31 Digital Clock Program In Javascript
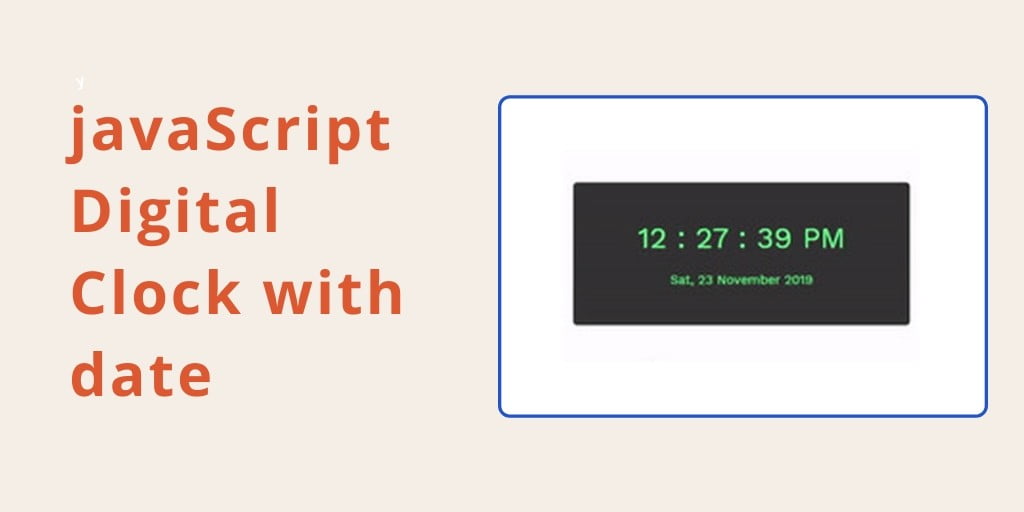
Step 1: Thinking time…. Before we start writing any code, let's think a little about the parts of a digital clock that we want to display. Time is generally broken up into three units: hours, minutes, and seconds. 12-hour clocks also separate a day into two parts: AM (which stands for ante-meridiem) and PM (post-meridiem). Display current date and time in digital clock using javascript. javaScript Digital Clock with date. In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format.
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. In the above video Brackets has been used which is an open source software and can be downloaded from their website brackets.io

Digital clock program in javascript. Description: This is a "24 hour cycle" JavaScript alarm clock that performs a custom action (by going to any page on the web) when the desired target time has been reached. For example, you can have the script go to YouTube and play a music video as your custom "waker upper." Mar 11, 2019 - One of the great things about JavaScript is that it lets you manipulate the contents of a Web page in real-time. This means that we can use JavaScript to create a digital clock, embedded in the Web page, that updates every second. This article shows you how to do just that. Clocks are useful element for any UI if used in a proper way. Clocks can be used in sites where time is the main concern like some booking sites or some app showing arriving times of train, buses, flights, etc. Clock is basically of two types, Analog and Digital. We will be looking at making a digital one.
To create a Digital Clock it takes only two steps:-. Step 1. Make a HTML file and define markup and script for Digital Clock. We make a HTML file and save it with a name clock.html. In this step we make a date object to get date and time and write the values to paragraph.We use month and day array to get the particular of month and day in ... Mar 22, 2017 - The clock kinda works. But instead of replacing the current time of day it prints a new time of day every second. I understand why it do it but I don't know how to fix it. I would appreciate if you... Nov 06, 2020 - Developing a Responsive Digital Clock Using HTML5, CSS3, and JavaScript ... An in-depth explanation on how to create an interesting clock animation using plain vanilla JavaScript and a bit of flex-box.
While learning JavaScript I thought it was a good idea to make a digital clock program. I followed a youtube tutorial (with some tweaks to my preference) and came up with my final code that I have. I came to CodeReview to get the script reviewed, and to ask is there anything wrong with the script and/or any way to improve it as a whole. 23/3/2021 · how to make a digital clock in JavaScript; how to write a digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css then we need to do code for it. Digital clock Step:1 8/4/2019 · Today I am sharing a live clock, which functions is work in JavaScript. I had already shared many programs in JavaScript, that you can find in this blog. This real-time clock program is possible with JavaScript’s Date () function. Basically, this date function gets date and time from your currently using system.
