25 Javascript Change Style Attribute
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object instead ... JavaScript - How to Change CSS Using JavaScript Cascading Style Sheets (CSS) is used to design the layout of a webpage. CSS is a set of structured rules describing the layout of elements in an HTML document. There are three ways CSS can be applied to an HTML document: Inline - using the style attribute inside HTML elements; Internal - using ...
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
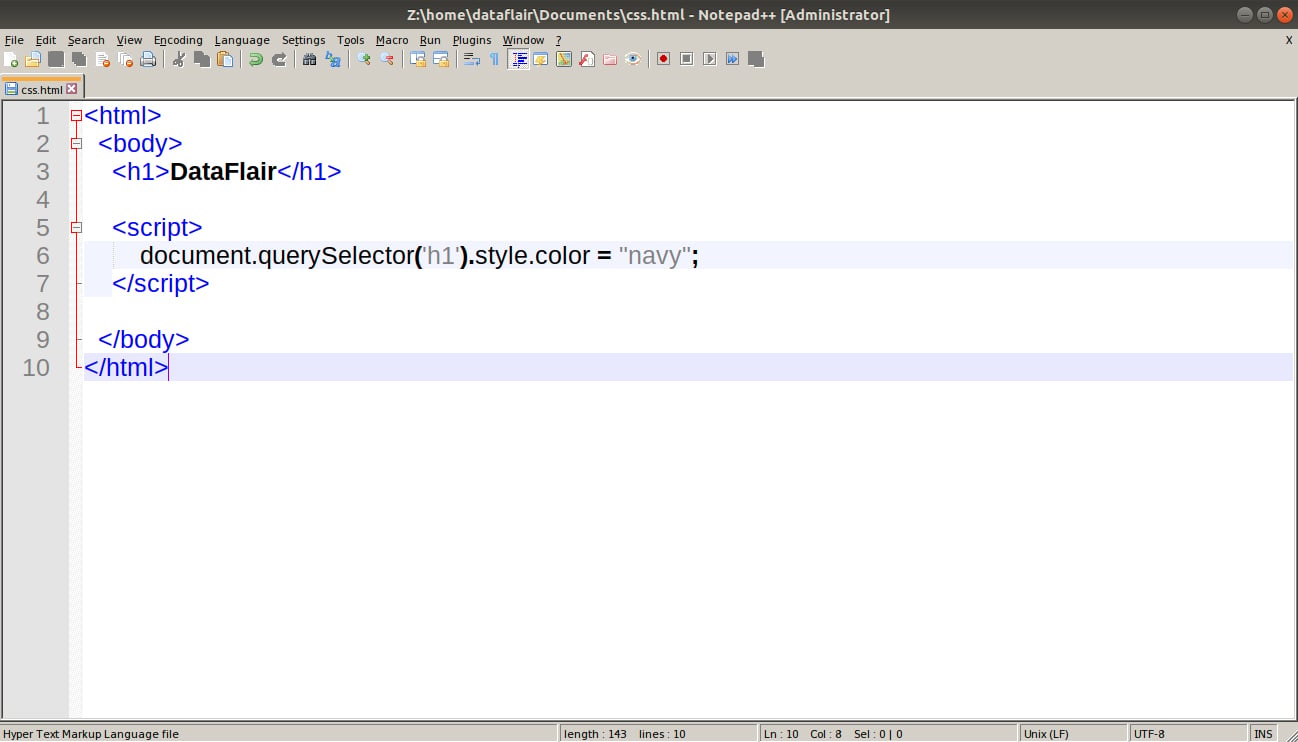
The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data" Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById("message").style="color:#f00;padding:5px;" Try Online. Any styling properties supported by the HTML Element can be supplied in the assigned value, just like inline style. Example 1 – Change Style …

Javascript change style attribute. The style property is used to get as well as set the inline style of a DOM element using different CSS properties. It returns a CSSStyleDeclaration object, which contains a list of all CSS properties defined in the element's style attribute.. The style property is extremely helpful to dynamically change the visual representation of an HTML element using JavaScript. So everyone that has a Facebook knows that there is a feature where you can hide content from 'non-members' of a group/fan page. I, if not many, have... To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red';
The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). For a list of all available properties, see our Style Object Reference. Note: The style property only returns the CSS declarations set in the element's inline style attribute...
