27 Change Background Color In Html Using Javascript
Well, if your data is static and you are going to change it, why not change the color manually? sumit_kapadia 8-Aug-13 5:59am Try to write some code in js in .cs first... and ask if you not found any solution. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg) How To Change The Background Color Of An Html Table
How To Change The Background Color Of An Html Table
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event.

Change background color in html using javascript. To change the background color of a webpage, first we need to access the HTML <body> element in JavaScript using the document.body property. const body = document.body; Now, change the background color by setting its style.background property to new color: JavaScript: Create random background color Last update on February 26 2020 08:08:57 (UTC/GMT +8 hours) JavaScript Math: Exercise-40 with Solution. Write a JavaScript function to create random background color. Pictorial Presentation: Sample Solution:-HTML Code: Step 1: Cerate a html file and paste the below code in that. We have created a button with label "Generate New Random Color". Lets style it little bit. Step 2: Create a CSS file and paste the below code in that. Our button is in center and look good, You can style accordingly yourself, It look ok for me lets add functionality in it to generate ...
A simple example that expects the user to enter a valid background color: <button id="my-button">Change background</button> <script> document.getElementById("my-button").addEventListener("click", function() { document.body.style.backgroundColor = prompt("What color"); }); </script> JSFiddle: http://jsfiddle /XLL3n/1/ May 05, 2020 - In this example, we will discuss that how we change the Background Color of a Button with JavaScript. Nov 04, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Answer: Use the JavaScript style property. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute also has ... You don't need AJAX for this, just some plain java script setting the background-color property of the body element, like this: document.body.style.backgroundColor = "#AA0000"; If you want to do it as if it was initiated by the server, you would have to poll the server and then change the color accordingly. Sep 06, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... Create a changing background ¶ You can create a background which will change its colors in the mentioned time. For that, add the animation property to the <body> element. Use the @keyframes rule to set the background colors through which you'll flow, as well as the length of time each color will appear on the page. In this article we’ll walk through how to manipulate the background-color CSS property using JavaScript. Two elements are required to perform the change: An event to trigger the change. This can be a DOM event, a JavaScript event (e.g. events generated using setTimeout()), or using CSS pseudo-classes. A function that is responsible for making the change (with the exception of using CSS pseudo-classes). A basic example. Take the following sample JavaScript and HTML…
When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. The property you need to manipulate for changing the background color of the whole page is document.body.style.background: You learned from our CSS Colors Chapter, that you can use RGB as a color value.In addition to RGB, you can use an RGB color value with an alpha channel (RGBA) - which specifies the opacity for a color.. An RGBA color value is specified with: rgba(red, green, blue, alpha).The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque). For Second Button: background color will change one color to another color and you can set it background to last color by clicking again on same button. This is know as background color toggle animation. Here I am toggling a class on button click. Frist click to add class and second click to remove. You can repeat this process again n again.
Apr 23, 2018 - To set the background color in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript - Change Selected HTML Table Row Background Color ... How To Change HTML Table Selected Row Background Color Using JavaScript . In This Javascript Tutorial we will See How To Set Background Color To The Selected HTML Table Row On Row Click In JS And Netbeans Editor . change backgroundColor of a baragraph in CSS Style using JS Gridview backgroundcolor property not retaining on clicking link button in template field. How to set backgroundcolor of a textbox in an XHTML form!
Jul 08, 2020 - Get code examples like "change the body background color with javascript" instantly right from your google search results with the Grepper Chrome Extension. How to set a HTML document's background color in JavaScript? Using document object the back ground color can be changed by JavaScript. The following example illustrates it. Using these steps, we can easily change the color of a background: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the bgcolor attribute for changing the background color of that Html page. 1. Using bgcolor attribute <br>. 2.
Answer: Yes, it's possible to set or read the background and text colors of individual HTML elements such as <A>, <DIV>, <SPAN>, and others. To change the background color for a specific HTML element on the page, set the property element.style.backgroundColor to the desired color value. it is tutorial to make website that can change it's background color with just click we will use html, css and javascript for programming. we do this in ato... Once the button was clicked, a different background color would appear. New things learned or refreshed: I didn't learn any new JavaScript features during this project but I was refreshed on using JavaScript to style CSS (e.g. element.style.backgroundColor = red;) Lines of code: 12 lines of code. Time to code: This took about 5 minutes to code ...
