28 Javascript Onclick Return True
If it is numeric then match will return true, making our if statement pass the test and our function isNumeric will also return true. However, if the expression fails because there is a letter or other character in our input's string then we'll display our helperMsg and return false. React Event Handlers. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler.
 Javascript Confirm Submit Button Onclick
Javascript Confirm Submit Button Onclick
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ...

Javascript onclick return true. Apr 08, 2020 - Press me to print a message! ); } If the user clicks on the OK button, the window method confirm () will return true. If the user clicks on the Cancel button, then confirm () returns false. You can use a confirmation dialog box as follows. 10/5/2006 · If the functions return true if they do not return false you can do:-onclick="return (Function1() && Function2());" - so that if the first returns false the second is never tried. Note the addition of the return statement within the onclick code, this is based upon the assumption that you would want to cancel the onclick
JAVASCRIPT uses the return return value when calling a function in an event. It is actually setting the window.event.returnvalue. And this value determines whether the current operation continues. When the return is true, the operation will continue. When the return is false, the operation ... Browser default actions. Many events automatically lead to certain actions performed by the browser. For instance: A click on a link - initiates navigation to its URL. A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text. This return value may be useful ... return true to let the default event handler take over). Another frequent technique is to assign a script to a link without returning anything like the first example below. Click the two links below and see how they behave differently. <a class="contentlink" href="#" onclick="javascri...
15/5/2015 · the return statement return data for succes function. not for clicknow() options: set variable in clicknow initial in false. var ret=false; and set ajax async:false (not recommended) into success function set your variable for true or false; if(data2 == '2') { ret=false; } else { ret=true; } and into end function clicknow return ret; sorry my english. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Returns a boolean true or false. Ex: <a href="javascript: if (confirm('Continue?')) { alert('You chose true') } else { alert('You chose false.') }; void('')"> Confirm OK, then goto URL (uses onclick()) - Confirm, then next web page - If you press 'OK', then you will launch another web page.
Conditional Rendering. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create ... The difference is that return false; takes things a bit further in that it also prevents that event from propagating (or "bubbling up") the DOM. The you-may-not-know-this bit is that whenever an event happens on an element, that event is triggered on every single parent element as well. So let's say you have a box inside a box. The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link.In this case there is no link so we pass the actual URL to open.
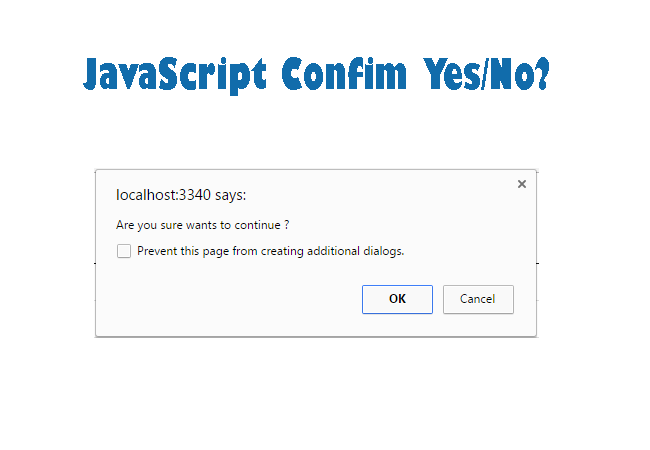
JavaScript Alert Confirm | Yes-No. A confirm box is often used if you want the user to verify or accept something. Or JavaScript alert box with yes-no option. If the user clicks "OK" ( "Yes" ) returns true otherwise clicks "Cancel"( "No" ) returns false. Let's see an example of a confirm box in javascript. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. Sorry for the interruption. We have been receiving a large volume of requests from your network · To continue with your YouTube experience, please fill out the form below
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. 30/3/2013 · Well, true will fire the button event, and false will prevent the button from firing. So the elements are being registered, and the values are being picked up. You might have to check the condition one more time, I'm not familiar with what your trying to do, so I'm just guessing, but add some more logic. Jan 02, 2020 - This also means you can conditionally ... by returning true or false depending on the condition. For example, you (wouldn’t really want to do this example but you) could prompt the user to see if they really do want to go to that link. If Javascript is disabled clicking it will simply take them there anyway. <a href="otherpage.html" onclick="return ...
Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ... javascript:void(0) When using javascript: in navigation the return value of the executed script, if there is one, becomes the content of a new document which is displayed in the browser. The void operator in JavaScript causes the return value of the expression following it to return undefined, which prevents this action from happening.
Search Recent Topics Forum Home www.icesoft · Login 20/7/2005 · its success by having an alert box echo the success with a simple true or false message like so: <script type="text/javascript"> function performPrePostChecks() {if(checkRequiredFormFields('form1','headline','Hea dline')==false) { alert("false"); return false;} alert("true"); return true;} </script> See the above code in work: Switching action field in HTML form: Example 1 Based on a radio button. The example below shows a case where the action field is switched based on the selection in the radio buttons.
