24 How To Create A Delay In Javascript
Start with a delay of 1 second and then increment the delay by 1 second each time. The second time will have a delay of 2 seconds. The third time will have a delay of 3 seconds, and so on. Include the delay in the printed message. download javascript create delay code (74 downloads) 2)Unzip the downloaded code. 3)In the downloaded code following part creates the delay which is shown below. function in which you are calling delay function must be async which is shown below. 4)Please double click on the unzipped file to run the code. 5)Once you run the following code you ...
 How Do I Create A Delay In Javascript
How Do I Create A Delay In Javascript
Delay inline JavaScript. To delay inline JavaScript, enter a partial string that is within the <script type="text/javascript"> </script> tag. For example, say we have this inline JavaScript. <script type="text/javascript">var lazyLoadInstance=new LazyLoad({elements_selector:"[loading=lazy],.perfmatters-lazy",thresholds:"200% 0px"});</script>

How to create a delay in javascript. There is a huge debate of using delays in JavaScript. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Using an infinite loop that runs till the right time is satisfied. Using a setTimeout timer. Introduction. Both setTimeout () and setInterval () are built-in methods of the global object on the Document Object Model to schedule tasks at a set time. setTimeout () calls a passed-in function once after a specified delay, while setInterval () invokes one continuously at a designated time. As JavaScript is a singly-threaded language, both ... To make a loop wait in JavaScript you need to wait for a timed promise to resolve in each iteration of your loop. This means we need to look at firstly creating a delay in order to slow down the loop and make it wait, and we also are going to need to look at the loop itself to make sure that everything is working as it should.
Javascript delay / wait / pause script Some background on this Javascript code My first programming language was Basic. There is a command to jump from one line of the program to another, called GOTO. I've heard it said that this command is never needed (in Basic) if you're writing structured programs and programming properly. Certainly, I can ... Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example: The transition-delay property specifies when the transition effect will start. The transition-delay value is defined in seconds (s) or milliseconds (ms). Default value: 0s: Inherited: no: Animatable: no. Read about animatable: Version: CSS3: JavaScript syntax: object.style.transitionDelay="2s" Try it: Browser Support. The numbers in the table ...
function delay(delayInms) { return new Promise(resolve => { setTimeout(() => { resolve(2); }, delayInms); }); } async function sample() { console.log(';a'); console.log('waiting...') let delayres = await delay(3000); console.log('b'); } sample(); All Languages >> Javascript >> Next.js >> create delay function in javascript "create delay function in javascript" Code Answer. javascipt delay . javascript by Witty Worm on May 16 2020 Comment . 1 Source: www.sitepoint ... Async and await make promises easier to write. The async keyword makes a function return a promise : async keyword is mainly used while declaring a function. Syntax: async function delay () { return new Promise (resolve => {resolve ()}) } await makes a function wait for a Promise: await is mainly used while calling a function.
Below is the syntax of setTimeout function that provides a delay. setTimeout(fn_name, ms, a1, a2, a3...) Parameters: fn_name: Name of the function that has to be executed. ms: Number of milliseconds. a1, a2, a3: Arguments that are passed to the function. How does Delay Function Work in JavaScript? As already mentioned, setTimeout() has different parameters. 45 How To Create A Delay In Javascript. Written By Ryan M Collier Thursday, August 12, 2021 Add Comment. Edit. How to create a delay in javascript. Javascript Debounce Example How To Delay A Function In Js Es6. How To Create A Delay In Javascript And A Practical Use Of. Scheduling Settimeout And Setinterval. JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it.
Definition and Usage. The animation-delay property specifies a delay for the start of an animation. The animation-delay value is defined in seconds (s) or milliseconds (ms). Default value: 0s. Inherited: no. Animatable: no. Read about animatable. 27/9/2019 · JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. task (i); J avaScript may not have a sleep () or wait () function, but it is easy enough to create one using the built-in setTimeout () function — as long as you are careful with how you use it. By itself, setTimeout () does not work as a sleep () function, but you can create a custom JavaScript sleep () function using async and await.
