21 Contact Us Send Email Javascript
Contact Us Sign In Sign Up Free { 01. Get Started } Send Email Directly From JavaScript No server code needed. ... A better way to think of EmailJS in terms of security is not as a service that allows you to send email from Javascript, but rather as a service that allows you to create a predefined set of emails via the dashboard, and then just ... XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ...

Formspree is a form backend, API, and email service for HTML & JavaScript forms. It’s the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.

Contact us send email javascript. Aug 28, 2020 - So, why would anyone be willing to go another way and send emails right from the client-side using JavaScript? Such an approach is quite useful for building contact forms or other kinds of user interaction on web apps, which allows your app to send an email without refreshing the page the user ... You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. Test the API. The API endpoint we want is Send . When we make a call to this endpoint with the proper information then an e-mail will be sent to the designated recipient. Fill in the "personalizations" data in the Request Body section. The only thing you really need to fill in is the first "email" field. Step 1.
19/8/2020 · For the HTML of the contact form, make sure the form element contains the following attributes: id: can be anything you want. For my example, it's ' contact-form '. method = POST: because we are sending form data to the server. action = "send" : this is the url we are posting to for this example. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as email/... In this tutorial, you can learn how to develop a PHP contact page (contact form) to send emails (messages) using PHPMailer. This email sending contact page i...
Jun 02, 2015 - As mentioned below, you may also want to take a look at EmailJS, which allows sending email using pre-built templates directly from Javascript, and also supports dynamic parameters, attachments, captcha, REST API and more. We also offer a free tier to get started [disclosure - I'm one of the ... Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email: Aug 17, 2020 - We're sorry but this project doesn't work properly without JavaScript enabled. Please enable it to continue. ... The author voluntarily contributed this tutorial as a part of Pepipost Write to Contribute program. ... In this tutorial, you will learn the steps for sending email using Smtp.js ...
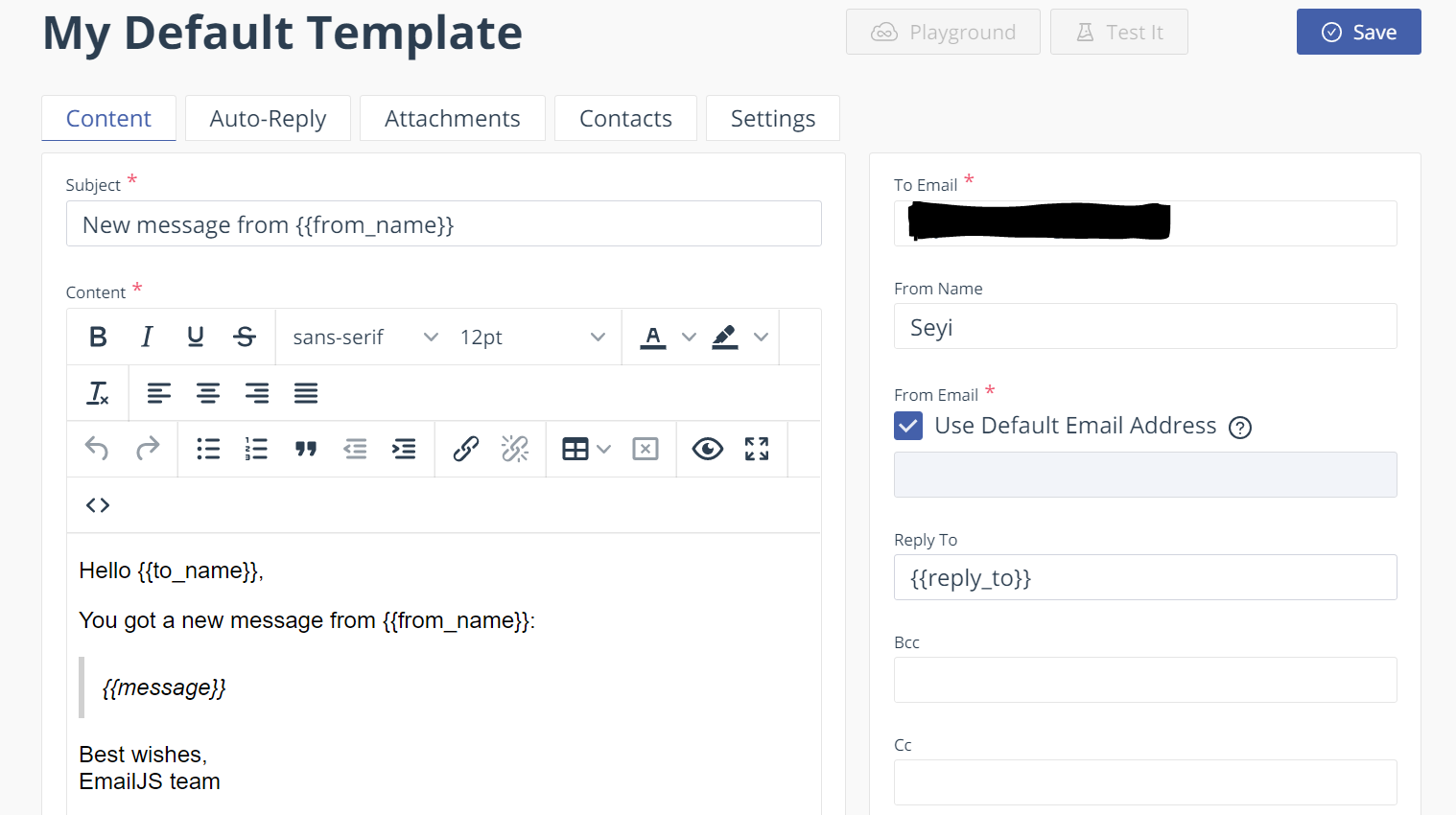
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. Contact Us . Find the best way to get help and connect with USPS ®. Fill out a short form or get tips to fix some of the most common issues right from your computer. If you still need more help, see the contact information for technical support, Postal Store orders, and more.