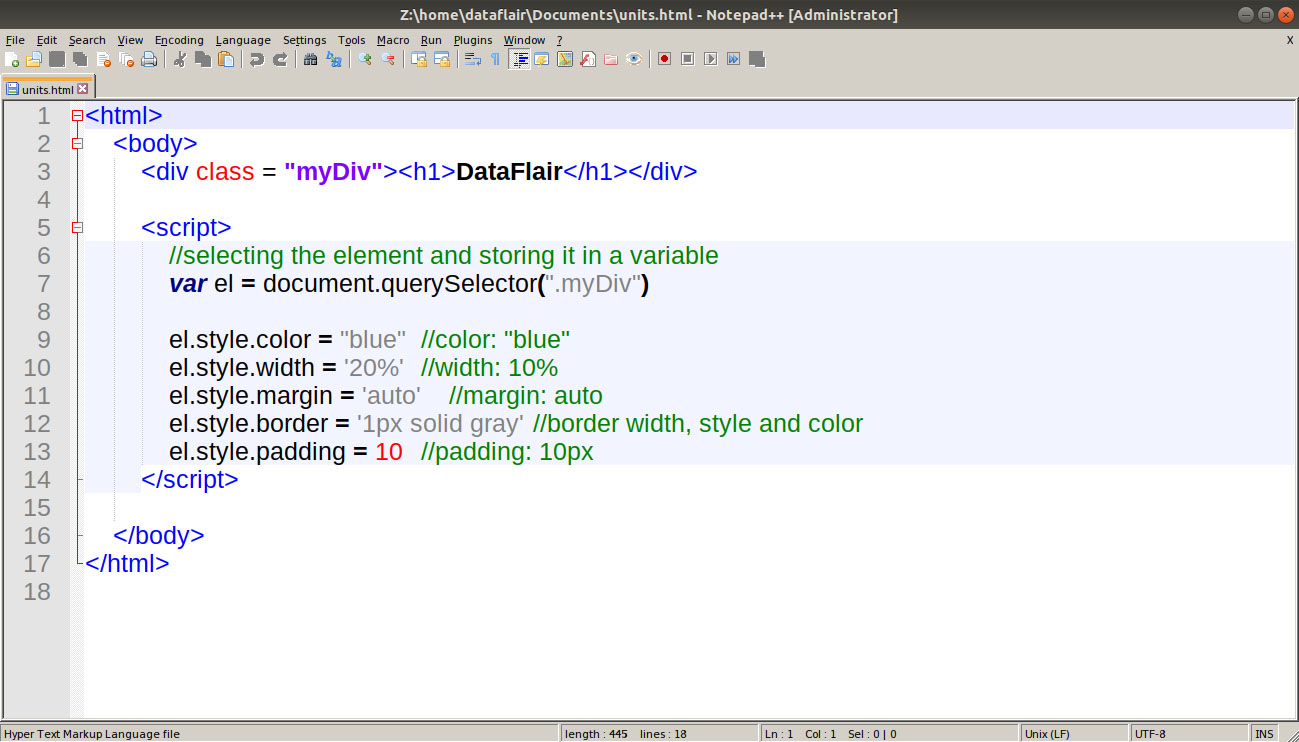
1. Using JavaScript. In JavaScript, you can target the style attribute of an element to apply multiple styles in a single statement. This can be easily done using the Object.assign() method, which can merge the specified styles with the existing styles in the style attribute. Apply Style to Elements With the Class Name in JavaScript We can query for an element using the class name with the JavaScript function getElementsByClassName (). Once the element (s) are selected, we can add or change the style of the elements with the.style attribute. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
Hello World! The paragraph above was changed by a script. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. Modify a stylesheet rule with CSSOM In this example the background of the page is set to red using CSS. The JavaScript then accesses the property using the CSSOM and changes the background to blue.
Some attributes apply to all HTML elements (e.g. all fields can have an id attribute), while others only work for specific elements (e.g. the attribute action is only available on the <form> tag). Attributes can help us assign a style to a tag; disable a button; change the tag's type, and more. In this tutorial you can learn how to Add, Cange, and Remove Attributes (like id, class, href, disabled, etc.) in HTML elements using jQuery. All these actions can be performed using the attr(), and removeAttr() jQuery methods.. Add attribute To add an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply this syntax: If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value. If the corresponding attribute does not exist, it will create a new attribute with the specified name and value. This method does not return any value.
