21 Get User Input In Javascript
Frequently you will need to take information that a user types in a form and save that in a JavaScript object to be used later.This tutorial explains exactly... Topics: prompt method Getting input from user in JavaScriptprompt ( ) methodYou can find out our HTML Complete Video tutorials : http://goo.gl/O254f9 CSS Com...
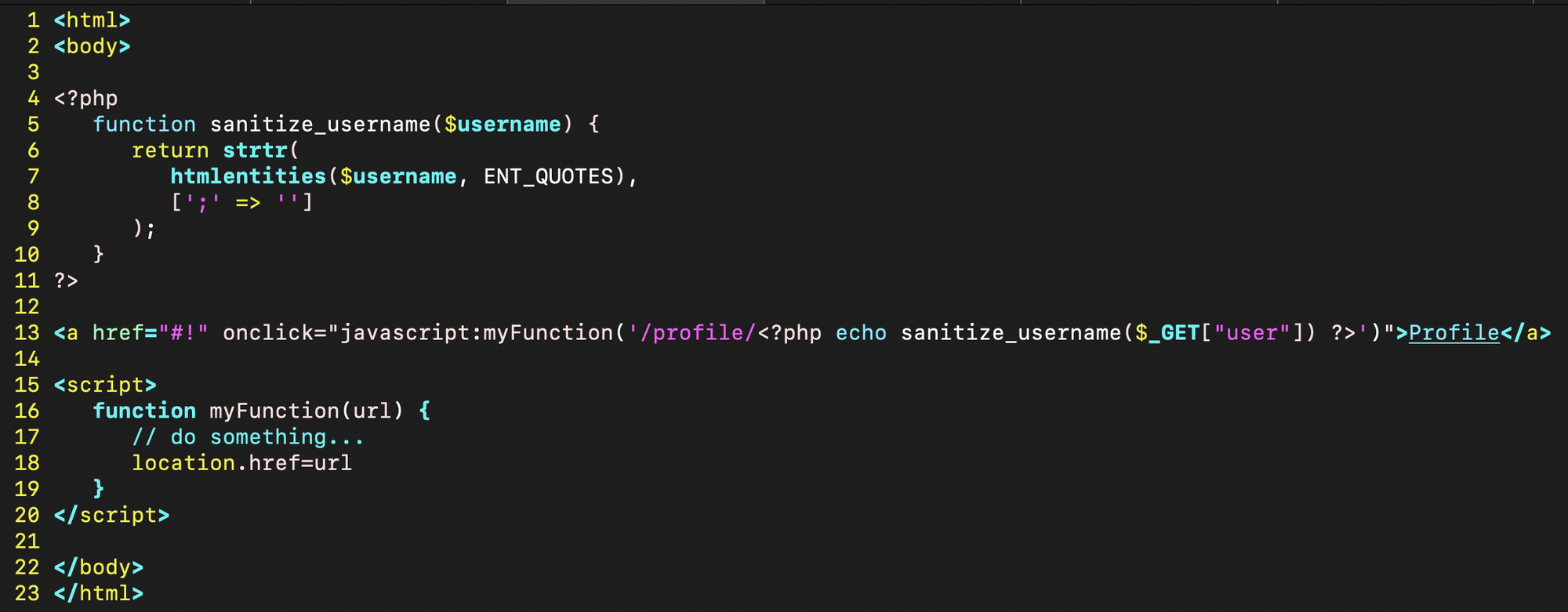
 Xss Bypass Filters Amp Sanitization
Xss Bypass Filters Amp Sanitization
so my question is pretty simple. How to I get user input from a form and put it into a variable ? Im struggling to do this simple task and would appreciate some help. Here is my code : html: ...

