28 Csv To Html Javascript
16/1/2020 · Step 2: Created HTML form markup to upload file into index.html file. <form class="form-inline"> <div class="form-group"> <label for="files">Upload a CSV formatted file:</label> <input type="file" id="files" class="form-control" accept=".csv" required /> </div> <div class="form-group"> <button type="submit" id="submit-file" class="btn btn-primary">Upload File</button> </div> </form> 4/9/2018 · Import CSV File to HTML Table using JavaScript The HTML Markup consists of a FileUpload control (HTML File Input) and a HTML Button i.e. Upload. When the Button is clicked, the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file.
 Js Array To Csv Exporter And Csv To Table Converter Csvx Js
Js Array To Csv Exporter And Csv To Table Converter Csvx Js
Aug 18, 2020 - Dear Sir or Madam, To import the dataset, I've stumbled across Mudassar Khan's example Import CSV File to HTML Table using JavaScript Import CSV File...

Csv to html javascript. jQuery - a fast, small, and feature-rich JavaScript library jQuery CSV - Parse CSV (Comma Separated Values) to Javascript arrays or dictionaries. DataTables - add advanced interaction controls to any HTML table. HTML5 Tutorials. By Panayiotis Georgiou Last updated 08/12/2020. CSV (comma-separated values) stores tabular data (numbers and text) in plain-text form. Plain text means that the file is a sequence of characters, with no data that has to be interpreted instead, as binary numbers. A CSV file consists of any number of records, separated by line ... I have saved excel file as .csv know I want to import that data into HTML table e.g. the data in the .csv file is as Name, Father's Name, Roll No., Attendance abc,xyz,11011519-059,P abs,ijk,1101...
How to read csv data in html table using Javascript ( JS ) | csv to html. Tutorial in Hindi.In this tutorial I believe that you will learn completely regardi... Export Table Data to CSV using Javascript. GitHub Gist: instantly share code, notes, and snippets. The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. In the first line we add the header row and finish it with a newline ( \n ). Then using a forEach loop we add additional lines separating the values with comma (, ).
Apr 11, 2021 - The Comma Separated Values, known as CSV file format is a very popular way to exchange data between applications. Now we gonna learn how to parse data from a CSV file and visualize the data in an HTML table. We’ll split it into 2 steps – Step 1 : Retrieve data from the CSV file. […] View the source code:https://codepen.io/dcode-software/pen/qBbOEdYIn today's video we'll be creating a CSV Viewer that can be used on the web using HTML, CSS... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Here's a simple way to create one: var csv = require('csv'), // library for processing CSV spreadsheet files ejs = require('ejs'), // library for turning.ejs templates into.html files fs = require('fs'), // node.js library for reading and writing files assert = require('assert'); // node.js library for testing for error conditions This simple javascript code converts CSV file to HTML table with the possibility of sum function. - GitHub - matrn/CSV-to-HTML-with-SUM: This simple javascript code converts CSV file to HTML table with the possibility of sum function.
CSV to XML/JSON. YAML Converter. Image to Base64. Base64 to Image. Date Calculater. EXCEL to HTML. EXCEL to XML. EXCEL to JSON. JSON to YAML. Download HTML Table As A CSV File - TableToCSV; JS Array To CSV Exporter And CSV To Table Converter - CSVx.js; Generate CSV, PDF, DOC And XLS Files From JS Objects - JsObjExporter; Fullscreen CSV Viewer In JavaScript - Heiho; Convert JS Objects Into CSV Strings - objects2csv; Small JavaScript Library To Export JSON Data To CSV File ... Jan 26, 2015 - I am trying to add a feature of csv download option in my website. It should convert the html table present in the website in to csv content and make it downloadable. Ive been searching through int...
HTML. Step 2: Convert table data into comma-separated values: Write a JavaScript function to retrieve the table data and convert it to comma-separated values. Make use of the document object model to access table data in each column of the rows. This function should be triggered when the user clicks the download button. The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ... Bootstrap - Responsive HTML, CSS and Javascript framework. jQuery - a fast, small, and feature-rich JavaScript library. jQuery CSV - Parse CSV (Comma Separated Values) to Javascript arrays or dictionaries. DataTables - add advanced interaction controls to any HTML table.
