29 Javascript Generate Html Elements
How to Create a New DOM Element from HTML String. HTML5 introduced the <template> element which can be used for creating a DOM element from HTML string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) function htmlToElem(html) { let temp = document .createElement ( 'template' ); html = html.trim (); // Never return a ... Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p");
 The Custom Html Tag Guide For Google Tag Manager Simo
The Custom Html Tag Guide For Google Tag Manager Simo
Javascript answers related to "convert a string to html element in js" change element text innerhtml keeping the elements or tags inside create paragraphs with js in html

Javascript generate html elements. A built-in <template> element serves as a storage for HTML markup templates. The browser ignores it contents, only checks for syntax validity, but we can access and use it in JavaScript, to create other elements. In theory, we could create any invisible element somewhere in HTML for HTML markup storage purposes. What's special about <template>? The HTML DOM allows you to add and remove nodes through JavaScript. JavaScript create element action can be done when you add an element to the HTML DOM. You will have to create element JavaScript (element node) first, then append it to an element that already exists. There are specific methods used to create, remove, and replace node elements. In this example, we are going to create a list of bookmarks, append bookmarks to parent element and then present it in HTML using plain JavaScript. The starting point is an index.html file that consist of a div element with an ID of bookmarks. The ID is an important and necessary factor in order to locate the element so that we can manipulate it.
Mar 29, 2020 - After that, you can use the appendChild() method to attach the new element to the DOM tree. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. This page covers the following topics: Embedding Javascript in HTML Embedding Javascript Directly in HTML: A Button Click Example Generating HTML With Javascript Embedding HTML in Javascript Embedding Javascript in HTML. The way that's most often used to store javascript is to place it in a .js file, make that file accessible via your server (you can check with your browser that you can get to ... Mar 26, 2021 - That was the HTML example. Now let’s create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). ... Most of the time we need to create element nodes, such as the div for the message.
Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document. While the parser does process the contents of the ... Creating new HTML Elements - insertBefore() The appendChild() method in the previous example, appended the new element as the last child of the parent. If you don't want that you can use the insertBefore() method:
Working Demo:http://codifyacademy /youtube/wk09/video-02/Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk09/video Aug 02, 2020 - Create elements with the help of JavaScript and display it on the web page. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript ... To create a new element with Javascript you use the createElement method of the document object. Like this: var newPara = document.createElement ("p"); In between the round brackets of createElement you type the HTML element you want to create. This needs to go inside of quote marks (single or double). We want to create a new paragraph using ...
This video covers how to dynamically create HTML elements from JavaScript using p5.js. createP() and createElement() are covered.Next video: https://www.you... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 05, 2009 - Twenty-five percent of AJAX is the J part, the JavaScript. When working with dynamic data coming from the back end you must create the necessary DIV containers and HTML elements and append the new …
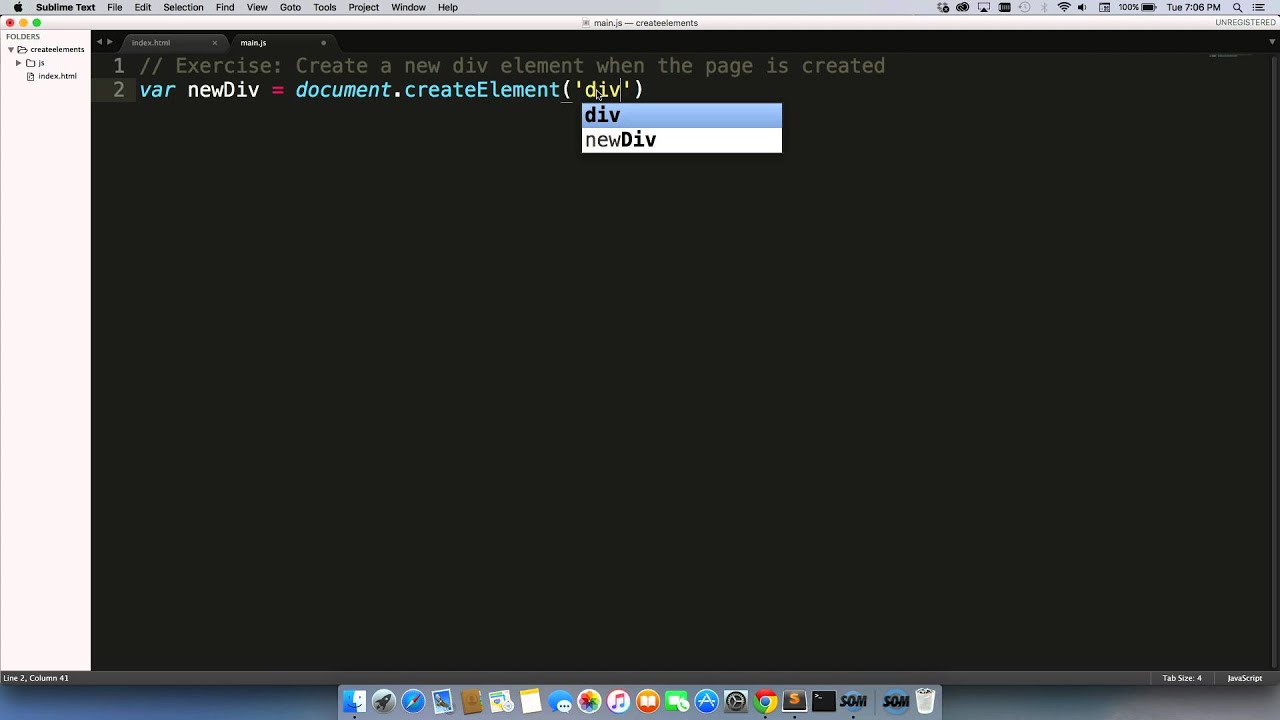
You could also use document.createElement to create an element, set the inner.HTML, and then append that to the body, whatever you like, which is the same with markup. When we refresh the page you see "Wes, web developer, Hamilton, really cool guy," and so on, all on their own individual lines. Creating div element. To create a div element the tagName is going to have a value of div as follows // create div element document.createElement('div') We have created an element however it will not be visible on the document as of now. To make the newly created element visible on the page we need to. enter some content in it In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get...