Get user input in javascript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. JavaScript Input value from the user using prompt: Here, we will read values from the user using prompt and print the input values. Submitted by Pankaj Singh, on October 22, 2018 Example 1) Input name and print. Code (JS & HTML):
I have just started using Node.js, and I don't know how to get user input. I am looking for the JavaScript counterpart of the python function input() or the C function gets. Thanks. There are times in JavaScript when you'll need to get the user's input so you can perform some sort of calculation with it. One of the most used methods to get user input is the command document.getElementById ("someId").value. To use this you would first need a textbox on the page which we create using HTML: Join Stack Overflow to learn, share knowledge, and build your career.
using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? how to get file extension in javascript last index Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ... Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
How to save user input using javascript Mar 31, 2015 - In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text
The Scanner class is used to get user input, and it is found in the java.util package. To use the Scanner class, create an object of the class and use any of the available methods found in the Scanner class documentation. In our example, we will use the nextLine () method, which is used to read Strings: Write a prompt function in JS. ... You work on a JavaScript project. How do you prompt users with messages and at the same requesting user inputs? Sometimes the programs also need to collect user input. For example, a map program can ask you which city you are interested in. There are several different ways to collect user input. In JavaScript, prompt() is a user-interface function, it allows us to get a piece of text from user.
Jan 24, 2017 - I want to get user inputs using the tag in HTML and not the prompt function in JavaScript. I also don't want to have to use another language on top of this like php. Edit Something like this wou... One way to ask a user for data is by using the JavaScript prompt command. To try out the prompt command, open the JavaScript console and type the following: prompt("What is your name?"); After you press Return or Enter, a pop‐up window appears in your browser window with a text field, as ... You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript.
Jul 16, 2020 - You can use # to get the value when user clicks the button using document.querySelector(“”); Following is the JavaScript code − ... <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> ... This example will show you how to get user input data from the command line in Node.js application. One way is to use Node.js build-in process.stdin object or readline module, the other way is to use a Node.js third-party prompt module. 1. Use Node.js Process Object's Stdin. Perform Validations using JavaScript: Validating the web forms is the most important and common task in developing applications. Validating the page without allowing the user to post the page to server enhances the user experience. In this section, we will see how to validate the web form by using client side JavaScript.
The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. The confirmation window displays the amount ... I m just learning JS and I m using the document.write method to display output. I need something equally simple, even if its not "good" coding, to … How to get user input from javascript form? [duplicate] Ask Question Asked 3 years, 7 months ago. Active 3 years, 7 months ago. Viewed 28k times ... How to I get user input from a form and put it into a variable ? Im struggling to do this simple task and would appreciate some help.
To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. Giraffe Academy is rebranding! I've decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane ... JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained
Handling User Input With V Model From Vue Js Steemit. Bash Read User Input Javatpoint. 20 Taking Input From User In Javascript Textbox. Get Started With Debugging Javascript In Microsoft Edge. Build A Javascript Command Line Interface Cli With Node Js. Set The Value Of An Input Field In Javascript Geeksforgeeks. Get code examples like "take input from user in javascript" instantly right from your google search results with the Grepper Chrome Extension. Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt ().
Node.js allows you to run JavaScript code outside of a browser window, offering powerful tools to interact with a computer filesystem, run web servers, and create terminal applications. Node handles these tasks by running asynchronously, which means that reading user input from a terminal isn't as simple as calling a getInput () function. When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. ... Your Name is ____. The city in which you live is ____. <!DOCTYPE html> <html> <head> <title>User Input</title> </head> <body> <button ... It is a scripting language basically built for the web. It doesn't support standard input output stream, but using methods we can implement this functionality. In JavaScript, we have a prompt () method which takes the user input through a popup and return the user entered data. Here is an example,
Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. Getting user input from the NodeJS console To accept user input from NodeJS console, you need to use the provided readline module. You can require () the module as follows: const readline = require("readline"); Definition and Usage. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: <input type="button">. <input type="checkbox">.
JavaScript HTML Input Examples ... Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown ... The prompt () method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value.