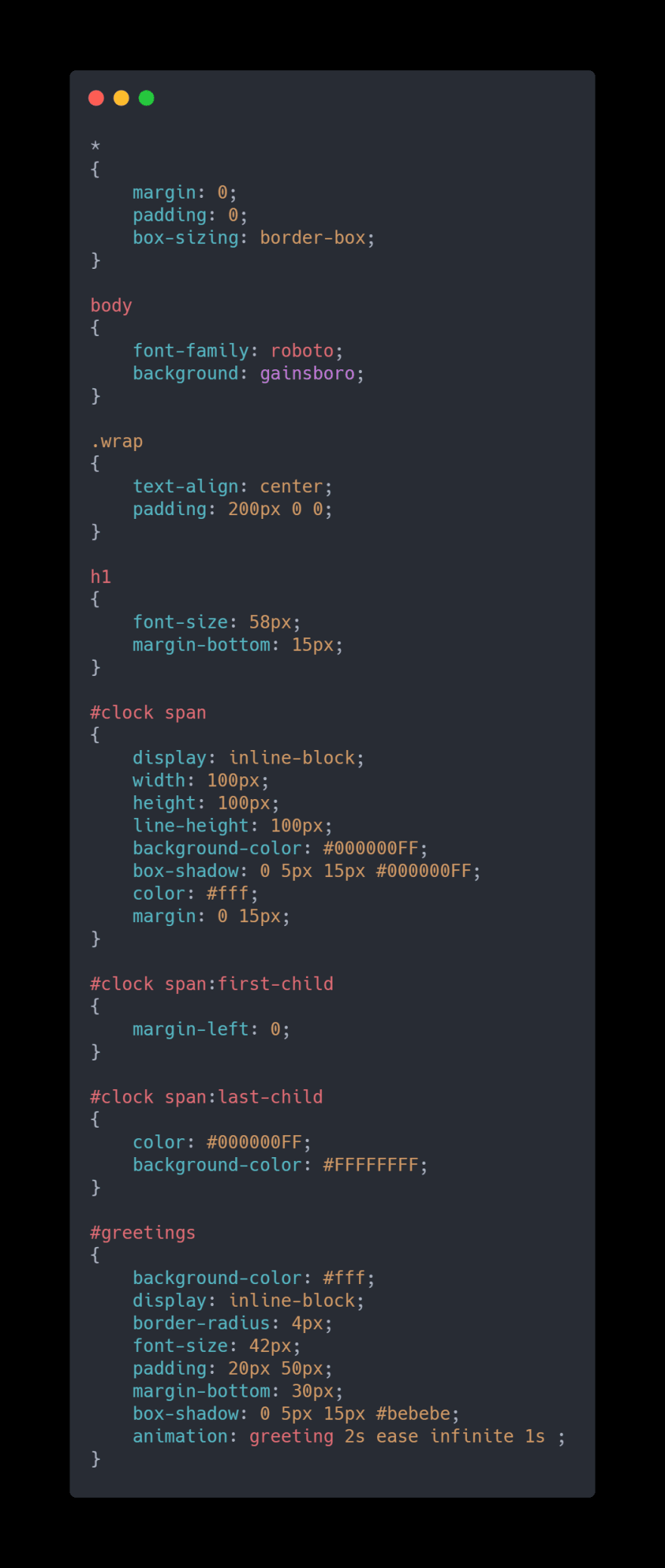
To create this program (Digital Clock with Colorful Glowing Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. 1/12/2018 · To begin with, create a div with id clock in which you want to display time. We will insert the time into this div using JavaScript. HTML <div id="clock"></div> The Styling. The styling for the text to be displayed in the div is defined in the CSS. The text is given a font size and color. Its font family is chosen as Orbitronbecause it gives the look of a real digital clock. JavaScript gets real-time from your device and displays it on the webpage. And this post is about how JavaScript gets the time and displays with some basics ways. As you can see in the image, there is a real-time digital clock, which means you can see time in number with hour, minutes, and seconds.
