25 Html Css Javascript Notes
CSS Comments. CSS allows the use of comments only in blocks, using the same characters as Javascript and PHP. Example: / * This is a block comment in CSS. ie. in multiple lines * / ASP and ASP.NET Comments. ASP and ASP.NET also allows the use of comments, in these cases the character used to make single-line comments is *** (single quotation ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create "notes" with CSS. Notes. Notes can be used to notify the user about something special: danger, success, information or warning. Danger! Some text ...
 Nucamp Bootcamp Notes Table Of Contents Html Css And
Nucamp Bootcamp Notes Table Of Contents Html Css And
5. Learning Web Design: A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics - by Jennifer Robins. Imagine learning HTML/CSS from the most experienced web designers in the world. Well, that's precisely what you get from this book. You see, Jennifer Robins has been building websites since 1993.
Html css javascript notes. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work. 1 week ago - HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis ... HTML,CSS,Bootstrap,JavascriptandjQuery (continued from previous page) <head> <title>HTML Tutorial</title> </head> <body> <h1> Hello World! </h1> <p> This is the first HTML code </p> </body> </html> Fig.1.1: Firstcode 1.3Basic tags • TheTable1.1showsthelistoftagswhicharerequiredforwritingthebasic‘HTML’codesi.e. withoutany
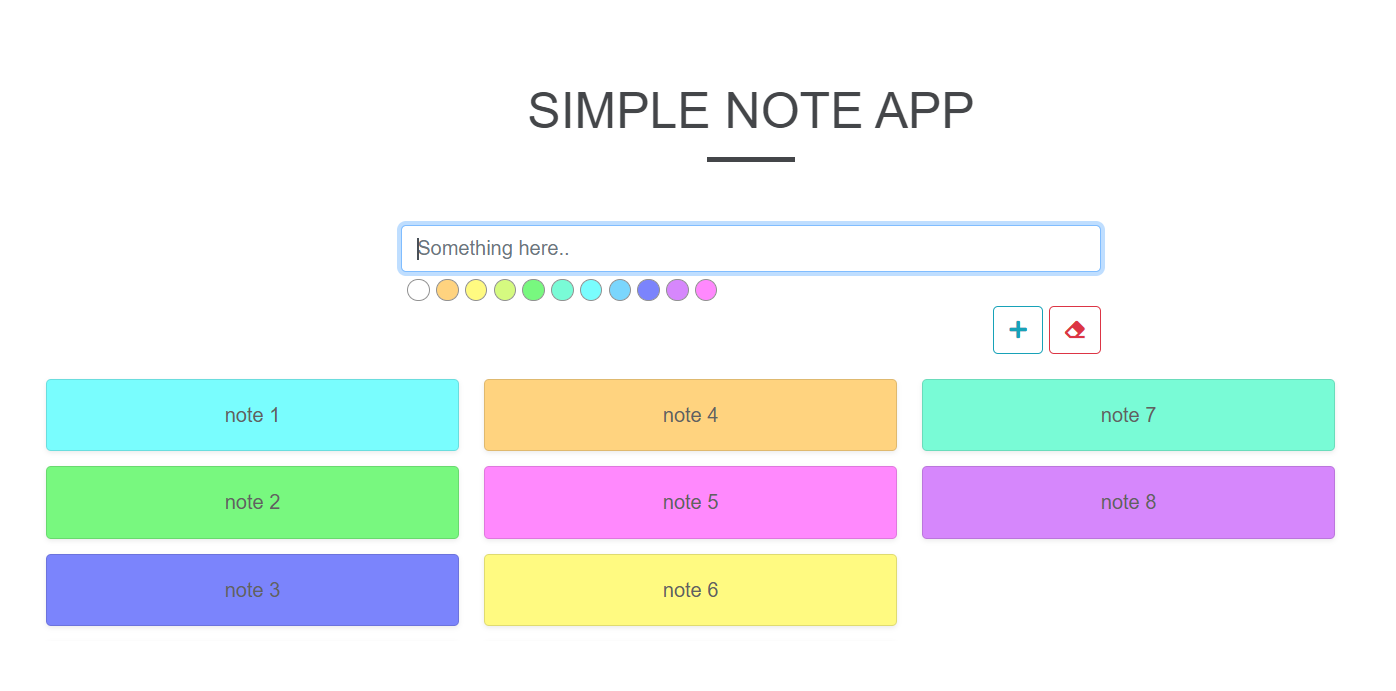
SIMPLE NOTE APP. A minimalist note-taking web app build by the minimalist, for the minimalist. This web app is created using only HTML, CSS, and Vanilla JavaScript. No libraries or frameworks were used. Live Demo. You can check the project by the clicking the link below: NoteApp. Getting Started Simple note-taking app in HTML, CSS, and Javascript. - GitHub - mikeduin/note-app: Simple note-taking app in HTML, CSS, and Javascript. Beginner JavaScript Notes. Chris Coyier on Jul 8, 2021. Learn Development at Frontend Masters. Wes has a heck of a set of "notes" for learning JavaScript. It's organized like a curriculum, meaning if you teach JavaScript, you could do a lot worse. It's actually more like 85 really fleshed-out blog posts organized into sections and ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Notes and Information. The w3-panel class is the perfect class to display notes and information. Notes are often displayed with a color: London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants. ... HTML style using CSS. Let's suppose we have created our web page using a simple HTML code, and we want something which can present our page in a correct format, and visibly attractive. Here we are upload some notes related to Html, CSS and JavaScript some notes are from Naresh technology which is located in Hyderabad, India. In this institute all faculty teach their subject in simple and easy way, here free are very less for one subject around 20$. Subjects provided by Naresh technology are Java, C, C++, Html, CSS, JavaScript, ...
HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial we will get to learn how to create a simple note taking app for the web environment that saves and retrieves text notes using HTML5 technologies, specifically the HTML5 Local Storage.This program will be a Web Application using Responsive Web Design techniques, and will therefore work on any screen size, on both mobile and desktop browsers.
Hypertext Markup Language (HTML) is one of the three main components of modern webpages, along with Cascading Style Sheets (CSS) and JavaScript. HTML indicates to the browser what elements should be included in the webpage (and in what order). CSS indicates how each element should be styled. Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. Free HTML, CSS, JavaScript, JQuery And Bootstrap PDF Books. HTML, CSS, JavaScript and jQuery are popular front-end development languages. There are many free courses and e-books available to learn these languages. 1. Free HTML, CSS, HTML5 and CSS3 online and PDF Books. HTML stand for HyperText markup language.
JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language. Web Pages are coded in HTML. HTML documents are stored on the web server and are downloaded as part of a response to a request from the client. We use your LinkedIn profile and activity data to personalize ads and to show you more relevant ads. You can change your ad preferences anytime.
These easily digestible video tutorials from Google's expert web developers cover the basics of HTML, CSS and JavaScript. A broad range of useful text and video tutorials that cover the basics through to intermediate aspects of CSS. An easy-to-follow reference for those wishing to learn CSS through short, concise tutorials. Recent Articles on HTML ! CSS (Cascading Style Sheets) is a stylesheet language used to design the webpage to make it attractive. The reason for using CSS is to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page. Chapter 18. AJAX: Asynchronous JavaScript and XML: View HTML: View PDF ...
Adding interactions with Javascript. Adding a new note. In the CSS above, you can see that I had defined three CSS class: 1: /* define 3 different colours for the notes */ 2: ul li div.colour1 ... you can't get the text that's been entered into the textarea by getting the HTML of the element) and content text in a bespoke object, ... AWT. Slip1 1)Write a PHP program to create a simple calculator that can accept two numbers and perform operations like add, subtract, multi... WT. 1)WriteHTML and CSS code to design a web page. Divide the … This course teaches you what HTML, CSS, and Javascript are and the things and steps you need to know to use them effectively to bring content to your site.