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 How To Show Html Tags Css Properties And Javascript Source
How To Show Html Tags Css Properties And Javascript Source
 How To Take Input In Javascript Codechef 08 2021
How To Take Input In Javascript Codechef 08 2021
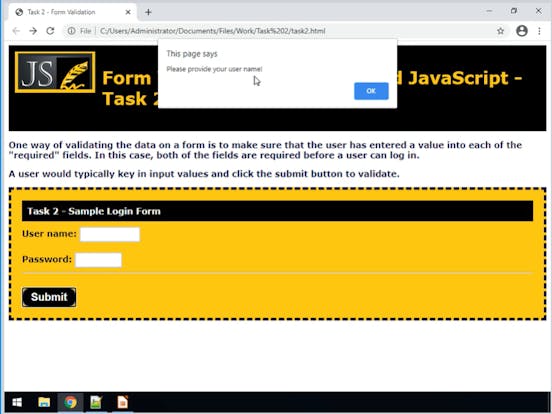
 Validate User Input With Javascript
Validate User Input With Javascript
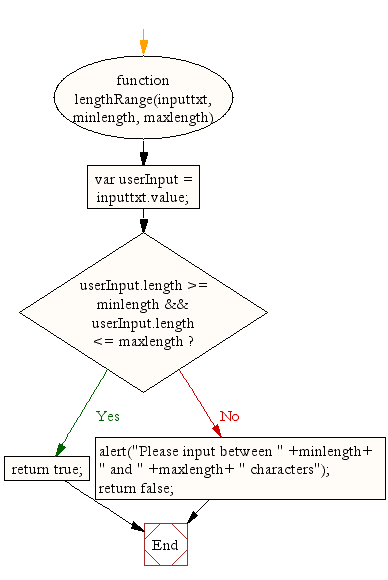
 Javascript Html Form Restricting The Length W3resource
Javascript Html Form Restricting The Length W3resource
Github Any Code Input Validation Validate User Input Using
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 Learn Javascript 06 Getting User Input Via Prompt
Learn Javascript 06 Getting User Input Via Prompt
 Evaluate A User Input String As An Expression Axure Rp 8
Evaluate A User Input String As An Expression Axure Rp 8
 A Beginners Guide To Jxa Javascript Application Scripting
A Beginners Guide To Jxa Javascript Application Scripting
