27 Javascript Add Row To Table
HTMLTableElement is a reference to an HTML <table> element. ... The row index of the new row. If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
The insertRow() method is used in an HTML page to generate empty <tr> elements and then they added to the table. insertCell() Method. The insertCell() method is used in an HTML page to insert a particular cell inside a table.

Javascript add row to table. How To Add A New Row To HTML Table Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-add-row-to-html-table-.htmlJavascript Tuto... In fourth function that is add_row () function is used to add new rows to table.In this function we get the value of all the three new textbox used to insert data then we insert the row in last-1 position beacause in our case last position in filled by our three textboxes thats why we use -1 to insert the new row before the new textbox row and the we clear the three new textbox field.You may also like delete multiple … Apr 19, 2021 - By W.S. Toh / Tips & Tutorials - HTML & CSS, Tips & Tutorials - Javascript / April 19, 2021 April 24, 2021 · Welcome to a quick tutorial on how to add HTML table rows and cells in Javascript. Need to dynamically update an HTML table using Javascript?
Insert new row (s) at the beginning of a table. The insertRow () method inserts a new row at the specified index in a table, in this example, the first position (the beginning) of a table with id="myTable". Then we use the insertCell () method to add cells in the new row. var table = document.getElementById("myTable"); Just add the row to the tbody instead of table: myTbody.insertRow(); Just get a reference to tBody (myTbody) before use. Notice that you don't need to pass the last position in a table; it's automatically positioned at the end when omitting argument. ... How to add rows using JavaScript? 2. How to insert array values into a HTML table with a ... 7/10/2018 · We can use three methods to insert a table row: tbody.insertRow() method; tbody.innerHTML = '<tr>...</tr>' document.createElement('tr') Back to our data object, the data.rows array contains identical structured objects, each object contains a path and id property, now we’ll iterate over the data.rows to create rows using insertRow() method:
Table rows Collection Table Object. Example. Find out how many rows there are in a table: ... JavaScript reference: HTML DOM TableRow Object Table Object. NEW. We just launched W3Schools videos. Explore now. COLOR PICKER. LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. 6/2/2015 · With insertRow() method you can insert a new row at the specified position in HTML table. After row is created, use insertCell() method to insert a table cell. Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below … Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table.
4 weeks ago - Then we will use the jQuery “click” ... to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. Each element has a row index column and remove the button column. The code is as follows. ... Note: The `R${var}` is a way of concatenating a variable with a string in the new JavaScript ES6 ... Join Stack Overflow to learn, share knowledge, and build your career. 19/4/2021 · By default, insertRow () will insert to the bottom of the table. Use insertRow (0) to add to the top of the table instead. Yes, insertRow () takes in an “insert position” parameter. We can do some simple calculations if you want to insert a row into the middle of the table:
The createTHead() method creates an empty <thead> element and adds it to the table. Note: If a <thead> element already exists on the table, the createTHead() method returns the existing one, and does not create a new one. Use Outside DOM Insertion to Insert Table Row in jQuery. jQuery comes with .after () and .before () methods to insert an element after and before the specified element respectively. We can use these methods to be precise by adding a table row in various table positions. HTML. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table. Use a jQuery selector to locate the ID attribute of your table and the <tbody> tag, and append a <tr> and the <td> tags as shown in the following code snippet. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA;
Aug 26, 2017 - In order to have the table's display ... allow easy optimisation of the table where multiple rows can be added before the table is redrawn. ... Data to use for the new row. This may be an array, object, Javascript object instance or a tr element.... Note: insertRow () inserts the row directly into the table. The row does not need to be appended separately as would be the case if Document.createElement () had been used to create the new <tr> element. index :It is used to specify the position of the row to be inserted. The value 0 results in the insertion of the new row at the first position whereas -1 can be used to insert the new row at the last position. Below program illustrates the Table insertRow() method : Example-1: Inserting new row at the first position of a table.
Here, I am sharing an example on how to add or remove table rows using plain JavaScript and save the data to a database. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This example uses HTMLTableElement.insertRow() to append a new row to a table. We then use insertCell(0) to insert a new cell in the new row. (To be valid HTML, a <tr> must have at least one <td> element.) Finally, we add some text to the cell using Document.createTextNode() and Node.appendChild().
This article explains how to add rows and controls in an HTML table element dynamically. It is very useful to be able to add or append rows and form controls in a web page using JavaScript. For example, when we need a button to add a number of new rows having form controls in a web page. Let's discuss how we can achieve these tasks. In this post, we will write code to add or remove the entire row with there input fields dynamically using Javascript. We will provide two buttons, the first button to add new rows to the table and the second to remove rows. AddClass to Table Row. unemployment September 5, 2014, 1:21am #1. The function below adds classes to buttons and disables / enables inputs in a table. I want to add a class to the more parent ...
