… Email; Message; And Finally the Submit button. When I click on Submit button the form data must submitted to the given email id. It works fine using Mail_to method but it opens the client side outlook which i don't want. Could you give me some information about that? Extra notes: I have used server side code to send the email in lots of My project.
Jun 02, 2015 - Note if you use the accepted answer, the email will come from the user’s account. To send an email from your personal or business account, the right way is to use javascript to send email through your own server or a third-party service such as Byteline. More details in this answer down below. Verifying email addresses is a crucial part of keeping out invalid accounts from your system. You can do so without sending an email address, as is customary, but extra precaution will probably have to be taken in order to make sure account ownership is also verified in addition to syntax validation. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
Apr 08, 2020 - Without any server-side code hosted on a server, you can send emails through your Angular application with smtpJS, a client-side Javascript library. First you need to download this library and… ' In addition, you cannot use somebody else's email server ' as a relay, so if you're connecting to smtp.xyz , you ' can only send email to email addresses at xyz . ' To send email to 3 recipients at different domains means ' making 3 separate connections to 3 separate SMTP servers ' to send the email one at a time. Ran into a service called Formspree that does exactly that to a single email address per form. I haven't used it myself though.
15/10/2019 · You can’t send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we’re going to introduce below. Without any server-side code hosted on a server, you can send emails through your Angular application with smtpJS, a client-side Javascript library. First you need to download this library and include it into the necessary component of the Angular Application. Click here to download the library file. Next , put this downloaded js file into the ... JavaMail sends e-mails using an e-mail server, typically through the SMTP interface of an e-mail provider. Is it necessary to use an e-mail server to send e-mails? I have a web site that will send e-mails and if possible I'd like to send the e-mails directly from the web site code without using an e-mail server.
Aug 28, 2020 - So, why would anyone be willing ... using JavaScript? Such an approach is quite useful for building contact forms or other kinds of user interaction on web apps, which allows your app to send an email without refreshing the page the user is interacting with. Besides, you don’t have to mess around with coding a server... A better way to think of EmailJS in terms of security is not as a service that allows you to send email from Javascript, but rather as a service that allows you to create a predefined set of emails via the dashboard, and then just trigger the emails from the Javascript. A Step-by-Step Example of using an HTML Form to send a "Contact Us" Message via Email without a Backend Server using a Google Script - No PHP, Python, Ruby, Java, Node.js etc. See a working example here: https://dwyl.github.io/html-form-send-email-via-google-script-without-server/ Warning: Google's API has limits on how many emails it can send in a day.
You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. Writing JavaScript and integrating with Gmail In this tutorial, you will learn the steps for sending email using Smtp.js (a free JS library). Using this you will be able to directly send email using client-side javascript without any server-level configurations. Nov 29, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Jul 2018
Jul 08, 2019 - Sending emails in Javascript (3 ways to send and test emails with NodeJS). Three ways to send emails in Node: Transactional Mail Services, AWS SES, and custom SMTP servers. Plus how to test them. At one point or an additional there has to be some kind of SMTP server. Sendmail itself is in fact one of the kinds of SMTP servers. Pretty old one, however still works. In general ... Any e-mail traffic we could have constantly taken place in bet... Aug 05, 2019 - A property describing a port for a local SMTP server (see MailHog) was added. If the property is omitted, sendmail behaves like it used to. This feature makes it possible to test an application offline and for multiple email addresses without needing to create hundreds of mail accounts.
JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page). Create an account on EmailJS. On your dashboard, Click on Email Services and Choose your preferred email service provider, I chose Gmail for mine. Still on your dashboard, Click on Email template...
Jan 14, 2018 - You have an amazing (and static) website setup, you know the one with all the bells and whistles. But heres the thing its a simple HTML5 website, simple and elegant. Its really good to use a static… In this example we are going to use AJAX (Asynchronus JavaScript And XML), to send data in background. We are using PHP for the backend. Frontend: HTML: In the frontend we are going to build a form which takes name and email as a input and converts it into JSON object using javascript and send it to the server. In short, if no SMTP server is specified in the code, EASendMail will send email to recipient directly. Since querying DNS server consumes CPU time and networking resource, the performance of "Send email directly" is lower than sending email with specified SMTP server.
XMLHttpRequest.send () The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. Jun 11, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email:
Nodemailer is a Node.js module that allows you to send emails from your server with ease. Whether you want to communicate with your users or just notify yourself when something has gone wrong, one of the options for doing so is through mail. There are many articles out there This was the only provider I could find in this category. By having EmailJS as the intermediary, I would be able to send email via Mailgun directly from the end user's browser without exposing my Mailgun API key in my web application. The free tier of EmailJS 200 emails a month and 3 email templates. 19/4/2015 · I was working on project where i had to send emails to the users in my application, i used asp code as below. public static bool SendEmail(string sender, string password, string receiver, string message, string subject) try. MailMessage mailMessage = new MailMessage(sender, receiver); mailMessage.Subject = subject; //Adding the Mail Body.
Aug 17, 2020 - In this tutorial, you will learn the steps for sending email using Smtp.js (a free JS library). Using this you will be able to directly send email using client-side javascript without any server-level configurations. Dev Tip: If you want to send an attachment in base64 format, instead of passing "path" as a property, send a "data" property in dataUri format. in dataUri format. (Example coming soon!) Sending multiple emails: The "To" property can be an array of email addresses, instead of just one.
 Send Emails Without A Server Side Code With Angular Dev
Send Emails Without A Server Side Code With Angular Dev
 How To Use The Gmail Smtp Server To Send Emails For Free
How To Use The Gmail Smtp Server To Send Emails For Free

Javascript Send Email Read This First Mailtrap Blog
 How To Setup Emailjs Have You Ever Wanted To Make Your By
How To Setup Emailjs Have You Ever Wanted To Make Your By
 Send Emails Without A Server Side Code With Angular By
Send Emails Without A Server Side Code With Angular By
 Mail Settings Thingsboard Community Edition
Mail Settings Thingsboard Community Edition
Javascript Send Email Read This First Mailtrap Blog
 Emailjs Send Emails Directly From Your Client Side
Emailjs Send Emails Directly From Your Client Side
 How To Use The Smtp Js Api To Send Emails With Javascript
How To Use The Smtp Js Api To Send Emails With Javascript
 How To Send Emails From C Net The Definitive Tutorial
How To Send Emails From C Net The Definitive Tutorial
 An Introduction To Building And Sending Html Email For Web
An Introduction To Building And Sending Html Email For Web
 How To Configure Wordpress To Use Smtp For Sending Emails
How To Configure Wordpress To Use Smtp For Sending Emails
 Github Dwyl Learn To Send Email Via Google Script Html No
Github Dwyl Learn To Send Email Via Google Script Html No
Send Emails Without A Server Side Code With Angular By
 How To Send Email In Java Using Gmail Smtp Pepipost
How To Send Email In Java Using Gmail Smtp Pepipost
Send Emails Without A Server Side Code With Angular By
 How To Use The Gmail Smtp Server To Send Emails For Free
How To Use The Gmail Smtp Server To Send Emails For Free
 Free Smtp Servers For Sending Emails 2021
Free Smtp Servers For Sending Emails 2021
 How To Send An Email From Gmail In Your Javascript Code
How To Send An Email From Gmail In Your Javascript Code
0 Response to "21 Javascript Send Email Without Server"
Post a Comment