We can use two approaches to modify an attribute of an HTML element using JavaScript. Approach 1: We can use the inbuilt setAttribute () function of JavaScript. The script works with individual elements in the DOM. It modifies the square’s style directly. It modifies the button’s style indirectly by changing an attribute. While it is possible to directly write JavaScript in the HTML event attributes, (for instance, onclick="this.className+=' My_Class'"), you are not welcomed to act so. Particularly on larger applications, a more sustainable code is reached by separating HTML markup from the JavaScript interaction logic.
In the following section we'll discuss the various methods of setting styles in JavaScript. ... Inline styles are applied directly to the specific HTML element using the style attribute. In JavaScript the style property is used to get or set the inline style of an element. 2/3/2020 · All you need to do is just fetch the element from DOM and change its inline styles: const pizza = document. querySelector ('.pizza'); // change text color to white pizza. style. color = 'white'; // set background color to blue pizza. style. backgroundColor = 'blue'; // change font style to italic pizza. style. fontStyle = 'italic'; Jun 20, 2016 - I have a div defined with a style attribute: How can I change the height of the div with JavaScript?
To change the style of an HTML element, use this syntax: document.getElementById( id ).style. property = new style The following example changes the style of a <p> element: Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. Using setAttribute () to modify certain attributes, most notably value in XUL, works inconsistently, as the attribute specifies the default value. To access or modify the current values, you should use the properties. For example, use Element.value instead of Element.setAttribute (). Found a problem with this page?
Aug 22, 2019 - The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way. ... Both the statements above change the font-color of the heading to green. With multi-word properties, like background-color, we use camelCase ... If you need to change or assign a value to the onclick attribute of a DOM element, you have two options; you can use either plain Javascript or the popular jQuery library. In this article, we'll take a look at both methods and some common mistakes that are easy to make. Assigning the onclick attribute inline Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ...
Jul 09, 2015 - Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element’s class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite ... If you were setting, border or something single-worded like that instead, your code would work just fine. However, the thing you need to remember for padding-top, and for any hyphenated attribute name, is that in javascript, you remove the hyphen, and make the next letter uppercase, so in your case that'd be paddingTop. The first method to change CSS with Javascript is by changing the value of style objects properties.
So, it is always better to create a variable and then change attributes through this variable, correct? And you can't use curly apostrophes around string literals. I don't know how this happened. Sep 05, 2019 - Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. ... Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Add Single Style Click the above button to add a style attribute to HTML element using jQuery attr () method. The above example adds a color property to HTML element with red as its value by accessing the element using its id. The method first adds the style attribute to the HTML element then after it adds the CSS property to its values.
This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery. Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
 Javascript Css Gain Expertise In The Implementation Of Css
Javascript Css Gain Expertise In The Implementation Of Css
 Css Vs Javascript Find Out The 5 Important Differences
Css Vs Javascript Find Out The 5 Important Differences
 How To Remove Style Added With Css Function Using
How To Remove Style Added With Css Function Using
 Java Amp 115 Cript Change Style In Java Amp 115 Cript Codedocu
Java Amp 115 Cript Change Style In Java Amp 115 Cript Codedocu
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 How To Change Div Style Width For Dynamically Div Tag In Html
How To Change Div Style Width For Dynamically Div Tag In Html
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Angular Global Css Styles Tektutorialshub
Angular Global Css Styles Tektutorialshub
Gwt Tutorials Overview Build A Gwt App Introduction Create
 Advantages Of Inline Css Boost Site Performance Eway Corp
Advantages Of Inline Css Boost Site Performance Eway Corp
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Finally Css In Js Meet Cssx Smashing Magazine
Finally Css In Js Meet Cssx Smashing Magazine
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Typescript And React Styles And Css
Typescript And React Styles And Css
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
 Using Internal Css In Html Tips Tricks And Examples
Using Internal Css In Html Tips Tricks And Examples


0 Response to "25 Javascript Change Style Attribute"
Post a Comment