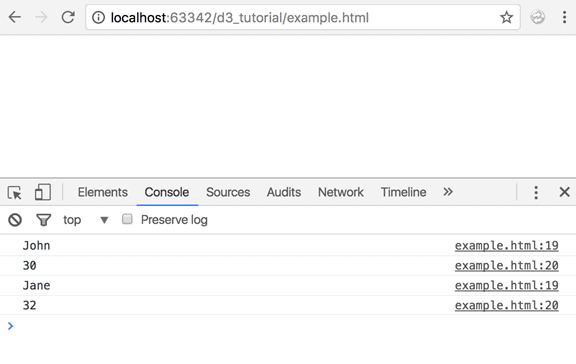
4/8/2021 · From CSV to HTML table (Simple) This code generates an HTML table based from a CSV file. This is from the tutorial by Christophe Viau. In trying his code example, I discovered that the code doesn't work as-is, so I figured others might like to see a working d3.js example that did not rely on a pre-existing container HTML element. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
30/10/2018 · This quick tutorials help to parse a CSV File into an array and display to table With JavaScript.I am using jquery-csv JavaScript library to read and parse csv file and display into HTML table.You can create your custom JavaScript parser to read csv file and display into html table as well.You can easily read CSV file into array using this JavaScript plugin.You can also use Javascript plugin Papa Parse to read CSV data into HTML … So Via Ajax request we can get data from CSV file and by using JavaScript we will converted into HTML table code. Here we have perform all operation at client side, so no load has been come on our server. By using this script we can load large number of data from CSV file to HTML table. I want to create a webpage that loads a selected CSV file (from hard drive) and displays its contents using table HTML. The project incorporates two components and so far, I've been researching the latter; generating a table out of a nested array in javascript. For some reason, the columns do not appear the way they should. My code
As I visit a company website allowing me to download a CSV file (Comma Seperated Value), I find myself thinking: Why do they not draw a graph of the da... A HTML table makes it extremely easy to visualize your CSV. Unlike other sites, here you can see not only the HTML code, but the table itself, so this tool can be used as a CSV Viewer also. Use this tool to convert delimited data to an HTML table; This tool will convert CSV to MediaWiki code RE: CSV to HTML table. bodmin (TechnicalUser) 7 Apr 05 11:38. Not sure on the exact code for this but can look into it if needed. But my way of attacking this problem would be to use 2 functions the first that selects the substring that is contained between the two comma limiters. A second function can then be passed the string that this ...
First, the CSV file to hold the data and the web page to display the data. (One important note about this build, it will need to run on a web server. It can not be a static html file loaded by the browser.) Here is a link to a previous post that will help you set up a web server quickly. The CSV File: The CSV file is fairly strait forward. I have explained the Javascript code above line by line in comments. When the Button is clicked, the ProceeFile JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ...
Importing CSV files using jQuery and HTML5 09 April 2014 Posted in HTML 5, JavaScript, jQuery, Web Design, csv. One of the cool features of HTML5 is the new File API that allows the broswer to directly interact with files on the file system. Most modern browsers that support HTML5 can use this API to perform client-side only processing without the need for a round trip to the servers or the ... text/html 7/1/2014 6:31:10 AM Sameel Nawaz 0. 0. Sign in to vote. I have saved excel file as .csv know I want to import that data into HTML table e.g. the data in the .csv file is as. Name,Father's Name,Roll No.,Attendance. abc,xyz,11011519-059,P. cdf,ijk,11011519-007,A. Then I want to save it as excel file. With the help of JavaScript, you can collect the data from the HTML page in a CSV file and download it easily. Use the JavaScript programming with HTML to create the data and download it in CSV format. This chapter will show you how you can download a CSV file from a client and the server. Why needs CSV file?
csv.js is a jQuery based CSV parser that parses your CSV files and converts the CSV strings into JavaScript arrays and objects for further use. Ideal for dynamically generating data tables and data charts/graphs from CSV files. Supports both browser and node.js. Installation: # NPM $ npm install jquery-csv --save How to use it: 1. JavaScript Code The following JavaScript code contains 2 functions, named downloadCSV () and exportTableToCSV (). The downloadCSV () function takes CSV data and generate download link to download HTML table data in a CSV file.
