23 Javascript Copy Link Url To Clipboard
One thing you must now understand is that you can't copy / paste from the clipboard without the user's permission. The permission is different if you're reading or writing to the clipboard. In case you are writing, all you need is the user's intent: you need to put the clipboard action in a response to a user action, like a click. A browser extension that adds a "copy to clipboard" button to every code block on GitHub, MDN, Gist, StackOverflow, StackExchange, npm, and even Medium. Install for Chrome and Firefox.
 How To Copy Text To Clipboard On Button Click
How To Copy Text To Clipboard On Button Click
20/1/2021 · Example -1: Copy URL to Clipboard on Button Click Using JavaScript. In the below code, the JavaScript function copyToClipboard is written and specified on the onclick event of the button. <!DOCTYPE html> <html> <body> <button onclick="copyToClipboard()">Copy Link</button> <script> function copyToClipboard(text) { var inputc = document.body.
Javascript copy link url to clipboard. Code Revisions 1 Forks 1. Raw. copy-url-to-clipboard.js. const copyUrlToClipboard = (inputHTMLElement) => {. // the actual, to be copied url. const copyUrl = window.location.href. // the pretty url to display (without schema) // this should be the default value of the input on instantiation. How we can create a program for copy text or contents on a single click? Solution: JavaScript Copy To Clipboard Text With CSS, Copy On Click Program. Maybe you have seen a copy to clipboard buttons on some websites. Like quotes, those websites have a dedicated button to copy the quotes easily on a single click. Today we are going to create a copy to clipboard button with javascript within a few lines of code. It is easy to create copy to clipboard button and you don't need a whole bunch of javascript libraries for achieving this functionality. Also Check Out Post on: Local File Upload And Image Preview .
Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select () to select the contents of the <textarea> element. Use document.execCommand ('copy') to copy the contents of the <textarea> to the clipboard. The Clipboard Web API doesn't have this limitation. From version 57 onward, you can copy images to the clipboard using the clipboard.setImageData() API. Support for the Clipboard API's navigator.clipboard.writeText() method was added in Firefox 63. When using content scripts, the Clipboard API is available only for HTTPS pages. The clipboard-read permission controls access to the read method. In this article, we will only focus on the copy feature to be able to copy a text or an image to the clipboard. As with many new APIs, navigator.clipboard is only supported for pages served over HTTPS. To help prevent abuse, clipboard access is only allowed when a page is the ...
First, download clipboard.js library and include clipboard.min.js in your page. Now initialize Clipboard by specifying selector to the Clipboard Object. Add data-clipboard-target attribute to the element which targets from where the text is being copied. Or you can use data-clipboard-text attribute which contains copying text. There is another way if you want to copy the text to the clipboard in javascript by directly clicking or performing an action on them. The Clipboard API is available on the navigator.clipboard object. The Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera. Unfortunately there is no standard API for clipboard operations, so we're left with the hacky way of using a HTML input element to fit our needs. The idea is to create an input, set its value to the URL of the current document, select its contents and execute copy. We then clean up the mess instead of setting input to hidden and polluting the DOM.
Hi all, I'm fairly new to javascript, and I'm looking for a buttonscript which basicly copies the URL of the page a visitor is on to his computer clipboard. I guess it will be a IE only feature ... The Clipboard API adds to the Navigator interface the read-only clipboard property, which returns the Clipboard object used to read and write the clipboard's contents. from MDN API, interface, property, object… reading and assembling all these in mind might seem confusing but to keep it simple, the Clipboard API can help you to cut, copy ... 25/6/2008 · <a href="javascript:copy(document.formtocopy.texttocopy);">copy</a><br /> <a href="javascript:copy(document.formtocopy.texttocopy,window.location);">copy location</a> [2] In fact, you can make more fundamental change to the function to accommoodate varying needs. Like this. function copy(stoput) { var inElement=document.createElement("input");
Copying the text to clipboard makes it easier to use the web page, so users will definitely like this functionality. You can achieve it using JavaScript, and we're here to help you. There are two methods that the browser extensions can interact with the system clipboard: the Document.execCommand () method and the asynchronous Clipboard API. 5/1/2016 · Directly copying to the clipboard via JavaScript is not permitted by any modern browser for security reasons. The most common workaround is to use a Flash capability for copying to the clipboard that can only be triggered by a direct user click. As mentioned already, ZeroClipboard is a popular set of code for managing the Flash object to do the copy. CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900
1. var copy_elements = document.querySelectorAll("[data-copy-text]"); Next, I'll loop through each of the elements and add a click event listener to each. In vanilla JavaScript, this is accomplished using the addEventListener method. If the Clipboard API is not present within the browser, such as in the Samsung Internet browser, I'll break ... You can also use addEventListener or onclick in HTML if you wish. But I think this is the easy way. When the button is clicked, we select the text and then copy it. copyBtn.onclick = () => { copyText.select(); // Selects the text inside the input document.execCommand('copy'); // Simply copies the selected text to clipboard } 5/6/2019 · Copy Current url to clipboard using Javascript. Raj Kumar Varanasi, Uttar Pradesh, India A programmer and teacher working from 2009.At Starting computer teaching was my full-time job but after 10 years of teaching I chose to programming as a full-time job and teaching become part-time.