29/1/2018 · Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. milliseconds − The number of milliseconds. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function ... I have a javascript file, and in several places I want to add a small delay, so the script would reach that point, wait 3 seconds, and then continue with the rest of the code. The best way that I thought of doing this was to create a function, which I could call from anywhere in the script.
There are two ways of creating time delays with JavaScript. The first is more simple and will simply wait for a specified amount of time before executing a function. The second does the same but will repeatedly execute the function. Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
16/7/2020 · To add delay in a loop, use the setTimeout() metod in JavaScript. Following is the code for adding delay in a loop −. Example. Live Demo Delay JavaScript Execution improves performance by delaying the loading of all JavaScript files and inline scripts until there is a user interaction (e.g. moving the mouse over the page, touching the screen, scrolling, pressing a key, scrolling with the mouse wheel). It's like LazyLoad, but for JavaScript files. 14/8/2020 · I want to add red class after 6 secs.I tried like using setTimeout but not work.could you please suggest the better way ?. I want to write a delay function which delay for sometime before proceeding/executing next code. Answer. You can make a very simple queue of tasks to be executed based off promises.
Create a web page that makes the user wait a few seconds before downloading a file. Video contains English audio.Make a countdown timer to start a file downl... If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). 28/11/2019 · The standard way of creating a delay in JavaScript is to use its setTimeout method. For example: console . log ( "Hello" ) ; setTimeout ( ( ) => { console . log ( "World!"
javascript jquery delay im trying to do a function that when user move cursor over image it will show a preview. So im taking the src of the image that fired the event and im changing it … Need to wait or do a delayed script? There are no native implementations of pause or sleep in Javascript. But we can emulate sleep or wait using a timestamp and while loop. var now = Date.now ();
 I Need A Delay Method Amp Settimeout Is Undefined Not Found
I Need A Delay Method Amp Settimeout Is Undefined Not Found
 Wait 5 Seconds Javascript Code Example
Wait 5 Seconds Javascript Code Example
 How To Create A Scroll To Top With Some Delay Using
How To Create A Scroll To Top With Some Delay Using
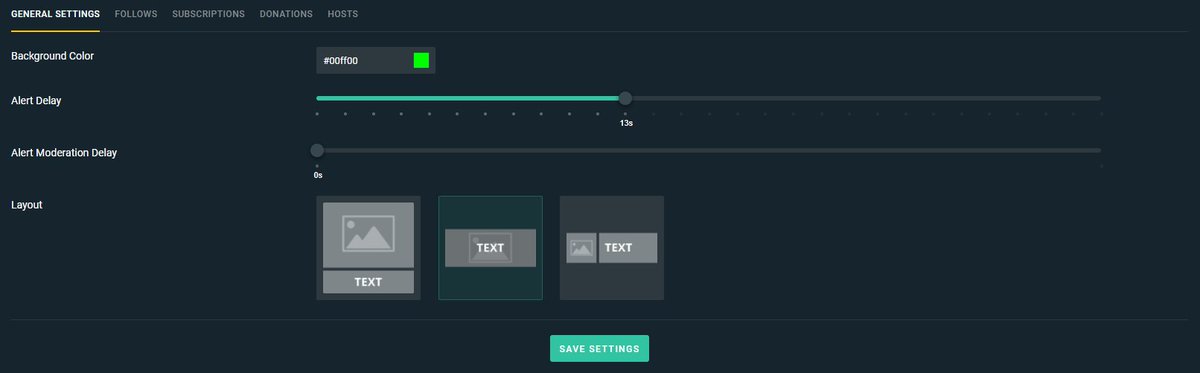
 Streamlabs On Twitter Make Sure Your Alert Delay Is Set Up
Streamlabs On Twitter Make Sure Your Alert Delay Is Set Up
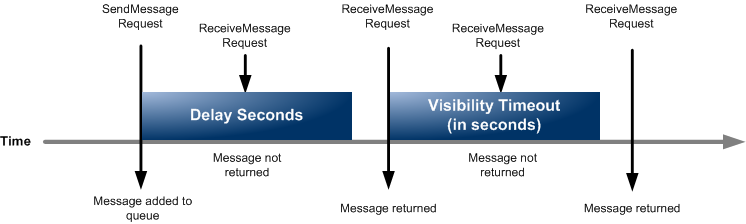
 Amazon Sqs Delay Queues Amazon Simple Queue Service
Amazon Sqs Delay Queues Amazon Simple Queue Service
 Why Is Settimeout Fn 0 Sometimes Useful Stack Overflow
Why Is Settimeout Fn 0 Sometimes Useful Stack Overflow
 Delay Javascript Execution Wp Rocket Knowledge Base
Delay Javascript Execution Wp Rocket Knowledge Base
 Loading Javascripts From External Domain With Few Seconds
Loading Javascripts From External Domain With Few Seconds
 Javascript Fun Looping With A Delay Scottie S Tech Info
Javascript Fun Looping With A Delay Scottie S Tech Info
 Javascript Delay Function Simple Example Code Eyehunts
Javascript Delay Function Simple Example Code Eyehunts
Scheduling Settimeout And Setinterval
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 How To Make Function Wait 3 Seconds In React Code Example
How To Make Function Wait 3 Seconds In React Code Example
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Add Delay In Javascript Function Code Example
Add Delay In Javascript Function Code Example
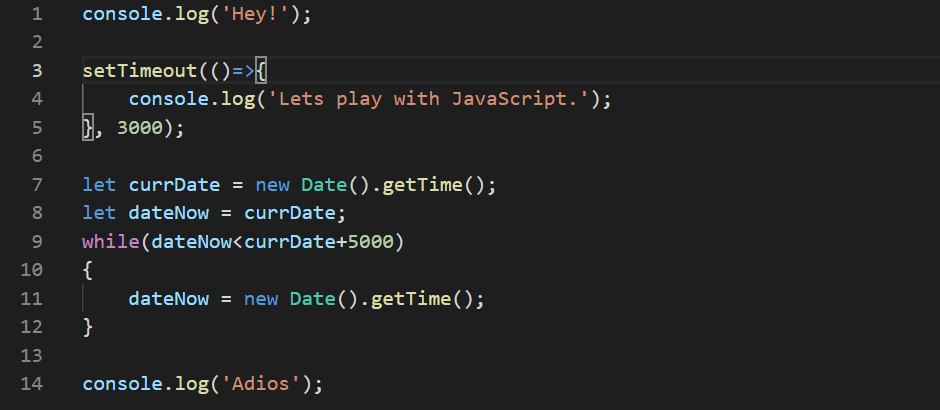
 Playing With Javascript Settimeout By Anjali The
Playing With Javascript Settimeout By Anjali The
 Automatic Pause And Resume Of An Azure Sql Database
Automatic Pause And Resume Of An Azure Sql Database

 Jmeter Timers Constant Beanshell And Guassian Random Timer
Jmeter Timers Constant Beanshell And Guassian Random Timer
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript


0 Response to "24 How To Create A Delay In Javascript"
Post a Comment