 Export Html Table Data To Csv Excel Png Pdf Json Amp Xml
Export Html Table Data To Csv Excel Png Pdf Json Amp Xml
 Export Html Table To Csv File Using Vanilla Javascript Wickedev
Export Html Table To Csv File Using Vanilla Javascript Wickedev
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Exporting Html Table To Xsl Csv Documents With Jquery
Exporting Html Table To Xsl Csv Documents With Jquery
Read Parse And Display Csv Text File Using Javascript
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
 Lightweight Javascript Library For Exporting Html Tables To
Lightweight Javascript Library For Exporting Html Tables To
 Javascript Read Csv File In Javascript And Html5 Filereader
Javascript Read Csv File In Javascript And Html5 Filereader
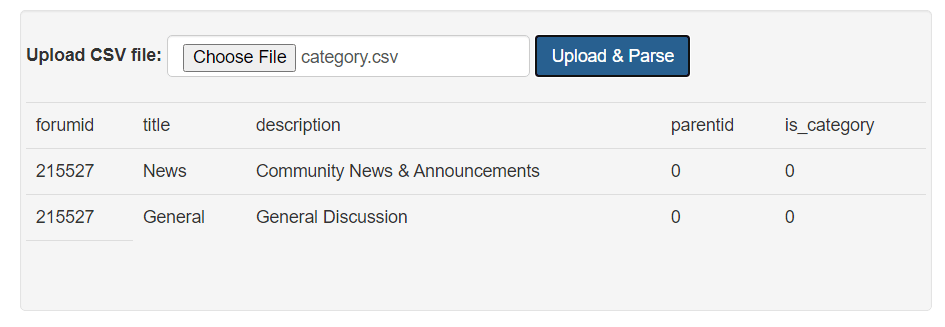
 Jquery Plugin To Convert Csv File Into Data Table Free
Jquery Plugin To Convert Csv File Into Data Table Free
Reading Csv File Using Javascript And Html5
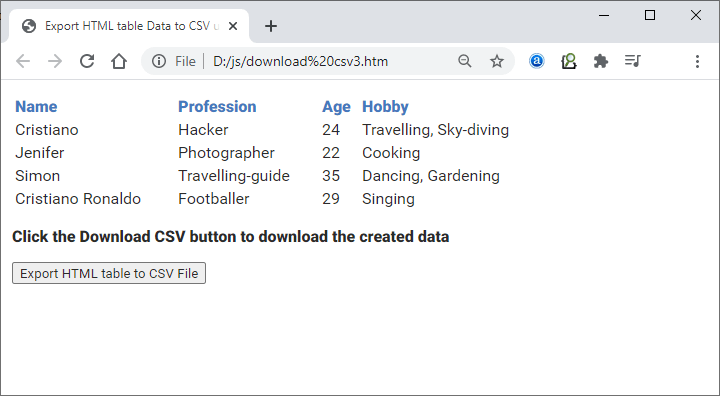
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Read Csv File Using Javascript Coders Zine