In this video tutorial. you will learn how to add row to HTML table using javascript.Source Code:https://www.fwait /how-to-add-row-to-html-table-using-jav... Javascript add table rows dynamically by admin · Published April 14, 2020 · Updated September 8, 2020 what you will learn here about javascript dynamic operations on the table 16/3/2009 · Code language: JavaScript (javascript) For adding dynamic row in table, we have used insertRow () method. This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow () method.
Learn how to convert JSON data to HTML table dynamically using pure JavaScript also learn to create table rows dynamically using JavaScript. ... Dynamically add or remove Table rows in JavaScript and save data into a database How to create a simple CRUD application using only JavaScript. The Markup. Write a JavaScript function to add rows to a table. ... Invalid DOM property `for`. Did you mean `htmlFor`? ... Column count of mysql.proc is wrong. Expected 21, found 20. Created with MariaDB 100108, now running 100419. Please use mysql_upgrade to fix this error xampp ... uncaught error: bootstrap's javascript ... Nov 19, 2019 - Not the answer you're looking for? Browse other questions tagged javascript html html-table insert row or ask your own question. ... How to deal with a boss who keeps changing his mind and doesn't reply to text/calls but when I get stuck due to comm. gap threatens to fire me?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In order to have the table's display updated, use the draw () method, which can be called simply as a chained method of the row.add () method's returned object - for example table.row.add ([ 1, 2, 3, 4 ]).draw ();. This is done to allow easy optimisation of the table where multiple rows can be added before the table is redrawn. Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ...
HTML tables allow developers to show data in rows and columns. Yes, we know this. We also know how quickly we can add rows and columns to a table to show text, images and links. Jul 09, 2019 - Get code examples like "javascript add row to table" instantly right from your google search results with the Grepper Chrome Extension. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.
How To Add A Delay Before Executing A Portion Of Javascript
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