You use return false when it's an inline event handler and the others when it isn't. That's how it is with onclick and onmouseover at least, so I would expect it to be the same for onsubmit. system... Mar 12, 2017 - Clicking "Okay" returns true, and the link is followed. Clicking "Cancel" returns false and doesn't follow the link. If javascript is disabled the link is followed normally. ... Exactly what i was looking for, works also perfect on submit buttons! <button type="submit" onclick="return confirm('Do ... Apr 20, 2020 - I have a situation where I need to open up a confirmation dialog as in the image, on the click of Save Update button. The button needs to check the value of the checkbox, if checked,only then open...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Copy Code. OnClientClick= "return false;" This will stop posting back the page. If you need to do some function call, like validation etc, you can do that too. JavaScript. Copy Code. OnClientClick= "MyFunction (); return false;" Define a function which stores value in some variable. JavaScript. Apr 03, 2016 - I'm using this in my HTML: Click It calls the function preload() on an external js-file and works fine so far. But i have do...
This is (very simple) user interaction. The user is asked a question; if he answers ’OK’ the function returns true, if he answers ’Cancel’ the function returns false. This returned value is caught by the event handler, which in turn returns it to the event itself. Jun 11, 2015 - Participate in discussions with other Treehouse members and learn. When the link is clicked the javascript code for the onClick will run first, and we get an alert. We have used return true, so that is saying when we click OK to remove the alert, we do want to run the markup.
Dec 24, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 24 Nov 2019 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I don't recommend you use return false; though as if something goes wrong with the Ajax code the default click action will still take effect causing unexpected behavior, instead what you would want...