Read Csv File Using Javascript Coders Zine
 Export Html Table Data To Excel Csv Text With Jquery Php
Export Html Table Data To Excel Csv Text With Jquery Php
 Can We Able To Export Html Invoice Content To Excel Or Csv
Can We Able To Export Html Invoice Content To Excel Or Csv
 Csv Amp Excel To Json In Javascript By Yann Mulonda Bits
Csv Amp Excel To Json In Javascript By Yann Mulonda Bits
 How To Drop A Column When Exporting Data From Html Table To
How To Drop A Column When Exporting Data From Html Table To
 Export Html Table To Csv Using Javascript Your Blog Coach
Export Html Table To Csv Using Javascript Your Blog Coach
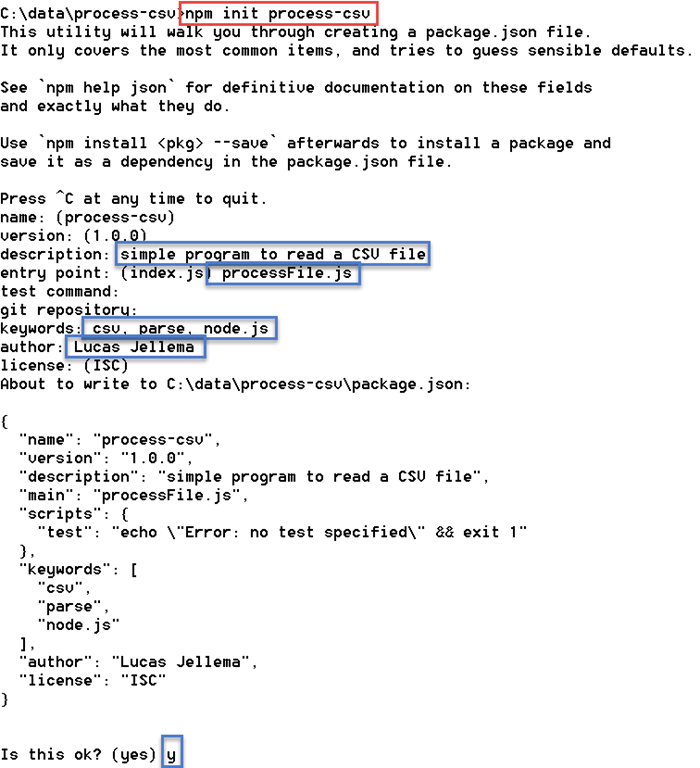
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
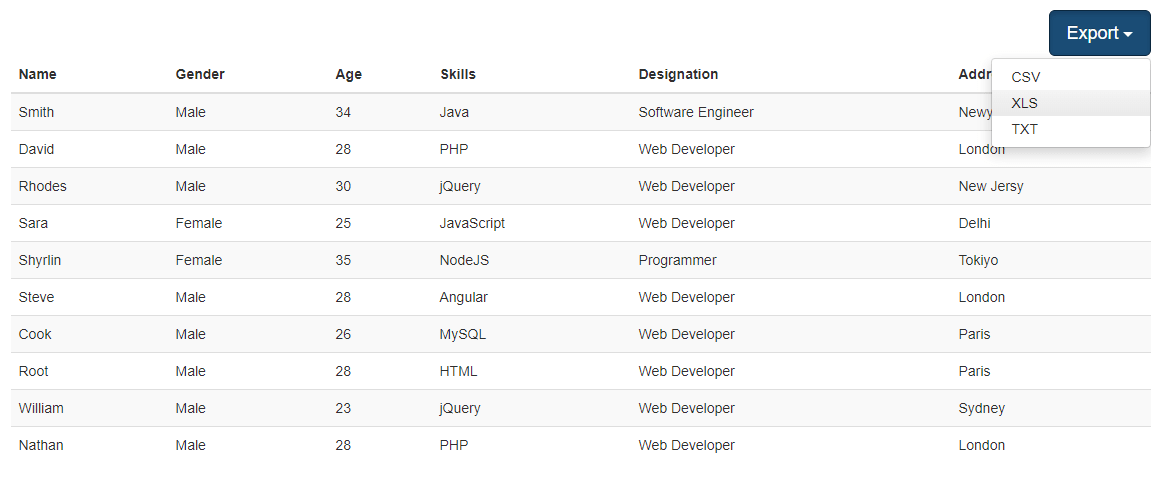
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 Javascript To Parse A Csv File And Convert It Into An Html
Javascript To Parse A Csv File And Convert It Into An Html
Using D3 With Windows 8 Javascript Winjs To Parse A Csv


0 Response to "28 Csv To Html Javascript"
Post a Comment