Jul 29, 2021 - In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. In this video I show you how to create a working contact form in HTML. This contact form will send emails from your website, to your inbox.Other links:In thi...
Visitors are visiting your site and contact you with the help of the Contact us form. If you want to learn How to Make Contact US Form in Php With Mail Function, I will teach you How You can write the codes to make a contact us form in PHP, and also you will learn how to Send Email Using Contact Us Form in Php. Send us a message. Fields marked with an * are required. Name * Email * Message * If you are a human seeing this field, please leave it empty. ... Contact Email * Divider . Event Start Date * Event End Date * Title Of The Event * Is this a regional event . Please list the type of audience he will be speaking to * About Us; Ask a Question. All Questions All Unanswered FAQ. ... To send email, without calling some server-side code, you are basically limited to mailto ... JavaScript can't email a form! but, there are alternatives to send the form data to an email address. See detail here:
The form validation with a plain JavaScript simplifies the effort of loading any external libraries. In PHP, it handles the posted data for sending them via a contact email. Also, it stores the data into a database table if any. It is optional and can disable in code. To send a form's results by email, you use the mailto: action in the form's ACTION attribute. Listing 12.2 is a modified version of the name and address form from Listing 12.1 that sends the results by email. Listing 12.2 Sending a form's results by email Unzip the file html5-contact-form-send-email; Open the file named "handler.php" Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website; Open the formpage.html in your browser and test; See the customization guide. You can change the validations, edit the styles, and more See a video demo here
May 12, 2017 - You may want to take a look at EmailJS, which allows sending email using pre-built templates directly from Javascript [disclaimer - I'm one of the creators] – Sasha May 13 '17 at 9:55 ... You can't. Mails are send through a back-end server. Javascript/jQuery is client-side. In the dialogue that opens up, enter the email address that you want the SES service to put as the sender when it sends the email. This will send an email to the email address you put with a link to click to verify. This is how AWS knows that the owner of the email consents to having their email address used as the sender address. Dev Tip: If you want to send an attachment in base64 format, instead of passing "path" as a property, send a "data" property in dataUri format. in dataUri format. (Example coming soon!) Sending multiple emails: The "To" property can be an array of email addresses, instead of just one.
