28 Javascript Get Attributes Of Element
First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use.getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
 Set Attribute Javascript Code Example
Set Attribute Javascript Code Example
JavaScript getAttribute () method. The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null.

Javascript get attributes of element. Using Selenium and JavaScript, you can get the data of the attributes of the HTML elements displayed in the current state on the website (or web application). The getAttributeNames() method of the Element interface returns the attribute names of the element as an Array of strings. If the element has no attributes it returns an empty array. Using getAttributeNames() along with getAttribute(), is a memory-efficient and performant alternative to accessing Element.attributes.. The names returned by getAttributeNames() are qualified attribute names ... The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa.
Note that the HTMLElement object defines JavaScript properties that match each of the standard HTML attributes, so you need to use this method with HTML documents only if you are querying the value of nonstandard attributes. In XML documents, attribute values are not available directly as element ... If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. JavaScript - Get Attributes of Div Element To get attributes of a div using JavaScript, get reference to the div element, and read the attributes property of the div element. In the following example, we have div with id "myDiv", and we shall get the attributes of this div in JavaScript using attributes property.
We can get all attributes of an element with JavaScript by using the node.attributes property. Also, we can use the jQuery each method to loop through all the attributes and the attribute name as the property name and the attribute value as the value of the property. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Definition and Usage. The attributes property returns a NamedNodeMap (attribute list) containing the attributes of the selected node. If the selected node is not an element, this property returns NULL.
Vanilla JS get element with the dataset API permalink. So HTML5 brings us the wonderful Dataset API, much like the classList, as we explored before. But it's not quite as impressive. We can use it to get and set data attributes. Getting a Data Attribute permalink. To get the value from a data attribute in JavaScript we can use the following code: JavaScript function that generates all combinations of a string. To get attributes of an HTML Element using JavaScript, get reference to this HTML Element using a selector, and read the attributes property of this HTML Element. In the following example, we have HTML Element with id "myElement", and we shall get the attributes of this HTML Element in JavaScript by reading this element's attributes property.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. Feb 02, 2020 - In this tutorial, you will learn how to use the JavaScript hasAttribute() to check if an element has an attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. In this tutorial you will learn how to get, set and remove attributes from HTML elements in JavaScript. ... The attributes are special words used inside the start tag of an HTML element to control the tag's behavior or provides additional information about the tag. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. Or grab the element by a dataset itself using the Javascript document.querySelector function. Let's take a look at that in the code.
In our case, with these rules, the data-employee-id attribute is converted to employeeId. Thus, you can use element.dataset.employeeId to fetch the value of the data-employee-id attribute. So that's how the dataset properly works in vanilla JavaScript. The getAttribute () Method Is it possible to get the attributes that beginning with data-, and use it in the JavaScript code like code below? For now I get null as result. ... It is an old Javascript standard for HTML elements (since Chorme 8 and Firefox 6) but new for SVG (since year 2017 with Chorme 55.x and Firefox 51) ... The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
To get a data attribute through the dataset object, get the property by the part of the attribute name after data- (note that dashes are converted to camelCase). const article = document.querySelector('#electric-cars'); article. dataset. columns article. dataset. indexNumber article. dataset. parent Oct 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 17, 2016 - Also, value attribute of an element is only synchronized one way - from markup to the object and vice versa doesn't happen. So, if you want to get the value that is set programmatically, you need to write
The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To get the value of an attribute of an element, you use the getAttribute() method: let attributeValue = element.getAttribute(attributeName); ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Recent Tutorials.
Jul 25, 2021 - Numerical indexing is useful for going through all of an element's attributes. The following example runs through the attribute nodes for the element in the document with id "paragraph", and prints each attribute's value. <!DOCTYPE html> <html> <head> <title>Attributes example</title> <script type="text/javascript... Checks if two elements are equal. isSameNode () Checks if two elements are the same node. isSupported () Returns true if a specified feature is supported on the element. lang. Sets or returns the value of the lang attribute of an element. lastChild. Returns the last child node of an element. In this article, we looked at different ways to get CSS styles from an element using JavaScript. You should use: The DOM style property to retrieve inline styles applied to an element using the style attribute. The window.getComputedStyle() method to retrieve computed styles applied to an element through <style> elements and external style ...