Nov 02, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 25, 2021 - This intermediate-level project will show you how to make a to-do list web app in Javascript. You’ll be able to use this app to track whatever you want: cool programming tricks you want to learn… Dec 16, 2020 - Posted in CSS, HTML, JavaScriptTagged mastering svg, my-work, svgLeave a Comment on Buy Two of my Books (eBook format) for $5 at Packt · New Book- The HTML and CSS Workshop: A New, Interactive Approach to Learning HTML and CSS
Step 1: The HTML and Basic Squares. We will be using some common CSS properties that work across all browsers. As we are using HTML5 for the effect, the basic HTML of our sticky notes is an unordered list with a link containing all the other elements in each list item: 01. 02. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 21/4/2010 · CSS - The Cascade Sorts by origin and importance 1. inline style -> 2. embedded stylesheet -> 3. linked stylesheet A style rule with higher importance wins over identical rules with lower importance Sorts by specificity of the CSS selector Notes: If 2 or more rules have the same importance, origin and specificity, the last one wins The browsers default style sheet is treated as if it’s an imported stylesheet imported before all …
Jun 08, 2020 - A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you’re just building on top of a fragile foundation that will come back to bite you. Why do I need Feb 17, 2021 - It’s important to note that JavaScript and Java are two different things. JavaScript was designed to manipulate web pages and it is used to create interactive functionality. Without JavaScript a website will still be functional, but in a limited way. JavaScript is what animates HTML and CSS, and ... Note: This material was originally published as part of the Opera Web Standards Curriculum, available as 4: The Web standards model - HTML, CSS and JavaScript, written by Jon Lane. Like the original, it is published under the Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Sign up for our newsletter to get our latest blog updates delivered to your inbox weekly · © Copyright 2019, Read the Docs, Inc & contributori HTML Documents •HTML is the language of the web (Hyper Text Markup Language) •Every internet browser can interpret and display HTML documents •In reality HTML is just a stream of text that is formatted and displayed for you on the screen by the web browser •HTML documents consist of a series of pairs of tags often with text and other Full Screen Landing. Landing Page. 5. Restaurant Website. Showcase your solid knowledge of HTML and CSS creating a beautiful webpage for a restaurant. Making a layout for a restaurant will be a bit complicated than previous project examples. You will be aligning the different food items and drinks using a CSS layout grid.
Sep 08, 2013 - C#, SQL Server & SharePoint – Certified developer & administrator Now, HTML, CSS, and JavaScript have a lot of concepts in them which we will take over through the span of this course. Therefore, it cannot be learned all at once. If you are a beginner, learning HTML up to 80%, CSS up to 40-60%, and JavaScript up to 50-70% will be more than enough to start building websites. This is something nobody in the web ... About HTML JavaScript Training. HTML (the Hypertext Markup Language) and CSS ( Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis of building Web pages ...
HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites. Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based ... HTML and CSS. 0:00:00 [MUSIC] 0:00:17 BRIAN YU: All right, welcome, everyone, to Web Programming 0:00:19 with Python and JavaScript. 0:00:21 My name is Brian Yu. 0:00:22 And in this course, we'll dive into the design and implementation 0:00:25 of web applications. 0:00:26 In lectures, we'll have an opportunity to discuss and explore 0:00:29 ...
3 weeks ago - If you are learning web development, you will come across terms like HTML, CSS, and JavaScript. These are often called the building blocks of the Web. These three tools dominate web development. Every library or tool seems to be centered around HTML, CSS, and JS. So if you want to 21,696 HTML CSS Javascript jobs available on Indeed . Apply to Web Developer, Front End Developer, Programmer and more! } function sidenotes() { // declare variables var cont, notes, w_medium, w_large, width; // widths where switching should occur // only values you'd have to change on similar setups w_medium = 900; w_large= 1070; // assign values to variables cont = document.getElementById('container'); notes = document.getElementsByTagName('small');
Github Xtrendence X Notes X Notes Is A Note Taking Web
 Sticky Notes With Php And Jquery Bootstrap Html Css Js
Sticky Notes With Php And Jquery Bootstrap Html Css Js
 Html Javascript Css Pdf Notes Sudhakar Sir
Html Javascript Css Pdf Notes Sudhakar Sir
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
Bash Javascript Html Css Gpiohttpd Necromancer S Notes
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Copa Guide Iti Copa Notes Javascript Introduction
Copa Guide Iti Copa Notes Javascript Introduction
 Entry 21 By Maa001 For Frontend Ui Html Css Javascript
Entry 21 By Maa001 For Frontend Ui Html Css Javascript
 2017 Design In Code Blog Post By Alice Tribuleva On Dribbble
2017 Design In Code Blog Post By Alice Tribuleva On Dribbble
 Html Css And Javascript Book Of 2018 Programming Book
Html Css And Javascript Book Of 2018 Programming Book
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
 Note App In Javascript With Source Code Source Code Amp Projects
Note App In Javascript With Source Code Source Code Amp Projects
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
Google Classroom Introduction To Web Development For Notes
 All Programming Notes Free Of Cost C C Java Python
All Programming Notes Free Of Cost C C Java Python
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
Sams Teach Yourself Html Css And Javascript All In One
 Csit 5th Sem Text Book Web Design With Html Css Javascript
Csit 5th Sem Text Book Web Design With Html Css Javascript
Pixelonezero Web Development Tutorials News And Resources
 Html Css And Javascript The Horror The Horror By
Html Css And Javascript The Horror The Horror By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Get W3notes In News W3notes Tutorials Of Php Html Css
Get W3notes In News W3notes Tutorials Of Php Html Css
0 Response to "25 Html Css Javascript Notes"
Post a Comment