Aug 17, 2020 - We're sorry but this project doesn't work properly without JavaScript enabled. Please enable it to continue. ... The author voluntarily contributed this tutorial as a part of Pepipost Write to Contribute program. ... In this tutorial, you will learn the steps for sending email using Smtp.js ... Nov 18, 2013 - That’s it! You can now send email using only JavaScript! Note: Keep in mind that your API key is visible to anyone, so any malicious user may use your key to send out emails that can eat up your quota. Feb 15, 2016 - Then once the user clicks to Compose ... for the send scope is prompted. The compose modal To field should be changed from type="email" so that the user can enter a name and email address combination (eg. ... The compose modal To field should auto-complete based on the user’s contact list, and ...
Since you always read form submissions from your form, the spammers get to send you marketing messages easily. ... reCaptcha is a great “bot” detection solution from Google. Google watches the pattern of user interaction to decide whether it is a “bot” or a real user. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. Further down you will see the PHP code for the form processing at the back-end - this is used to take the form submissions and send it to you by email.
This is another version of contact form using bootstrap and PHP. This free contact form help to create a responsive contact form and send data to email using PHP. I am using Google Recaptcha to validate the user is machine or human. You can get google key for reRecpatcha from Get reCaptcha Key. We will extend these previous contact form ... Sending Email using Contact Form in ASP.Net. When the Send Button is clicked, the Sender email address (from) is fetched from the SmtpSection of the Web.Config file, the Subject and Body are fetched from their respective TextBoxes in the Contact Us Form and all these values are set into an object of the MailMessage class. You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below.