I create JavaScript tutorials and courses on my website inspiredwebdev to inspire other developers to grow and build the career that they want. In this short tutorial, we are going to look at how to implement the copy to clipboard functionality in your website or app with just a few lines of JavaScript. Once these elements are in place, turn Clipboard.js on by adding this within script tags, or in a separate JavaScript file: (function(){ new Clipboard('#copy-button'); })(); Bingo! We should now be able to copy the shortened URL in the input element by clicking on the button. Going Advanced /* Copy the text inside the text field */ navigator.clipboard.writeText(copyText.value); /* Alert the copied text */ alert("Copied the text: " + copyText.value);}
Custom Button to Copy record link to clipboard Suggested Answer Working with the clipboard from terms of supported/unsupported is falling to gray zone because usual approaches working with clipboard are implemented through DOM (and operations with DOM are considered as unsupported). In the first type we add an event to the button with id execCopy that calls a function of the same name, in this function we first select the text, and then we use the execCommand("copy"); function; this is a native function that executes the copy command.. In the second type we add an event to the button with id clipboardCopy that calls a function of the same name, in this function we first ... I have following component, and I would like to have a button that copies the link_url to the clipboard on click. I have javascript code that works when selecting an id, however the links do not ha... Stack Overflow. ... Javascript copy text to clipboard without click any button on page load. 2.
Access is asynchronous and uses JavaScript Promises, can be written so security user prompts (if displayed) don't interrupt the JavaScript in the page. Text can be copied to the clipboard directly from a variable. Only supported on pages served over HTTPS. In Chrome 66 pages inactive tabs can write to the clipboard without a permissions prompt. Copy to Clipboard Using JavaScript. Step 1: Created HTML layout to show copy input field. As you can see, I used data-clipboard-target attribute to tell what you want to do this element. data-clipboard-action attribute to specify if you want to either copy or cut content.Default would be copy option. Step 2: Added js code to copy input values ... Refer to clipboardtext.js for the JavaScript. This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these:...