 Add Delete Table Row Column With Jquery Stack Overflow
Add Delete Table Row Column With Jquery Stack Overflow
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript How To Add Edit Remove Selected Table Row From
Javascript How To Add Edit Remove Selected Table Row From
 How To Add Table Rows Amp Cells In Javascript Simple Examples
How To Add Table Rows Amp Cells In Javascript Simple Examples
 How To Re Use Multi Row Batch Actions For Single Table Rows
How To Re Use Multi Row Batch Actions For Single Table Rows
 How To Add Multiple Rows And Or Columns To A Table In The
How To Add Multiple Rows And Or Columns To A Table In The
Infidelitate Indoială Oswald Javascript Insert New Line In
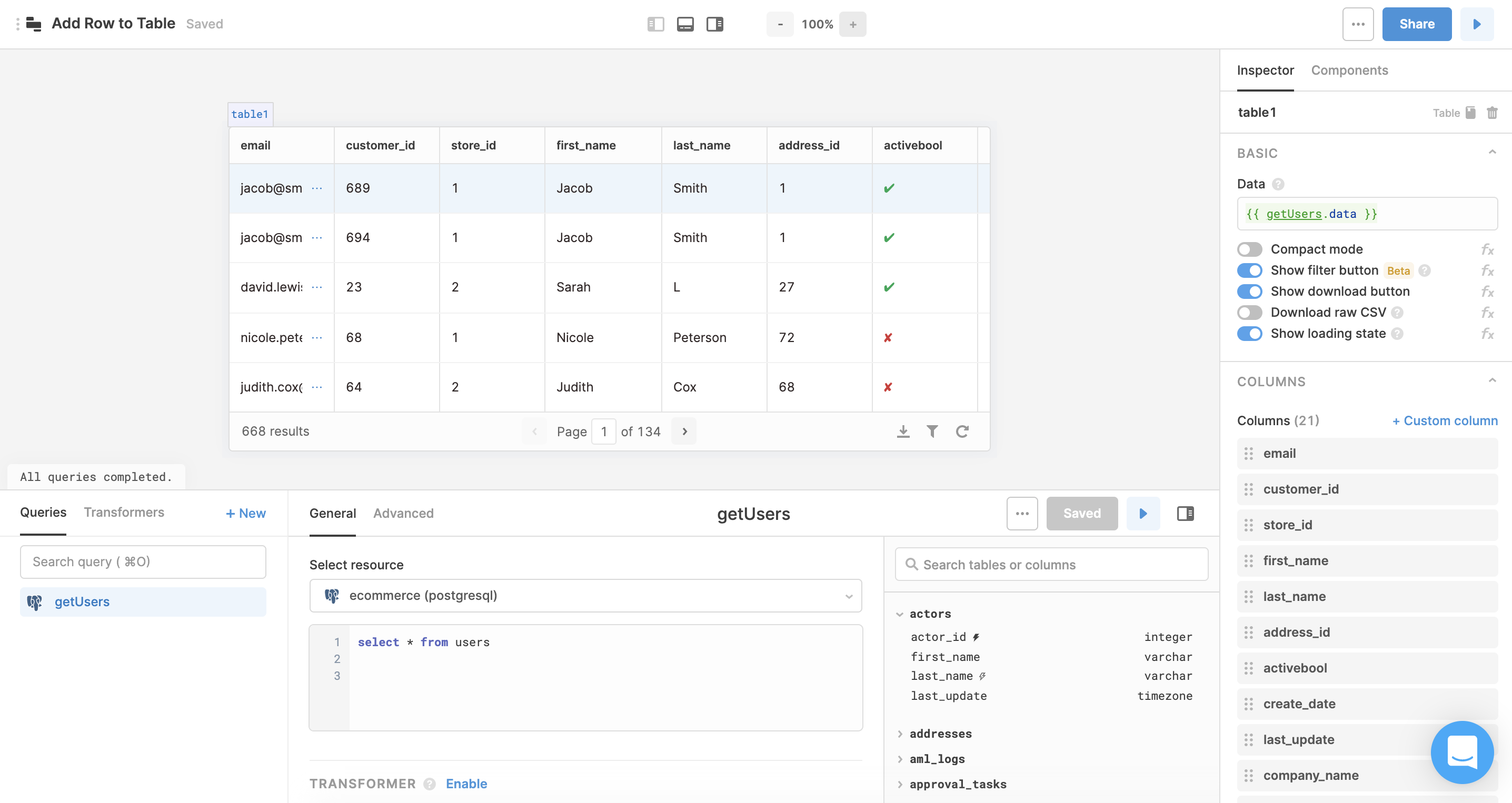
 Adding A New Record To Your Database Or Api
Adding A New Record To Your Database Or Api
 Append Row In Table Using Javascript Code Example
Append Row In Table Using Javascript Code Example
 Add And Delete Html Table Rows Dynamically Using Asp Net
Add And Delete Html Table Rows Dynamically Using Asp Net
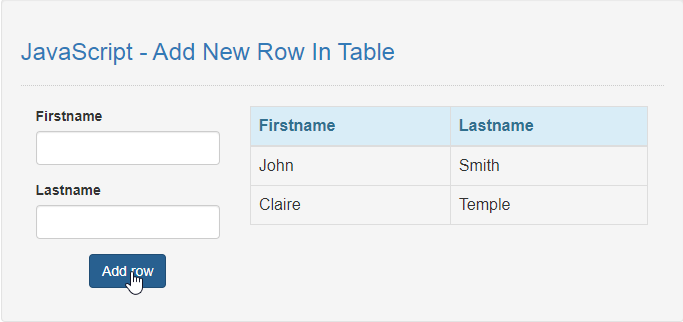
 Javascript Add New Row In Table Free Source Code
Javascript Add New Row In Table Free Source Code
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamically Add New Row To Table Using Button Click In Php
Dynamically Add New Row To Table Using Button Click In Php
 Jquery Adding New Row In Table Based On Selection But Latest
Jquery Adding New Row In Table Based On Selection But Latest
 How To Add Dynamic Rows In A Table With Javascript Design
How To Add Dynamic Rows In A Table With Javascript Design
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
 Dynamically Add And Remove Rows In Html Table Using
Dynamically Add And Remove Rows In Html Table Using
 How To Retain Add Rows And Its Value Even After Page Reload
How To Retain Add Rows And Its Value Even After Page Reload
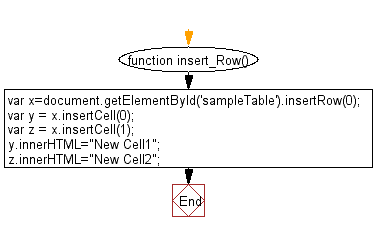
 Javascript Dom Javascript Function To Add Rows To A Table
Javascript Dom Javascript Function To Add Rows To A Table
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Add Row To Table On Button Click In Javascript Code Example
Add Row To Table On Button Click In Javascript Code Example
 Add Edit Delete Table Row In Jquery Javatpoint
Add Edit Delete Table Row In Jquery Javatpoint
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript

0 Response to "27 Javascript Add Row To Table"
Post a Comment