Jun 03, 2018 - Send Email from a Static HTML Form using Google Apps Mail! A Step-by-Step Example of using an HTML Form to send a "Contact Us" Message via Email without a Backend Server using a Google Script - No PHP, Python, Ruby, Java, Node.js etc. JavaScript JavaScript Reference ... How To Create a Contact Form Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field: ... LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. Get ... Depending on your server configuration you may need to have the From and Reply-to fields be a valid email address from your server.If you have a domain name mysite , then you should use a valid email address such as contact@mysite . In this example I am sending the email using the actual email address that is submitted via the form on site.
 5 Best Contact Form Plugins For Wordpress Compared 2021
5 Best Contact Form Plugins For Wordpress Compared 2021
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Send Email Using Javascript In Reactjs And Emailjs Api Step 1
Send Email Using Javascript In Reactjs And Emailjs Api Step 1
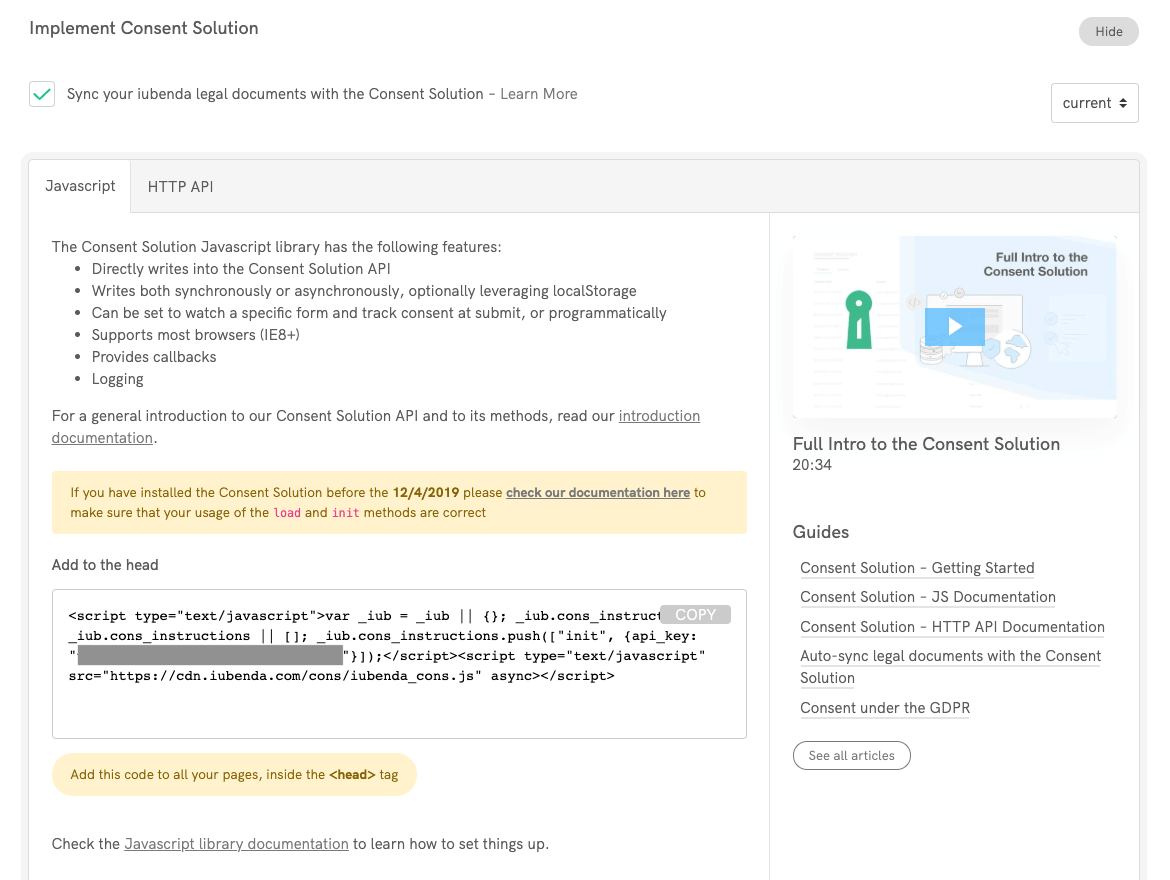
 How To Use The Consent Solution With Wordpress Amp Contact Form
How To Use The Consent Solution With Wordpress Amp Contact Form
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Emailjs Software Reviews Amp Alternatives
Emailjs Software Reviews Amp Alternatives
 How To Send Emails Using Javascript In Hindi 2020 Send Mails With Smtp Js Contact Form
How To Send Emails Using Javascript In Hindi 2020 Send Mails With Smtp Js Contact Form
Javascript Send Email Read This First Mailtrap Blog
 How To Send Emails Using Javascript Through Emailjs
How To Send Emails Using Javascript Through Emailjs
 How To Send Emails Using Php Mail And Phpmailer A Complete Guide
How To Send Emails Using Php Mail And Phpmailer A Complete Guide
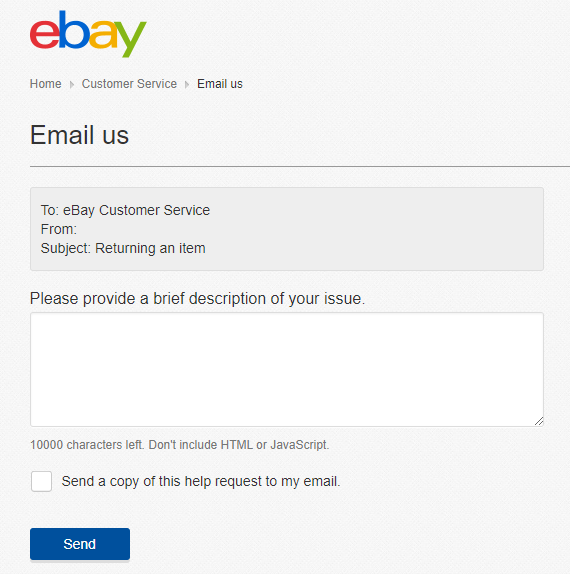
 Ebay Customer Service Reach A Human In Minutes
Ebay Customer Service Reach A Human In Minutes

 How To Send Emails From Javascript
How To Send Emails From Javascript
 Send Email Using Php And Javascript Geekstrick
Send Email Using Php And Javascript Geekstrick
 Pin On Best Javascript Library
Pin On Best Javascript Library
 Emailjs Vs Mailgun Compare Differences Amp Reviews
Emailjs Vs Mailgun Compare Differences Amp Reviews
 Creating A Simple Contact Form With Php Codexworld
Creating A Simple Contact Form With Php Codexworld
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Use An Email Api With Javascript Email Api Javascript
How To Use An Email Api With Javascript Email Api Javascript

0 Response to "21 Contact Us Send Email Javascript"
Post a Comment