Generate an HTML ul/li list based on the contents of a JavaScript array or how to create a JavaScript list. By modifying the makeList() function to accept parameters and target elements, you can pass different arrays and generate different lists inside different containers. Solution 1 1 week ago - The new Element. Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. Summary: in this tutorial, you will learn how to use the JavaScript document.createElement() to create a new HTML element and attach it to the DOM tree. To create an HTML element, you use the document.createElement() method:
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. document.createElement() method This method allows us to create the HTML elements by their tag names, like <div>, <p>, <img>, and <h1>. When we create an element with document.createElement, it doesn't appear on the page immediately. It is going to store in JavaScript memory until it is injected in the DOM. You also need a lot of JavaScript code to generate 3 lines of HTML. There's one positive thing to note about the code above. By creating a variable called title it separates your HTML structure from the data that's displayed inside it. This makes it easy to re-use this code when you want to display a different article.
Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. By now you should be able to manipulate HTML tables without any external library. Congrats! How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. I try to generate as little HTML from JavaScript as possible. Instead, I prefer to manipulate existing markup whenever I can and only generate HTML when I need to dynamically insert an element that...
Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. customElements.define("my-element", MyElement); Now for any HTML elements with tag <my-element>, an instance of MyElement is created, and the aforementioned methods are called. We also can document.createElement ('my-element') in JavaScript. Custom element name must contain a hyphen - New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element.
How to Create Custom Elements. The document.registerElement() method is used to create a custom HTML element. This should be passed as the name of your custom element along with an (optional) object that defines the API. In the following example we simply create a new HTML element called <x-treehouse> and then add it to the page. Create a <p> element and append it to a <div> element: var para = document.createElement("P"); // Create a <p> element. para.innerHTML = "This is a paragraph."; // Insert text. document.getElementById("myDIV").appendChild(para); // Append <p> to <div> with id="myDIV". Try it … 8/7/2010 · It can be a pain to create HTML elements in JavaScript. In this article I will outline a few ways I deal with HTML. First, we’ll look at whether to use an HTML string or a jQuery object, then look at my little HTML string builder utility and finally get some links to templating libraries for building more complex HTML.
You can create an element using document.createElement. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document. Try playing around with this code: As you can see it is even simpler than creating elements!. Create Element with jQuery. As an alternative to vanilla JavaScript, we can use the jQuery library to do the same things as creating, adding, removing DOM elements, etc. var div = $('<div/>').text("Hello, World").appendTo(document.body);
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
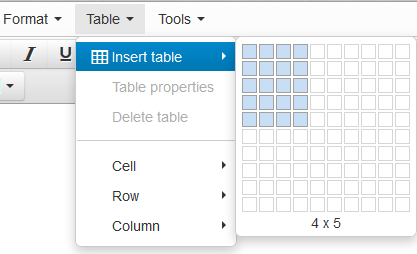
 Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
 4 Creating A Simple Page Html Overview Learning Web
4 Creating A Simple Page Html Overview Learning Web
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 Js Dynamic Loading That Occurs When An Html Element Invalid
Js Dynamic Loading That Occurs When An Html Element Invalid
Gwt Tutorials Overview Build A Gwt App Introduction Create
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Create New Html Elements Using Javascript
How To Create New Html Elements Using Javascript
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Learn How To Generate Html Content With Javascript By
Learn How To Generate Html Content With Javascript By
 The Ultimate Guide To Javascript Seo Onely Blog
The Ultimate Guide To Javascript Seo Onely Blog
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1



0 Response to "29 Javascript Generate Html Elements"
Post a Comment