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. 28/7/2014 · onclick form submit by name. For example,if the name of your form is ‘form_name’, the JavaScript code for the submit call is. var x = document.getElementsByName ('form_name'); x [0].submit (); // Form submission. Copy. Return false. First It stops the browsers default behaviour. Stops callback execution and returns immediately when called. Developers use the return false in many different cases.For example, Depending upon boolean (true or false) value If a form field (fname) is empty, then function alerts a message, and returns false, to prevent the form from ...
Dec 18, 2018 - I am really new to javascript, and stumbled upon the return keyword. Basically, what is the difference in terms of these 2 statements? vs <... Store javascript return value of a function to the respective Asp Control OnClick event at server side Javascript Onclick event handler button onclick event not firing...when onclientclick returns true The value of the myConfirm variable is returned to the place the function is invoked - in this case, the onclick event handler located in the <a> tag. Since the returned value will be either true or false, we can use that value along with the return keyword again for a separate command we will send the browser.
 Onclick Function Produces Function Statement Require A
Onclick Function Produces Function Statement Require A
 Knockout To Get The Attribute Value Onclick Function Stack
Knockout To Get The Attribute Value Onclick Function Stack
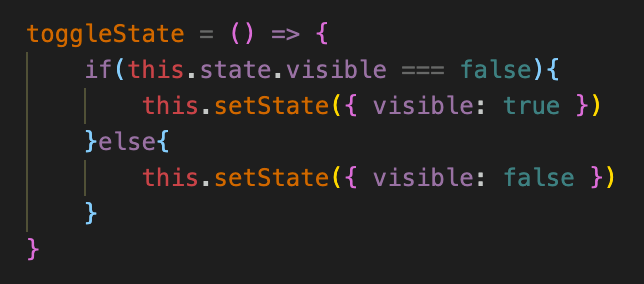
 React Rendering Components Onclick By Jared Fleming Medium
React Rendering Components Onclick By Jared Fleming Medium
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
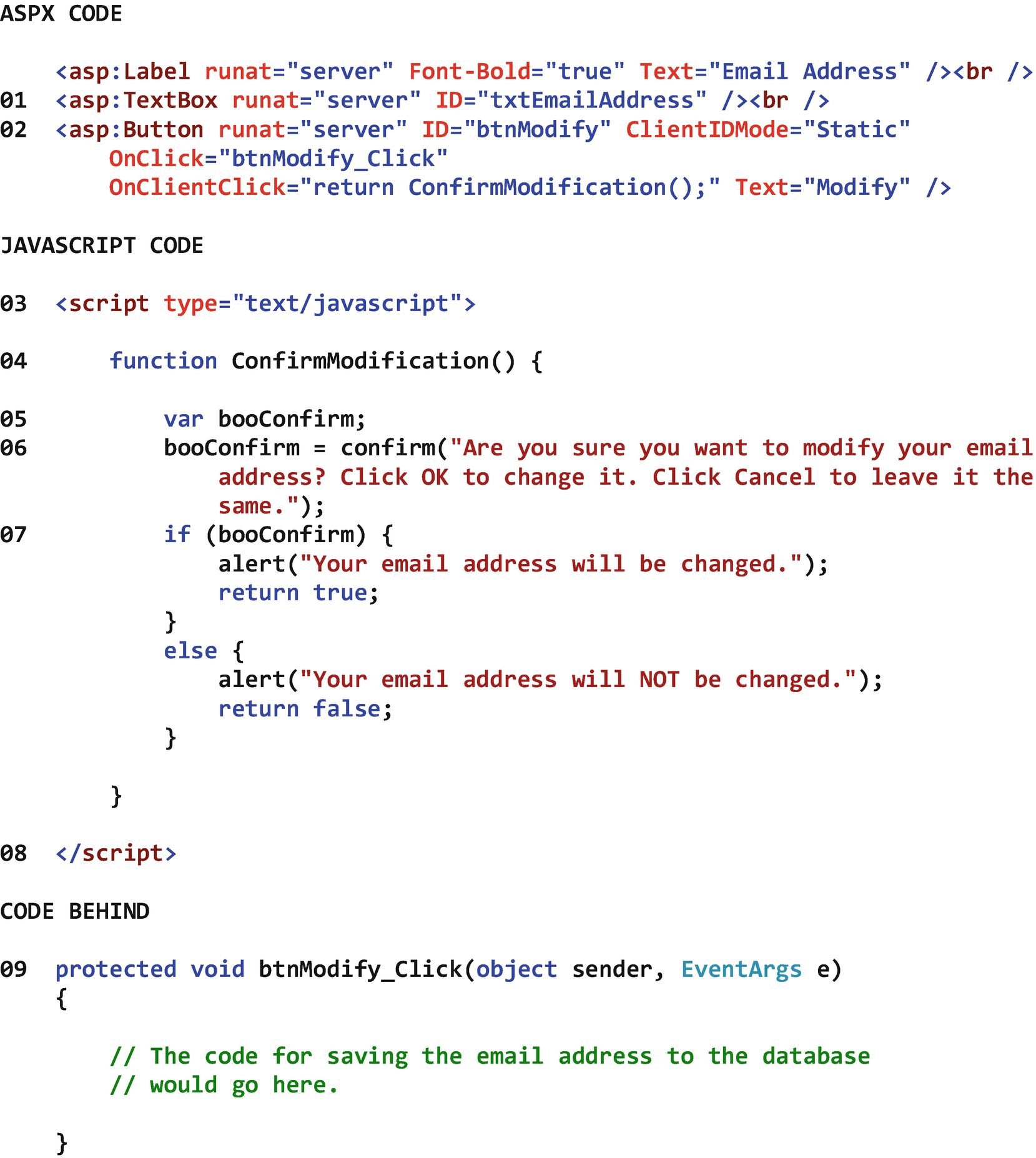