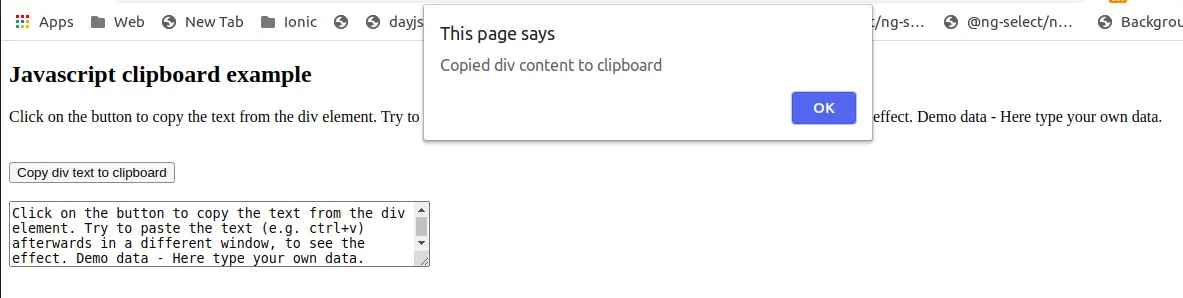
 Javascript Clipboard Example To Copy Text From Div To Clipboard
Javascript Clipboard Example To Copy Text From Div To Clipboard
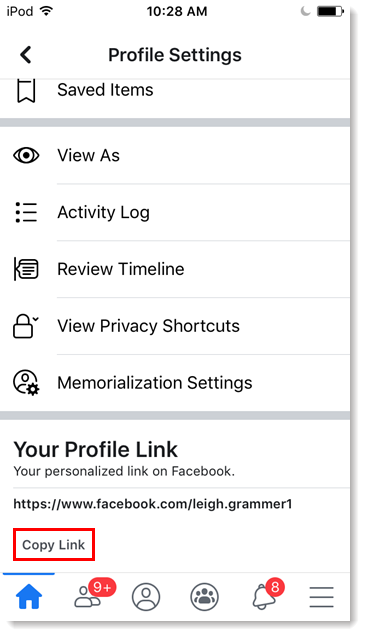
 Find The Url For A Facebook Profile Or Business Page
Find The Url For A Facebook Profile Or Business Page
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 How To Add A Click To Copy Code Button To The Redeem Link
How To Add A Click To Copy Code Button To The Redeem Link
 How To Quickly Copy Multiple Page Urls In Google Chrome
How To Quickly Copy Multiple Page Urls In Google Chrome
 Can I Add A Link To A Widget To Instagram
Can I Add A Link To A Widget To Instagram
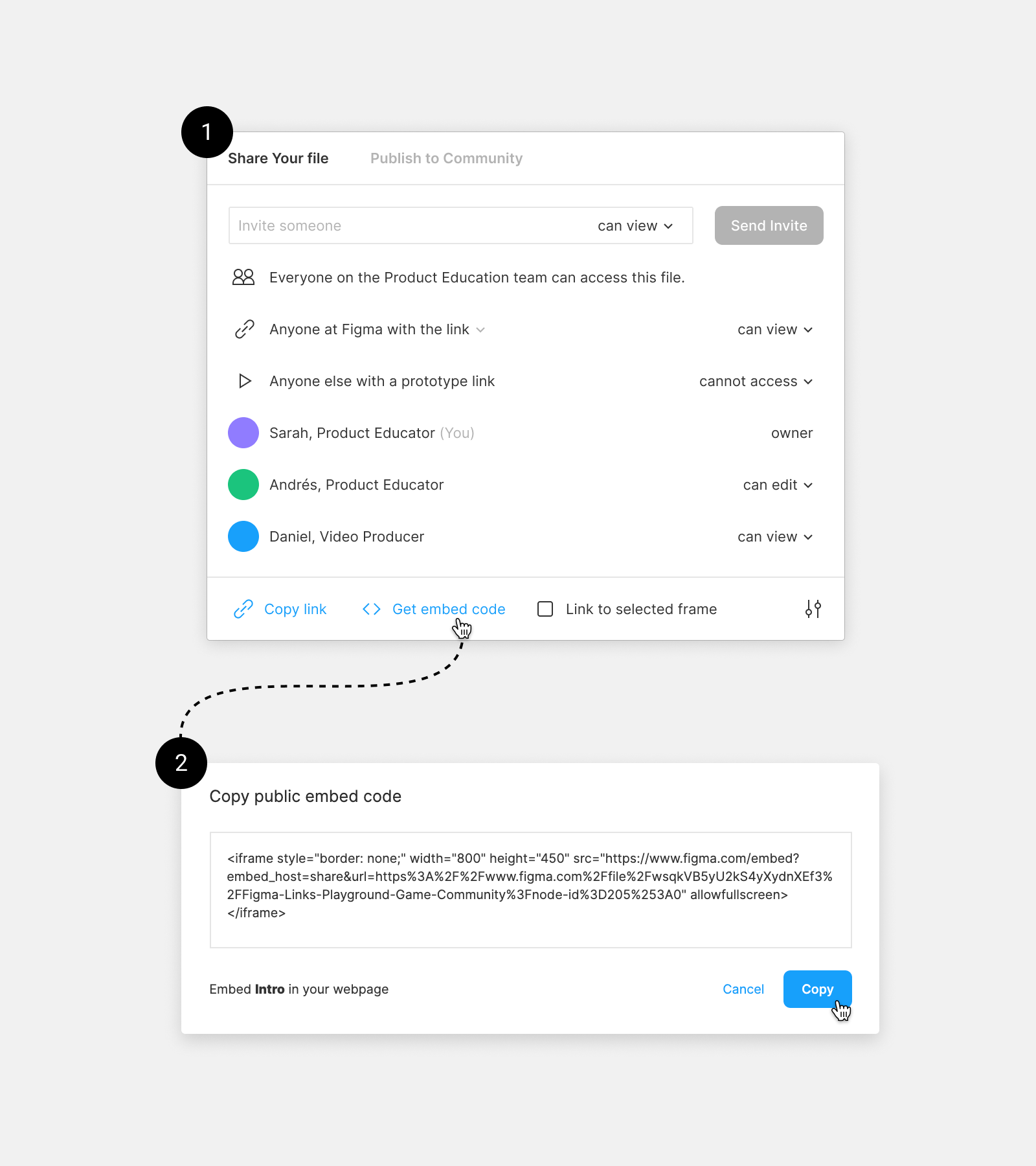
 Storybook And Figma Figma Help Center
Storybook And Figma Figma Help Center
How To Copy A Link For A Youtube Video From The Mobile App

 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 Copy Text In Html Slim Using Clipboard Js Stack Overflow
Copy Text In Html Slim Using Clipboard Js Stack Overflow
 How To Copy Text To Clipboard Using Angular 8
How To Copy Text To Clipboard Using Angular 8
 How To Quickly Copy Multiple Page Urls In Google Chrome
How To Quickly Copy Multiple Page Urls In Google Chrome
 Copy To Clipboard In Javascript Coding Defined
Copy To Clipboard In Javascript Coding Defined
 How To Quickly Copy Multiple Page Urls In Google Chrome
How To Quickly Copy Multiple Page Urls In Google Chrome
 Node Js Express Youtube Video Url Timestamp Link Generator In
Node Js Express Youtube Video Url Timestamp Link Generator In
 Add A Copy Link To Clipboard Button To Your Website In 10
Add A Copy Link To Clipboard Button To Your Website In 10
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 Copy Url To Clipboard Get This Extension For Firefox En Us
Copy Url To Clipboard Get This Extension For Firefox En Us
 3 Ways To Copy And Paste A Link Wikihow
3 Ways To Copy And Paste A Link Wikihow
 3 Ways To Copy And Paste A Link Wikihow
3 Ways To Copy And Paste A Link Wikihow
0 Response to "23 Javascript Copy Link Url To Clipboard"
Post a Comment