JavaScript is the main thing in this program. JS fetching the time from your device and stored in variables, using date.get-* command. Now it's checking for AM or PM and it's automatically refreshing the program in 1 second, that's why you don't have to refresh the page for getting updated time. Javascript program to enter the P, T, R, and calculate its Compound Interest... Javascript program to enter the P, T, R, and calculate it's Simple Interest... How to make a digital clock using javascript... Aug 21, 2017 - Skip to content · VerkkoNet Technical Blog · You dream IT !! We build IT · Posts · Digital Clock in JS · August 21, 2017 Sam Solomon Prabu SD Leave a comment · Are you a visual learner · Download Source Code · Source Code: · <!DOCTYPE html> <html> <head> <title>JS - Digital Clock</title> ...
Analog and Digital Clock using HTML, CSS & JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, 10/5/2021 · Build a Simple Digital Clock with JavaScript. Building a digital clock using JavaScript can be an excellent project for a beginner to understand the basic concepts of JavaScript. Creating this will help you know about accessing the DOM, adding activity to them and much more. So, let's start. Digital Clock using HTML, CSS & JS (Video Tutorial). Learn some JS fundamentals by working with its functions, variable, Date object, timer & accessing the p...
See the Pen javascript-object-exercise-8 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program which returns a subset of a string. Next: Write a JavaScript program to calculate the area and perimeter of a circle. Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Digital-Clock. According to the standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. 8/5/2021 · We have seen in this tutorial the Date object and how to display the current date and time. Here we will try to display the date and time in real-time or by using the setTimeout function. This function we used to trigger the display function with a refresh rate of one second (1s). Digital Clock In JavaScript. <html>.
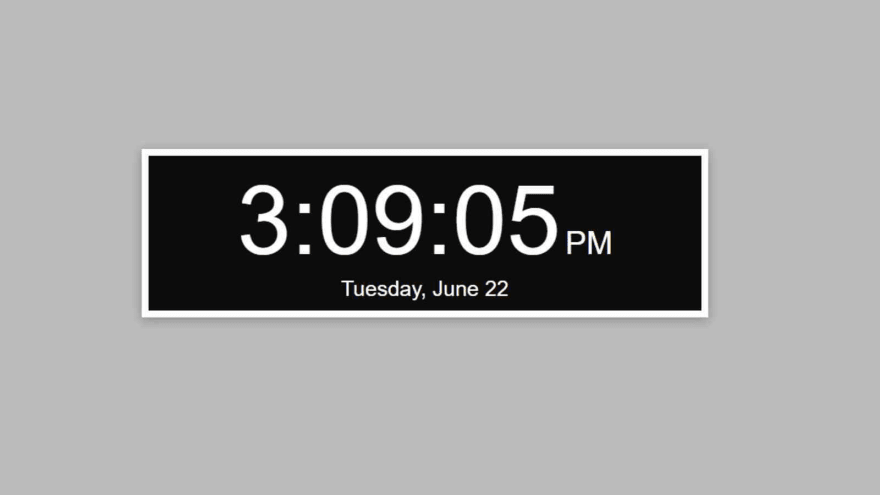
JavaScript clock with AM/PM format To make a 12-hour format clock with JavaScript, you need to add a period variable which defaults to "AM". When hr value is greater than 12, then you need to decrement hr value by 12 and change the period value from "AM" to "PM". Simple Digital Clock using JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, Create an HTML file named ‘ index.html ‘ and put those codes given below. How to create a Digital Clock using JavaScript In this simple article, I am going to share with you the source code of a simple animated Digital Clock in JavaScript. Since, browsers can execute the JavaScript program at the client-side, the script(in this case app.js) will pick up the time of the client's computer and display it in the browser using the globally known date object and its methods.