To get the attributes of many elements and organize them, I suggest making an array of all the elements that you want to loop through and then create a sub array for all the attributes of each element looped through. This is an example of a script that will loop through the collected elements and print out two attributes. The attributes property returns a collection of the specified node's attributes, as a NamedNodeMap object. The nodes can be accessed by index numbers, and the index starts at 0. Mar 14, 2016 - Prior to jQuery 1.6, these properties ... scope of attr. These do not have corresponding attributes and are only properties. Concerning boolean attributes, consider a DOM element defined by the HTML markup <input type="checkbox" checked="checked" />, and assume it is in a JavaScript variable named ...
May 27, 2013 - There's no need for a jQuery dependency now. If you're using jQuery, great...if you're not, you need not rely it on just for selecting elements by attributes anymore. There's not a very short way to do this in vanilla javascript, but there are some solutions available. The JavaScript. DOM elements have an attributes property which contains all attribute names and values: Using Array.prototype.slice.call, which is also helpful in converting NodeLists to Arrays, you can convert the result to a true array which you can iterate over: The attributes property of an element is incredibly handy when you're looking to ...
 Html Dom Getattribute Method Geeksforgeeks
Html Dom Getattribute Method Geeksforgeeks
 Using Html5 Data Attributes With Javascript Codedromecodedrome
Using Html5 Data Attributes With Javascript Codedromecodedrome
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
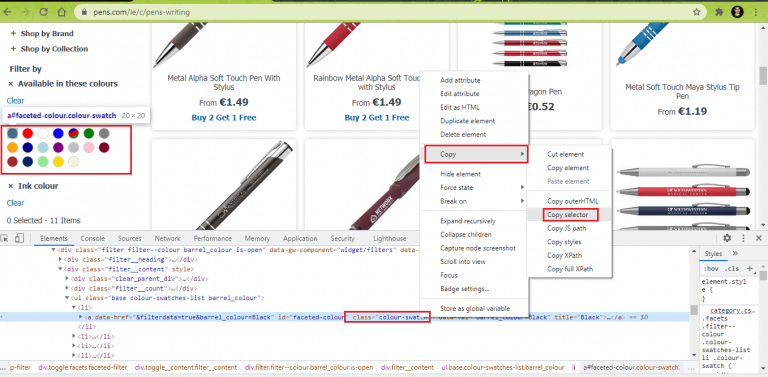
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
 Javascript Set Custom Attribute To Element Mywebtuts Com