 Save User Input Into Localstorage And List The Data On Table
Save User Input Into Localstorage And List The Data On Table
Custom Input Formatting In Pega Saltech Consulting
 How To Get User Input In Javascript Skillforge
How To Get User Input In Javascript Skillforge
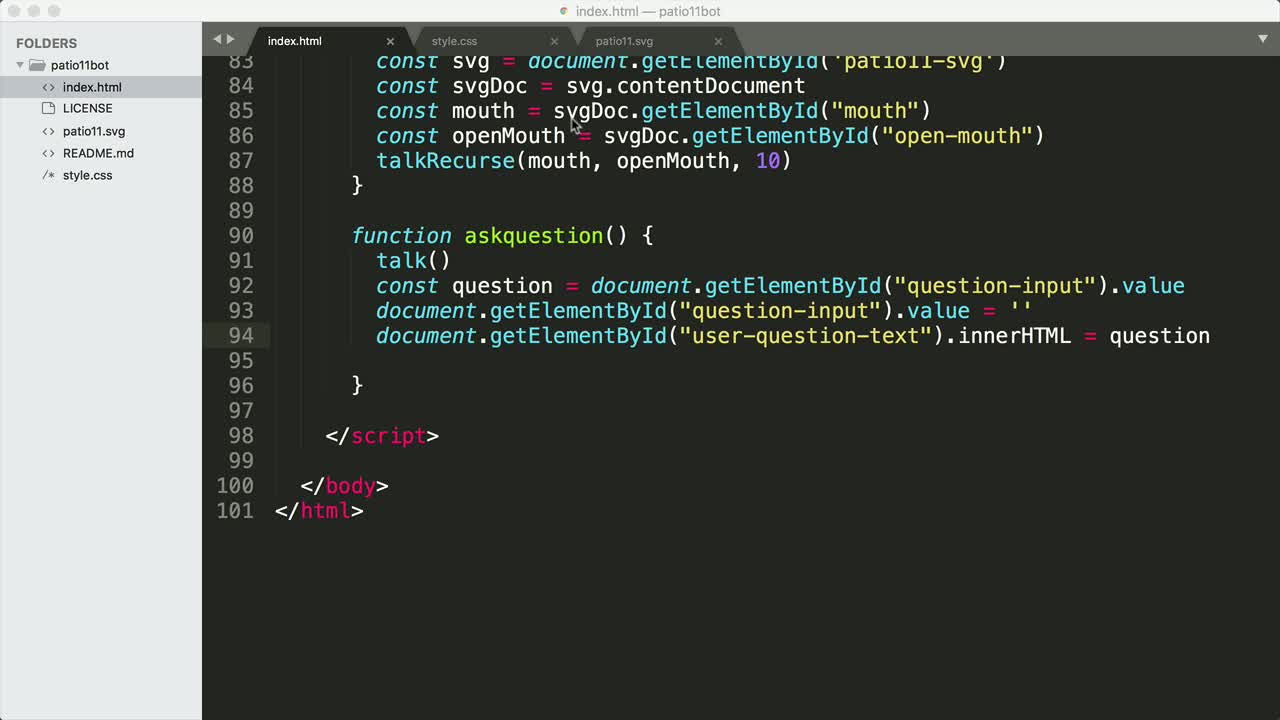
 Accept User Input With A Styled Input Tag A Button And Vanilla Javascript
Accept User Input With A Styled Input Tag A Button And Vanilla Javascript
 Solved Javascript Get User Input From Textbox
Solved Javascript Get User Input From Textbox
How Javascript Works Modularity And Reusability With Mvc
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
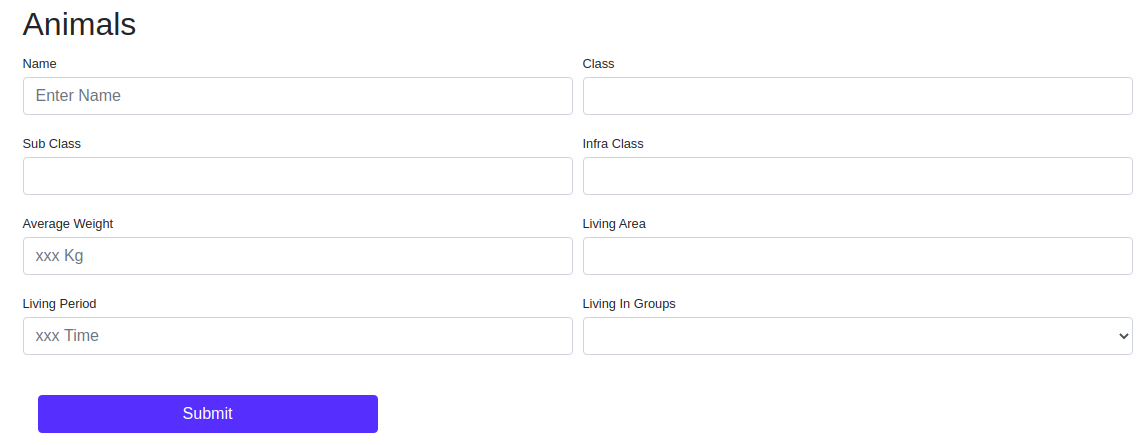
 How To Validate And Sanitize User Input In Javascript
How To Validate And Sanitize User Input In Javascript
 How To Store User Input In A Variable With Javascript
How To Store User Input In A Variable With Javascript

0 Response to "21 Get User Input In Javascript"
Post a Comment