CSS: The CSS is used just for making the clock actually look a bit nicer. We have basically centered our clock in the middle of the webpage. JavaScript: The JavaScript file will provide the logic behind the rotation of the hands. Example: First we have selected the hour, minute, and second from HTML. Source code : Github In this article, I am going to show you how to design a simple animated Digital Clock in JavaScript. Since, a browser executes a JavaScript program at the client side, the script will pick up time from the client's computer and display it. In JavaScript, Date Object is used to work with date and time. You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. In this article, I am going to show you how to design a simple animated Digital Clock in JavaScript. Since, a browser executes a JavaScript program at the client side, the script will pick up time from the client's computer and display it. Updated: I have now added a Digital Font to the Clock. JavaScript examples with code and output. JavaScript, Examples in JavaScript, Programs in JavaScript, Learn JavaScript, Web designing, Web developing, What is JavaScript, JavaScript tutorials, java script tutorial, JavaScript code, setInterval, Digital clock in JavaScript, Digital Clock
Apr 22, 2016 - JavaScript Date object is used to work with dates and times. Date object is created with new Date(). Using Date object, you can create a digital clock in JavaScript. In this article, we’ll show the simplest way to make a digital clock with date using JavaScript. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions In this assignment, you will add some simple Javascript to one of your existing web pages. ... In this lesson, you will add a digital clock to your web page. In doing so, you will learn a variety of new JavaScript techniques. Start by opening javascript.html in both your text editor and a web ...
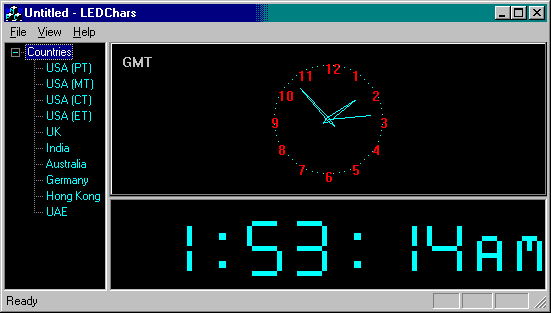
JavaScript/JS Analog Digital Clock Animated Concept This is another animated clock example using JS/JavaScript which has both analog and digital clock. At the left half, a digital clock is present which shows the current date, day and time. Likewise, at the right half, an analog clock is present. Server side Clock using Ajax and PHP. Toggling the display of clock by a button ( using Jquery) Read how we can toggle the display of the clock by controlling from a button. Draw Analog Clock on Canvas using Jquery or JavaScript. ← Date Reference Clock of cities in different time zones →
 Javascript Digital Clock With Date Tuts Make