Javascript Set Custom Attribute To Element Mywebtuts Com
 How To Add Update An Attribute To An Html Element Using
How To Add Update An Attribute To An Html Element Using
Custom Attributes For Xpath Generation In The Rapise Web Sp
 Copy All The Attributes Of One Element And Apply Them To
Copy All The Attributes Of One Element And Apply Them To
 How To Get Attribute Value In Selenium Webdriver
How To Get Attribute Value In Selenium Webdriver
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Get Element Attribute Value In Javascript Code Example
How To Get Element Attribute Value In Javascript Code Example
 Get Started With Viewing And Changing The Dom Microsoft
Get Started With Viewing And Changing The Dom Microsoft
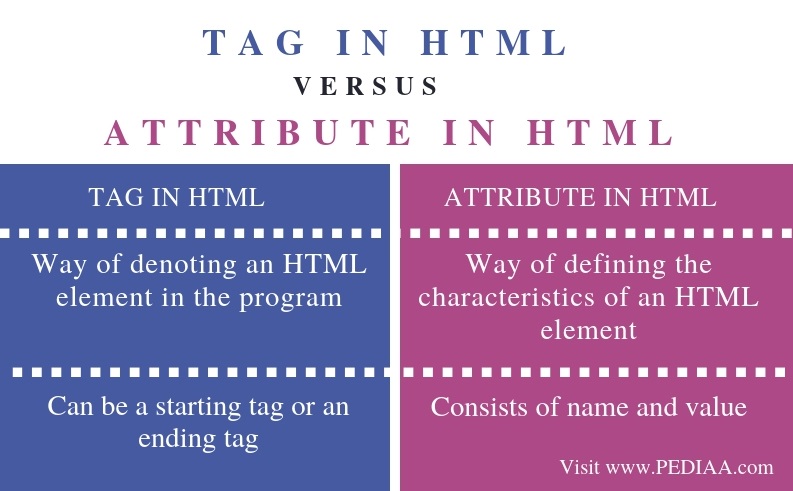
 What Is The Difference Between Tag And Attribute In Html
What Is The Difference Between Tag And Attribute In Html
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And

 Getattribute Method In Selenium What Why And How To Use
Getattribute Method In Selenium What Why And How To Use
 How To Get Attribute Value In Selenium Webdriver
How To Get Attribute Value In Selenium Webdriver
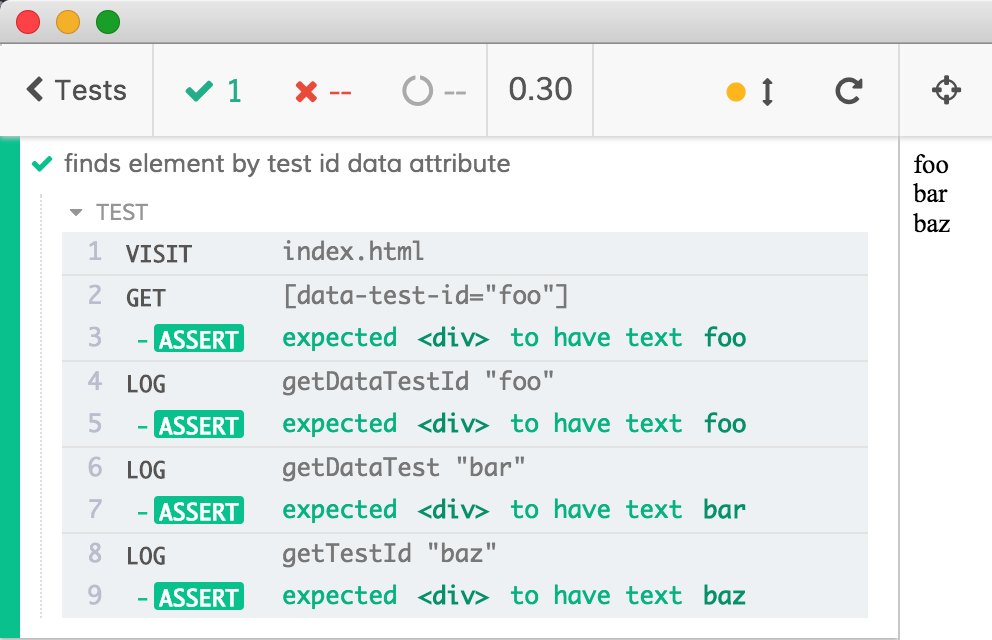
 Cypress Is Just Better World By Better Software
Cypress Is Just Better World By Better Software
 How To Change The Element Id Using Jquery Geeksforgeeks
How To Change The Element Id Using Jquery Geeksforgeeks
 Change Attribute Of A Svg In Javascript Stack Overflow
Change Attribute Of A Svg In Javascript Stack Overflow
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 How Do I Retrieve Value Of Attribute Of Li Element React
How Do I Retrieve Value Of Attribute Of Li Element React
Get All Attributes For A Html Element In Javascript

 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
0 Response to "28 Javascript Get Attributes Of Element"
Post a Comment