When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in Javascript. 2 responses to "Change Background Color on Mouse Hover in JavaScript" Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. 2/2/2019 · The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of eyes on your latest project. Join thousands of Treehouse students and alumni in the community today. In the above demo, we can see that the text color also changes randomly but in an inverted manner to keep it readable against the background. This is done using CSS. Invert Text Colors with CSS. First, we pass the same color as the background for the text color in our setBackgroundColor function.
Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... We can change the background color using the backgroundColor property in JavaScript. To use this property, you need to get the element whose background color you want to change, and then you can use the backgroundColor property to set the background color. Read more Is there any way to change background color of ::selection (selected text) using JavaScript? August 30, 2021 by admin I want to change the background of my text selection using html button.
4. Using comments, we will outline the steps to accomplish the dynamic color change. First we need to create our div element. Second we give our div height because without any contents inside a ... May 17, 2020 - Get code examples like "how to change background color of html element in javascript" instantly right from your google search results with the Grepper Chrome Extension. Using JavaScript to change the HTML background color. I'm trying to use JavaScript to change the HTML background color, but I have had no luck. I am a bit of a JS newbie and any help or guidance would be appreciated. I've tried using that, but for whatever reason it's not working.
Design Background color changer using HTML CSS and JavaScript. Background color changer is a project which enables to change background color of web pages with an ease. There are color boxes on a web page when user click on any one of them, then the resultant color will appear in the background of the web page. It makes web pages look attractive. color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ...
 How To Work With The Dom Tree And Nodes Digitalocean
How To Work With The Dom Tree And Nodes Digitalocean
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
 Change The Background Color Dynamically Of The With
Change The Background Color Dynamically Of The With
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 C Java Php Programming Source Code Javascript Change
C Java Php Programming Source Code Javascript Change
 Change Image Background Color Css Code Example
Change Image Background Color Css Code Example
 Javascript Background Color Toggle Stack Overflow
Javascript Background Color Toggle Stack Overflow
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
 Change Background Color Of Webpage Using Html5 Color Input
Change Background Color Of Webpage Using Html5 Color Input