Javascript Digital Clock With Date Tuts Make

 Overview Pyportal Alarm Clock Adafruit Learning System
Overview Pyportal Alarm Clock Adafruit Learning System
Digital Clock Coding Contest Programmr
 How To Create A Digital Clock In Javascript Infotechsite
How To Create A Digital Clock In Javascript Infotechsite
 Digital Clock With Colorful Glowing Effect Using Html Css
Digital Clock With Colorful Glowing Effect Using Html Css
 How To Create Digital Clock In Javascript Web Development
How To Create Digital Clock In Javascript Web Development
 A Moment Js In Time Jscrambler Blog
A Moment Js In Time Jscrambler Blog
 Html Css Javascript Javascript Analog Clock Animation
Html Css Javascript Javascript Analog Clock Animation
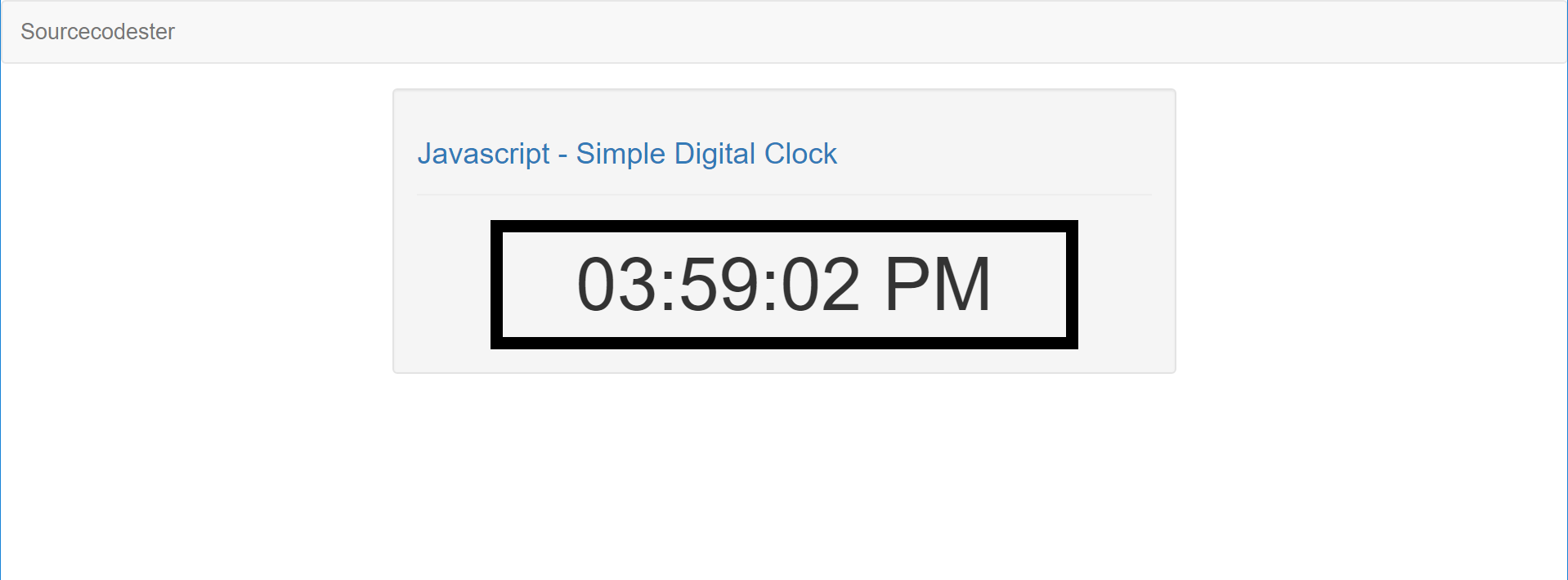
 Javascript Simple Digital Clock Free Source Code
Javascript Simple Digital Clock Free Source Code
 Digital Clock With Date Using Javascript Html Amp Css Dev
Digital Clock With Date Using Javascript Html Amp Css Dev
 Create Digital Clock Using Javascript Digital Clock Create
Create Digital Clock Using Javascript Digital Clock Create
 37 Javascript Digital Clock Script Javascript Answer
37 Javascript Digital Clock Script Javascript Answer
 Digital Analog Clock Codeproject
Digital Analog Clock Codeproject
 How To Make A Digital Greeting Clock Using Javascript Dev
How To Make A Digital Greeting Clock Using Javascript Dev
 10 Latest Analog Clocks And Digital Clocks In Javascript
10 Latest Analog Clocks And Digital Clocks In Javascript
 Create An Alarm Clock Using Tkinter Geeksforgeeks
Create An Alarm Clock Using Tkinter Geeksforgeeks
 Simple Digital Clock Using Javascript Coding Debugging
Simple Digital Clock Using Javascript Coding Debugging
 How To Make A Working Clock On A Html Page Using Javascript
How To Make A Working Clock On A Html Page Using Javascript
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021

Digital Clock Coding Contest Programmr

 Javascript Create A Digital Clock With Js Parallelcodes
Javascript Create A Digital Clock With Js Parallelcodes
 Create A Digital Clock With Date Using Javascript Digital Clock
Create A Digital Clock With Date Using Javascript Digital Clock
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript
 Digital Clock Using Javascript Dev Community
Digital Clock Using Javascript Dev Community
 Python Project For Beginners Alarm Clock With Gui Source
Python Project For Beginners Alarm Clock With Gui Source
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight

0 Response to "31 Digital Clock Program In Javascript"
Post a Comment