Exercise Answers For Web Based Application Development
 Js Difference In The Submit Button And The Code World
Js Difference In The Submit Button And The Code World
 Infallible Techie How To Return Value From Apex Method To
Infallible Techie How To Return Value From Apex Method To
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 React Rendering Components Onclick By Jared Fleming Medium
React Rendering Components Onclick By Jared Fleming Medium
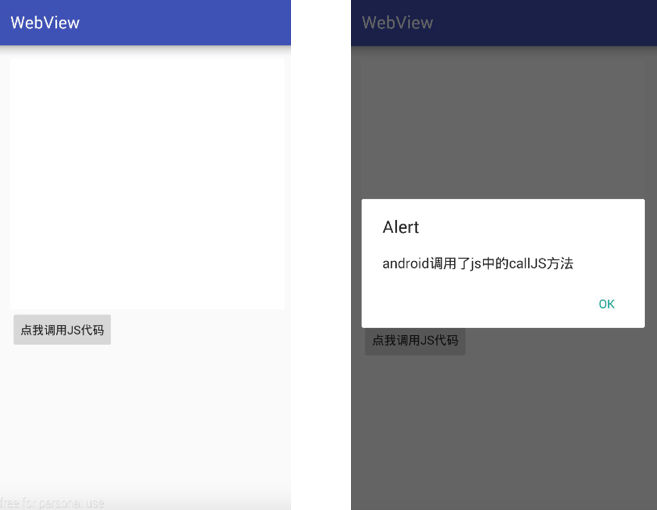
 The Most Comprehensive Summary Of How Android Webview
The Most Comprehensive Summary Of How Android Webview
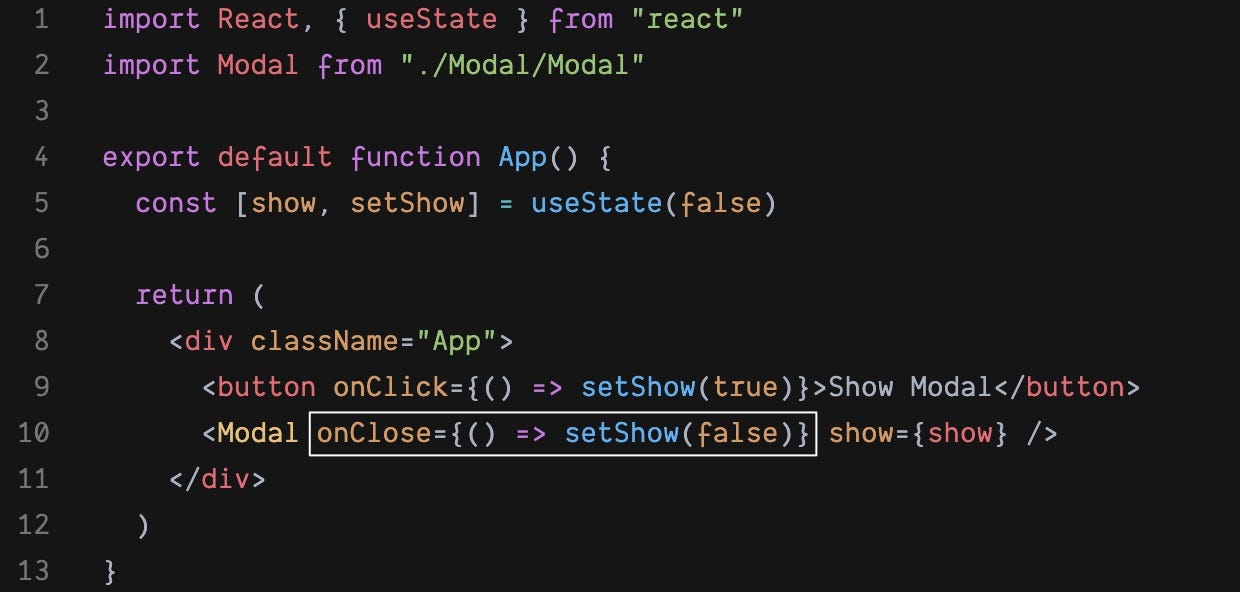
 How To Create A Modal Component In React From Basic To
How To Create A Modal Component In React From Basic To
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
 Apex Command Button Action Executes Even If The Onclick
Apex Command Button Action Executes Even If The Onclick
 Events Comp 205 Fall Ppt Download
Events Comp 205 Fall Ppt Download
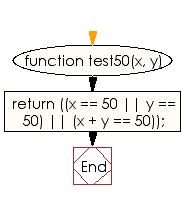
 Javascript Basic Check Two Given Numbers And Return True If
Javascript Basic Check Two Given Numbers And Return True If
 React Hooks Cheat Sheet Best Practices With Examples
React Hooks Cheat Sheet Best Practices With Examples
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn

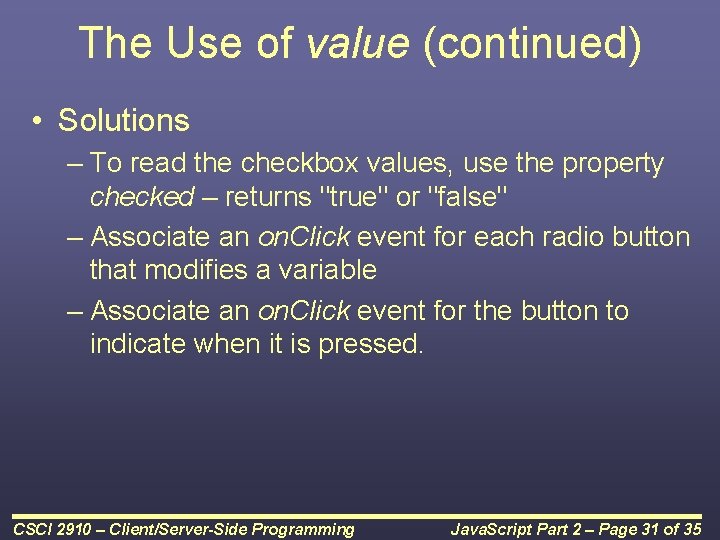
 Csci 2910 Clientserverside Programming Topic Java Script Part
Csci 2910 Clientserverside Programming Topic Java Script Part
 Debugging Jquery With Chrome S Developer Tools
Debugging Jquery With Chrome S Developer Tools
 Javascript Programming Springerlink
Javascript Programming Springerlink
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Bind Onclick Event To Dynamically Added Html Element
How To Bind Onclick Event To Dynamically Added Html Element
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
0 Response to "28 Javascript Onclick Return True"
Post a Comment