 How To Change The Background Color In Html 4 Ways To Change
How To Change The Background Color In Html 4 Ways To Change
 Background Color Not Changing In Html File Stack Overflow
Background Color Not Changing In Html File Stack Overflow
 Background Color Changer Using Html Css And Javascript
Background Color Changer Using Html Css And Javascript
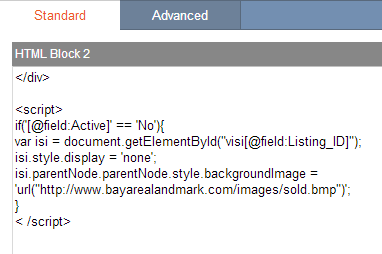
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
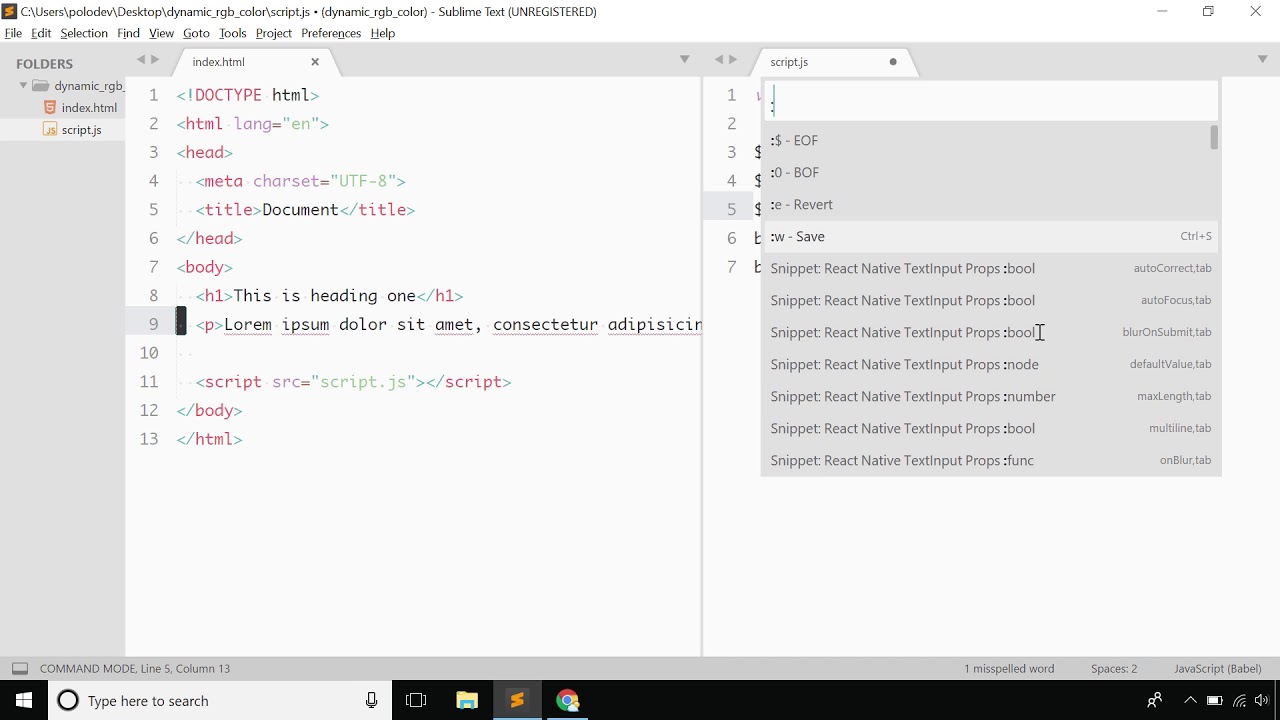
 How To Change Background Color Inside Lt Script Gt Tags Ides
How To Change Background Color Inside Lt Script Gt Tags Ides
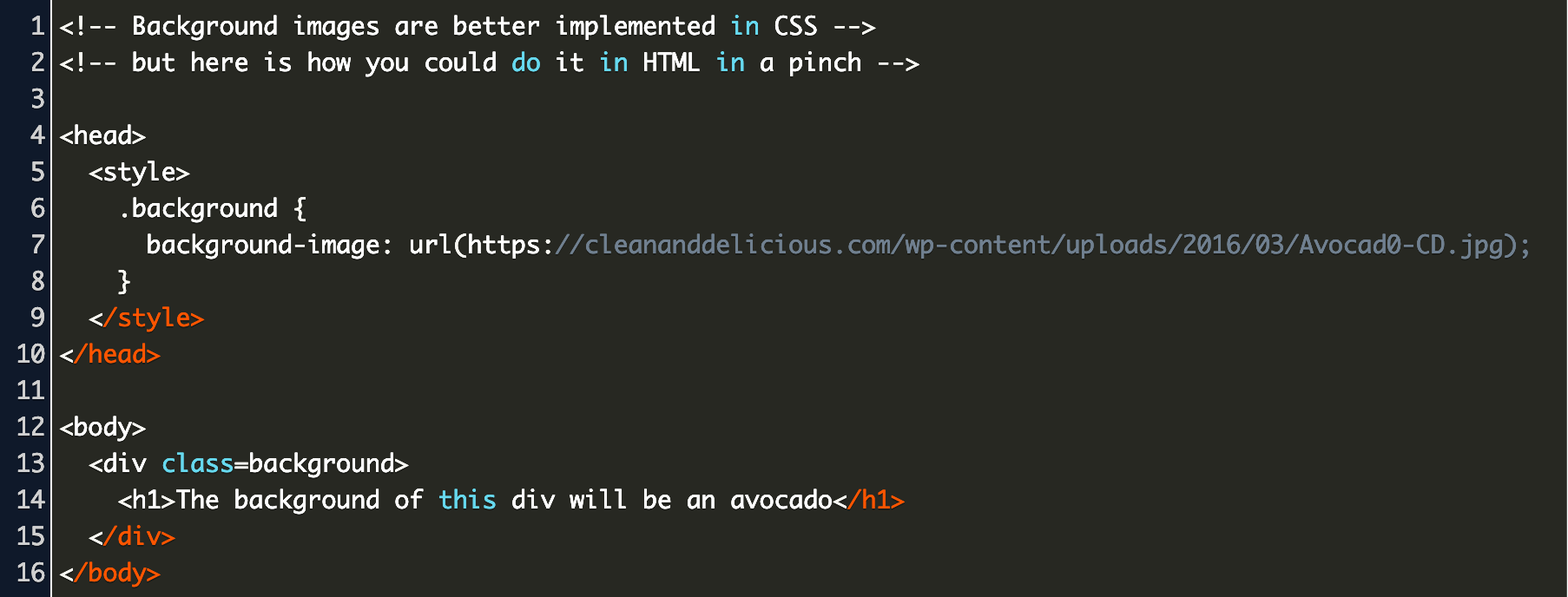
How To Implement A Background Image In Html Edureka
 Can T Change Background Color Of Text Input Stack Overflow
Can T Change Background Color Of Text Input Stack Overflow
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How O Change Background Color Of Html Using Javascript In
How O Change Background Color Of Html Using Javascript In
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
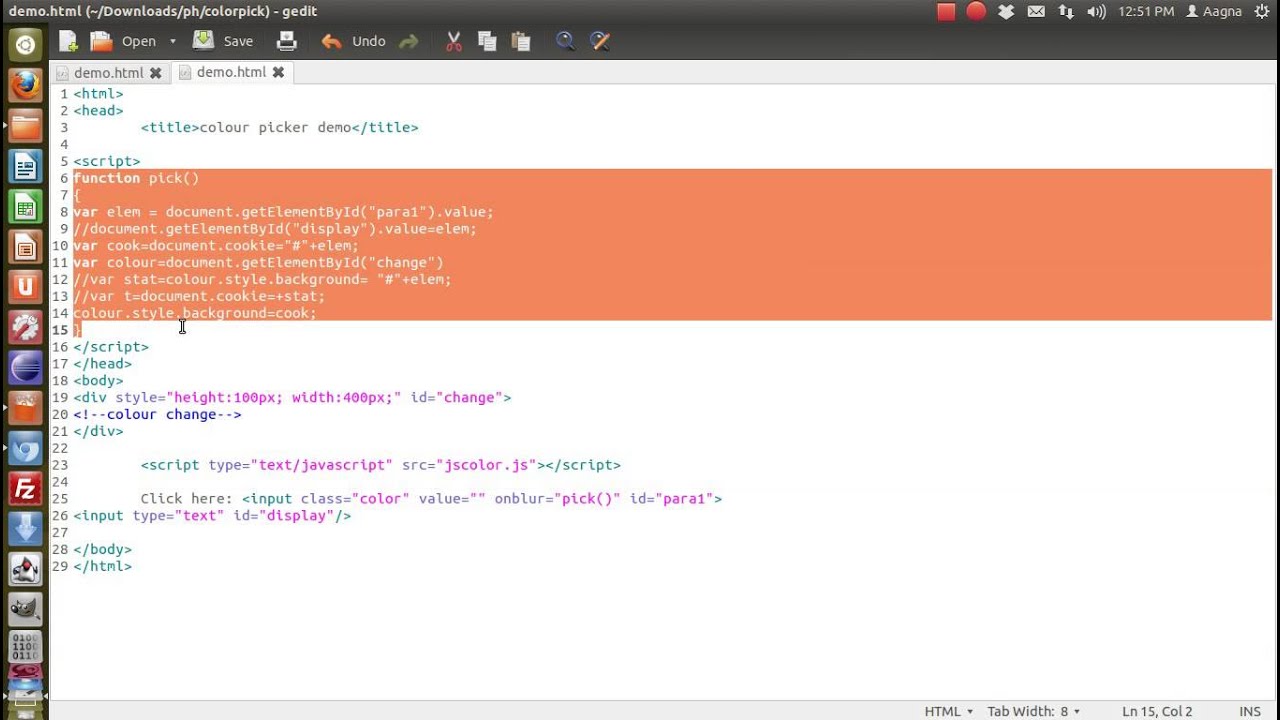
 Dynamic Background Colour Change Using Colour Picker By
Dynamic Background Colour Change Using Colour Picker By
 Dream Of Code Source Code To Change Background Color
Dream Of Code Source Code To Change Background Color
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
How To Change The Background Color Of A Button On Mouse Click
Learn A Simple Way To Dynamically Change The Background Color
0 Response to "27 Change Background Color In Html Using Javascript"
Post a Comment